本日は、PayPayフリマのプロダクト開発で培ってきた「UXリサーチ」について紹介します。
PayPayフリマは、C to Cのフリーマーケットサービスです。キャッシュレス決済の「PayPay」で売上金を受け取ることができます。2019年10月にサービスがローンチされ、現在ではiOS/Androidアプリ、Web、PayPay上のミニアプリの4つのサービスで提供。また、ZOZOTOWNなどとの外部連携も積極的に行っています。
「Google Play ベスト オブ 2020」では、ユーザー投票部門で最優秀賞を受賞。リリースから3年間で累計1,500万ダウンロードを超えており、多くのユーザーにご利用いただいています。
このようなPayPayフリマにおいて、いかにUXリサーチ文化を醸成し、プロダクト開発へつなげているのかをご紹介します。
UXリサーチは「効果対結果=1対1」とは限らない
ユーザーの解像度を落とすUXリサーチ
UXリサーチにはさまざまな定義があります。大前提として、UXデザインの手法の一つであり、仮説の検証を繰り返すことで、ユーザーへより良いサービスや体験を提供することを目指すものです。
目的に適したさまざまな調査手法を組み合わせて行われ、例えば定性調査ならインタビューやユーザビリティテスト、定量調査ならアンケートなどが挙げられます。細かく分けると他にもさまざまな手法があります。
突然ですが、ここで皆さんにお伺いします。
「自分が開発しているプロダクトのユーザーのことをどれくらい知っていますか?」
頭の中であなたが開発しているプロダクトのユーザーを思い浮かべてみてください。どれくらいイメージができましたか?
UXリサーチに当たって、「インタビューで得られるのは、1人の意見では?」「ユーザー調査って、どれくらいビジネス効果があるの?」「調査するのに時間かかるんじゃない?」などと言われた、感じた経験はありませんか?これらのような固定観念が、UXリサーチの障壁になっているケースは少なくありません。
