
データ領域、サイエンス領域のデザイン責任者兼クリエイティブディレクションを担当している駒宮大己(コマミヤヒロキ)と上杉堅生(ウエスギケンセイ)です。
私たちのチームでは、ヤフー・データソリューションサービスをはじめ、R&D(Yahoo! JAPAN研究所)、サイエンスを活用した最先端技術のインターフェイスデザイン、ヤフーを利用されるお客様のデータ保護やプライバシーに関するUXデザインを担っています。
ヤフー・データソリューションのサービスプロダクトのひとつであるDS.INSIGHTは、グッドデザイン賞2021を受賞しました。
そこで、今回はDS.INSIGHTのUXデザインに関わるデザインの考え方、デザインプロセスについてご紹介できればと思います。
DS.INSIGHTのコンセプトと体験設計
DS.INSIGHTは、ヤフーの保有する行動ビッグデータ(検索と位置情報など)を分析できるこれまでにないデスクリサーチツールです。
企業や自治体や教育機関向けにツールを提供することで日本全体のデータ利活用を推進し、日本全体の暮らしを豊かにさせることを目的としています。そのため、データリテラシーが高くない人でも簡単にデータを分析できるデスクリサーチツールであることを最重要のコンセプトとしています。可視化されたグラフやチャートをみて、○○の数字はこのくらいだった、△△の数字はこのくらいだったと確認するだけに留まってしまってはもったいないです。データの価値を最大化していくには、次にどんなデータをみよう、このデータとこのデータをクロスで分析してみよう、と自然に誘導するUXとUIデザインが重要だと考えています。
(※ヤフーのデータソリューション事業において、お客様のデータを元に作成した「誰かの情報」とは言えない状態になった統計データを、企業や自治体が活用します。例えば、あるトピックがどのくらい検索されているのか、あるエリアにどのくらい人が集まっているのかなどの分析結果が、お客様の生活を便利するために活用されます。また、ヤフーが統計データを作成する際には第三者による解析などを通じてお客様が特定されることがないよう、お客様のプライバシーの保護に細心の注意を払っています。詳しくはヤフープライバシーセンターをご覧ください。)
データの価値最大化するコンセプトを実現するために大切なこと
データは21世紀の石油と呼ばれています。インターネットの普及やコロナ禍における企業や自治体、教育機関においてもデジタル化が進んでいます。しかし、「データってどう使えばいいかわからない」「AI? 機械学習?」「ニュース記事のパーソナライズやレコメンドとかのエンジニアが組み込むやつ?」「データアナリストの仕事?」「SQLを書いて効果測定に使うもの?」など自分にはわからないといった声もよく聞きます。これからはデータはすべてのバリューチェーンですべての職種・業種の人たちにとって欠かせないものになってくると予想しています。すべての人々がデータの可能性を最大限に発揮し活用できるためには、データを提供する側がデータに関する知識がない人たちの視点に立ち、わかりやすい表現を意識することが重要です。そのために私たちが意識していることが3つあります。
- 対象のデータが、なにを証明でき、どんなことを意味するか? を理解すること
- 対象のデータが、アナリストやエンジニアにどんな使われ方をしているのかロジックを含めて理解すること
- 対象のデータを、自分たちも使える形でデザインすること
デザイナーに限る話ではないですが、作り手側である私たち自身もデータというと敬遠してしまう人たちは多々います。しかし、データ可視化ライブラリを使用したプロトタイプを元に見た目だけ綺麗にレイアウトするだけではユーザー側もデータを使いこなすことはできません。ライブラリによって可視化されたグラフを並べるだけであるのならばデザイナーは必要ないと断言します。
お客様の課題を解決するためにどんなグラフやチャートの見た目が理想なのか?
そのグラフやチャートから何を読み取り、その先にどんなことを知りたくなるのか?
そのために必要なUIはどんな動線設計をすれば良いのか?
