
こんにちは。Yahoo!ニュースでデザインを担当している萩野と小股です。
Yahoo!ニュースは、Yahoo! JAPANが運営する国内や海外のニュースを閲覧できるサービスです。1996年にサービスを開始し、2021年には25周年を迎えました。
そんなYahoo!ニュースでは、2020年より「Figma」を用いてデザイン業務を行っています。この記事では、Figmaの利用に至った背景や、運用し続けられるものにする工夫、デザインシステムによってデザイン業務がどのように効率化されたか、お伝えします。
Yahoo!ニュースが抱えていたデザインにおける課題と解決方法
この章では、Yahoo!ニュースが当時抱えていた複数のデザイナーがデザイン業務を行う上での課題と、その解決までの背景をお伝えします。
デザイン業務における課題

Yahoo!ニュースは、多くのユーザーと媒体社の皆様に支えられ、サービス運営を行っています。しかしながら25年という年月の中でサービスが拡大してきたことに伴い、組織は肥大化し、デザイン組織運営上の課題がいくつも発生していました。
大まかに当時の課題感を上げてみます。
- 古いデザインと新しいデザインが混在し、どれが参照すべき最新のデザインなのか把握するのが難しく、確認に時間がかかる
- 新規でページや機能のUIを作成する際に、ガイドをすぐ参照できないためサービス全体のデザインの統一性が担保されづらい
- デザインデータの種類と所在が分散している(ex:社内ドキュメント/Sketch/Photoshop/Abstract/Prott)
- ルール作成のための継続的なディスカッションができておらず、運用ルールが曖昧になっている
こういった課題は、たいてい「属人化」という課題として捉えられますが、大きな組織になればなるほど、この課題はしらずしらずの内に、開発速度の低下やサービス品質に影響するなど深く重い問題に発展します。
Yahoo!ニュースデザインチームでは、これらの課題を解決するための方法を2020年から模索し始めました。 その結果導かれた結論が、「Figma」を用いたデザインシステムの構築です。
課題を解決するための「デザインシステム」
上記の組織課題を解決するために、はじめに「どのようなデザインシステムを構築するのか」3つの指針を作成しました。
3つの指針
- サービス全体の統一性が保たれる
- シンプルな体制と構成で、参照や更新が簡単
- UX面からUI面まで、一気通貫した運用が可能
いずれも簡単そうなことですが、実際に検討してみると難しいものです。
特に 2. について。「シンプルな体制と構成」を目指すためには、当時「Sketch」「Photoshop」「Abstract」などさまざまなツールを混在して運用しており、簡単に成し遂げられないことでした。