なぜ、このようなことが起きるのでしょうか。それは1つの調査に対して、コスト相応あるいはそれ以上の「直接的な効果」が期待されているからだと推察します。
私の経験則に基づいて言えば、調査と効果は複雑に絡み合っています。1つの調査が2つの小さな効果を生むこともあれば、複数の調査が1つの効果を生むこともありました。すぐ効果が出るものもあれば、少し時間がたってから「あの調査が生きているな」と感じるケースもあります。具体的な仕様を検討しているときに、「そういえば半年前のインタビューで、この話題について、ユーザーが使いにくい点を言っていたな」と思い出すなど、意外な場面で役に立つこともありました。
調査と結果の効果を単純な1対1の関係で期待してしまうと、アウトプットが先行して調査の優先度が上がらない、必要なときにだけ調査をすればいいという状態になりかねません。こうなると、コスパが良く短い期間の調査ばかりが行われ、一定の効果を得た感覚にはなるものの、サービス全体を俯瞰してみたときにユーザーの解像度がどんどん落ちてしまいます。
UXリサーチとは「繰り返し続けるもの」
先ほどの質問を思い出してください。
「自分が開発しているプロダクトのユーザーのことをどれくらい知っていますか?」
あまり実感がない方には、少し質問を変えてみます。
「友人や家族のことをどうやって知ろうとしていますか?」
話す機会が多かったり、最近話した人のことのほうがよく理解できていのではないでしょうか。これはUXリサーチについても同じです。友人や家族のことを知るときと同様に、UXリサーチを繰り返すことで、ユーザーの解像度は高くなっていき、その結果として包括的な効果を生み出すことができます。
私が伝えたいメッセージの1つは、「常に何かしらかのUXリサーチが行われている文化自体に価値がある」ということです。
このメッセージを前提に、いかにしてUXリサーチ文化を醸成し、プロダクト開発へつなげているか、PayPayフリマにおける具体的な例を紹介していきます。
