こんにちは、Yahoo! JAPAN研究所でHuman-Computer Interaction(HCI)の分野の研究をしている池松です。この記事では、Yahoo! JAPAN研究所と慶應義塾大学、東京工科大学と共同で進めている、スマートフォンの持ち方を推定する手法について解説します。(国際会議 ACM CHI 2022および ACM ISS 2022で発表した研究成果です [1,2])
持ち方を推定できると何が嬉しい?
多くのユーザがスマートフォンを片手で持ち、持った手の親指でタッチする操作方法を好むことが知られています [3]。しかし、画面上の位置によっては親指でタッチしにくく、誤って意図しない箇所をタッチしたり、無理してタッチしようとしてスマートフォンを落としてしまいそうになったりすることも多いです。これは、親指の届く範囲が限られていることが原因のひとつと考えられます。
次の図([4]より引用)は、右手持ち・両手持ち・左手持ちの際の親指でのタッチのしやすさを、親指の可動域から三段階で可視化したもので、緑・黄・オレンジの順にタッチが難しくなることを表しています。
![持ち方ごとの親指でのタッチしやすさを可視化([4]より引用)](https://s.yimg.jp/images/tecblog/2022-H2/139/01_thumb-zone.png)
どの持ち方でも画面上部へのタッチは難しく、片手で持つ際には持ち手の反対方向の角周辺へのアクセスが特に困難であることが分かります。[4]の左手持ちのケースをAndroid版Yahoo! JAPANアプリのホーム画面に適用すると次の図のようになります。
![Android版Yahoo! JAPANアプリホーム画面に[4]を適用した例](https://s.yimg.jp/images/tecblog/2022-H2/139/02_thumb-zone-yj.jpg)
頻繁に使用することが想定される「検索」や「ホーム」ボタンがタッチ困難とされる領域に配置されています。この例と同様に、多くのスマートフォンアプリやWebページは画面上部や角にメニューアイコンを配置しています。両手操作であれば問題無さそうですが、やはり片手操作ではアクセスが難しいです。かといって、どちらの手で操作していてもアクセスしやすい位置、例えば画面中央部は、メインコンテンツのために使用したいので、そこにメニューアイコンなどを表示するわけにもいきません。
これに対して、スマートフォンの持ち方を推定できれば、操作ボタンやキーボード位置の自動切り替えなど、ユーザーの利用状況に合わせた画面要素の配置の最適化が可能になります。
