
ヤフーのデータソリューション事業のデザインを担当しています、水野 直と申します。
私は2020年にヤフーに新卒入社し、DS.INSIGHTというプロダクトを支えるDS.DESIGN SYSTEMの大規模改修を担当しました。
デザインシステムの難しさは、構築することよりも、プロダクトの成長に伴走してシステムを運用し、機能させ続けることにあります。サービスの改善のスピード、人の流動が激しい現代において、多くの組織がプロダクトを発展させていくため、車輪の再発明をしないようデザインの言語化、パターン化にリソースを注いでいるかと思います。
今回はNijibox主催「なぜデザインシステムが必要なのか」のイベントに登壇した際の内容をベースに、立ち上げ / 成長フェーズのプロダクトにおいて、プレーヤーの視点でどうデザインシステムをチームに浸透させていったかについて、紹介します。
デザインシステムの構築自体より、組織への浸透が課題
入社1年目に所属部署のデザインシステムを改修するプロジェクトを担当しました。サービスリリースとともに組み込まれたデザインシステムは、サービスの成長とともに浸透していくことができず、当時以下のような課題が生じており、対応する改修アプローチを行いました。
- プロダクトに関わるメンバー全員にデザインシステムが十分に認知されていない → 存在感を出すためにトップページを刷新
- コンポーネント数が肥大化し、使われていないものが生じている → コンポーネント導入可否のルール策定
- 開発側からの依頼ベースで、コンポーネント導入可否の議論ができていない → コンポーネント作成フローの構築
- ガイドラインとスタイルが一致しない → DesignTokenの導入
こちらの内容は昨年のYahoo! JAPAN Tech Blogの記事「 カオスなデザインシステムを生き返らせるためにやったこと」に記載しています。今回は、この1年を振り返り、この経験から特にどんなマインドが大事だったか3つの学びをお伝えできればと思います。
- 組織のフェーズを理解し今必要なデザインシステムの形を見つけよう
- デザインシステムはプロダクトであり、開発プロセスであると訴え続けよう
- ステークホルダーの声を聞き、対話しよう
1. 組織のフェーズを理解し、今必要なデザインシステムの形を見つけよう
デザインシステム改修を実施するにあたり、世にあるデザインシステムをリサーチし、たくさんの先駆者の知見を学びました。そうすると、やはりデザイナーたるもの、完璧さを求めたり、しっかり作り込みたくなります。しかし、どんなに完璧なものを作ったとしても、使われなかったり、制約が多くプロダクトの成長を妨げてしまえば本末転倒です。ですので、手段と目的、やはりこれが大切です。