それらを考えるのがデータの価値を最大化させるためにデザイナーがすべきことと思います。苦手だから、わからないから、と誰かが解決してくれるのを待っていては、これからのデータが活用された未来を創り上げることはできません。私たちはデータ活用が進んだ画期的な未来を実現するために、データとそれを活用した新しいサイエンスについて常に勉強し続けなければいけないと思います。
DS.INSIGHTをどうやって作っているのか
DS.INSIGHTには、「People」「Place」「Persona」「利用情報(クライアント側の管理画面)」といった複数のプロダクトがあり、各プロダクトにメンバーがアサインされていて、それぞれ別々に開発が行われています。
別々だと、デザインの整合性が課題となります。そこでDS.INSIGHTではデザインシステムを導入し、各コンポーネントのデザインを定義しています。
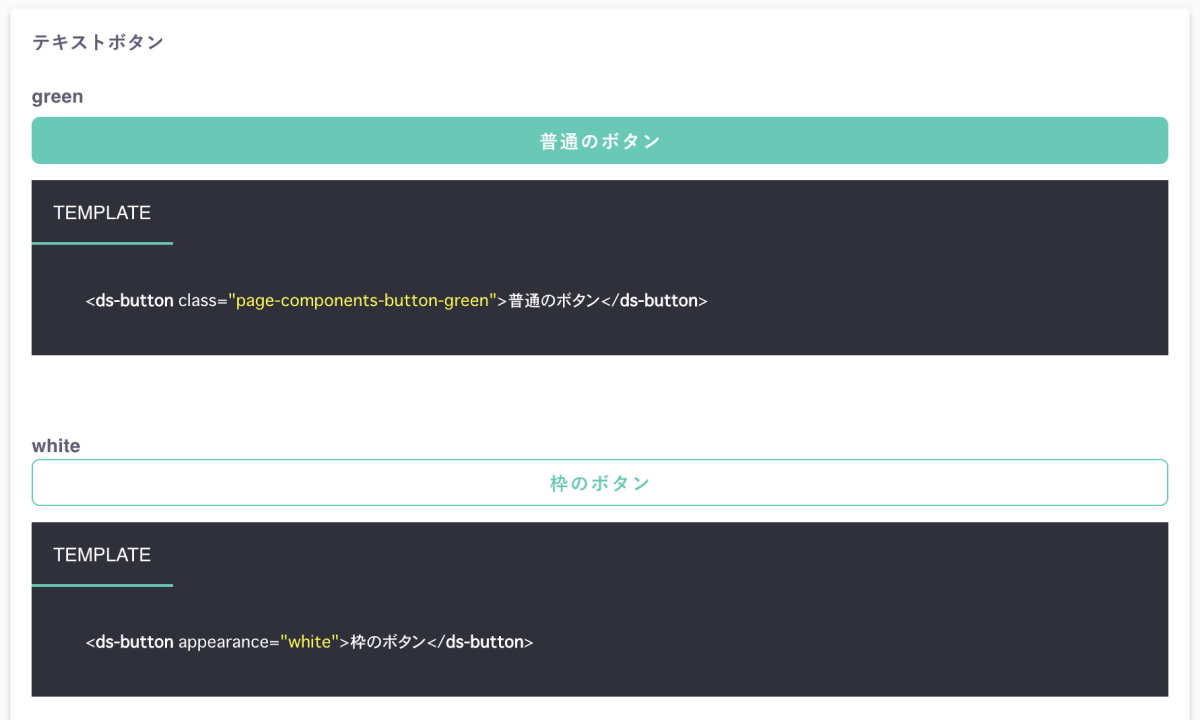
ボタンコンポーネントの例

上記はボタンコンポーネントの例ですが、カラーやフォント、ボタンサイズなどを定義しています。エンジニアはコンポーネントリストから必要なものを選択して組み立てることで実装できます。ボタン以外にもその他に約60個程度のコンポーネントが用意されています。デザインシステムをベースにした実装により、プロダクト間でズレがないようにしています。
DS.INSIGHTの開発においてのデザイナーの役割
各プロダクトの新機能開発において、デザイナーは主に設計から担当します。設計はペルソナやユーザーシナリオ、カスタマージャーニーマップといった手法でどのようなUXにすべきかを検討します。プロダクトのメンバーと議論を重ねて調整した上で、ワイヤー作成や具体的なUIを作成します。出来上がったUIをベースに、開発や営業といった各メンバーからのフィードバックをもらいブラッシュアップしていきます。設計やUI作成の完了後はエンジニアにより実装されますが、デザインディレクションも引き続き行い、デザイン品質のチェックも行っています。
新しいプロダクトをリリースするなどの大きな案件の場合は、デザインのプロトタイプをもとに社外のユーザーへインタビューを行い、コンセプトに問題がないか、ユーザー体験として問題がないかなどを調査して、本開発へ進めるといった流れになっています。なるべくイメージを具体的に伝えられるように、デザインツールで画面遷移や動きのイメージなどもプロトタイプに落とし込んでいます。
