こんにちは。PayPayフリマのデザイナー加藤です。
PayPayフリマはCtoCのフリマサービスです。PayPayで簡単・安心に売り買いできるだけでなく、ユーザー同士が交流・情報交換できる投稿機能や新たな製品情報をユーザー自身が登録できる機能といった他のサービスにはない独自の機能も提供しています。
今回はインターフェースデザインツールFigmaの活用でどのようにUIコンポーネントの管理保守を効率化したのか、PayPayフリマにおけるプロダクト内デザインデータ運用の工夫をご紹介します。
旧Figma運用フローの課題
現在PayPayフリマでは、プロダクト内の画面UIやコンポーネントのデザインデータを、近年リリースされたFigmaの新規機能を活用してより効率的に運用できる体制づくりが進められています。昨年のYahoo! JAPAN Tech Blogの記事でもPayPayフリマのFigma運用フローについてはご紹介していますが、サービスの成長につれて以前の運用フローのみではカバーしきれない以下の課題が生じていました。
- サービス成長に伴うデザインデータ肥大により、Figmaのファイル容量の圧迫とパフォーマンス低下を招いてしまっている
- デザイナーによってコンポーネント作成の有無やタイミングが異なり、正誤さまざまなUIが入り乱れFigma上のUIが信じられない
- VariantsなどのFigmaの機能が生かしきれておらず、画面やコンポーネントの構成・取り扱いに難がある