私たちのチームは、この改修を実施するにあたり、以下の4つをデザインシステムが担う役割として再定義しました。立ち上げ / 成長フェーズのプロダクトにおいては、完璧さよりも、スピード感、そしてプロダクトが成長し、利益を上げることが第一です。
- Component化により、プロトタイピングができる
- DesignTokenにより、一貫したユーザー体験を提供できる
- Coding Ruleに基づいた開発で、デザイン/機能の変更による改修スピードが速い
- DesignSystemを開発基盤とし、大規模リファクタリングを起こさせない
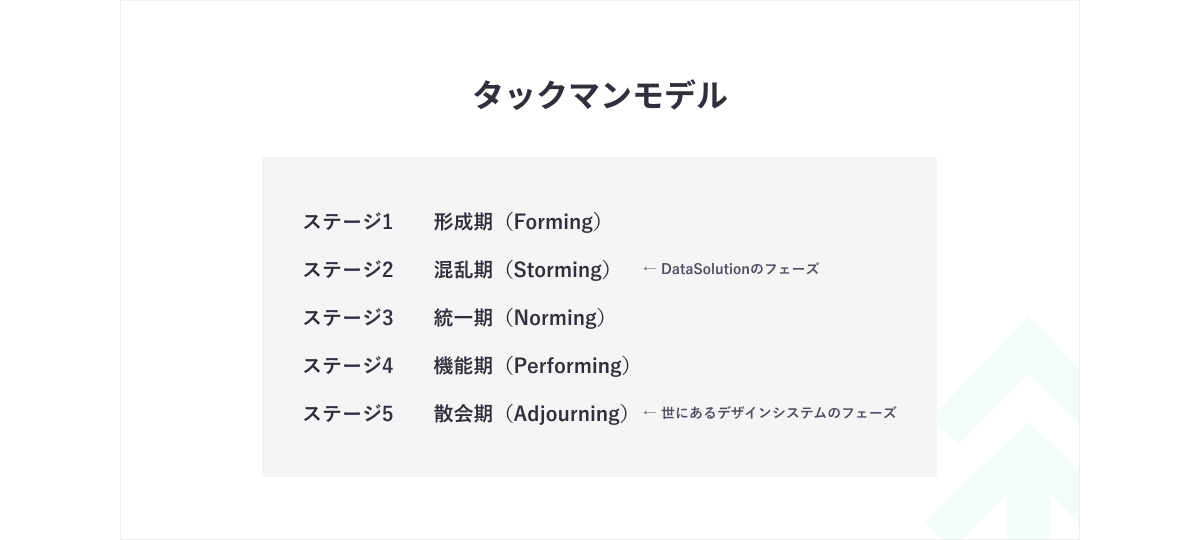
ここで参考になるのが、タックマンモデルという理論です。提唱者のタックマンさんは5つのステージで組織作りを行うよう提言しています。

これを参考にすると、世の中に外部公開され、作り込まれかつ洗練されているデザインシステムはステージの5番目の散会期あたるかなと思います。一方弊社のDS.DESIGN SYSTEMは、プロダクトをローンチ後に、新しい機能やサービスをどんどんアップデートし、当時は2番目の混乱期にあったと言えます。

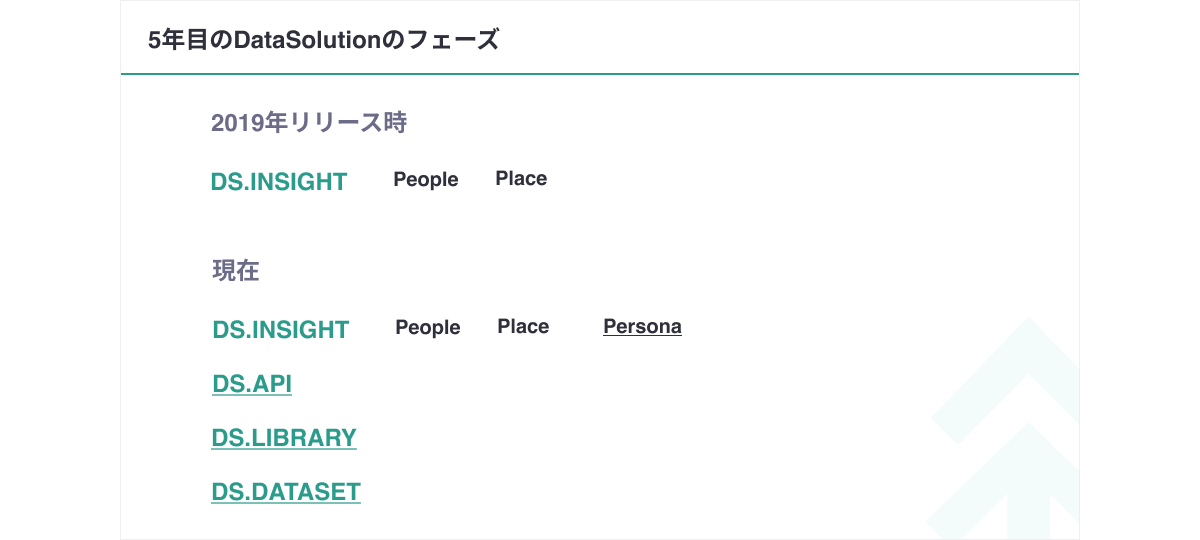
サービスリリースの2019年はDS.INSIGHTのPeople / Placeという2つの機能でしたが、現在はPersonaという機能が増え、加えて3つのプロダクトもリリースしています。このように組織のフェーズを捉え、デザインシステムの役割を定義することで、開発メンバーが今のフェーズにおいて何が必要なのかを建設的に議論できます。
デザインシステムは、どこに目を向けていくべきでしょうか? 1つのプロダクトにはたくさんの努力、時間が詰め込まれています。デザインシステムは、それを次のフェーズに渡すような存在だと考えています。完璧なシステムを作ることが目的ではなく、デザインシステムを通じて何を成すか? これに何度も立ち返る必要がある。そのため、プロダクトの今のフェーズの役割を定義し、議論の際に立ち返る心掛けが大事なのです。
2.デザインシステムはプロダクトであり、開発プロセスであると訴え続けよう

「何も変わってないじゃないか….!」というところで、これは何かというと、デザインシステムの改修を完了した際に、プロダクトサイドのPMに言われてしまった一言でした。
