私からは「自分一人ですべての行動を把握しているわけではない、大規模チームによるアプリ開発をおこなっている開発者」「直接一緒に仕事をしているわけではない、さまざまな職種のメンバーとプロダクトを作っている開発者」「企画やマネージャーではないけれど、ボトムアップに施策を行っていきたい開発者」に向け、次のような話をしたいと思います。
大きな組織では、個人的なモチベーションだけでは技術改善が進みにくい側面があります。もちろん技術主体の企業にとっては、エンジニア個々人のコミットメントに依存する部分も大きいとは思いますが、それだけでは十分にスケールするとは言えません。改善例として、iOS版Yahoo! JAPANアプリで達成してきた、チームによる技術改善の取り組みをご紹介します。
またソフトウェア開発者として、日々仕事で抱えるプロダクトの技術課題に強くコミットしながら、周りの開発者やそれ以外の職種の人も巻き込みつつ、ボトムアップで進めていった私自身の経験を紹介していきます。
最後に私自身がどのようなポイントを意識しながら、それらの取り組みを始め、継続しているかを紹介します。
技術改善の回し方 iOS版Yahoo! JAPANアプリ
Yahoo! JAPANというサービスは、ヤフー株式会社の顔として、長年運用されています。iOS版Yahoo! JAPANアプリの運用には日々数十人の開発者がコミットし、チーム開発をいかに効率化させるかについてメンバーで議論しながら運用しています。
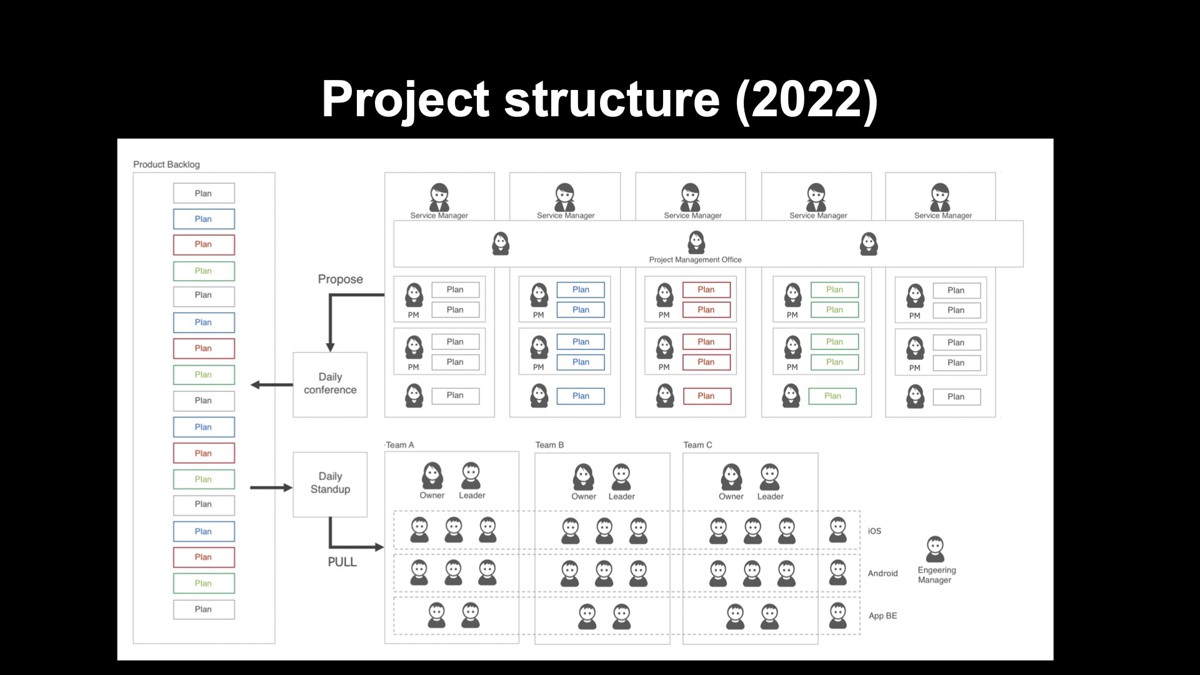
2022年時点の開発体制は下図の通りです。

チーム数は簡略化していますが、図内下部にあるTeam Aなどが開発チームにあたります。iOS版/Android版/アプリ用バックエンドを担う数名のメンバーで各開発者が領域を横断しつつ小さなチームを作っています。複数人が1つのプロダクトに参加しているため、横のコミュニケーションの場としてプロダクトごとに定例会議を開いており、現在進んでいる案件について、設計や開発方法などの議論をしています。