新機能、新プロダクトを開発する際には上記のような流れで開発が進みますが、その他既存画面に対する改善としては、契約いただいている企業からのヒアリングやプロダクトのアクセスログから機能改善を行っています。各プロダクトで定期的に改善会議を行っていて、開発に直接関わるデザイナーやエンジニアだけでなく、プロダクトオーナー、営業、マーケティング、ビジネス企画などさまざまなメンバーが集まり、プロダクトの課題について検討しています。
大企業になるほど分業制が組まれ、他部署のメンバーと会話する機会が少なくなることがありますが、データソリューション部では改善会議の場を設けることでさまざまなメンバーが自由に意見を発信し、より良いプロダクトを目指すための改善を日々行っています。
営業・CSチームとのサービスブループリントの作成
プロダクトのデザインを担当していると、目の前の機能開発に注力してしまい、小さな視野でしか見られずにサービス全体への意識が薄れてしまっていることがあります。サービスの規模が大きくなると、サービス全体での課題やネックになっている工程がないかという視点も重要になります。サービス提供側で多くのプロジェクトやシステムが複雑に連携していたり、属人的なフローになってしまっているなど、課題が見通せない状態になってしまうことがあります。
そのため、DS.INSIGHTの運用フェーズでは「サービスブループリント」の作成が必要になりました。
サービスブループリントとは、「あるサービス提供のプロセスにおける、ユーザー体験・サービス提供者双方の動きを時系列で表したツール」のことです。サービス運用・設計に適したツールの1つで、1980年代前半にG. Lynn Shostack(リン・ショスタック)氏が提唱しています。
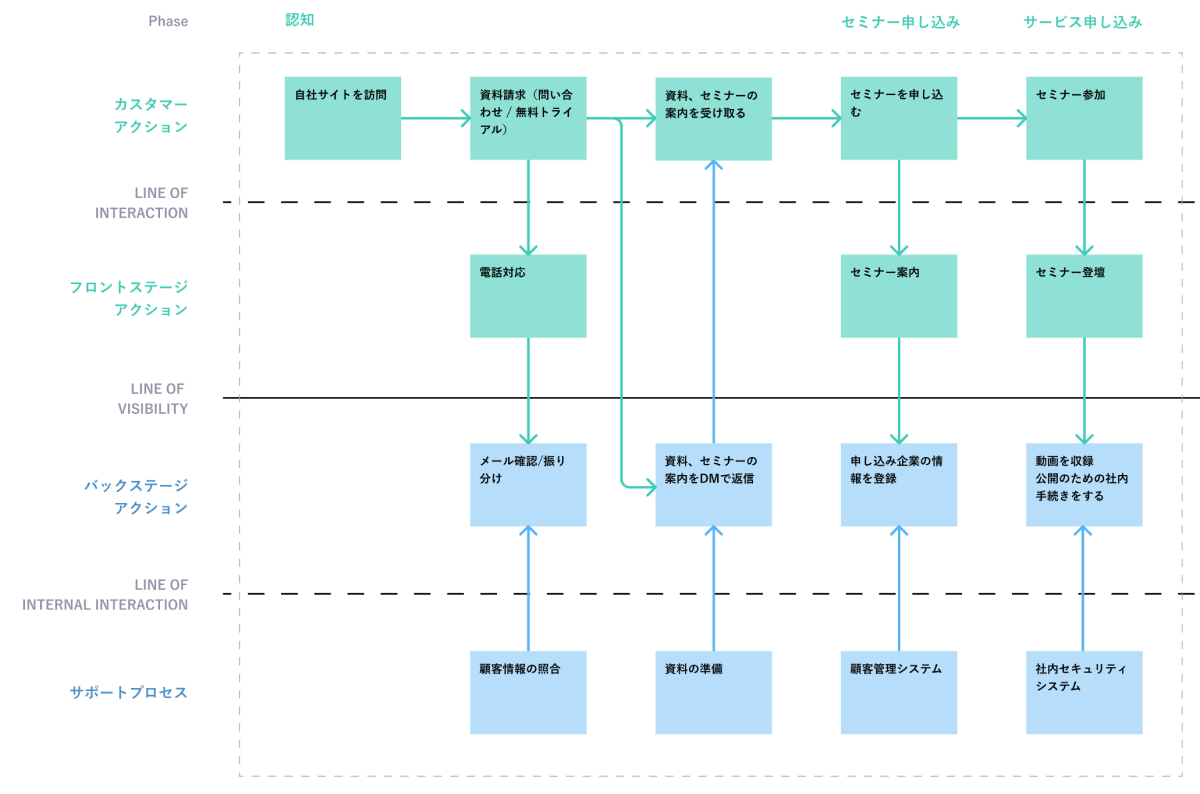
もう少し具体的にご説明します。契約いただいた企業様(ユーザー)が、プロダクトの契約から利用、解約までの一連の流れの中で、営業/マーケティング/開発(サービス提供者)などがどのように動き連携しているかを図に表します。サービスブループリントの具体的な作成イメージを見ていきましょう。

サービスブループリントは大きく4つのアクションやプロセスで構成されています。
| アクション | プロセス |