「参照や更新が簡単」という点についても、もともとYahoo!ニュースではデザインルールが社内ドキュメント上に管理されていましたが、デザイン作成している際にデザインツールをまたいで参照しなければならず確認に時間がかかったり、更新が漏れて内容が古くなってしまうという課題がありました。
これら根本的なデザイン組織課題を解決する3つの指針を達成するためには、誰でも簡単に更新が可能でありながら、すぐに参照できるーーそんなデザインシステムの構築が必要だったのです。
なぜ「Figma」なのか?

2020年当時、「Figma」はヤフー社内でもいくつかのサービスで使われていましたが、まだまだ利用していない人も多くいました。 しかし、Figmaを含めていくつかのツールを比較検討し、3つの指針を満たすことができると判断できた「Figma」を採用し、これまでのデザインソースを大幅に移行するという決断をしました。
いまや利用者が多いFigmaですが、当時「ブラウザベースで編集が可能であり、プロジェクトもファイルも権限があれば好きにアクセスできて好きに編集ができる」という特性は実に画期的で、これまでの「自身でファイルを持つ」というクローズドなファイル保管体制を、根本から解決する性質を持ったものでした。つまり、Figma化するだけで一定の属人化を解消できるのです。
しかし、単純にFigma上でデザイン業務を行えば、全ての課題が解決されるわけではありません。しっかりとしたルールと体制作りが必要です。 ここからは、Figmaを用いてどのように生きたデザインシステムを作ったか、その構成を細かくお伝えします。なお「デザインシステム」というと、デザイナー全体の方針や人事制度も含めた広義な意味も存在しますが、今回はUIライブラリとデザイナーのワークフロー部分を中心に解説します。
Figmaを用いた「デザインシステム」の構築
この章では、Figma内の構成や、実際にFigmaを用いてどのようなデザインシステムを構築・運用しているかについてお伝えします。
プロジェクトの構成
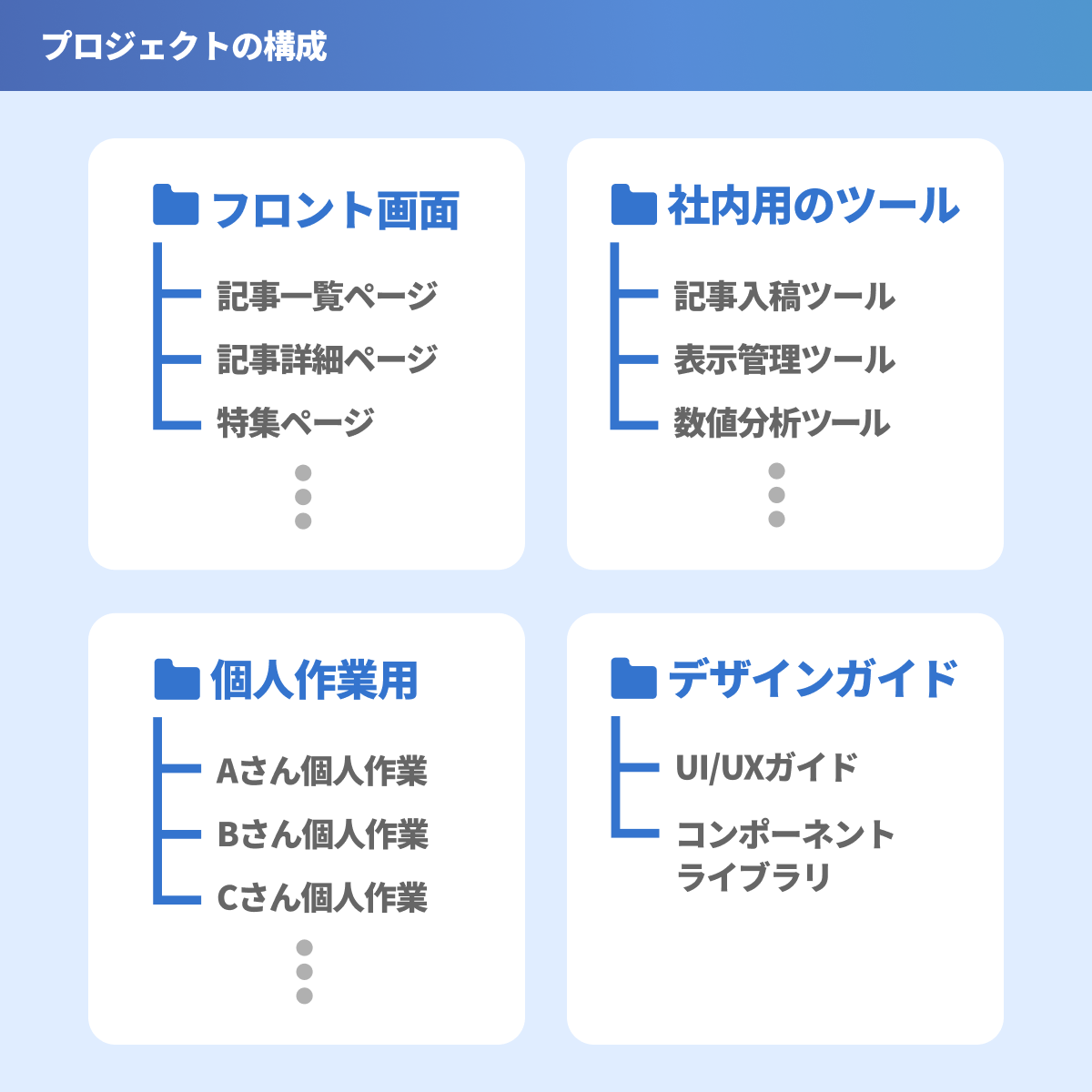
Figma内のプロジェクトは大きく、フロント画面・社内用のツール・個人作業用・デザインガイドの4つに分類しています。

フロント画面は、ユーザーに公開されているページのデザインを管理するプロジェクトになっており、記事一覧/詳細ページをはじめ、選挙などの大規模な特集ページなどYahoo!ニュース内のページごとにデザインファイルが分かれています。 このファイルは、ユーザーに公開されているページと同一のデザインデータを入れるようにしており、誰でも最新のデザインにアクセスが可能となっています。
そのほかにも、社内用のツールや個人作業用など、用途にあわせたプロジェクトを用意しており、基本的にFigma上で誰でもデザインの閲覧と編集ができる状態で管理されています。 そのため作成メンバーが変わっても、ある程度統一性をもたせたデザイン作成ができる仕組みになっています。