当時PayPayフリマに異動してきたばかりの神田が主導でこれらの課題提起を行い、私はサポートとしてFigma運用フローの改訂推進に加わりました。課題感のすり合わせの際にはデザイナーチーム内のヒアリングのみに留まらず、デザイナーでは気づけないような開発時の課題なども洗い出せるよう開発チームへのヒアリングも行っています。
ヒアリングを通して洗い出した課題の中でも特に業務に支障をきたしていたのはFigmaのファイル容量の圧迫によるパフォーマンス低下です。当時のPayPayフリマのFigmaデザインデータはファイル容量の圧迫により動作が非常に重くなってしまっており、案件進行や開発効率にも悪い影響を与えてしまっていました。
また、初期に多発していた不具合で壊れたデザインデータをそのままにしてしまっていたり、デザイナーと開発間のコミュニケーション不足によりデザインと実装が異なっていたりすることも少なくなく、仕様の把握や現状のデザインを確認するためにFigmaを参照しているにもかかわらずFigma上のUIを信じられない状況となっていたことも大きな問題です。プロダクト内のUIの一貫性や品質を保ち、デザイン・開発効率を上げるためのマスターデータがこれでは本末転倒となってしまいます。
デザインデータをマスターファイルと施策ファイルに分離

PayPayフリマのFigmaが抱える課題を解決するため、まず初めに行ったのはデザインデータの分離でした。