|---|---|
| カスタマーアクション | ユーザーの行動 |
| フロントステージアクション | サービス提供者のアクション(ユーザーが直接見られるアクション) |
| バックステージアクション | フロントステージをサポートするサービス提供者のアクション(ユーザーが直接見られないアクション) |
| サポートプロセス | 上記3つの要素をサポートするためのプロセス(サービス提供者の組織内でのステップや活動) |
まずはカスタマーアクションを検討した上で、その行動に沿ったサービス提供側のアクションを紐づけていくようにまとめます。提供側のアクションは、サービスブループリントのたたきを見ながら社内の各担当者へインタビューを行い、埋めていきます。上記の図では簡略化しておりますが、実際には下記の細かなフェーズに分けてまとめています。
- 認知
- 申し込み
- オンボーディング
- 利用
- 請求
- 問い合わせ
- 解約/契約更新
認知から申し込み、解約までの全体の流れを可視化することで、俯瞰的にサービスの全体像が把握しやすくなるため、どのようなユーザー体験になっているか、サービス提供側に課題がないかといったものを可視化できます。サービス全体を可視化することで、普段は見えない他部署の業務の理解にもつながります。
サービスブループリントは一回作成して終わりではなく、作成したサービスブループリントをもとに定期的に変更点がないか見直しをしてアップデートをすることで、サービスを磨き上げていくことが可能になっています。
Figmaを活用した関係者全員からのフィードバック
デザイン作業の詳細についても少しご説明できればと思います。
現在、私たちのチームではUI作成ツールとして「Figma」を使用しています。以前はSketchを使用してビジュアルデザインを作成し、画像を書き出してパワポに貼り付け、インタラクションなどの補足情報を文字で記載した上で、プロダクト関係者に説明を行うフローをとっていました。このフローには下記5つの課題がありました。
- パワポにまとめる手間がかかる
- 調整が入った場合に修正に手間がかかる(修正後に再度画像書き出ししてパワポにまとめる)
- フィードバックがもらいづらい
- 動きの説明が文字ベースで実際のイメージを共有しづらい
- 複数作業者がいた場合に同時作業や管理がしづらい
これらの課題に対して、Figmaは全て解決できました。