PayPayフリマの開発フローと課題感
PayPayフリマの開発体制
PayPayフリマの開発体制は、プロダクトマネジメント、iOS/Android/Webそれぞれのフロントエンドエンジニア、BFF/BE/SREなどのバックエンドエンジニアと、大きく3つの職種で構成されています。開発する機能ごとに人員をプロジェクトへアサインしており、リリースは大体2週間に一度の頻度で実施。リリースに向けて、複数のプロジェクトが同時に動いています。
開発フローについては、課題定義、機能仕様定義、情報設計、UIデザイン、開発、QA、そしてリリースという手順を踏んでいます。
デザイナーは、主に課題定義、機能仕様定義、情報設計のフェーズに関わっており、「ユーザーにとって価値のある機能はどんなものか?」をプロダクトマネージャーなど関係者とともに議論し決めていきます。UIデザイン、開発、QA、リリースのフェーズについては、プロダクトマネージャーやエンジニアとコミュニケーションをとりつつ、Figmaでデザインを進めています。
プロジェクトを進めていくうちに、デザイン面で課題だと感じることが2つありました。
課題1 関係者間でのユーザー層と解決策のブレ
さまざまな職種の人間が一緒に開発している都合上、立場や役割によってユーザーに対する考え方がどうしても違ってきます。議論していくうちに「ユーザーにどういうものを届けたかったんだっけ?」などと、軸がブレることを課題だと感じていました。「どんな人が」「どういうときに」「何のために使いたいものか」について、関係者全員で認識をそろえる必要性がありました。
全ての機能開発にユーザーの声を取り入れられるフローを組み込むことも考えられますが、プロダクト開発において人と時間は有限です。ユーザーの声を聞くあまりに提供のタイミングが遅くなっては本末転倒です。「ユーザーの声をできるだけ聞きたい」そして「できるだけ早くユーザーへ届けたい」、この2つの気持ちの間で葛藤していました。