Figma内のプロジェクトの中で、デザインシステムとして特に重要な役割を担っているのが「デザインガイド」です。デザインガイドは、主に「UI/UXガイド」と「コンポーネントライブラリ」で構成されています。
デザインガイドの構成1:UI/UXガイド
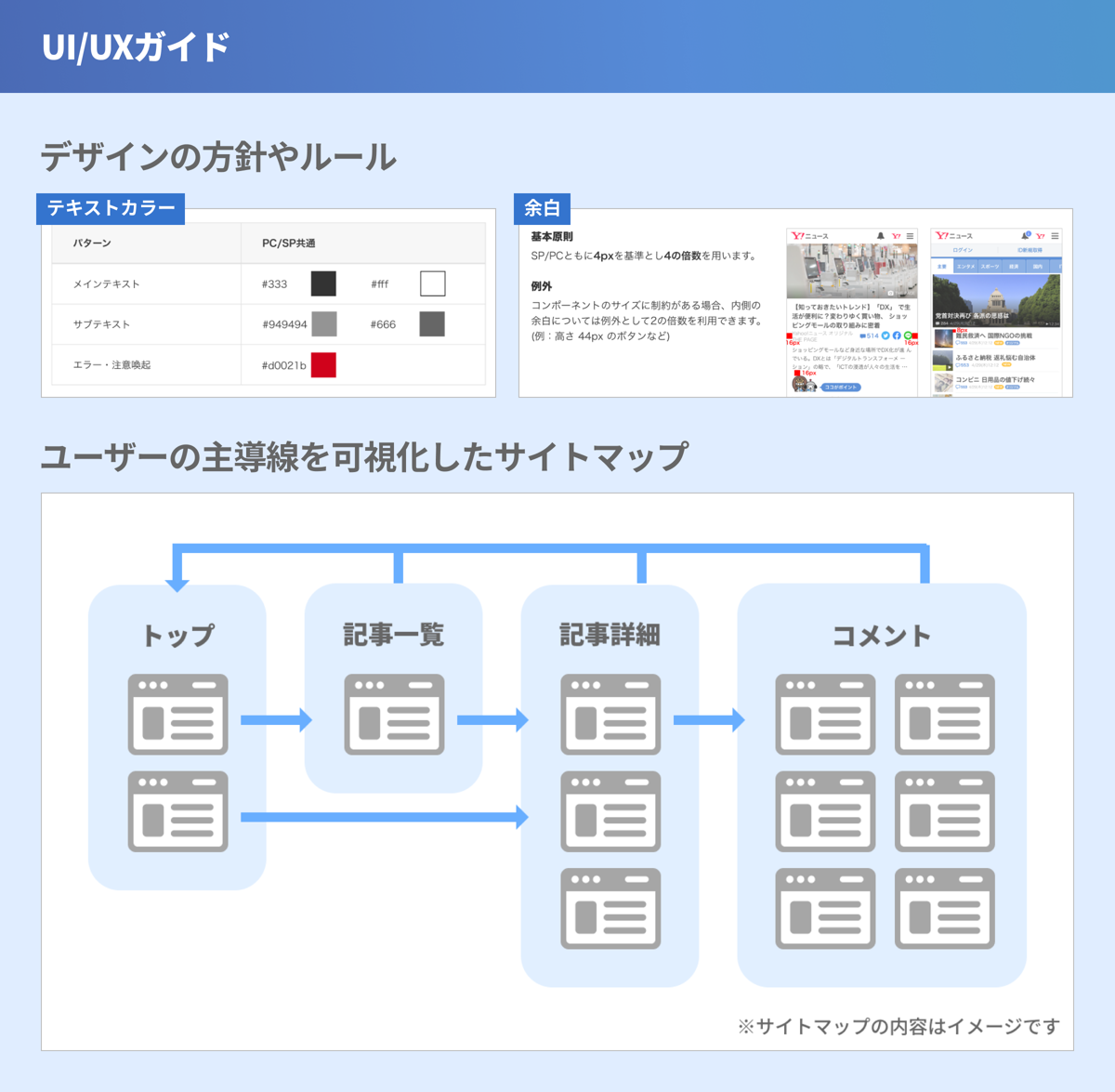
「UI/UXガイド」には、主要な流入元であるYahoo! JAPANトップページやYahoo!ニュース各面の体験統一を実現するため、以下の情報が網羅されています。
- デザインの方針やルール
- ユーザーの主導線を可視化したサイトマップ、ペルソナの情報
- 定性/定量調査の結果
これらは主にデザインの作成時に参照され、最適なUIの検討・作成が可能になります。

例えば、UIガイドには「テキスト」や「余白」の他にも、サービス内で多く使われている「ボタン」や「リスト」、「ナビゲーション」などのUI上のデザインルールがすべて網羅されています。
これまでだと、デザインツール(PhotoshopやSketchなど)と、UIガイドの置き場所(社内ドキュメント)が異なっており、すぐにルールを参照できなかったり更新しづらいことが課題でした。
デザインシステムをFigma上に構築することで、UIガイドと作業系のプロジェクトを、1つの「Figma」というデザインツール内に並行して設置し、確認・作業できるようになり、柔軟な参照とスムーズな更新が可能になりました。
デザインガイドの構成2:コンポーネントライブラリ
「コンポーネントライブラリ」には、デザインデータを効率よく最適に作成するための、UIのデザインパーツがまとまっています。
Figmaには「Assets」という優れたコンポーネント管理機能が設けられており、一度設定すれば、ヘッダーやフッター、ボタンなど誰でもすぐに「Assets」から呼び出して使用できます。

コンポーネントライブラリによって、非効率な車輪の再発明を防ぐことができ、「統一性の担保」という目的達成とともに、デザイン作成のスピードが格段に向上しました。
生きたデザインシステムにするための工夫
デザインシステムは作成して終わりではなく、仕組み化し運用し続けられるものでなくてはなりません。ここからは生きたデザインシステムにするために行っている工夫をお伝えします。
運用ガイドの作成
デザイナー全員が、デザイン業務やデザインシステムの更新対応を行えるように、運用ガイドを作成しました。運用ガイドにはFigmaの構造や命名規則、デザイン作成や更新フロー、各種ガイドの更新ルールなどを掲載しています。
新メンバーが入ってきた際もこのドキュメントを読んでもらうことで、デザインシステムのルールが把握できるのですぐにデザイン業務に入ってもらうことができます。 各ガイド類は、更新をして最新の状態をなるべく担保していかなければなりません。そこで、更新漏れを防ぎ無理なく回せる仕組みを作りました。
