こんにちは。Yahoo!広告 ディスプレイ広告(以下、ディスプレイ広告)エンジニアの小杉です。
アプリへの広告配信を行うシステムの開発を担当しています。
ディスプレイ広告は 10年以上前から存在するプロダクトで、プロダクトの成長に伴い配信可能な広告種別も増えていきました。その過程で広告レスポンスの仕様も変化していったため、当初のシステムの実装が最新の仕様に対して不適切になり技術負債となっていました。
この記事では、最新の仕様に合わせてシステムの処理を刷新することで技術負債に対応した事例を紹介します。技術負債の返済によってシステムがシンプルになり開発効率が改善したことに加え、広告デザインの管理・運用コストが低減するメリットが得られました。
ディスプレイ広告について
ディスプレイ広告は 10年以上前から存在するプロダクトです。リリース当初はテキスト広告にはじまり、初期は画像広告といったシンプルなフォーマットのみだったため、広告要素から広告を表示する HTML を生成して返却するだけで十分でした。そのため、XSLT を用いて HTML を生成していました。
ディスプレイ広告の発展に伴い、広告枠に応じてデザインが変わるレスポンシブ広告などの新たな広告フォーマットが追加されてきました。既存の XSLT で広告 HTML を作る方式だと、広告枠ごとに XSLT を生成する必要性があり、管理コストが膨大になるため現実的ではありませんでした。そのため、JSON 形式の広告レスポンスから JavaScript で広告 HTML を生成する方式が生まれました。
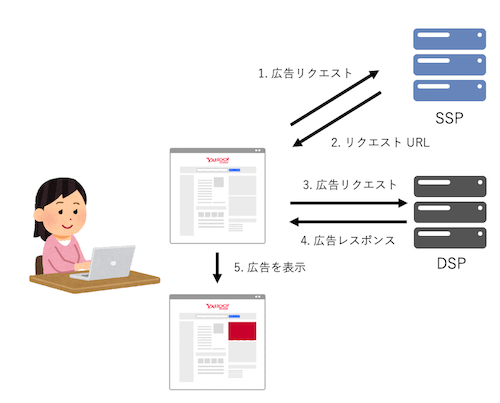
広告描画の処理フローはこのようになります。
- ブラウザーが web ページの広告タグの情報を用いて SSP(Supply Side Platform) へ広告リクエストを送信
- SSP が DSP(Demand Side Platform)の広告取得リクエスト URL を返却
- ブラウザーが DSP に広告リクエストを送信
- DSP が広告レスポンス(JSON)を返却
- ブラウザーが広告レスポンスをもとに JavaScript で広告 HTML の作成・描画を行う

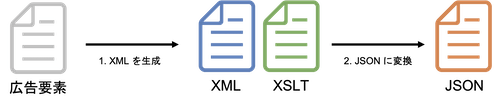
このとき、「XSLT を使って広告レスポンスを生成する」という部分が残ったまま XSLT で JSON を作る仕様(下図)となったため、XSLT の実装が複雑で保守性が悪い状態になり、開発スピードの低下や品質悪化といった技術負債が生まれました。

広告レスポンスの生成における課題
DSP では、JSON 形式の広告レスポンスを生成していますが下記が課題となっています。
この章ではそれぞれの課題について詳細を紹介します。
- XSLT で JSON を生成しているため実装が複雑で保守性が悪い
- web 掲載面用とアプリ掲載面用の二重管理となっている
XSLT で JSON を生成しているため実装が複雑で保守性が悪い
XSLT(XSL Transformations) は XML を HTML, XHTML など別の形式に変換できる XML 変換言語の一つです。シンプルな変換や XML を HTML 等に変換するには枯れた手法なものの、複雑な変換や JSON を生成する場合は、{}・,・" などの記号を手動で出力する記述が必要となり実装が複雑になります。
XSLT で JSON を生成する例を記載します。
<!-- サンプルの XML -->
<?xml version="1.0" encoding="UTF-8"?>
<Result>
<URL>https://yahoo.co.jp</URL>
<ID>1</ID>
</Result>このXMLをもとに、このようなJSONを生成するとします。(見やすくするため改行を加えています)
[
{
"url": "https://yahoo.co.jp",
"id": 1
}
]その場合、 以下のような XSLT を記述すると、前述の XML から JSON を生成できます。
<!-- JSON を生成するサンプルの XSLT -->
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" encoding="UTF-8" />
<xsl:template match="/">
<xsl:text>[</xsl:text>
<xsl:text>{</xsl:text>
<xsl:text>"url":"</xsl:text>
<xsl:value-of select="Result/URL" />
<xsl:text>",</xsl:text>
<xsl:text>"id":</xsl:text>
<xsl:value-of select="Result/ID" />
<xsl:text>}</xsl:text>
<xsl:text>]</xsl:text>
</xsl:template>
</xsl:stylesheet>このとき、下記の点を満たさないと JSON 形式ではなくなるため注意が必要になります。
<xsl:value-of>は XML の要素をそのまま埋め込むので"や,は付与されない[]・{}・,といった 要素を<xsl:text>で生成しなければならない
またディスプレイ広告にはさまざまな広告種別があり、さらに一部に特殊なレスポンスが用いられています。そのためにロジックの複雑化や設定が 100件以上も存在することとなりました。この結果、保守・運用性が低下してしまい、保守対応できる人員も限られるようになりました。
web 掲載面用とアプリ掲載面用の二重管理となっている
web 掲載面では前述の説明の通り DSP が返却した広告レスポンスの JSON を用いて広告の描画を行っています。さらにアプリ掲載面では、HTML 形式・JSON 形式・動画形式の 3種類のレスポンスを広告 SDK に返却して広告の描画を行っています。(詳細は過去の記事「アプリ用SSPサーバー言語刷新時の工夫の紹介」で紹介しています)
それぞれのHTML の生成方法が異なっているため、Web・アプリのそれぞれで同一の広告デザインを出力する場合には、デザインの設定を二重で管理しなければなりません。
課題解決へのアプローチ
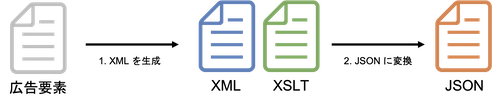
上記の課題は DSP が広告レスポンスの生成で XSLT を使い続けているため発生していました。広告レスポンスの生成時に DSP では下図の順序で XSLT を用いて JSON を生成していました。