課題2 UXリサーチをできる人が少なく、まさにバッドパターンに陥っていた
当時はUXリサーチをできる人が少なく、私はUIデザインといった開発業務も兼任していたため、リソース面で厳しい状況でした。アウトプットが先行して調査の優先度が上がらなかったり、必要なときにだけ調査したりと、先ほど紹介したようなバッドパターンに陥っていました。
ですが、あるとき、転機が訪れました。組織拡大のタイミングで、「UXリサーチができる」「自分も関わってみたい」「興味がある」という仲間が増えたのです。これなら理想としているUXリサーチ文化が醸成できると思い、個人的に描いていたアプローチを実践しました。
メッセージとしてお伝えしたように、UXリサーチ文化を醸成し、ユーザーの解像度を高めることが重要です。現状の機能開発のサイクルに関してはあまり気にせず、一定の周期でUXリサーチを実施し、その結果をタイミングが合ったところで機能開発のサイクルに入れて反映させ、ユーザーへ提供することを目指しました。
ここまでが、大まかな流れです。ここからは、定期的なUXリサーチの中で行った事例を2つ紹介します。
事例1:既存ユーザーのペルソナ策定
ペルソナ不在によって起こる課題
ペルソナを作ろうと思ったのは、ユーザー像が肥大化しがちだったからです。出品者と購入者という2つの立場のユーザーがいるフリマサービスでは、「どんな人が使うのか」というポイントが非常に複雑なため、議論がまとまらず機能がどんどん肥大化していました。「どんな人が、どういうときに、何のために使うものか」という認識を開発メンバー全員でそろえるために、まずは既存ユーザーのペルソナを作ることにしました。
流れとしては、PayPayフリマの既存ユーザーに利用実態をインタビューし、インタビューで得た定性データを分析し、ペルソナを作成しました。
インタビューに合わせた軸でグルーピング