チームには、プロジェクトのオーナー兼チームのディレクターも所属しています。手が空いたチームは、図の左側に記載されているProduct Backlogから、優先順位に従って案件を取っていきます。Product Backlogは各サービスごとにいるPMがどんどん積んでいきます。このような大きな組織体制の中でシステマチックにプロジェクトが進められています。
Yahoo! JAPANアプリに限らず、大規模な開発体制での運営には、技術的な負債がつきものです。例えば「コードがスパゲッティ化している」「その場しのぎで実装されたコードが多い」「数年前に主流だったAPIやプログラミング言語がいまだに使われている」といったケースが考えられるでしょう。
皆さんは、そういった技術的負債を解消できていますか。また、チームとして改善を継続的に行えているでしょうか。組織で負債の解消を進めるためには、取り組みを仕組み化し継続する必要があります。
iOS版Yahoo! JAPANアプリチームが、個人に閉じず周りと協調しながら、組織として技術的負債の解消に取り組んできた例を2つご紹介します。1つ目はアプリのマルチモジュール化、もう1つは SwiftUIの導入です。
いずれもiOSアプリの業界ではよく使われる手法であり、長期的な視点で見て重要だと思います。一方で多くの技術改善の施策は、売上やユーザー数などとシンプルには直結しにくく、人的リソースも必要とします。そのため長年運用しているアプリでは、改善に取り組みにくい側面を持っています。
技術改善がサービス貢献する形で組み込まれていくには、しっかりと周りの理解を得る必要があります。技術者として個人的興味が取っかかりになっていて、サービスへの貢献を後付けして説明していることも多いかもしれません。仕事としての取り組みを継続させる上で、周囲の理解を得ることはとても重要なことだと思います。
技術的課題の改善1:アプリのマルチモジュール化
モノリシックなシステムをマルチモジュール化