角膜反射像を用いた推定手法
これまでにも、スマートフォン内蔵のセンサを用いて、持ち方を推定する手法は研究されてきました。例えば、加速度センサやタッチの情報を利用する手法がありますが、スクリーンロック解除時やソフトウェアキーボード使用時などの限られたタイミングでしか利用できなかったり、また、電車や車に乗車時の振動の影響を受けやすいという課題がありました。
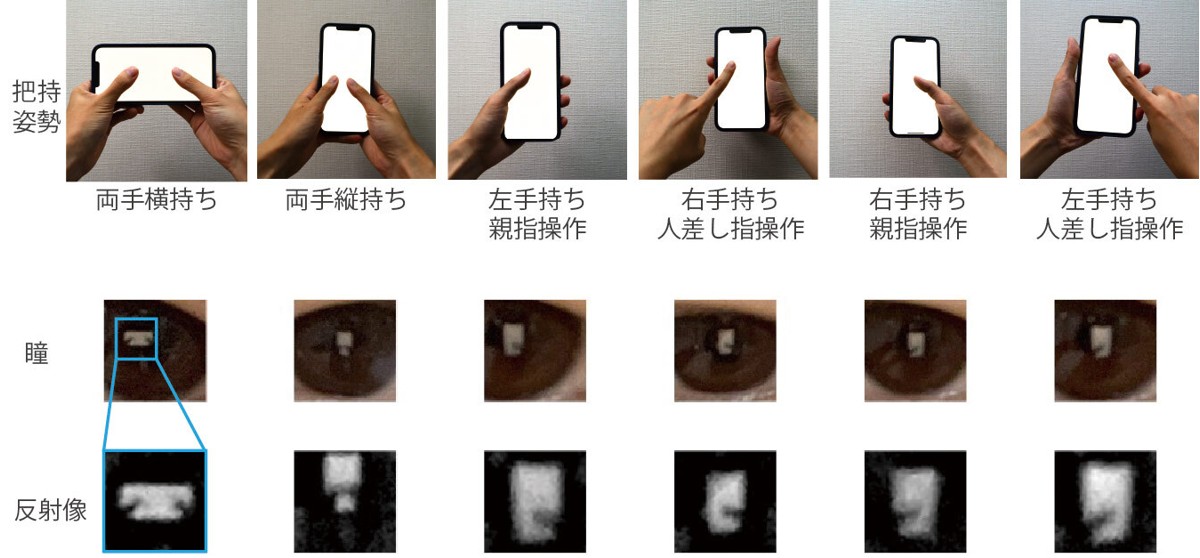
これに対し、私たちはスマートフォンのフロントカメラを用いた手法を検討しました。スマートフォンを操作する際に、画面の光が角膜に反射することで画面の形をした角膜反射像が映り、それが持ち方や操作する指(以下、把持姿勢)に応じて異なることに着目しました。
次の画像は6種類の把持姿勢ごとの反射像のサンプルです。画面上の指を置いている箇所が影となって欠けた像が角膜に写っていることが分かります。

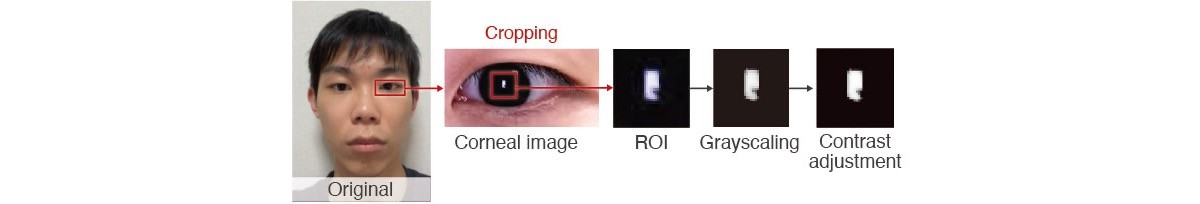
そこで、ユーザが画面をタップしたタイミングで、内蔵のフロントカメラを使用してユーザの顔写真を撮影し、そこから角膜反射像を切り取り、機械学習を使って角膜反射像を分類することで持ち方を推定する手法を開発しました。実装などの詳細はこちらの論文 (Open Access) をご覧ください。

ユーザ実験で検証
以下の2つの実験を実施し、実際にユーザの顔写真を収集してモデルの実装と評価を行いました。
- 統制をとった環境下での研究室実験(参加者 13名のデータを使用)
- 統制をとらない環境下でのクラウドソーシング実験(参加者 193名のデータを使用)
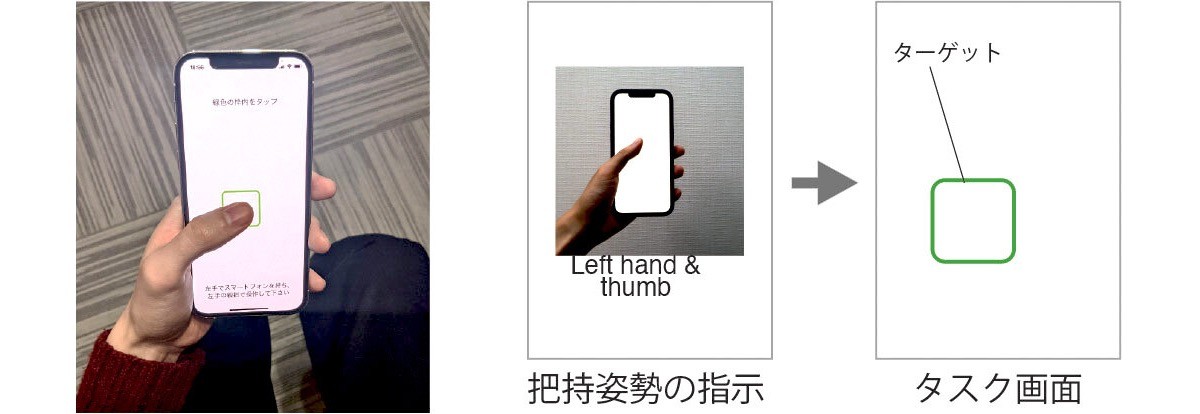
実験では、次の図のように、指示された把持姿勢をとりつつ画面上の矩形のターゲットをタップする、という手順を繰り返し行ってもらいました。ターゲットはランダムな位置に表示され、把持姿勢は上記の6種類を対象としました。ターゲットをタッチしたタイミングでフロントカメラから写真を撮影し、その画像を用いて把持姿勢推定のためのCNNモデルを実装しました。

研究室実験
本実験では、参加者の周辺から強い光源となるもの(ディスプレイモニタなど)を排除した屋内で、椅子に着席した状態でタスクを実施してもらいました。これは、本手法がうまく動作すると想定される統制された環境下で、どの程度の性能となるかを確認するために行いました。ここでは、13(被験者数)× 6(把持姿勢)× 12(枚)= 936枚 の画像を収集しました。