当時、デザインシステムを担当するエンジニア、PMとたくさんの議論をして、ようやくデザインシステムの改修を終わらせ、次はそれをプロダクトに反映する作業が残っていました。しかしプロダクトサイドのPMには、デザインシステムの改修が完了すれば作業は終わりである、と誤解させてしまっていたのです。
それもそのはず、デザインシステムの改修には約1クオーターほど時間をいただいていて、プロダクト側のエンジニアのリソースも借りていた背景がありました。その後しっかり誤解は解けたのですが、私自身もチームでスケジュールをすり合わせ、他の方へお伝えしたつもりが、意思疎通ができていなかったことに、とても残念な気持ちになったのを今も覚えています。また、本件に限らず、その後デザインシステム主導の他の改善プロジェクトを実施した際も、同じように工数に関する認識の齟齬が何度も発生し、大きな問題が潜んでいると感じています。
ここから学ぶことが1つあります。まず、多くの人が考えるデザインシステムの存在は、1つのプロダクトに関わるプロジェクトの1つだということです。

しかし実際は、プロジェクトというよりは、もう1つプロダクトが増えるといっても過言ではありません。またデザインシステムというプロダクトにおいても、いくつかのプロジェクトが発生していきます。

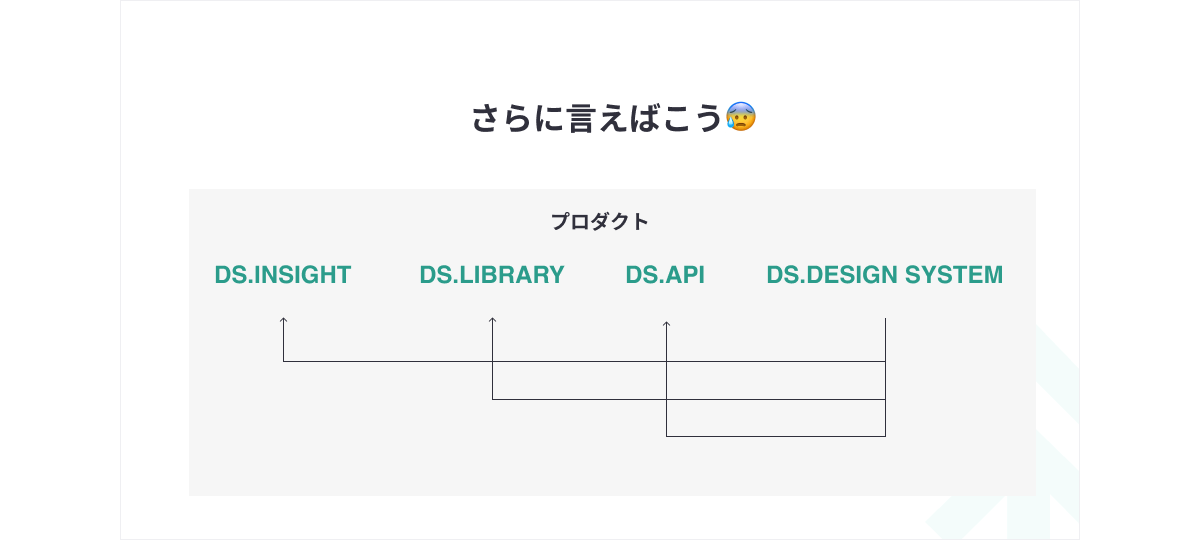
リリース当初、デザインシステムが支えていたのはDS.INSIGHTというプロダクトでしたが、今ではそれに加えDS.LIBRARY、DS.API2つのプロダクトを抱えています。このように、デザインシステムはその全てを支える土台となるようなものです。

よって、プロダクトが成長すれば、同時にデザインシステムも成長しなければいけません。私たちはこの事実をしっかり認識し伝え、運用する覚悟を持つ必要があると考えています。
コンウェイの法則というものがあります。「組織の設計するシステムには、その組織のコミュニケーション構造をそのまま反映した設計になるという制約がある」というものです。これによると、当初デザインシステムが機能していなかったのは、そもそも組織がデザインシステムの在り方をしっかりと認識しておらず、デザインシステムと利用プロダクトの開発に歪みとして現れていった、と言っても過言ではないでしょう。また、今回のPMに「何も変わってないじゃないか」と言われてしまったのも、まさに組織のコミュニケーションの歪みが明らかになった結果なのではないかと思います。
これを踏まえ、現在ではデザインシステム改修のプロジェクトでは、提案の段階で慎重にリソースの配分と、改修を行うことでどんなメリットがあるか、なぜコストを割く必要があるかを丁寧に繰り返し訴えるようにしています。