2019年頃、iOS版Yahoo! JAPANアプリはモノリシックなシステムとして開発していました。全てのソースコードを1つのリポジトリ、プロジェクトで管理し、1つのバイナリとしてビルドされるという形でした。
これはあまり良い状況ではありませんでした。そこで設計をきれいにしたい、また最近主流となっているマルチモジュールに挑戦したいという思いから、マルチモジュール化を検討しました。これを進めれば、長期的に見ると開発効率が良くなるはずという見通しはありました。ただし、実現するにはすごく時間がかかります。そこで他のチームと協調し理解を得てきました。
技術に対する距離の置き方とか仕事への関心の度合いは、人によってさまざまです。大きな組織で自分の技術的興味を実現するためには、誤解を恐れずに言えば「技術的価値をあえて矮小化して、分かりやすいゴールと指標を用意する」ことが重要です。
周囲の理解を得る方策
マルチモジュール化を進めるにあたっても、マルチモジュール化の価値を単純化して、分かりやすいゴールと指標を作りました。マルチモジュール化して本体コードとテストコードを分けると、それぞれのモジュールのビルド時間とテストの実行時間が速くなることは理屈上わかっていたので、モジュールのビルド時間とテストの実行時間を指標に設置。数値の短縮のみをみんなで追いかけられるとように周囲を説得しました。
この例のように、話を極力単純化して進めるメリットは、「計測するシステムは簡単に構築できる」ことです。測定自体を運用しないといけないので、嫌にならないようできる限り単純な仕様であることが重要だと、経験上感じていました。
また、非開発者にもマルチモジュール化の利点を分かりやすく伝えられるメリットもあります。この例ではビルド時間が短くなれば、コードを書く時間を増やせることを定量的に示せました。
さらに、目標達成に向けて仕事が進歩していることが周囲によく伝わり、安心させられるメリットもあります。領域がそれぞれ離れたチームではお互いの作業が見えないので、しっかりと安心感を与えることが重要です。やったことに対して数値の向上の形で成果がすぐに分かるので、一緒に作業を行う他のメンバーをモチベートさせられるメリットは大きいと感じています。