PayPayフリマのユーザーを代表して出品者と購入者5名ずつに集まっていただき、自分たちでインタビューを実施しました。このインタビューを通して得られた膨大な定性データをどのように分析したのか、順を追って説明します。
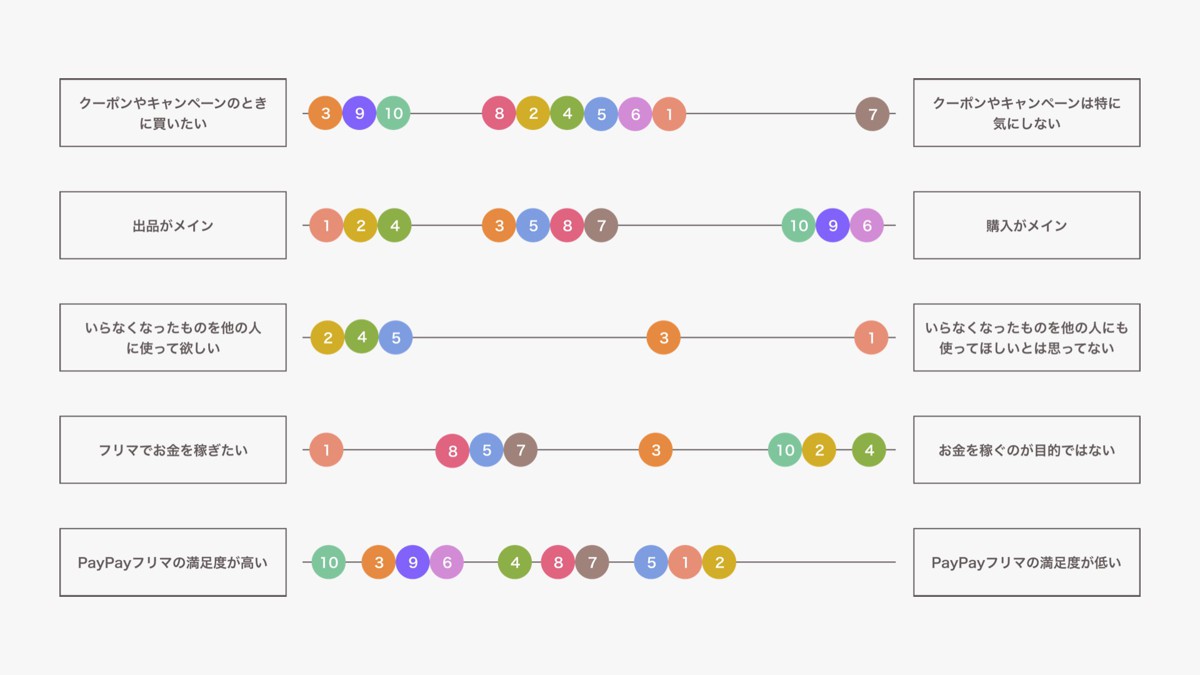
まずは、インタビューの内容に沿った軸をいくつか出して被験者をマッピングし、近い被験者をグルーピングしていきます。
軸には例えば、次のようなものがあります。
- 「クーポンやキャンペーンのときに買いたい」←→「クーポンやキャンペーンは特に気にしない」
- 「出品がメイン」←→「購入がメイン」
- 「いらなくなったものを他の人に使ってほしい」←→「いらなくなったものを他の人に使ってほしいとは思っていない」
- 「フリマでお金を稼ぎたい」←→「お金を稼ぐのが目的ではない」
- 「PayPayフリマの満足度が高い」←→「PayPayフリマの満足度が低い」

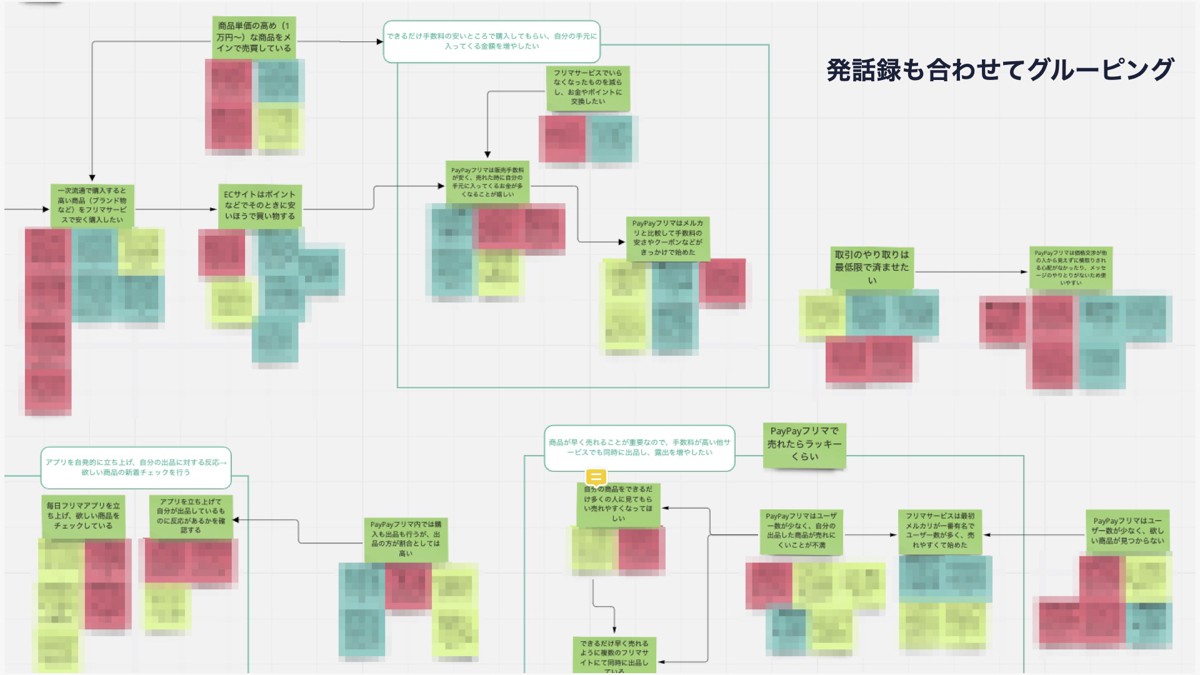
発言から被験者をグルーピング
次に、被験者の発話を集めて、関連性のある話題をグルーピングします。グループ同士の相関関係を可視化することで、例えば、「商品単価の高い商品を主に売買している/高額商品をフリマサービスで安く購入したい」「ECサイトはそのときに安いほうを使う」という人は、「できるだけ手数料の安いところで購入してもらえ、自分の手元に入ってくる金額を増やしたい」と考えているという関係性が見えてきます。

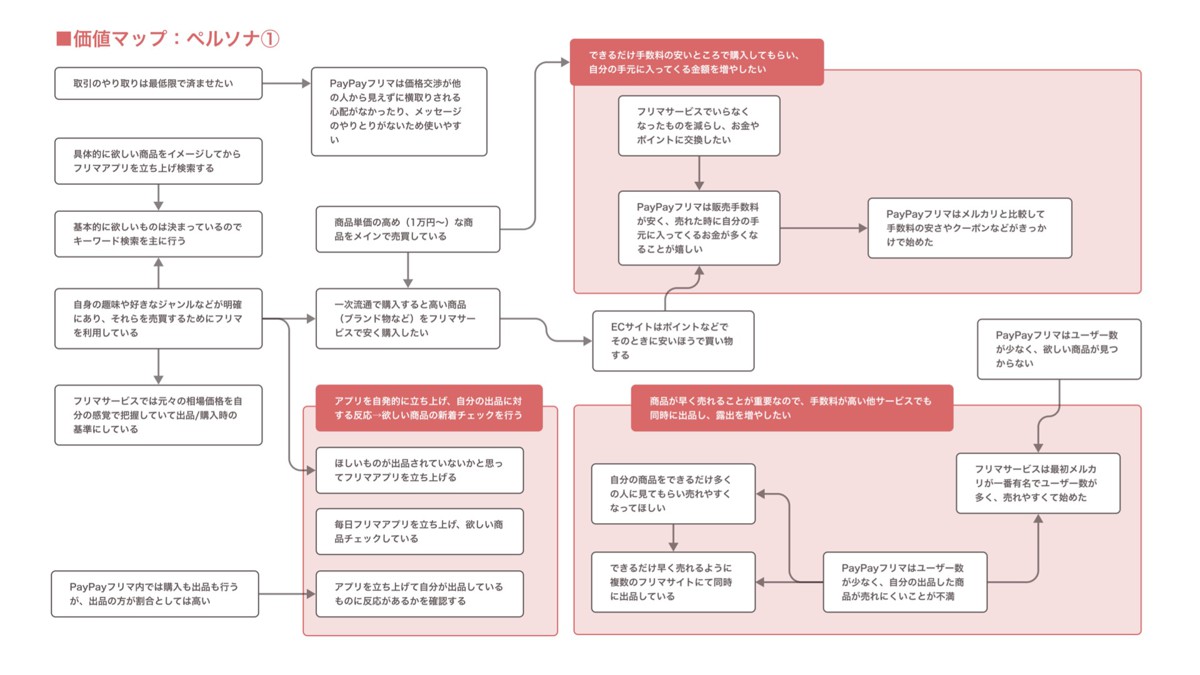
次の段階では、グルーピングの結果を基に価値観などをペルソナ化しました。
自分の好きなものをお得に売買したい、多趣味なサラリーマンをペルソナ化したとしましょう。価値マップで整理していくと、「お金を稼ぎつつ自分の好きなジャンルの商品を安く手に入れること」をPayPayフリマでかなえたいゴールが見えました。
インタビューの内容に基づいて組み立てたストーリーの一部をご紹介します。