ガイドの更新1:リリース内容の把握
週一回行われるデザイナーの定例会議では、デザインの変更を伴うリリース内容について、チームメンバーで確認する時間を設けています。
コンポーネントライブラリなどデザインデータに変更がある場合は、その場で修正担当をつけ、Slackにて進捗を管理するようにしています。 そのルールを導入してからは、各ガイドの更新漏れを防ぎやすくなりました。
ガイドの更新2:内容の見直しや新ルールの検討
UI/UXガイドや運用ガイドは、適宜内容の見直しや新ルールの検討をしています。 変更が発生した場合はGitHub上でissueを立て、担当をつけて進行します。
デザインシステムメンバーの定例会議で議論をして方針を決め、ガイドへの修正を反映した後にissueを閉じるというルールで運用しています。 結果的に、ルール作成のための継続的なディスカッションが可能となり、常に最新の状態にデザインガイドがアップデートされるようになりました。
Figmaベースのデザインシステムを構築してよかったこと

Figmaに移行してデザインシステムを構築したことで、移行前に抱えていた多くの課題が解決できました。 この章では、Figmaでデザインシステムを構築して良かったことを大きく3つ、紹介します。
良かったこと1:デザイン業務における課題が解消された
まず冒頭で述べた、2020年時点でYahoo!ニュースが抱えていたデザイン業務における、属人化をはじめとした課題がほぼ解消されました。
- 参照すべき最新のデザインデータが把握しやすくなった
- 新規でページや機能のUIを作成する際に、ガイドがすぐ参照できるようになりサービス全体のデザインの統一性が担保されやすくなった
- デザインデータの種類と所在がFigma1つにまとまり、利便性が上がった
- 運用ルールが明確になり、誰でもデザインシステムをアップデートできる体制ができた
正しく最新のデザインルールを誰でも参照でき、簡単にルールのアップデートができることで、最適なデザイン業務体制が整いました。
良かったこと2:リモートワーク下における最適な協業が可能になった
これは偶然な側面もありますが、2020年にFigmaにおけるデザイン業務体制を整えたと同じ頃、弊社において本格的にリモートワークが開始されました。
Figmaをベースにしたデザイン業務体制を構築していたことで、リモート環境下でも円滑に、効率よくデザイン業務にあたることができました。
この点は本当に凄まじい効力を発揮したと言って良いと思っています。何十名、何百名も人員がいる大きな組織において、Figma移行していなければ、同時に画面を見て編集するなどの対応ができず、かなり業務進行に苦戦していたでしょう。 気軽に「今ちょっと良い?」とチャットで声をかけて、同じデザインを見ながらディスカッションすることで、最適な協業が可能になったと思います。
