こんにちは。Yahoo!ショッピングでUI・フロントエンド実装を担当している舟橋です。
2019年秋にローンチされたPayPayモール、皆さんご存じでしょうか?
PayPayモールでは、誰でも安心してお買い物できるよう、アクセシビリティ・UX改善に取り組んでいます。
今回は、以下の2つの取り組みについて書いてみたいと思います。
- PayPayモールローンチ前に行ったアクセシビリティ対応について
- リリース後に行ったUX改善案件について
この内容はMixLeap Live Study#65 - アップデートWebアクセシビリティでの登壇内容を記事としてまとめ直したものです。発表時のスライドは以下を確認ください。
ウェブアクセシビリティってなに?
本題に入る前に、ウェブアクセシビリティの定義とウェブアクセシビリティのガイドラインとして知られるWCAGについて紹介します。
ウェブアクセシビリティ
ウェブアクセシビリティとは、年齢や障がいの有無にかかわらず、あらゆる人がウェブで提供されている情報にアクセスし、利用できる度合いのことです。
『あらゆる人』とあるように、ウェブアクセシビリティのターゲットは『高齢者/子ども』や『障がい者』といった狭い範囲に限定されません。
『あらゆる人』、『あらゆる状況』でも利用できることを目指す考え方です。
アクセシビリティと似た言葉にユーザビリティがありますが、そちらとの違いについてはウェブアクセシビリティ基盤委員会で以下のように説明されています。
似た意味をもつ言葉にユーザビリティがありますが、アクセシビリティはユーザビリティより幅広い利用状況、多様な利用者を前提とします。
出典:ウェブアクセシビリティ基盤委員会 アクセシビリティとは(外部サイト)
Web Content Accessibility Guidelines(WCAG)
ウェブ技術の標準化団体であるW3Cが定めたウェブアクセシビリティに関するガイドラインです。
難易度付きのいくつかの基準が設けられていて、それらの基準をクリアすればある程度の「あらゆる」人に対応できるものになっています。
本記事執筆時点での最新のバージョンは2.1です。
Web Content Accessibility Guidelines (WCAG) 2.1(外部サイト)
Web Content Accessibility Guidelines (WCAG) 2.1(日本語訳)(外部サイト)
ガイドラインに沿ったアクセシビリティ対応
ここからが本題です。
まず、PayPayモールのローンチ前に行った、ガイドラインに沿ったアクセシビリティ対応を紹介します。
WCAG2.1基準のカラー設計
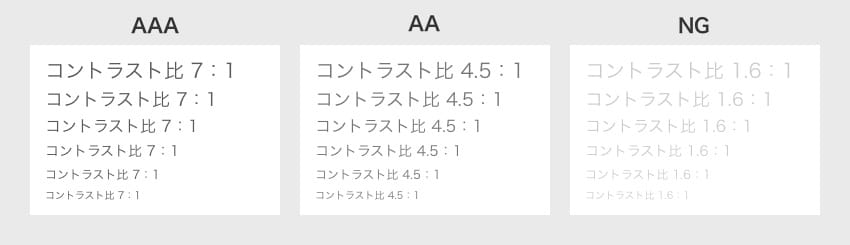
PayPayモールで使用されている基本色は、中度のロービジョンの人でもお使いいただけるように、先ほど紹介したWCAG2.1の達成基準1.4.3のコントラスト基準、4.5:1を満たすように作られています。
Color Contrast Analyserを用いてコントラスト比をチェックしながら、微調整を行いました。