ビルド時間の改善を追い続ける
ここからは、実際に行った計測について紹介します。
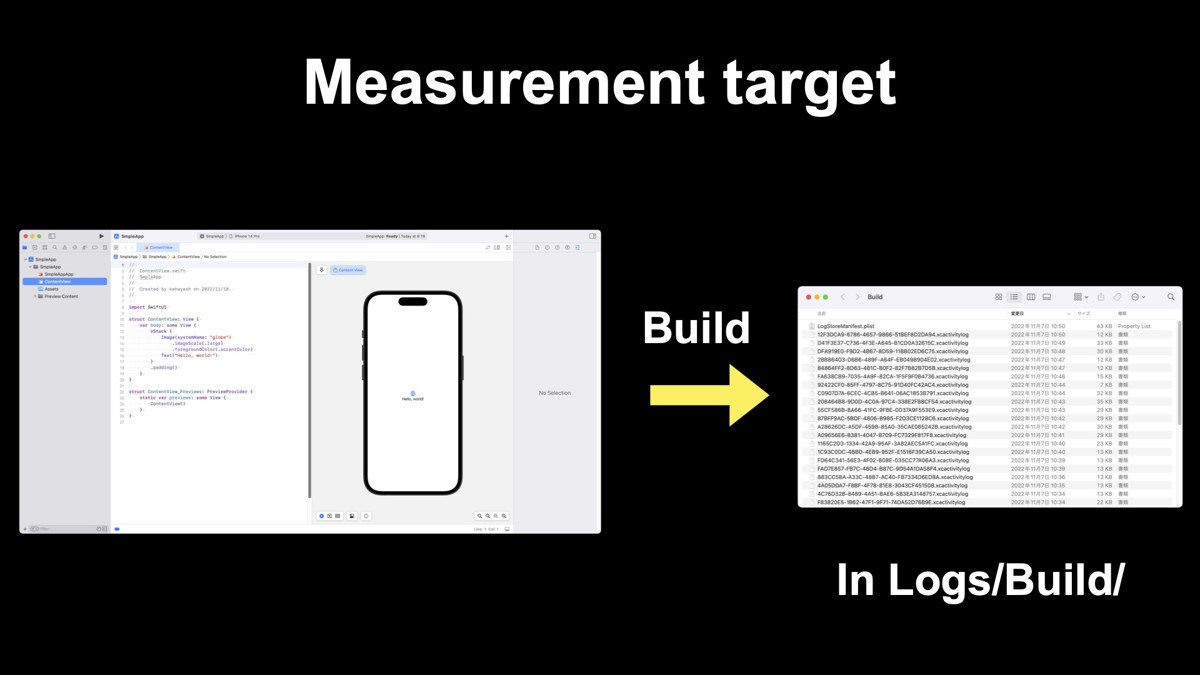
iOSアプリは、Xcodeでビルドする方が多いと思います。ビルド結果は、各開発者のマシンにログ(xcactivitylog)として保存されています。ログには直前に実行したビルド時間が保存されています。マシンリーダブルなファイルですがスクリプトを使ってパースできます。これをサーバーに蓄積することで、チーム全体のビルド時間や技術改善によるビルド時間の変化を可視化できます。各開発者の環境にパースとサーバー送信を行うスクリプトをXcodeのビルド完了後に実行されるイベント(PostScript)に仕込むことで、比較的運用しやすい形で「技術改善指標計測システム」を構築しました。
このシステムを活用して、複数人でマルチモジュール化プロジェクトを推進しました。モジュール化については、すでにコンフィギュレーションやマクロ対応が済んでおり、「Swift Package Manager」の制約に合わなかったため、プロジェクトファイルベースの「Embedded Framework」を使いました。
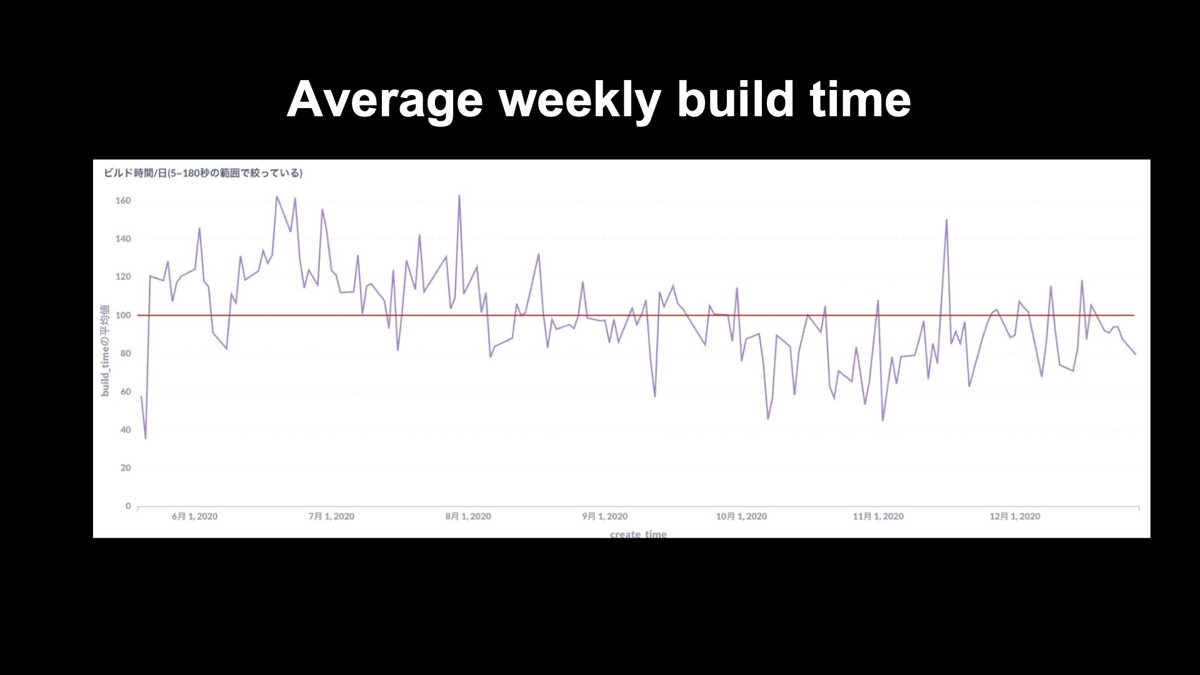
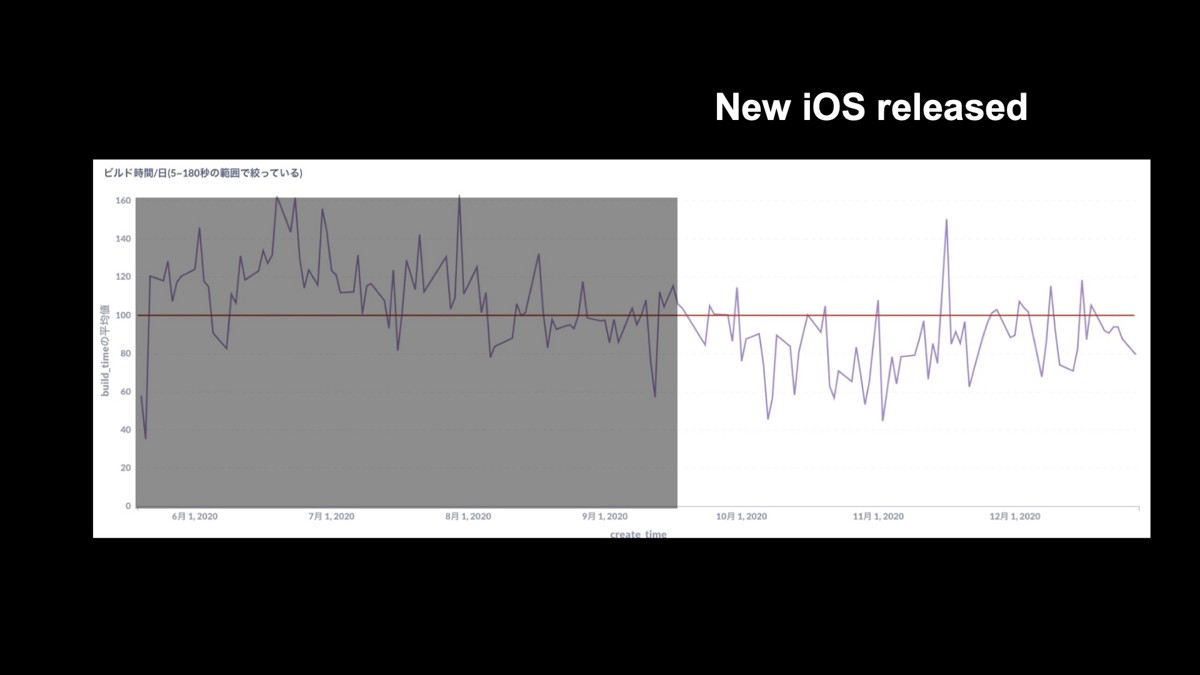
2020年のビルド時間がどう変化したか、取り組みの結果を下図のように可視化しました。横軸は時間を、縦軸は開発に関わった全開発者のビルド時間を平均したものです。極端に早かったり遅かったりする測定結果は除いています。
グラフは右肩下がりの傾向にありますが、一段下がるタイミングが何度かあることがお分かりいただけると思います。

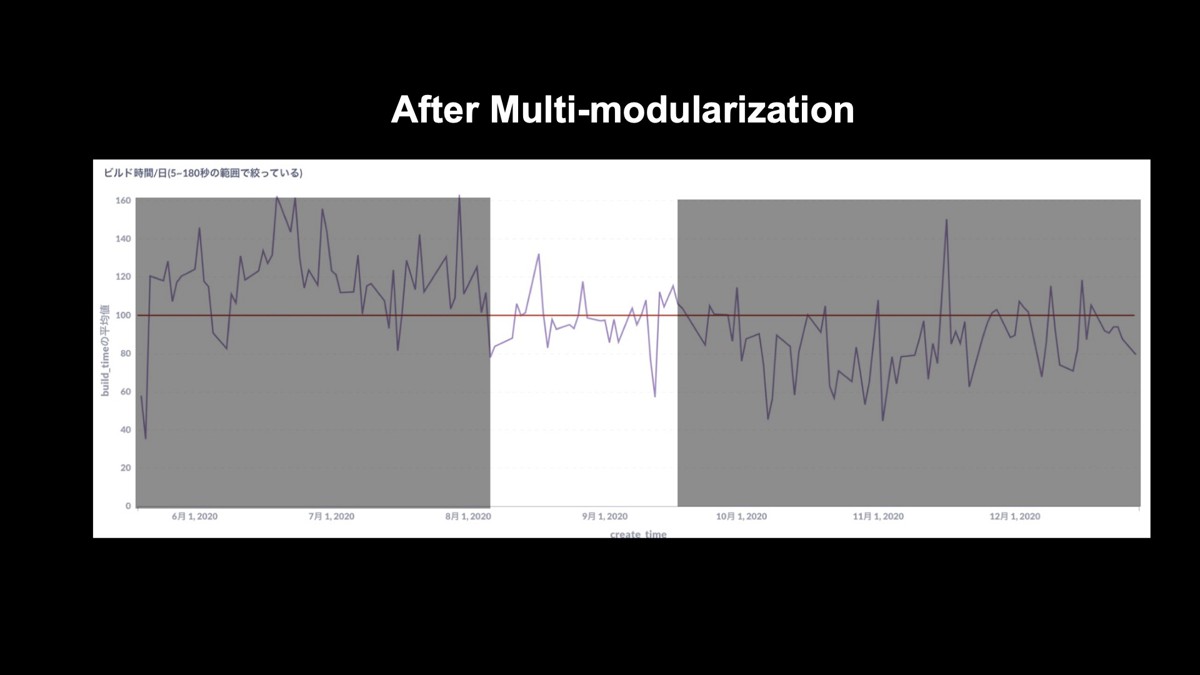