以前はマスターファイル内の作業用ページにリリース前のデザインを集約していましたが、現在はマスターデザインとリリース前デザインのファイルを分離して管理しています。マスターファイルよりも頻繁に参照することの多いリリース前デザインを施策ファイルとして個別に分離することで、進行中の案件とは関係ないデザインデータによるパフォーマンスの低下を回避しました。
これまで同一の作業用ページ内で全てのデザイン作業を行っていたのは、作業スペースを共有することでデザイナー間でお互いの作業進捗を把握し、施策をまたいだ同一機能の整合性が取れるようにする狙いがあったのですが、これらは定期的に行われているデザイン相談会におけるコミュニケーションでカバーできると考え体制を一新しました。

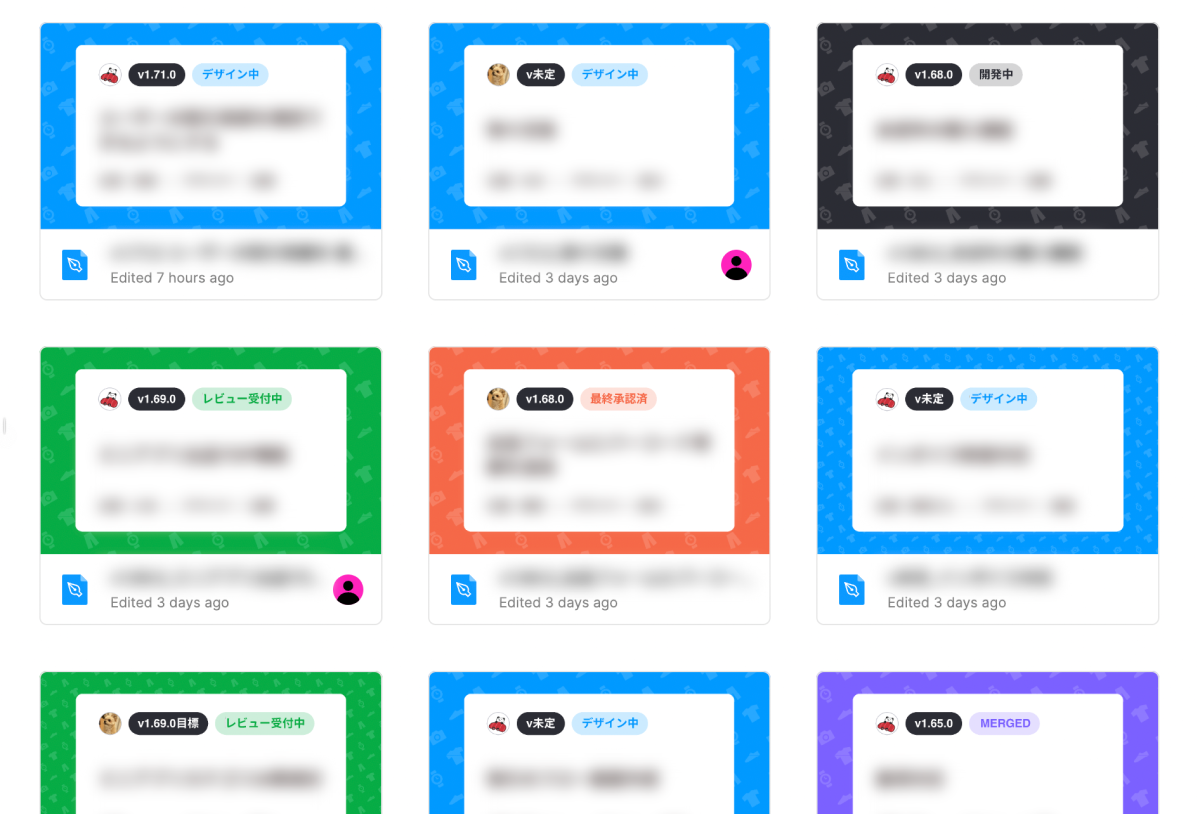
施策ファイルは、表紙を一覧で見たときに案件概要と現在のステータスが一目でわかるようにしています。
また、リリース済みの案件は週一で設けているFigma作業会の時間でデザインデータのマージ状況を確認し、優先的にマージ作業を行うようにしました。マージ作業は進行中の案件よりどうしても優先度が下がってしまっていたのですが、固定の時間を確保し口頭で担当デザイナーへ進捗確認&優先的に作業をしてもらうことでマスターへの反映漏れを格段に減らすことができました。
UI Kit刷新とコンポーネントリファクタリング