反射像部分を切り取った後に明るさをデータセット全体で揃え、スマートフォンの像で指の影となっている部分を強調するためにコントラストを上げました。また、画像を学習データとテストデータに分割後、入力画像の角度や大きさの僅かな違いに対してCNNモデルが影響されないように、元画像の角度やサイズをランダムに変化させた画像を生成して学習用データに追加しました。

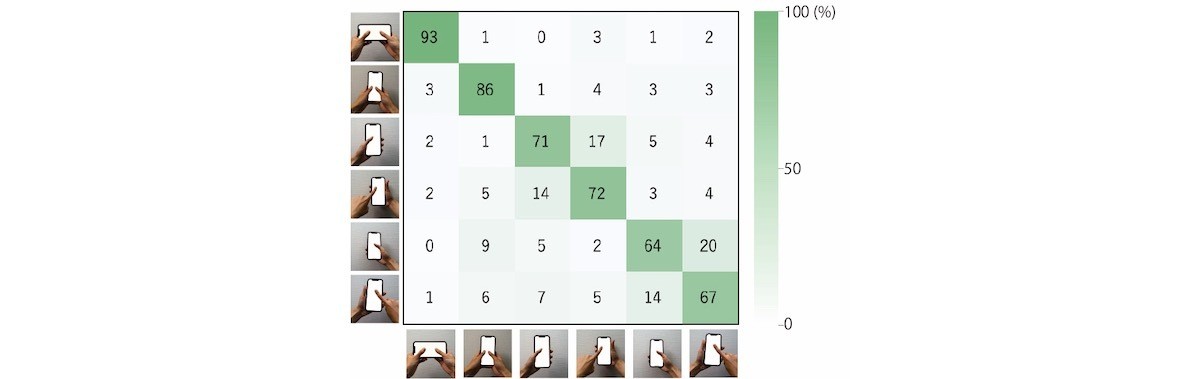
データセットの学習用データとテストデータの分割には、それぞれの参加者のデータが両方に含まれるように分割する方法(以下、全ユーザ学習)と、Leave-one-subject-out交差検証を行う方法(他ユーザ学習)の2種類で行いました。ここでは全ユーザ学習の結果について見ていきます。
| Accuracy | Precision | Recall | F1 score |
|---|---|---|---|
| 85% | 86% | 86% | 86% |

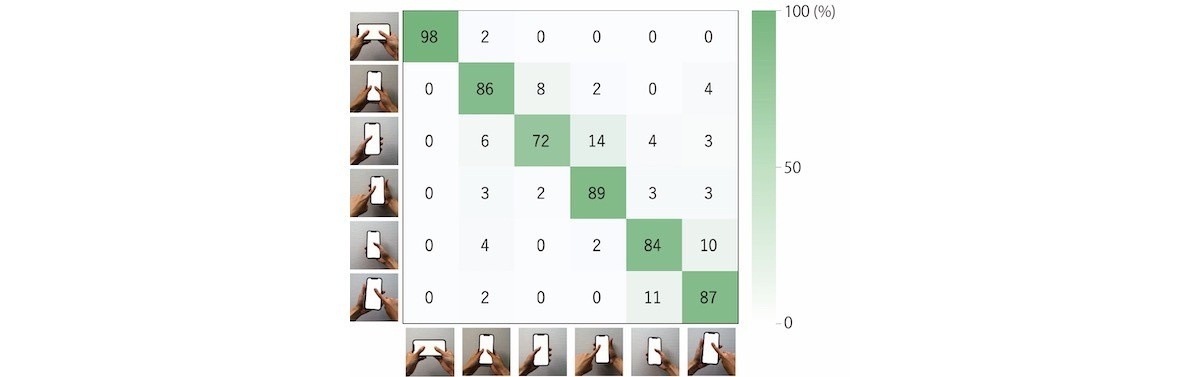
混同行列から、 の把持姿勢が混同されやすいことが分かります。指が同じ方向から伸びている把持姿勢の条件間では角膜反射像の指による欠け方が大きく変わらず、混同をしてしまったことが原因と考えられます。これについて、持ち手に応じてスマートフォンの傾き方が異なることが知られており [5]、例えば、スマートフォンの姿勢(ジャイロセンサから取得可能なroll・pitch・yawの値)の情報を追加で学習に利用することで、ある程度改善できる可能性があります。
の把持姿勢が混同されやすいことが分かります。指が同じ方向から伸びている把持姿勢の条件間では角膜反射像の指による欠け方が大きく変わらず、混同をしてしまったことが原因と考えられます。これについて、持ち手に応じてスマートフォンの傾き方が異なることが知られており [5]、例えば、スマートフォンの姿勢(ジャイロセンサから取得可能なroll・pitch・yawの値)の情報を追加で学習に利用することで、ある程度改善できる可能性があります。
クラウドソーシング実験