計測の開始直後、開発者の手元での平均ビルド時間は120秒を超えていました。クラス間の依存関係が複雑化しており、差分ビルドがあまり有効に効かず負荷が高い状態でした。対して下図の白塗りの部分は、一部のクラスをマルチモジュール化で分割完了させ、それ以外の外部要因が効いていないと思われる期間です。この段階では、平均ビルド時間は20秒ほど短縮できました。

最新のXcodeがリリースされ、各開発者の環境を一斉にアップデートさせたタイミングで、ビルド速度が向上したタイミングもありました。下図の白塗りの部分です。

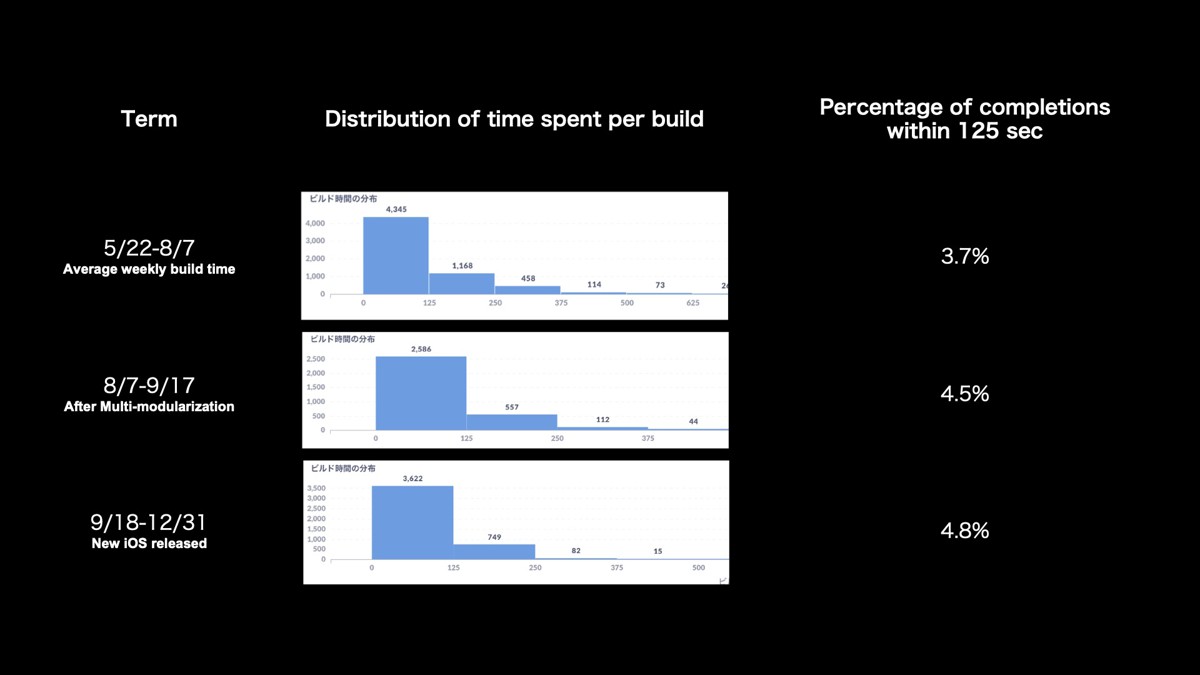
さらに、期間ごとにおけるビルド時間の分布を比較しました。上段はマルチモジュール化をしていなかった期間、中段が一部のクラスをモジュール化した期間、下段が各開発者の環境をアップデートした後の期間です。

マルチモジュール化前は、ビルドに125秒以上かかっているケースが散見されました。中段のパーセンテージを見てください。一部のクラスをモジュール化した後は、125秒以内でビルドが完了している割合が増えています。
技術の本質的な価値はいったん傍に置きつつ、このように分かりやすいゴールと指標を立てることで、技術改善への取り組みの効果を明示する施策を行っています。
技術的課題の改善2:SwiftUIの導入
SwiftUIを活用するメリットを明示する
SwiftUIは2019年に発表された、UIKitに代わるiOSのUIフレームワークで、宣言的な記述方法で実装することができ、UIKitよりもはるかにシンプルなコードでUIを構築できます。現在は、UIに関する技術情報の多くがSwiftUIベースになっています。Yahoo! JAPANアプリにも、こうした最新の技術を使いたいという思いがありました。この施策でも、技術者目線で魅力ある技術を使うことを、組織全体にとってのメリットに言い変えて周囲を説得しました。
まず取り組んだことは、iOSアプリのエンジニアだけでなく、Android/Webのエンジニア、デザイナーにとってのメリットに言い換えて明示することです、このとき、SwiftUIを導入する技術的メリットを、誰にとっても分かりやすい指標で表しました。指標は継続して改善できるものに設定し、実装するプロジェクトメンバーの士気を上げていきました。