- パワポにまとめる手間がかからなくなった
- アカウントと閲覧権限さえあればFigmaの閲覧が可能なので、パワポにまとめる作業が不要。
- 調整が入った場合に修正に手間がかからなくなった
- リアルタイムに編集ができ、デザインの閲覧URLが発行されるため共有がしやすい。
- フィードバックをもらいやすくなった
- コメント機能でデザインの気になった箇所にピン留めし、直感的にコメントを記載することが可能。
- 実際のイメージを共有しやすくなった
- プロトタイプ機能があり、簡単な動きをツール上で実装できるため、言葉だけでは伝えづらい複雑なインタラクションの説明が容易。認識の齟齬などが減るメリットがある。
- 複数作業者がいた場合に同時作業や管理をしやすくなった
- 全員が同じ作業スペースでリアルタイムに閲覧、編集ができる。
- データが自動でオンライン上に保存されるため、最新ファイルの管理を気にする必要がない。
- デザインファイルの保存やアップロードのし忘れを防止できる。
このように以前までの課題を全て解決できる万能ツールで、デザイナー目線では作業工数削減や管理のしやすさといったことが大きなメリットとなりました。いつでも簡単に最新ファイルを閲覧可能になったため、関係者側としてもフィードバックがしやすい状況を作ることができました。
UIデザインでも特許出願
DS.INSIGHTではこれまでに多くのUI特許や意匠を出願をしています。今回「Placeの人口マトリックスのUI」に関する特許出願例をご紹介いたします。
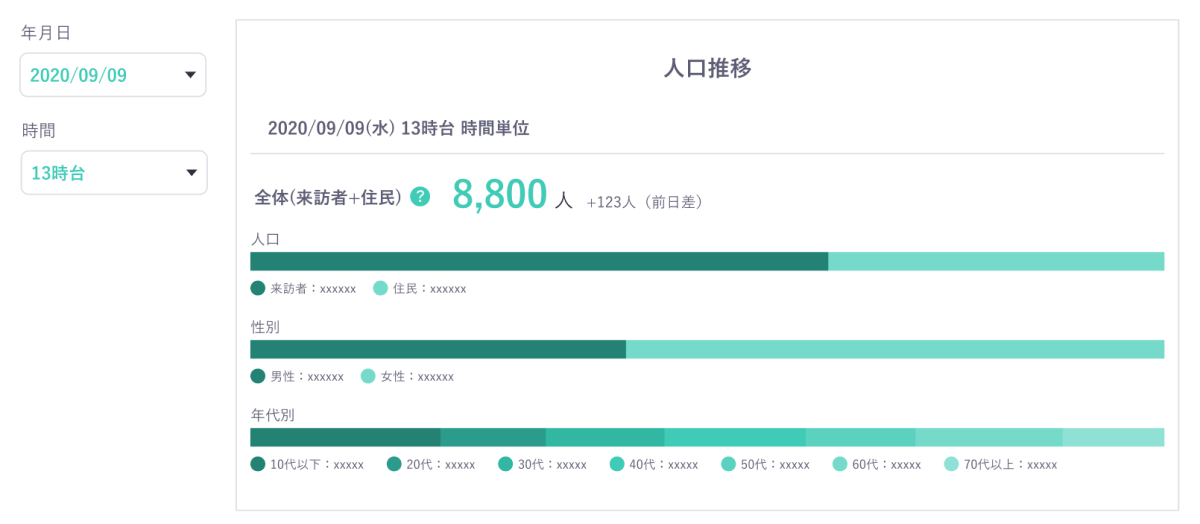
DS.INSIGHT内の「Place」という機能では、都道府県や市区町村、地図上から自由に選択したエリアの人口詳細を知ることができます。その他に性別割合、年代別割合、来訪元の地域、地域特有の興味関心キーワードなどが分かり、人口動態や特徴検索などを可視化できるプロダクトです。リリース当初は、指定できる期間の単位が1カ月(例:2022年の2月)となっていて、その月内の指定した日の情報が見られるような仕様でした。ですが、この仕様では来客分析としてのニーズに応えることは難しい状況となっていました。例えば、2020/09/09(水)13時に自分の店舗周辺にどれくらいの人がいたのかを分析したいというニーズには、時間を指定できないため、詳細な分析はできませんでした。そのため、プロダクトを時間単位まで表示できるような改善を目指して、どのようなUI/UXにすべきかを考えました。