ここから言えることは、デザインシステムというプロダクトを作ることは開発プロセスを支援することに直結しないということです。デザインシステムは、開発プロセスに組み込み、コミュニケーションを展開して初めて機能すると言えるでしょう。立ち上げ期のプロダクト開発においては、やはりスピード感が求められ、多少強引でもリリースが優先されます。しかし、その負債がたまり続けると、将来大きなコストが発生します。デザインシステムに関わるメンバーは、その世界線に責任を持ち、訴え続けなければいけません。
3. ステークホルダーの声を聞き、対話しよう
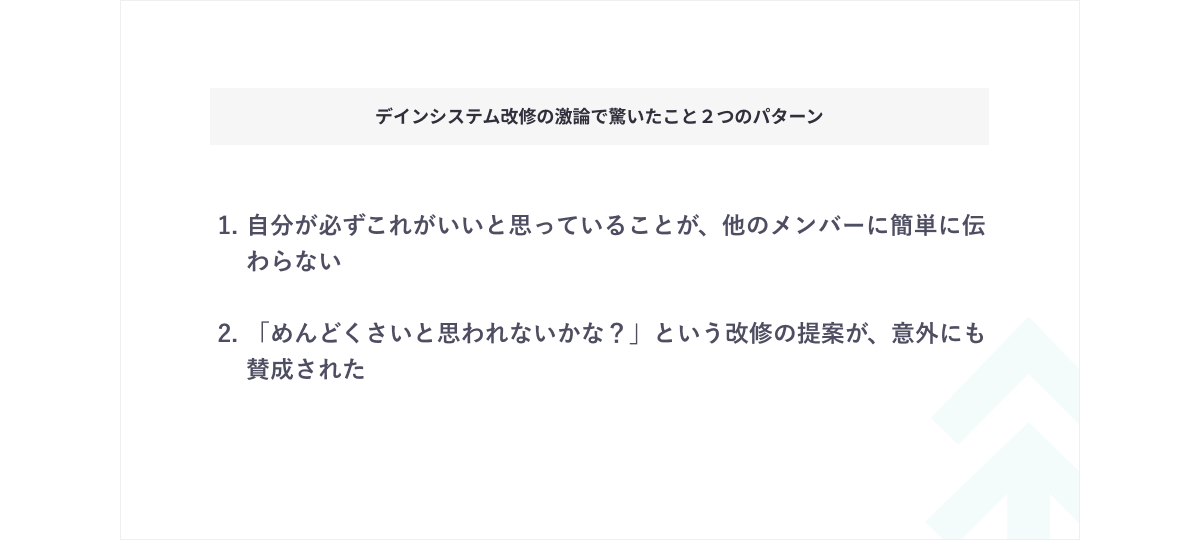
デザインシステム改修プロジェクトの特にコンポーネントの整理においては、デザイナー主導で提案を行ったのですが、それはもうたくさんの議論をしました。その際、私はたくさんのデザインシステムをリサーチしてきた結果これがいいと思っていることを、他のメンバーにうまく伝えられずに葛藤するケースがたくさんありました。それが重なり、何かを提案する際「工数がかかりめんどくさいと思われないかな?」と億劫になることもあったのですが、理にかなった提案はエンジニアサイドから「この際やっちゃいましょう」と言われ、拍子抜けしたこともありました。

プライベートで今コーチングを学んでいることもあり、この件から対話と議論の違いについて、深く考えるようになりました。そんな中、2013年に公開された映画「スティーブ・ジョブズ」という映画を見直した時、すごく特徴的なシーンが記憶に残ったので紹介させてください。
リサという製品の開発で、エンジニアが開発要件にあったフォントの導入を無視した時のことです。エンジニアは(当時はなかった)フォントの導入よりも、その他の機能とリリース期限が大切なので、後回しにしようと提案したところ、ジョブズは激怒し、しまいにはその場でクビにしてしまったというシーンです。その後、ジョブズは天才的なカリスマ性を発揮し、フォントがインストールされたパソコンを誰もが持つような世界へと変えました。しかし、私には少し考えさせられるシーンでした。
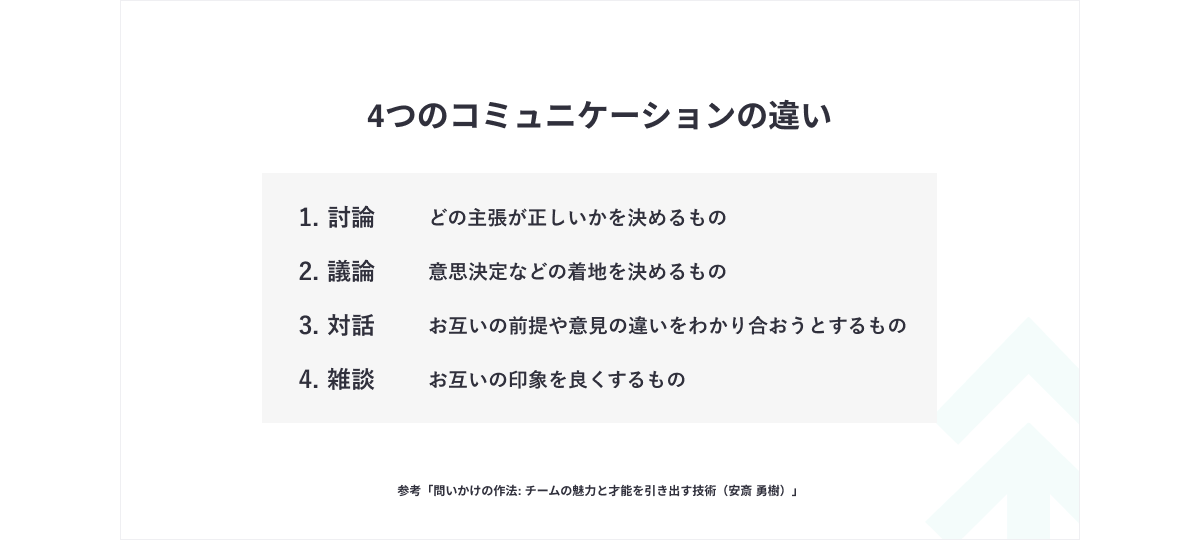
対話とは何か? という問いに対して、コミュニケーションの種類を整理してみました。大きく分けると討論、議論、対話、雑談の4つに分けられると思います。普段の仕事のミーティングにおいては「意思決定などの着地を決める」議論が基本かなと思います。