本実験では、研究室実験のような統制を取らない状態で実施しました。これは、研究室実験とは対照的に、多様な実施環境下で本手法がどの程度の性能となるかを確認するために行いました。参加者はYahoo!クラウドソーシングで募集し、参加者のスマートフォンにアプリを配布することで任意の場所やタイミングで実施してもらいました。実験で収集した 193(被験者数)× 6(把持姿勢)× 12(枚)= 13,896枚 の画像を用いて、CNNモデルを実装しました。また、この実験では、写真を撮影するタイミングでのジャイロセンサから取得可能なroll・pitch・yawの値も学習に利用しました。
ここでも全ユーザ学習での結果を見ていきます。
| Accuracy | Precision | Recall | F1 score |
|---|---|---|---|
| 76% | 75% | 76% | 76% |

研究室実験の結果と同様の混同傾向 がありつつ、統制された実験の結果と比べると、やはり識別精度が低くなっています。実験実施時の状況や参加者特徴について、いくつかピックアップして条件ごとの識別精度を見てみましょう。
がありつつ、統制された実験の結果と比べると、やはり識別精度が低くなっています。実験実施時の状況や参加者特徴について、いくつかピックアップして条件ごとの識別精度を見てみましょう。
こちらは、タスク実施時の体の姿勢ごとに区分した際の把持姿勢の識別精度です。(3つの区分のうち、最小人数の区分に合わせてランダムサンプリングを行い学習、5回繰り返した際の平均精度)
| 座りながら | 立ちながら | 横になりながら |
|---|---|---|
| 80% | 73% | 61% |
立ちながら、横になりながらの姿勢の際には精度が低い結果となっています。座りながら手に持って操作するときは、顔とスマートフォンの距離が適度に近く、角膜反射像をクリアに検出できる場合が多いようです。これに対し、立ちながらや横になりながらのときは、顔とスマートフォンが離れすぎたり近すぎたりして、角膜反射像の指の影部分が潰れてしまったり、ぼけてしまったりする場合が多くなりました。これらが識別精度に影響したと考えられます。一方、これまでに提案されてきた加速度センサなどを用いた手法では、体の姿勢の変化に対応できなかったため、本手法と組み合わせることで利用可能なシーンが広がる可能性があります。
次は、参加者の年齢ごとに区分した際の把持姿勢の識別精度です。(体の姿勢の区分と同様の方法で評価)
| 25歳未満 | 25歳以上 55歳未満 | 55歳以上 |
|---|---|---|
| 77% | 78% | 75% |
