こんにちは! ヤフオク!統括本部のデザイナーの今木ななと申します。
普段は主務としてヤフオク!のUI/UX設計をしているのですが、得意なグラフィックデザインを生かして兼務している部署での経験をもとに、グラフィックデザインを制作するうえで大切なポイントをご紹介します。
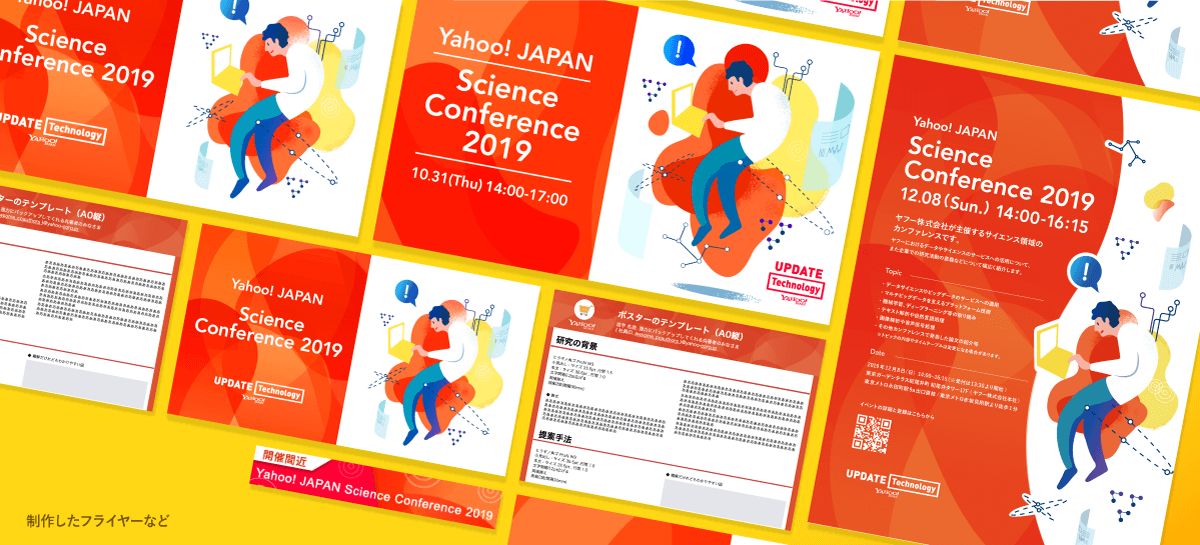
ポイントを紹介するにあたり、私が過去にフライヤーなどの制作を担当したイベント「Yahoo! JAPAN Science Conference 2019」をベースに解説します。
このイベントは2019年にヤフーが主催し、ヤフーにおけるデータやサイエンスのサービスへの活用などについてを幅広く紹介するといった内容でした。開催に伴いイベント参加申込サイトに掲載する画像や誘導バナー、フライヤー、登壇用のスライド表紙、研究内容を掲載するポスターのテンプレートを制作しました。

その際の制作フローは以下の順でした。
- 案件の内容や目的についてインプット
- デザインの方向性を検討
- Illustratorを使ってデザイン制作
- チームの人たちや先輩デザイナーからデザインのフィードバックをしてもらう
- 案件の関係者に記載事項などに問題がないかを最終確認してもらう
- 納品して完了
この記事では制作するうえでの大切なポイントについて紹介できればと思うので、全体のフローから2と3について具体的に書きます。
「デザインを受け取る人たちに伝えたいこと」が何なのかをしっかりと検討する
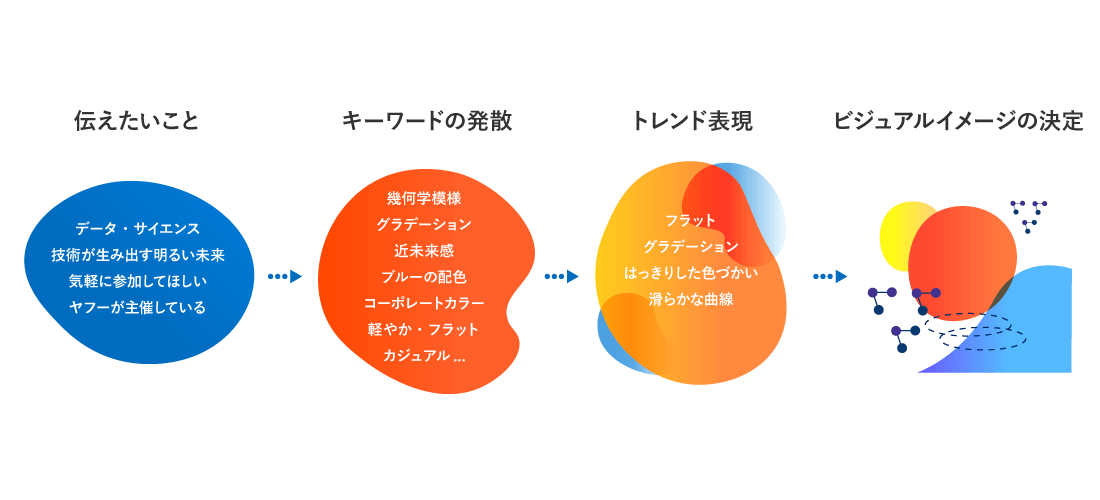
まず始めに、デザインを通して「イベント参加を考えている人たちに伝えたいこと」が何なのかを検討します。『データ・サイエンス/技術が生み出す明るい未来/気軽にどなたも参加してほしい/ヤフーが主催している/ぜひお気軽にお越しください…』など広く発散し、その発散したキーワードからモチーフや方向性を選定していきます。