ファイル分離の次に行ったのは、Foundationという名称で管理していたコンポーネントライブラリの全面的な刷新です。名称をより直感的なUI Kitに変更し、iOS/Android/Web全てのコンポーネントを集約・一括管理できるようにコンポーネントリファクタリングを行いました。

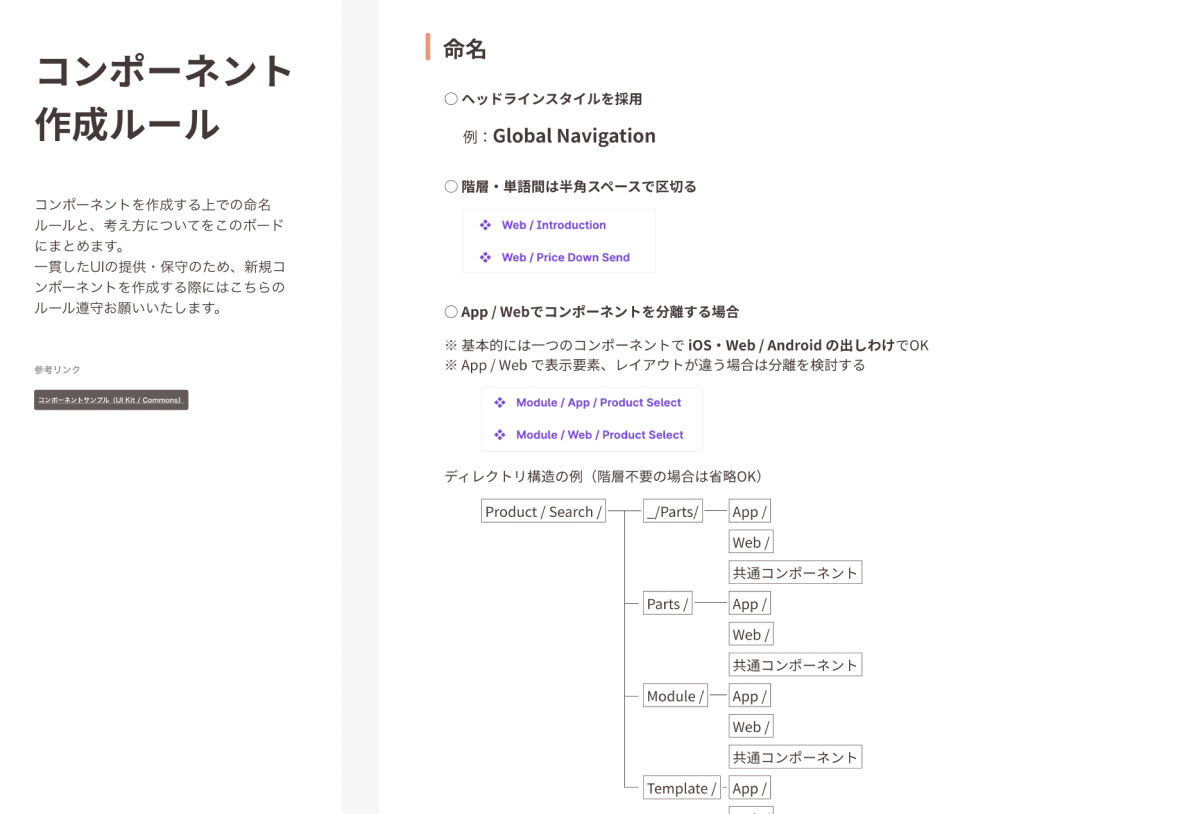
コンポーネントリファクタリングにあたってまず行ったのはコンポーネント作成ルールの策定です。
これまでもコンポーネント作成時のルールはいくつかあったものの、命名規則やネスティングコンポーネントを作る際の構造についての明示的なルールはなく、デザイナーによって粒度にばらつきが生じてしまっていたためです。もともとPayPayフリマのコンポーネントはAtomic Designの考え方をベースとしていたのですが、Atomic Designの理解度によって解釈に差異が生じることがあったり、Atom/Molecule/Organismの区分のみでは取り扱いにくい場面が多々あったためコンポーネントの管理構成を含めあらためて検討することにしました。
Atomic Designをベースとしたコンポーネント構成検討

現在、PayPayフリマのコンポーネントは変わらずAtomic Designの考え方をベースとしながらも、独自のアレンジを加えて運用を行っています。