それでは、特定の日の時間を指定して見せるUIはどのようなものがあるでしょうか。
まず思いつくのは、下記のような年月日と時間を指定した上でその情報を出すといったシンプルなインタラクションです。

これはどの日のどの時間を見たいというニーズには応えられるため、目的がはっきりしている場合には有効なインタラクションとなります。一方で、9月の中で一番人口が多かった日や時間を知りたいというニーズに対しては、いつを指定していいのかが分からないといった課題があります。条件が決まっていない状況がユーザーシナリオとしてありえそうか、その場合にこの課題を解決するにはどうすれば良いかを考えます。
条件が決まっていない状況とは?
まずはより具体的なシナリオにするために、スーパーの販促の施策といったシナリオを検討します。競合店と自店舗の来客数・属性比較分析をして、集客施策をする一連の流れでどのように時間単位での分析が必要になるかを検討します。以下はそのシナリオの例です。
毎週水曜日の売り上げが少ないのが課題。競合店に顧客が流れていることを懸念して競合店の来客数を調査したところ、水曜日の午後に女性客が増えていることが分かった。競合店では水曜日の12時~14時にイベントを実施しており、ポイント目当ての客層が競合店に流れてしまっていたことが分かった。水曜日にイベントをぶつけても集客は難しいと判断し、前日の火曜日にイベントを実施して競合店への流出を防ぐとともに競合店からの顧客獲得を狙う施策を提案することにした。
このシナリオをベースにすると、特定の日ではなく水曜日のお昼頃に人口が増えていることが俯瞰的に分かる必要があります。そのためには、時間を直接指定してその情報のみを見せるUIでは、どの日や時間を指定して良いのかが分からないため問題があります。そこで考えられたのが、「人口マトリックス」の表現です。
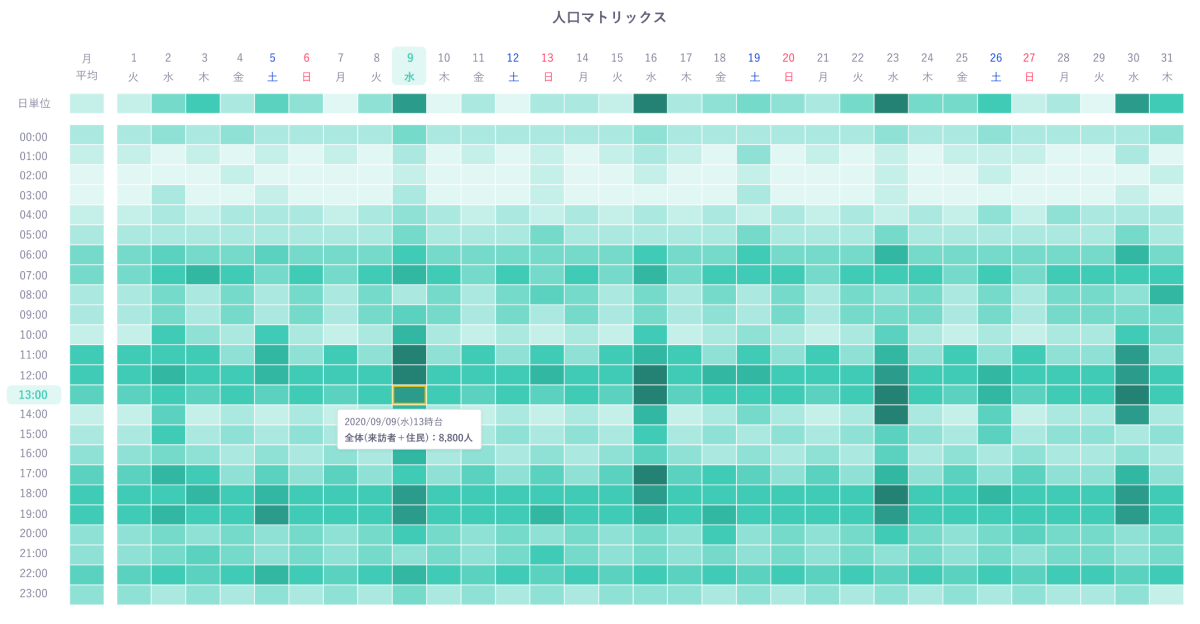
人口マトリックスの可視化方法