「PayPayフリマは一番手数料が安いと聞いて使い始めた。しかし、ユーザー数が少ないため、欲しいものが見つからなかったり、なかなか売れなかったりすることが不満になっている。自分の商品はできるだけ早く売れてほしいので、複数のフリマサービスに同時に出品しており、多くの人に閲覧してもらえるように配慮している。他フリマは売れやすいものの手数料が高いので、できれば手数料が一番安いPayPayフリマで売れてほしい。出品した商品が売れていないか毎日確認し、自分の欲しい商品が出品されていないか小まめに確認している」
このように、ペルソナの行動やその理由を具体的に書くことで、ユーザーの解像度が高まるように工夫しています。
価値マップの作成と3体のペルソナ
ペルソナ以外に、先に触れた発話録のマップをさらに抽象化した「価値マップ」も作成しました。ペルソナが何のためにどう行動しているのかを振り返りやすくするためです。例えば、「取引のやりとりは最低限で済ませたい」という発言からは、「PayPayフリマは価格交渉が他の人から見えないため横取りされる心配がない、メッセージのやりとりがなく使いやすい」という発話との関係性がうかがえます。この人にとっては「横取りされる心配がない」点をPayPayフリマの魅力だと感じているので、その機能は残したほうが良いと振り返ることができます。

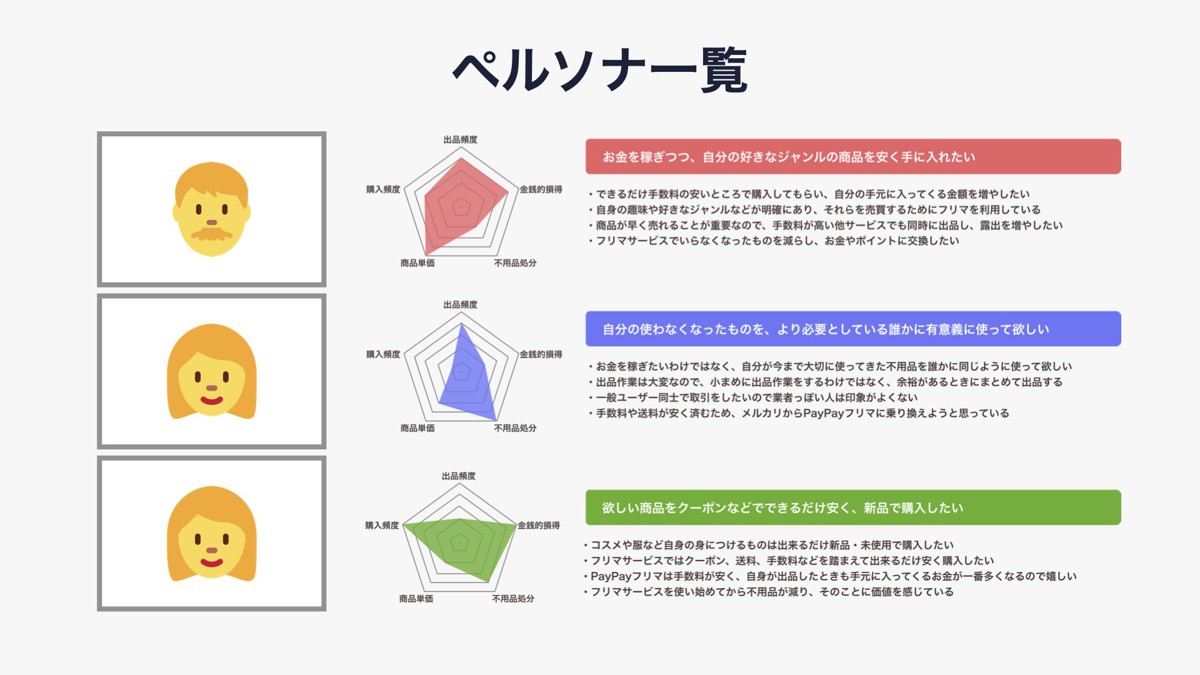
最終的には3体のペルソナを作りました。「お金を稼ぎつつ自分の好きなジャンルの商品を安く手に入れたい」ペルソナ、「自分の使わなくなったものを、より必要としている誰かに有意義に使ってほしい」ペルソナ、「欲しい商品をクーポンなどでできるだけ安く、新品で購入したい」ペルソナです。

ここでペルソナ完成!と言いたいところですが、ペルソナは作って終わりではありません。ペルソナを定義しただけで使わない、理解していないと作った意味がありません。