LighthouseのAccessibilityスコアあげ
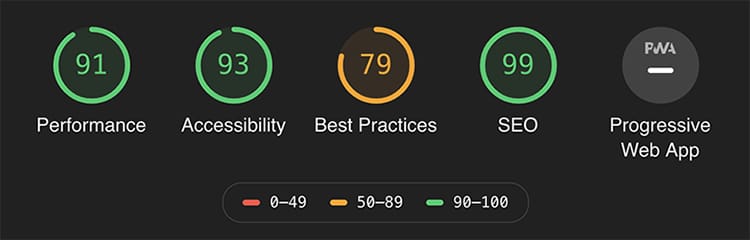
実装・コーディング面では、Lighthouseでアクセシビリティ項目を計測し、出てきたエラーを修正するという対応をしました。
Lighthouseはオープンソースで提供されているウェブアプリの監査ツールで、Google Chromeの開発者ツールから利用できます。
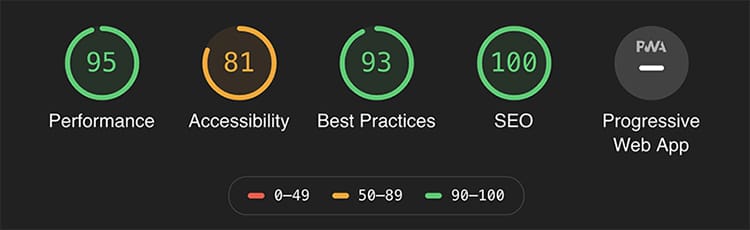
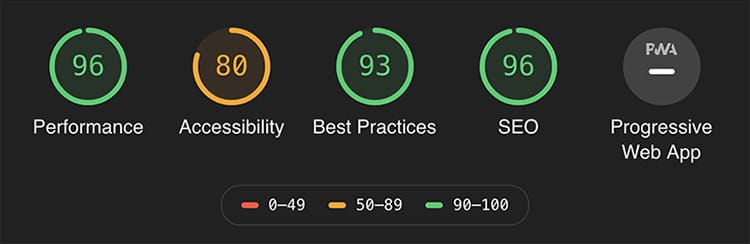
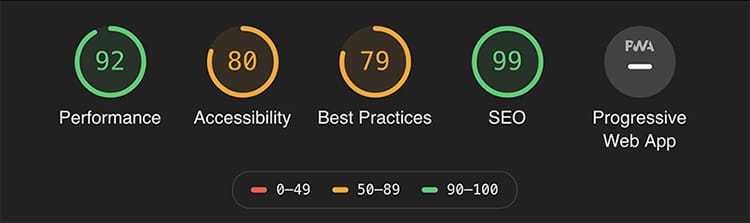
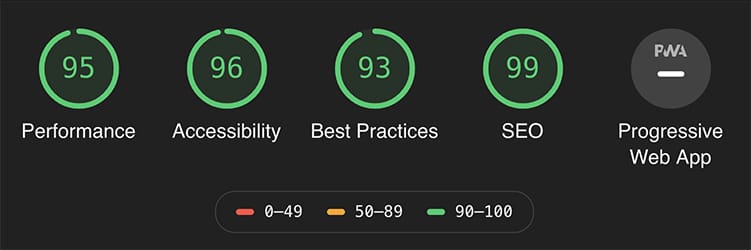
対応前のスコアはトップページでで81、検索ページで80、商品詳細ページで80でした。
トップページ
検索ページ
商品詳細ページ
ここからスコアを上げるために、以下の対応を行いました。
- 画像にalt属性付与
- aria-label属性付与
- aria-labelledby属性付与
- aria-hidden属性付与
画像にalt属性を付与
ウェブ画面上の情報を読み上げてくれるスクリーンリーダーでは、画像の情報は読み取れません。
そのため、alt属性に画像の説明文を入れて、スクリーンリーダーなどの支援技術に画像の内容を伝えています。
aria-label属性付与
aria-label属性には、現在の要素にラベル付けする文字列を定義できます。
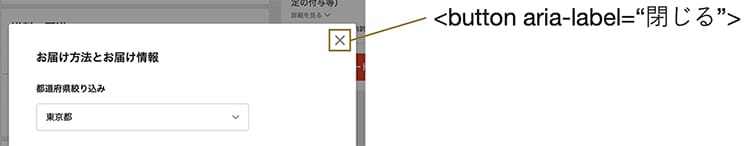
PayPayモールではモーダルの閉じるボタンがアイコンのみで表現されています。
何も対応をしない状態では、スクリーンリーダーに「ボタン」とだけ読み上げられ、閉じるためのボタンであることが伝わっていませんでした。
buttonタグにaria-label="閉じる"を付与し、「閉じる、ボタン」と読み上げられて、モーダルを閉じるボタンであることが伝わるようにしました。

具体的な対応例としてモーダルの閉じるボタンで説明しましたが、お気に入りボタンなどアイコンのみで表現されているボタン要素に対しても同様の対応を行いました。
Accessible Rich Internet Applications (WAI-ARIA) 1.1_aria-label(外部サイト)
aria-labelledby属性付与
aria-labelledby属性には、現在の要素のラベルとなる要素をひもづけることができます。
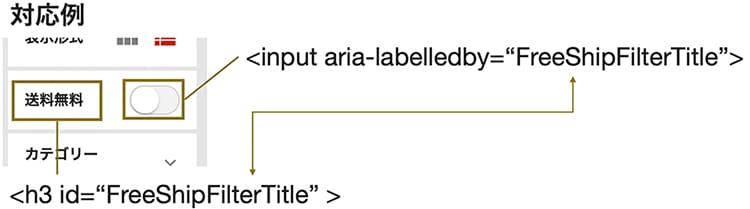
PayPayモールでは検索結果の絞り込みにスイッチャーのUIを使用しています。
見た目では左に「送料無料」の文字があるため、これが送料無料の商品で絞り込むスイッチャーだとわかりますが、スクリーンリーダーなどの支援技術は「送料無料」の文字とスイッチャーの関係を認識できず、なんの操作ができるスイッチャーなのか伝えれらていませんでした。
スイッチャーのinputタグに、「送料無料」要素のidFreeShipFilterTitleをひもづけたaria-labelledby="FreeShipFilterTitle"を付与し、スイッチャーにフォーカスを当てると、スクリーンリーダーが「送料無料、チェックされていない、チェックボックス」と読み上げるように対応しました。