この3区分は概ね同程度の識別精度でした。一方、55歳以上の参加者の場合、角膜反射像の検出率が55歳未満の区分と比較して10%ほど低下しました。これは、上まぶたが垂れ下がっていて像の映り込みが確認できない場合など、年齢による差異が現れたものだと考えられます。
全体として、実利用するにはまだまだ改善の余地が多く残されていますが、「角膜反射像を用いてスマートフォンの持ち方を推定する」という基本的なアイディアは実現可能であることを示唆する結果となりました。
応用例
最後に、提案手法の応用例をいくつか紹介します。
画面要素の自動再配置
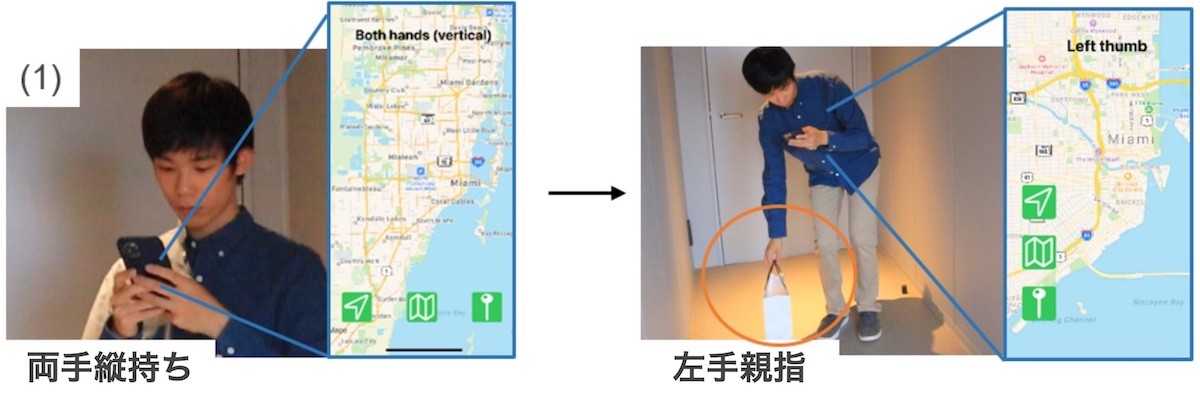
次の図は、ユーザが両手を使ってスマートフォンを操作している際、荷物を持つため一方の手がふさがり、片手での操作に切り替わったという状況を表しています。両手持ちのときには画面下部に表示されていた緑色のボタンが、左手持ちのときには左側に再配置されています。把持姿勢の変化を検出することで、ボタンなどの画面要素を片手で操作しやすい位置に自動で再配置できます。

アダプティブなキーボード
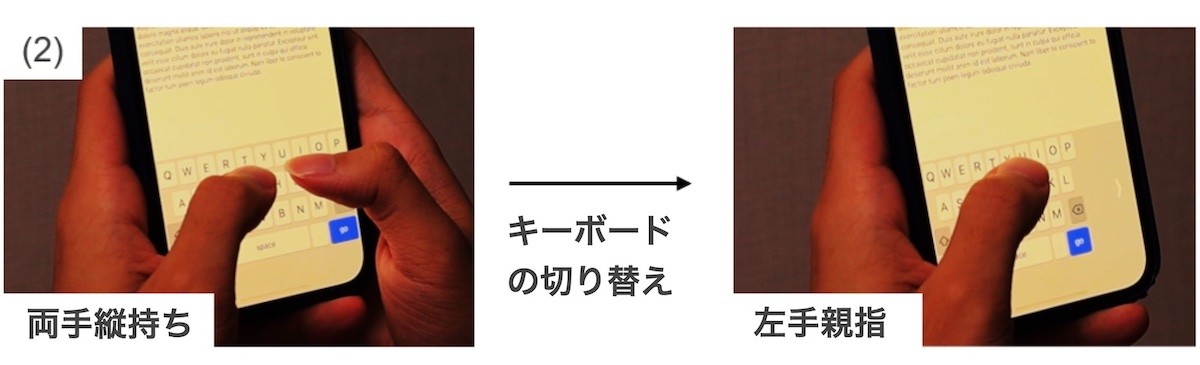
次の図は、自動再配置をソフトウェアキーボードに適用した例です。スマートフォンを両手持ちから片手持ちに切り替えた際に、キーボードを画面片側に寄せることで、端のキーであっても指が届くようになります。この他に、両手持ちの場合にはQWERTY配列のキーボードを使用し、片手持ちに切り替わったことが検知された場合には、フリック入力のキーボードに切り替えるなどの応用も可能です。

ヘルスケア
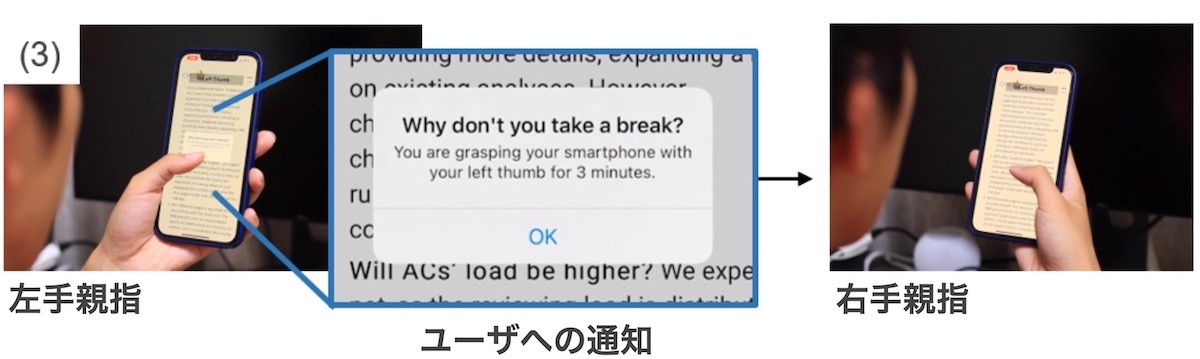
次の図は、健康目的でこの手法を利用できるのではないか、という例です。スマートフォンの長時間の利用によって手指に痛みや痺れが生じるなどの影響があることが知られています。そのため、ユーザの把持姿勢を記録し、長時間同じ姿勢での操作が続いた際に、通知をして持ち方変えるよう促すことで、外科疾患を予防するような応用も検討しています。

おわりに
この記事では、角膜反射像を用いてスマートフォンの持ち方を推定する手法の研究的な取り組みについて、既発表の論文から実験結果や応用例などを抜粋して紹介しました。紹介した手法は、現状では荒い角膜反射像から把持姿勢を推定するのみですが、年々スマートフォンのカメラ性能は向上しており、将来的にはより細かい指の動きや、空中でのジェスチャなども認識できるようになるのではないかと期待しています。