そこで、プロジェクトの過程でペルソナを振り返るタイミングを設けました。仕様書のフォーマットにペルソナに関する記述を追加したのです。フォーマットに追加しただけの小さな工夫ですが、ペルソナを多くの関係者に知ってもらい、ニーズを満たす方法まで考えるのが、「ペルソナを作る」ことだと思っています。
事例2:ロイヤルティ調査
もともと、PayPayフリマではNPS(Net Promoter Score)という指標を大切にしていました。NPSとは、サービスに対する「信頼」「愛着」といった顧客ロイヤルティを測る指標です。例えば「このサービスを、仲のいい友人や家族に薦める可能性を10点満点でお答えください」といった質問に対して、9点や10点を付ける人物が増えていると、継続的に利用してもらいやすいサービスだと評価できます。
ただ、PayPayフリマではサービス全体でNPSを測っていたため、何がどう評価されているのかが不透明でした。
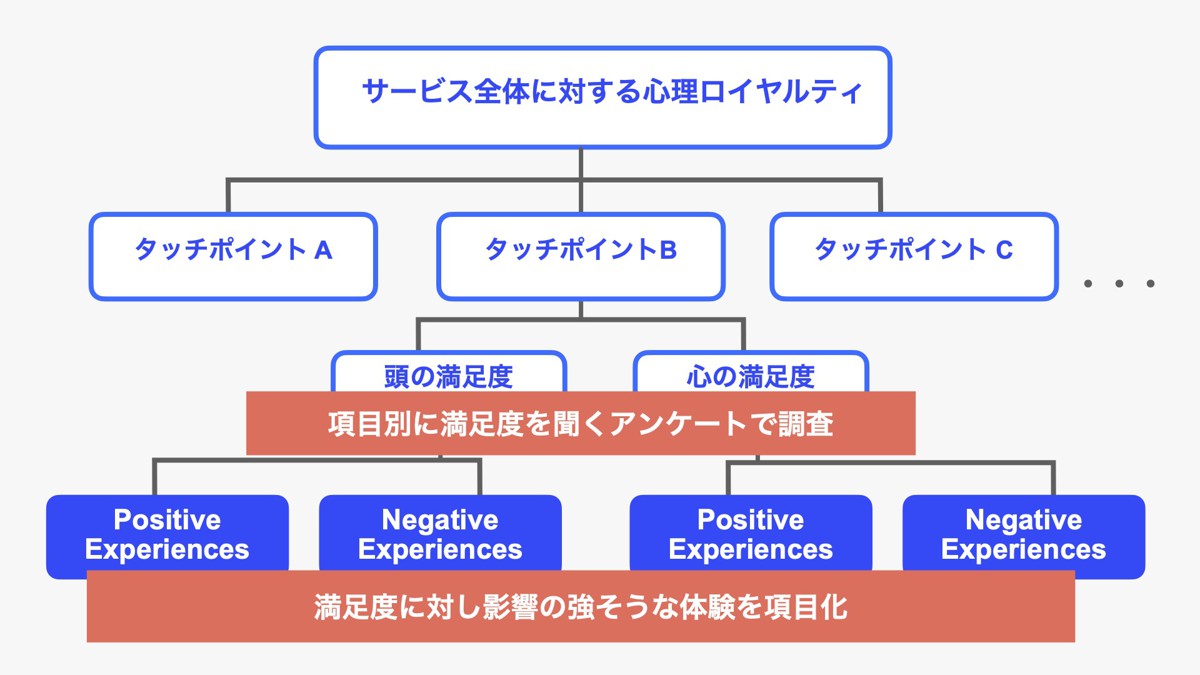
そこで参考にしたのが、『お客様の心をつかむ 心理ロイヤルティマーケティング』(翔泳社)という書籍で紹介されている手法です。ロイヤルティを3階層に階層化・定量化しました。現在でもロイヤルティを定点観測できるように、一定の周期で継続しています。
階層化のフェーズでは、サービス全体への心理ロイヤルティ(=NPS)を、タッチポイントごとに分解しました。そして、タッチポイントにひもづく「頭の満足度」と「心の満足度」を測定。満足度には「ポジティブな体験」と「ネガティブな体験」が影響していることが分かったため、これらを項目化してアンケートを作成しました。

全体のNPSについては、「PayPayフリマを友人や同僚に薦める可能性はどれくらいでしょうか?」という質問で、10段階で評価してもらいました。満足度は「商品を出品完了するまで」のタッチポイントごとに、満足、まあ満足、やや満足、不満の4段階で格付けしてもらっています。