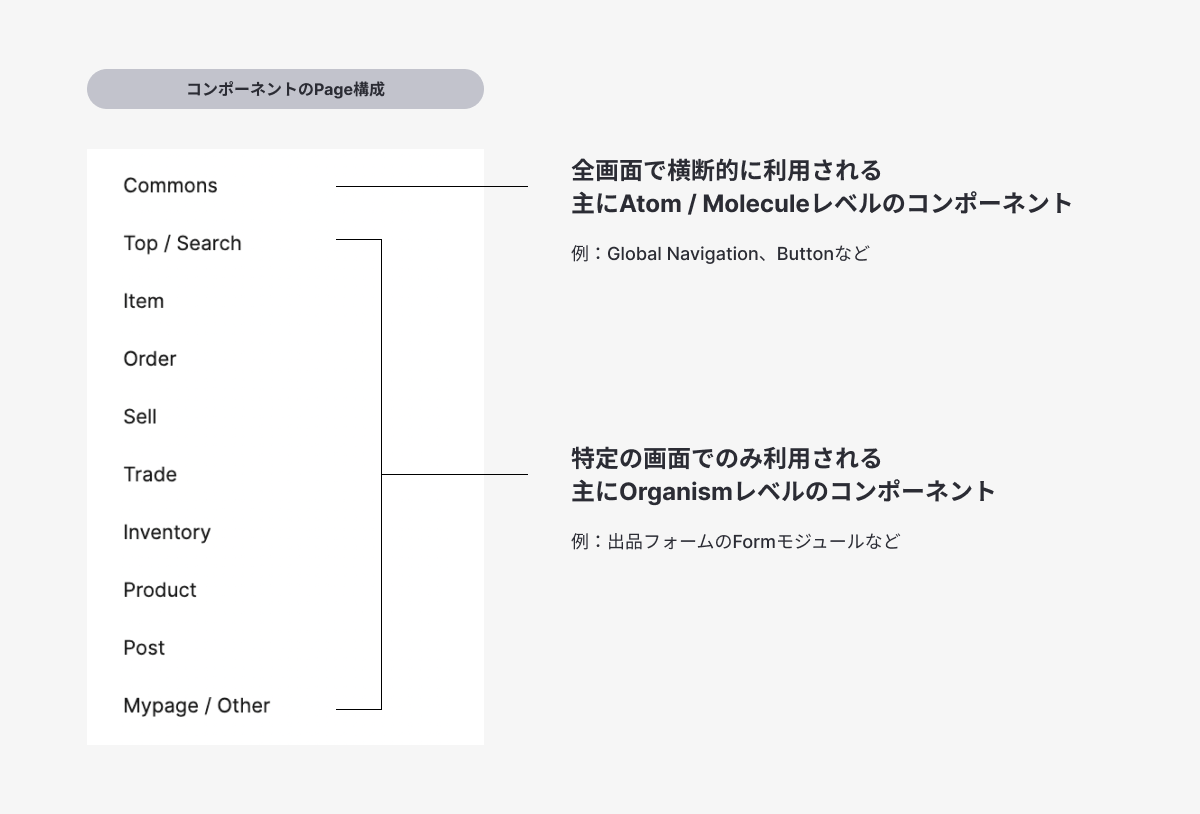
もともとはComponentというページにAtom/Molecule/Organism全てのコンポーネントを集約していたところ、どの画面でも利用できるAtom/Moleculeレベルの汎用的なコンポーネントはCommons、特定の画面でしか利用できないOrganismレベルのコンポーネントは画面ごとにページを分けて管理することにしました。この構成変更において特筆すべきは、汎用コンポーネント・画面独自コンポーネントはそれぞれの中でさらにAtom/Molecule/Organismの階層を持つことがあるという点です。このようにAtomic Designのスタンダードな手法には即していないことを明示的にするために、階層の定義はAtom/Molecule/OrganismからParts/Module/Templateに変更しています。

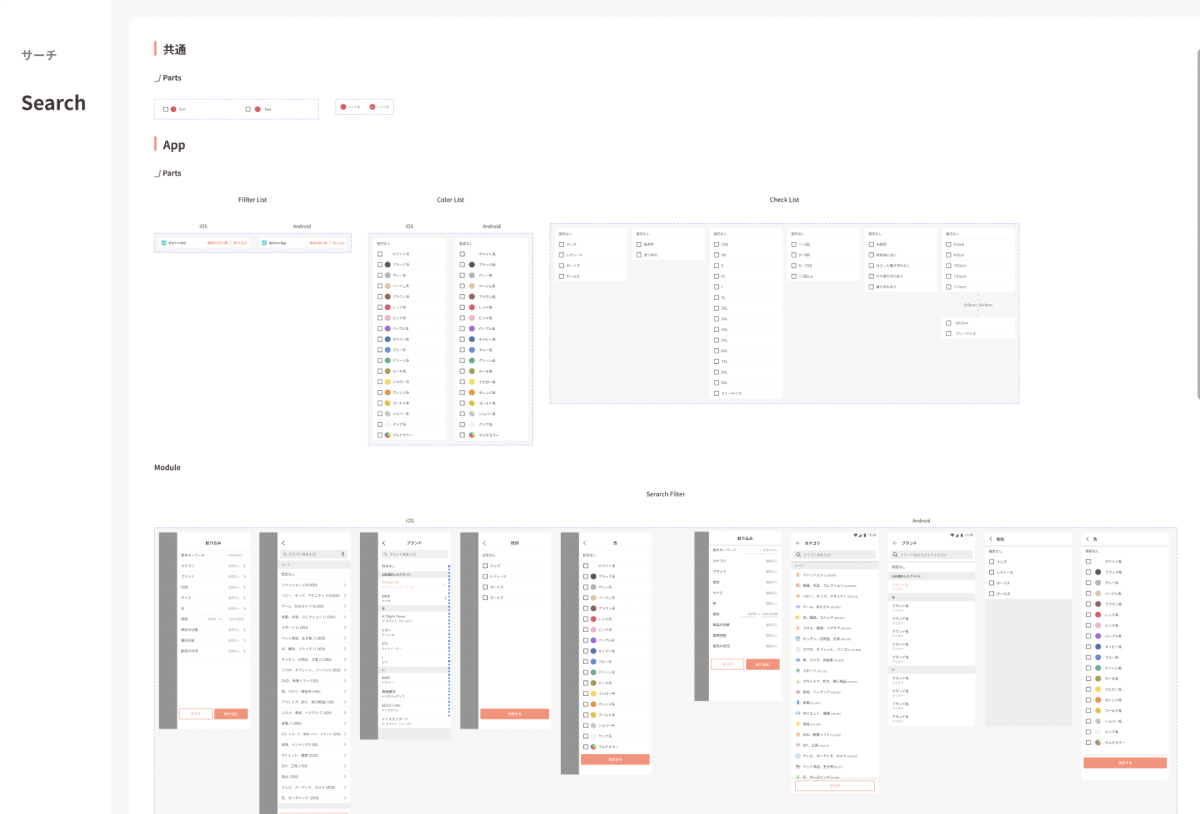
画面ごとに管理されているコンポーネントは、コンポーネント独自のParts/Module/Templateの階層を保有することができます。
例えば、上図のSearchフィルターコンポーネントでは、Color ListとCheck ListをPartsとして切り出すことでUIの一覧性や保守性を高めています。このPartsはSerchフィルター以外では使用不可としたいため、ディレクトリ区分を_/PartsとすることでUI Kit外では読み込めないようにしました。