横軸が日にち、縦軸が時間で構成されたマップで、各セルを色の濃淡により人口のボリュームを表現しました。色が濃くなっているほど人口が多いのが直感的に把握できるため、水曜日のお昼の時間帯に人口が多くなっていることが一目で分かります。上記イメージだと、9/9(水)からそれ以降の水曜日のお昼が一定して多い状況になっています。競合店のイベントが認知され、効果がある状況だと分析できます。9/3(水)は人口が他の週の水曜日と比べて少ないため、イベントの実施前や認知がされていなかったという分析をすることも可能です。各セルにマウスオーバーするとその日/時間の人数を吹き出しで表示し、さらに各セルをクリックすることで、対象の日/時間の人口の詳細(性別割合や年代別割合など)を人口マトリックスの直下に表示される仕組みにしました。
人口マトリックスの可視化方法により、9月の中で人口の多い日/時間が把握しやすく、さらに詳細をワンクリックでスムーズに表示できたため、シナリオのニーズを満たすとともに使いやすいUI/UXを実現できました。
分析ツールのUIはさまざまなニーズに応えられるかという視点が重要です。UIを検討する際は、ユーザーシナリオやカスタマージャーニーをもとにユーザー行動を探ることで、最適なグラフの可視化方法やUI/UXにつながります。
おわりに
ビッグデータはこれから今よりももっとプロダクトやサービスに組み込まれていくことになります。冒頭でも記載しましたが、私たちはデータ活用が当たり前となった未来を実現するためにデータ×クリエイティブを追求していくことを目指しています。デザイン思考やUX思考の開発プロセスを実現するために大切なユーザー視点とデザイン対象の深い理解が大切だと思います。データはデザイナーにとって新しいデザインの対象です。だからこそ、苦手意識を持つことなく新しい当たり前をつくるという視点が大切です。また、デザイナーに限らずビジネスサイドのプレイヤーにとっても「どのようにデータを理解したらいいのか?」「価値を提供したらいいのか?」は未知の領域です。正解のない次世代の当たり前を実現するために、これからも私たちはデータの価値の最大化に挑戦していきたいと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました


- 上杉 堅生
- データソリューション事業 UI/UXデザイナー
- 多摩美術大学出身。データソリューション事業のデザイナーとして、データ可視化におけるデザインディレクションや、分析ツールのDS.INSIGHTのUI/UXを担当している。(2021年 DS.INSIGHTグッドデザイン賞受賞)