満足度を選択した体験についても質問しています。UXリサーチメンバーで仮説を立て、以下のような項目を設けました。
- 入力の途中でやめた/出品をあきらめた
- 商品名、カテゴリ、ブランド、商品説明などが自動で入力されて便利だった
- 持ち物リストからの出品が便利だった
- バーコード出品が便利だった
- 動画出品が便利だった
- 価格をつけずに出品する、価格おまかせ出品が便利だった
- カテゴリ設定に手間取った
- 配送方法が少なく不便だった/妥当な価格がわからなかった
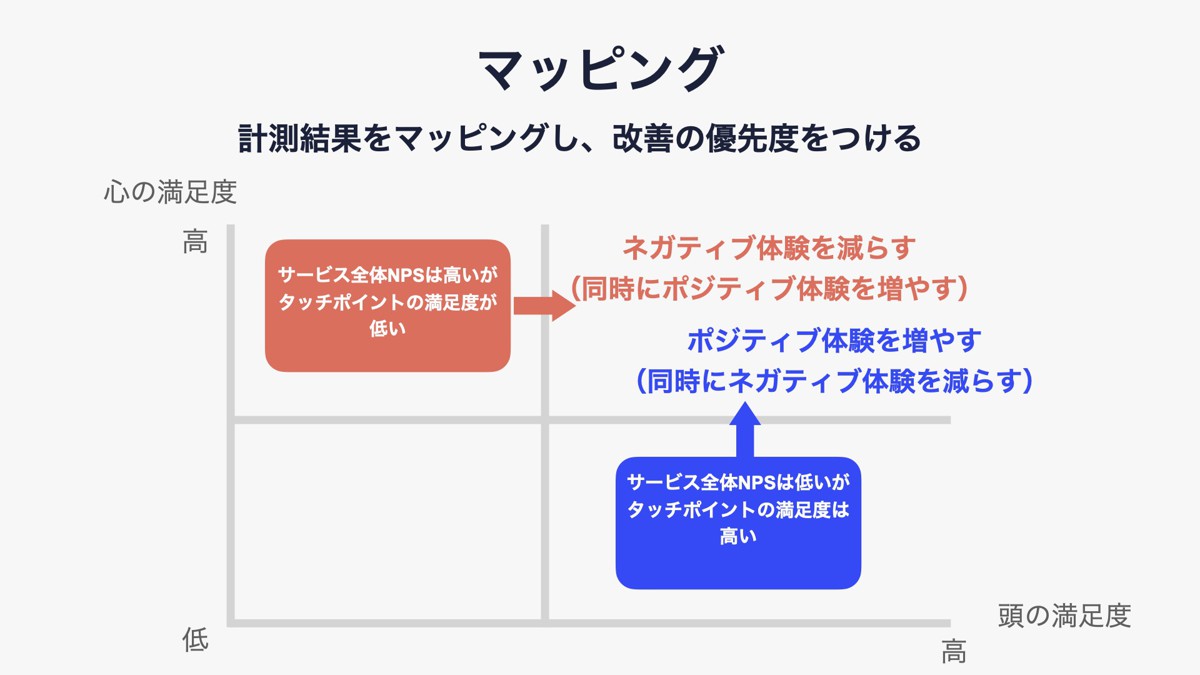
次に、計測結果をマッピングして改善の優先度を設けます。下図では縦軸を「心の満足度」、横軸を「頭の満足度」と設定。左上は「サービス全体のNPSは高いがタッチポイントの満足度が低い」こと、右下は「サービス全体のNPSは低いがタッチポイントの満足度は高い」ことを意味します。右上が理想的な状態です。

実際結果を見て、ユーザーの評価に特に大きく響いていそうなタッチポイントを推測し、改善策を考えました。
例を挙げると、出品完了するまでは、「自動入力されて便利だった」というポジティブな回答が多い一方で、「出品フォームの入力項目が多かった」「入力途中であきらめた」というネガティブな体験の回答も多く見られました。そこで、自動入力を強化してポジティブな体験をさらに向上させつつ、入力コストを減らすように工夫しました。その他には配送に関する項目も挙がっていたので、優先的に改善していきました。
このように、PayPayフリマにおけるUXリサーチでは、定性・定量の両方から継続して定期的に調査を実施してきたのです。「常に何かしらのUXリサーチが行われているという文化自体に価値がある」というメッセージを、今一度お伝えできればと思います。
アーカイブ動画
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