このYahoo!ニュースで培ったFigmaでの協業の取り組みを、ニュースデザイナーの田中を含む関係メンバーが「モブデザイン手法」としてアウトプットしたところ、その成果と実績がグッドデザイン賞の授賞や、Yahoo! JAPAN Tech Conferenceでの発表にもつながりました。
良かったこと3:デザイン業務の速度が上がった
Figmaを導入したことでデザイン業務のスピードが上昇し、より多くのチャレンジやテストを行える環境が整いました。
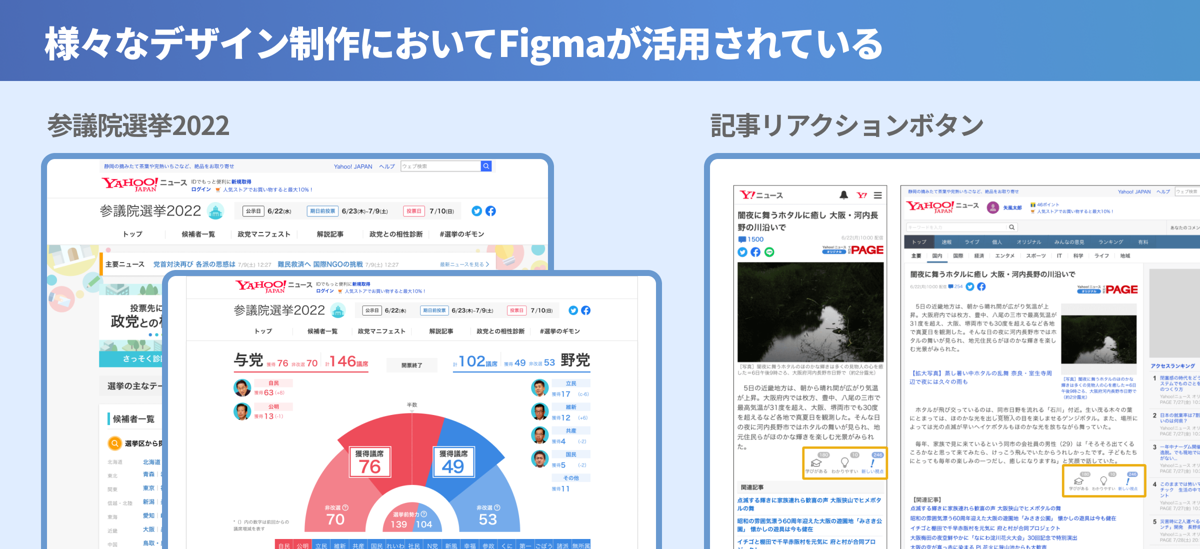
例えば、2021年にYahoo!ニュースがリリースした記事リアクションボタンにおける数十を超えるABテストパターンの作成や、2022年に実施された参院選特集におけるUI/UX設計なども、Figma上にて行っています。

通常はデザインの合意・決定に時間がかかるところを、他職種交えて素早く議論しデザインに落とすという作業をスピーディーに難なくできたことは、Figmaにデザインシステムが構築されていたからこそのことだと思います。
ここまで3つの良かったことを述べました。
当初はFigmaを用いてデザインシステムを作るという目的に対して導入を行い「効率的なデザイン業務が可能になった」という恩恵が得られましたが、それと同時に「協業」という点においても大きな効力を発揮したことは非常にありがたいことでした。
最後に
Figmaを導入して約2年。当初はデザイン業務における課題を解決することをきっかけにデザインシステムの構築に取り組んでいましたが、実際導入してみるとデザイナーだけでなく、企画・エンジニア・編集など他職種とのコミュニケーションツールとしても日々欠かせない存在になっていると実感します。
しかしながら、あくまで今回紹介したようなデザインシステムは、ユーザー体験を向上させたりサービスKPIを向上させるなどの目的を達成させるための「ツール」です。 そのため、デザインシステムは当然あって然るべき、空気のような存在であることが望ましく、引き続き最適な環境を整えながら、30年目、40年目も安定してサービスを提供していけるように活用していきたいと思っています。
今回紹介した取り組みが、少しでもどなたかの参考になれば幸いです。最後までお読み頂き、ありがとうございました。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 萩野 誠一
- Yahoo!ニュース リードデザイナー
- Yahoo!ニュースでUI/UXデザイン領域を担当しています。

- 小股 由莉子
- Yahoo!ニュース デザイナー
- Yahoo!ニュースでフロント面から特集ページの新規作成などUIデザイン~ビジュアルデザインまわりを担当しています。