当時、ヤフーではデザインシステムの構築を推進し始めていました。そこで組織の方針に合わせて、SwiftUIはデザインシステム構築に非常に役立つものだと宣伝しました。実際にSwiftUIはUIパーツのコンポーネント化がしやすくデザインシステムととても相性が良いです。UIKitは宣言的な記述を強制させられるわけではなく、悪い意味で何でもできてしまうので、デザインシステムの構築や維持に負荷がかなりかかります。
Web版のYahoo! JAPANでは、SwiftUIに比較的近い宣言的なUIフレームワークと言える「ReactJS」で構築したアトミックデザインの設計をすでに採用していました。Android版Yahoo! JAPANアプリでも同様の枠組みの「Jetpack Compose」というUIフレームワークを使っています。
デザイナーにとって、似たような複数のUIが同じ設計思想で構築されている点は、工数削減の観点から非常に魅力的です。そこでデザイン組織からもポジティブな反応を得るために、それぞれのプラットフォームに最適化された宣言的UIフレームワークを採用しましょう、そしてYahoo! JAPANアプリ共通で、アトミックデザインを採用しましょうと積極的にアピールしました。
個人的にはアトミックデザイン自体にそこまで思い入れがあったわけではありませんが、SwiftUIを導入する上で、プロダクトサービスとしての明確なメリットを持たせるために、アトミックデザインの採用が必要と判断し、デザイン組織を味方につけるべく活動をしました。
アトミックデザインの採用をアピールしたことで、結果的に、iOSアプリ開発者ではないけれどもSwiftUIを推進していきたいという仲間を増やすこともできました。
こうして組織内の雰囲気づくりをした上で、アプリ開発者以外にも分かりやすい、シンプルなゴールと指標を立てて導入を進めました。