先程のジョブズのシーンは討論を越えた独裁とも言えますし、カリスマ性を発揮したリーダーシップとも捉えることができるでしょう。しかし、今のVUCAと言われる時代において、それ以外の対話に加え、雑談も非常に大切だと考えています。なぜなら、正しさだけでは人は動かないからです。また、不確実性の高い時代において、一人のリーダーだけが引っ張って成し遂げることは非常に難しくなっていると考えています。
私が入社した2020年、ヤフーはちょうどフルリモートワークの環境になり、特に対話や雑談の機会が失われているように感じています。私たちは、この4つのコミュニケーションをしっかり意識して切り替える必要があります。もちろん時には討論が必要な時もあり、オフラインでは当たり前だった雑談も意識しなければおろそかになります。
大切なことは、自分の提案が簡単に伝わらなくても、相手の主張にもしっかり耳を傾け、何を大事にしているのかを明らかにした上で、信念を持って伝え続けることだと思います。そうすると、相手はそれに対して答えてくれるし、自分が知らない視点でアイディアをもらうことができます。これは私が先程の映画を見て「ジョブズかっこいい!」となって、自分の意見を押し付けては得られなかったことだと思います。逆に言えば、ジョブズのような才能、カリスマ性がなくとも、対話をかさねていくことで、チームで課題を乗り越えられる。そのようなことをこのプロジェクトで学びました。
対話によって分かりあえなさを分かり合い、一人では成しえない課題を、越えていくことができる。一人では見ることができない景色を、見ることができる。そこにチームで取り組むことのインパクトがあると信じています。
まとめ
いかがでしたか? デザインシステムの改修を通じて学んだことについて、何かお届けできていれば幸いです。登壇時のスライドもありますので、よろしければご覧ください。
最後に、この改修プロジェクトを取り組みに当たり、ともに同じ目線で議論し取り組み、支えてくれた開発メンバー、及び外部パートナーの方、そしてプロダクトサイドのエンジニア、PM、プロジェクトに理解をくれたPOの方に感謝申し上げます。そして、このデザインシステムが今振り返っても機能し続けていることが、うれしく、とても幸運なことだと思っています。なぜなら、システムというのは開発フローに入れ込み、ともに作り上げていかなければ機能しないからです。継続した周りの支援なしにはとても成し遂げられないことなのです。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