そこでDSP内部の広告レスポンス生成処理を見直し、XSLTを経由せずに直接JSONを生成できるようにしました。検討の結果、既存のXSLTの変換ロジックと同様の処理をDSPに実装すれば実現可能と判明し、XSLT廃止が決まりました。
XSLT の利用をやめた後の JSON 生成フローは下記のように変わりました。

これにより、DSP で XSLT の利用をやめることができました。
課題解決のための工夫
また、XSLT の利用をやめる際にいくつか工夫した点があるので紹介します。
- アプリ掲載面も含め、HTML形式の広告描画方法を統一する
- 掲載面ごとに異なるロジックの一元化
- すべての広告枠の設定のマイグレーション
アプリ掲載面も含め、HTML形式の広告描画方法を統一する
web の現在の描画は、JSONを用いてJavaScriptでHTMLを生成する方式です。それに対しアプリ掲載面の HTML 形式は 、HTMLそのものを受け取って描画する方式でした。そこですべて、JSONからJavaScriptで生成する方式に統一しました。描画方式の切り替えにあたっては、社内の広告SDKチームと協力して動作検証を行いながら進めました。
これにより、web・アプリのデザインの設定が一元管理できるようになりました。
掲載面ごとに異なるロジックの一元化
掲載面ごとに異なる XSLT が 20件程度存在しており、それらを DSP で実装するのは現実的ではありませんでした。XSLT の利用をやめる場合、全種類の XSLT での JSON 生成ロジックを DSP 内部に実装しないと不具合が発生してしまうためです。
そのため、まずはXSLT設定を汎用的な 1種類に集約しました。次に、それと同様のロジックでJSON生成する処理をDSP側に実装しました。汎用的な XSLT への切り替えは下記の点から切り替え完了まで約 10カ月掛かりました。
- 切り替え対象の広告枠が 1,000件以上存在した
- 一部の広告枠は掲載面の実装変更が必要でヤフー社外を含む対応が必要だった
これらの作業を根気良く取り組んだおかげで汎用的な XSLT へ統一が完了し、JSON 生成のロジックも 1つに集約できました。
すべての広告枠の設定のマイグレーション
ディスプレイ広告の広告枠の設定は数千件存在します。それら全てに対して XSLT を利用しない設定に切り替える必要性があり、マイグレーションの作業コストがとても大きくなります。そのため、事前に不要な設定を削除して作業コストをできる限り小さくするようにしました。
直近数カ月で広告リクエストが生じていないものを不要と定義して実績を集計したところ、全広告枠の約40%あると判明しました。これらの設定を削除した後にマイグレーションを行うことで、作業コストの低減とデータベースのリソースの無駄遣いを解消しました。
またこれほどの技術負債が蓄積されていたのは、実績のない設定を削除する運用フローがなかったことが原因ということも判明しました。今後も同様の事象が再発しないように、定期的に削除する運用フローを関係者と確立しました。
結果
広告レスポンス生成の刷新は 2020年12月から開始して 2022年3月に切り替えが完了しました。当初は XSLT の利用をやめることで技術負債の返済を行おうとしましたが、他にも副次的な効果も得られる結果となりました。
主な効果
- 広告レスポンスの生成時にXSLTを使わなくなり、処理がシンプルになった
- アプリバナーのデザイン設定が web 掲載面の仕組みに統一し、デザイン設定が一元管理できるようになった
- 結果、広告デザインの管理・運用コストが低減した(アプリバナーの広告デザイン変更時、A/B テストに掛かる時間が 7営業日から 3営業日に短縮されたなど)
副次的な効果
- 広告枠の設定の約 40%削除によるデータベースのリソースの無駄遣いを解消
- 実績のない配信枠の設定を定期的に削除する運用フローの確立
技術負債の返済だけではなく副次的な効果が生まれたのは、全体を俯瞰してみたときに不要なものは捨てる・統一可能なものは統一するといった部分も意識して取り組んだことが要因だと考えています。
まとめ
ディスプレイ広告での技術負債返済の取り組みを紹介してきましたが、要点をまとめます。
- 利用する技術の見直しと改修によって管理・運用コストが低減する効果が得られた
- システムの変更前に、不要な設定削除・設定内容の共通化を行うことで移行時のリスクを減らした
ディスプレイ広告では古い機能を維持するために XSLT で JSON を生成する特殊な使い方をしていたことが原因で技術負債となってしまいました。特殊な実装を行っている場合、経年によりシステムの保守性が低下し属人化するリスクがあるため早期に解消を図るべきだと今回の対応を経て感じました。
皆さんの身の回りでも、似た事例があるかと思いますが、本記事が技術負債の返済を行う際に参考になればと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 小杉 将史
- バックエンドエンジニア
- 広告配信システムの開発と運用を担当しています。Ninja 650 に乗ってます。