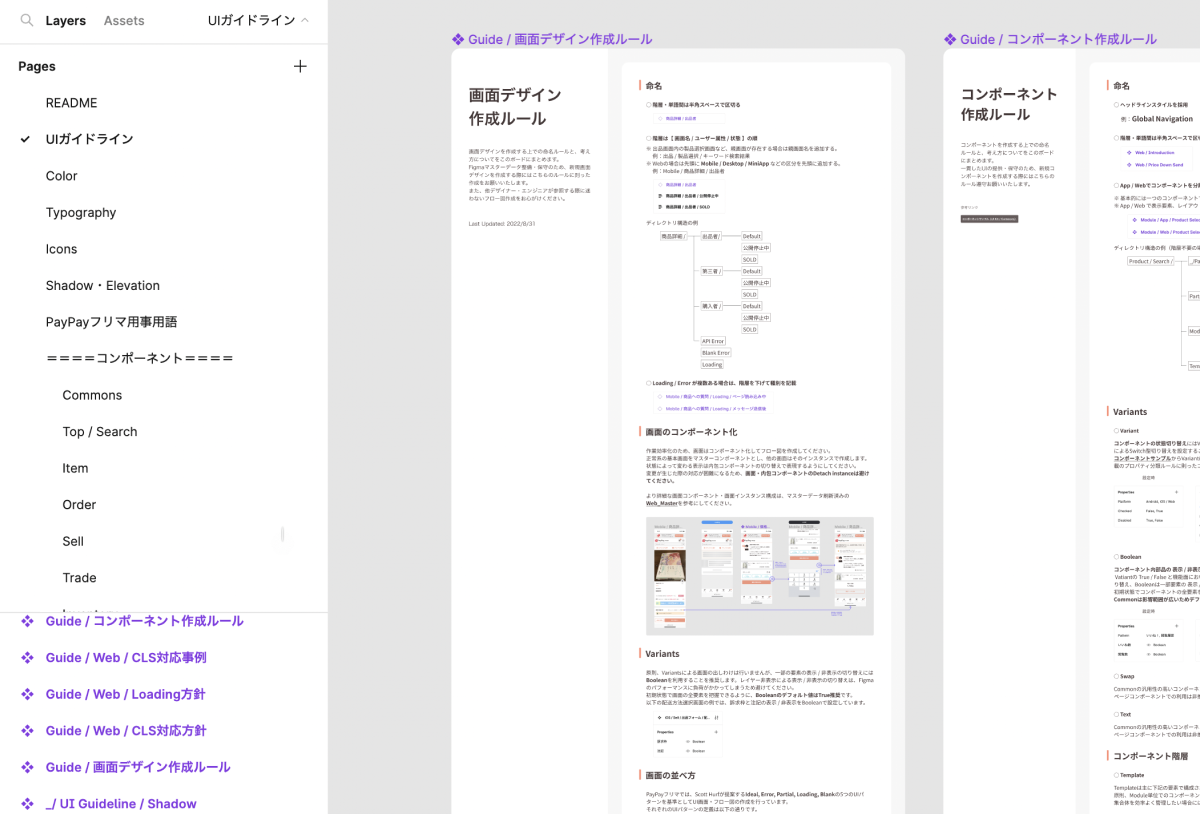
こうした整備手法のナレッジは今後デザインチームのメンバーに入れ替わりが生じても引き継いでいけるようにドキュメント整備を行い、デザイナーが作業中に参照しやすいFigma内にUIガイドラインとして配置しています。
ネスティングコンポーネントにおけるVariantsの有効活用

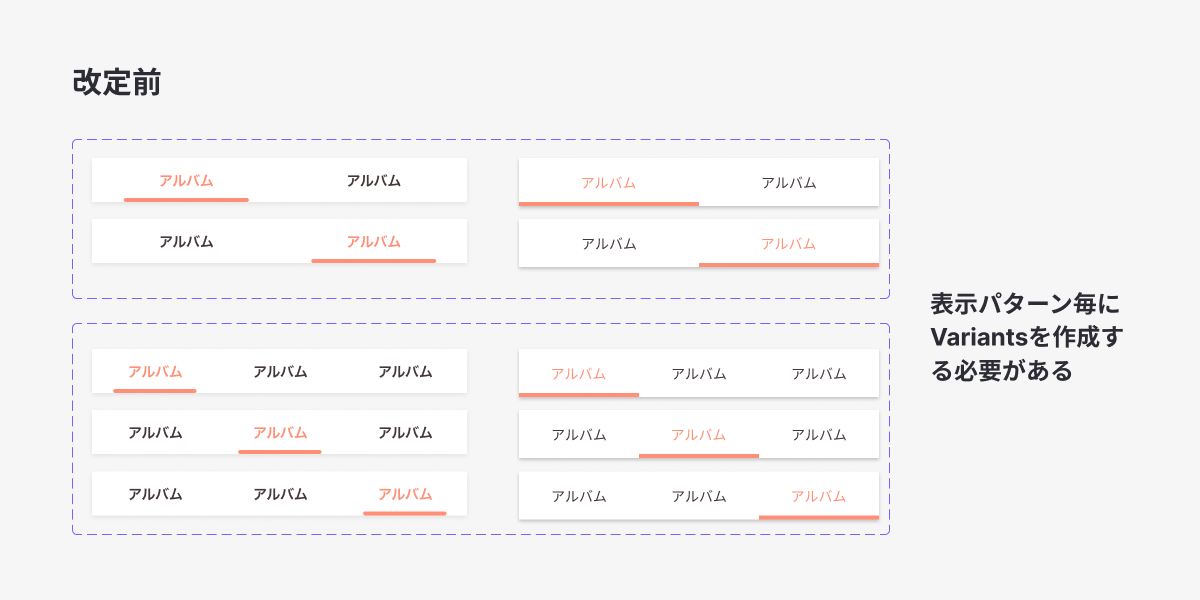
以前のコンポーネント構成では、上図のように表示パターンごとにVariantを作成する必要がありました。
こちらの構成はシンプルでわかり易いという利点がありますが、コンポーネントのレイアウトに変更が生じた場合の対応が少し大変です。例えば、こちらのタブのマージンや文字サイズを修正したくなった場合、全てのパターン一つ一つに手を加えていかなければなりません。

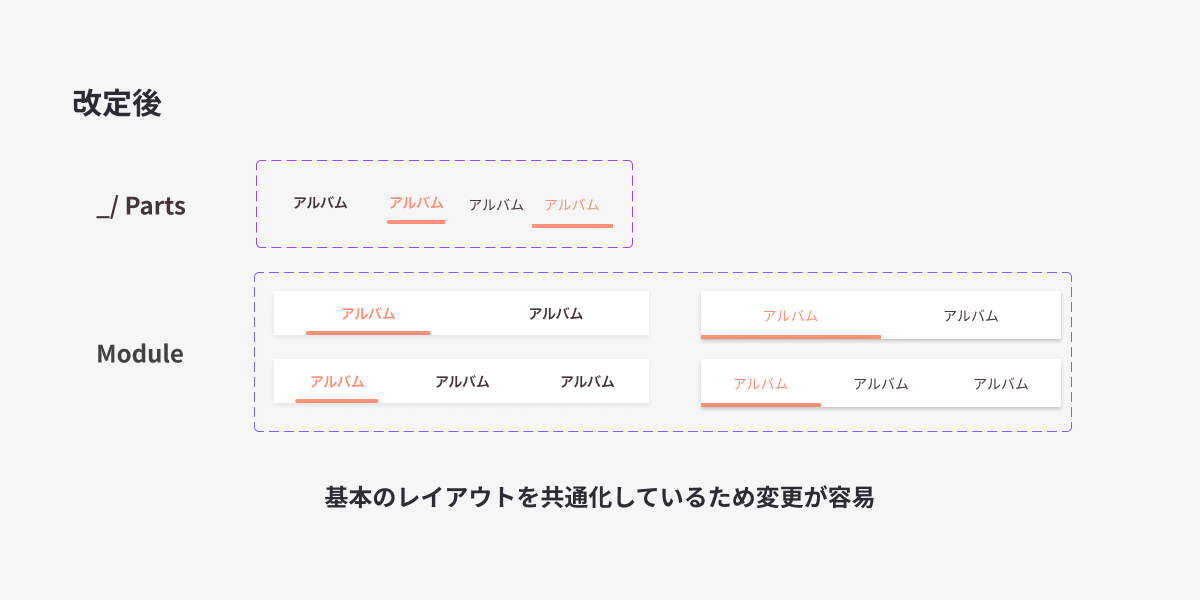
タブを個別のPartsとして切り出した場合のコンポーネントレイアウトの修正は格段に楽になり、Partsに属するタブのレイアウトを修正するだけで済みます。以前の構成に比べると複雑性が増してしまうのがデメリットではありますが、日々増え続ける膨大な画面やコンポーネントをより効率よく管理保守していくために、PayPayフリマではネスティングコンポーネントをスタンダードとしています。デザイン効率や生産性を上げ保守業務にかける時間を削減することは、プロダクトやユーザーに向き合う時間を増やすことにつながっていくからです。
おわりに
新しいコンポーネントライブラリ・UI Kitをチーム内に展開した後も日々Figma運用フローの改善は進められています。今回ご紹介した運用フローは試行錯誤の末にたどり着いたものではありますが、いまだ積まれたままのデザイン負債も多くありますし、マスターデータ・コンポーネントの刷新に粛々と取り組む中で新たに浮上した課題も少なくはありません。デザインと同様に運用手法もまた生物として扱い、業界やプロダクトの動向に応じて適切にアップデートし続けていく必要があるでしょう。
このような直接利益を生み出さない保守的な業務はどうしても優先度が下がってしまう傾向にありますが、運用フローのベストプラクティス探ったり基盤を整えることはプロダクトの一貫性・品質に関わるものだと私は考えています。今後もプロダクトともに現状に甘んじることなくデザインチーム一同で改善を続けていきたいと思いますので、これからのPayPayフリマをどうぞよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 加藤 ゆり
- UI/UXデザイナー
- UI/UXデザインやWebのフロントエンドを担当しています。ゲームと猫が好きです。