Accessible Rich Internet Applications (WAI-ARIA) 1.1_aria-labelledby(外部サイト)
aria-hidden属性付与
aria-hidden属性は要素をスクリーンリーダーなどの支援技術から隠すことができます。
見た目の装飾が目的のアイコンや画像、見た目上隠れているメニューなどに使用します。
PayPayモールでは、スナックバーをトリガーするための隠しボタンがあるのですが、これはユーザーから見える必要のない要素のためaria-hidden="true"を付与し、スクリーンリーダーに読み上げられないようにしています。
Accessible Rich Internet Applications (WAI-ARIA) 1.1_aria-hidden(外部サイト)
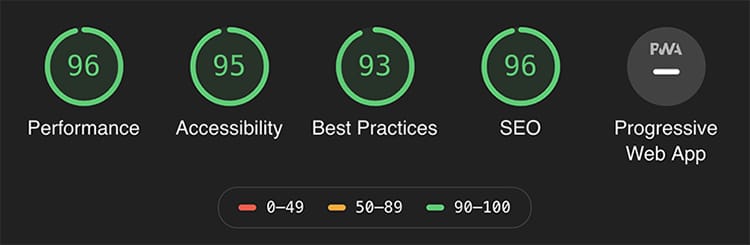
これらの対応を行った結果、トップページのスコアは15アップして96、検索ページのスコアは15アップして95、商品詳細ページは13アップして93にすることができました。
※サービスローンチ時のスコアなので現在のスコアとは異なる場合があります。
トップページ
検索ページ
商品詳細ページ
UX改善 〜 安心してお買い物できるように
お買い物をしていると、誤って同じ商品を購入してしまう重複注文のトラブルが発生することがあります。
具体的なユーザーの行動としては、システムエラーで購入できていないように見えたためにもう一回購入手続きをしてしまう場合や、以前購入していたことを忘れて再度購入してしまう場合などが考えられます。
特に「買ったことを忘れる」などは、誰にでも起こりえる問題です。
安心してお買い物をしてもらうために、意図しない重複注文はなるべく防ぎたい。
そこで「以前購入したことを忘れて再度購入してしまうユーザー」をターゲットとして、お買い物をしているとほとんど通るであろう商品詳細の一番上に、この商品が過去購入済みかどうかを表示するモジュールを追加する対応をしました。
(この対応はPayPayモールとYahoo!ショッピングの両サービスにて行いました)

24時間以内に同じ商品を注文する場合は、意図しない重複注文の可能性が高いとして、「24時間以内にこの商品を購入しました」という注意喚起の文言が出るようになっています。

この対応は、もともと意図しない重複注文を防ぐためのものでした。
しかし、このモジュールが出ているページのCVRが通常の商品詳細ページと比較して高いことがわかってきました。
以前購入したことのある商品だと簡単にわかるようになり「前買ったから安心だ」と再購入につながる効果や、ストアが異なる同じ商品が多く出てしまうこともある中で以前に購入したストアの商品がわかりやすくなる効果の影響ではないかと考えています。
まとめとこれから
行ったことをまとめると、カラーをWCAG2.1のコントラストに対応し、Lighthouseで機械的にアクセシビリティスコアを上げる対応をしてきました。
また、誰でも安心して買い物ができるようにという考えの元、意図しない重複注文を少しでも減らせるようなモジュールの追加をしました。
まだまだ対応が追いついていない箇所もありますので、障がいを持つ方も含め、今までよりも色々な世代の方に安心して買い物ができるように、日々改善を続けていきます。
ここまで読んでいただき、ありがとうございました。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 舟橋 紀絵
- Yahoo!ショッピングデザイナー
- 2019年にヤフー株式会社に新卒入社。Yahoo!ショッピングにて、UIデザイン・フロントエンド開発をしています。