スマートフォンの大画面化が進む昨今では片手での操作が難しい場合も多く、私はここ数年で4台ほどうっかり落として画面を割ってしまいました。このような課題を解決するため、ユーザが快適に操作でき、新規な体験を可能とする技術の研究に取り組んで行きたいと思っています。
参考文献
[1] Xiang Zhang, Kaori Ikematsu, Kunihiro Kato, and Yuta Sugiura. ReflecTouch: Detecting Grasp Posture of Smartphone Using Corneal Reflection Images. In Proc. of CHI ‘22 (2022)
[2] Xiang Zhang*, Kaori Ikematsu*, Kunihiro Kato, and Yuta Sugiura (*Both authors contributed equally to this work). Evaluation of Grasp Posture Detection Method using Corneal Reflection Images through a Crowdsourced Experiment. In Companion Proc. of ISS ‘22 (2022)
[3] Alexander Ng, Stephen A. Brewster, and John H. Williamson. Investigating the effects of encumbrance on one- and two- handed interactions with mobile devices. In Proc. of CHI ‘14 (2014)
[4] Samantha Ingram. The Thumb Zone: Designing For Mobile Users. Smashing Magazine (2016)
[5] Hyunchul Lim, David Lin, Jessica Tweneboah, and Cheng Zhang. HandyTrak: Recognizing the Holding Hand on a Commodity Smartphone from Body Silhouette Images. In Proc. of UIST ‘21 (2021)
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