具体的には、既存のUIKitベースの画面をSwiftUIで置き換えて、ソースコード量を大幅に削減することで効果を示しました。ソフトウェア開発者の目線でいうとソースコードをステップ数で評価するのは邪道かと思いますが、ステップ数が減ったら可読性も格段に上がりますし、一番の目的は非開発者にシンプルに説明できることと前進していることを分かりやすく見せることなので、開発者間の目標は別に持ちつつ、非開発者も含めたゴールはこちらを採用し、理解を得られるよう工夫しました。
ステップ数で「貢献度」を表す
UIパーツを置き換えながら、レポーティングとしてステップ数がどれだけ減ったかを可視化、開発業務の効率化に貢献していることを伝える枠組みを作りました。
ただ、開発を進めるうちに、現在のYahoo! JAPANアプリではUIパーツを置き換えられる箇所が限定されることが分かりました。主要な画面については置き換えが難しく、一部の画面でUIKitで作ったビューをそのままSwiftUIで置き換えています。
結果として、置き換えられた画面でコード量は60%ほど削減できました。
ここまで、2つの取り組みを紹介しました。最後に、仕事で技術改善活動を進める際のアプローチ方法についてまとめます。
重要なポイントは、専門家として考える技術的な価値や個人の技術的興味はいったん傍に置き、非専門家やそこまで興味のない人たちにとって、価値があるものにするということだと思います。
繰り返しになりますが、非開発者に対してわかりやすく導入メリットを伝えること、メンバーには目標に向かって仕事が進捗していることを伝え安心させること、計測するシステムを簡単に構築し運用することも重要です。それにより作業による数値の向上がすぐにわかり、メンバーのモチベーションも上げられます。
仕事で技術改善活動を推進する際には、技術的価値を単純化し、何を計測するか明らかにしてから実行に移し、分かりやすい形で貢献度を示す、という流れで進めると良いと思います。
アーカイブ動画
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