次に発散したキーワード『データ・サイエンス』を画像検索し、世の中が共通認識として捉えている『データ・サイエンス』のイメージを調べます。検索結果に多く見受けられたのが“デジタル感・幾何学模様・ブルーの配色”だったので、それらをモチーフにすることにしました。他のキーワードである『明るい未来』や『ぜひお気軽にお越しください』はポジティブで柔らかい印象のイメージが適していると思い、ポップ・カジュアルな方向性で全体を表現すると決めました。よくこのようなテックイベントでは“クールで最先端でかっこいい”といった印象を与えるようなデザイン構成がされている事が多いです。しかしそれでは他のテックイベントやこれまでにヤフーが開催したテックイベントと似た印象になってしまい目新しさがないと思い、これまでのテックイベントにはない印象を目指しました。
これまでにない印象やポップ・カジュアルさを表現する事を検討した結果、イラストを取り入れて制作することにしてみました。ただイラスト表現はタッチの幅が広く自由度も高いため、あらかじめ完成イメージをリサーチし固めておくことに注力しました。リサーチには世界中のハイクオリティーなデザインが投稿されているSNS「Dribble」を使い、理想イメージや直近のトレンドを参照しました。この時には“フラット・はっきりした色づかい・グラデーション・滑らかな曲線”などを多く取り入れたイラストが多く見受けられたのでそれらを反映しました。このように、フリー素材を使わず1からイラスト作成をすることでイベントのコンセプトやトレンドにぴったり合わせることができたり、オリジナリティのある表現で見る人たちに強い印象を与えることができます。

複雑すぎないイラストなら、Illustratorで時短
モチーフや表現方法が決まったらIllustratorを使った実作業にはいります。Illustratorで制作するメリットは、図形がベクターデータで作成されるので色味やサイズの変更が簡単にでき作業時間の短縮になることです。今回のような複雑すぎないイラストの場合にはとてもお勧めします。
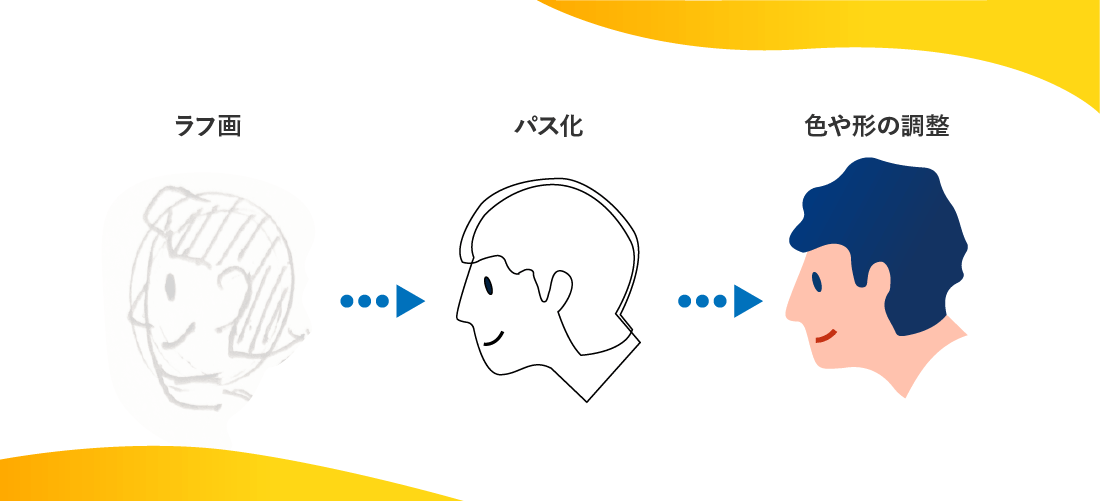
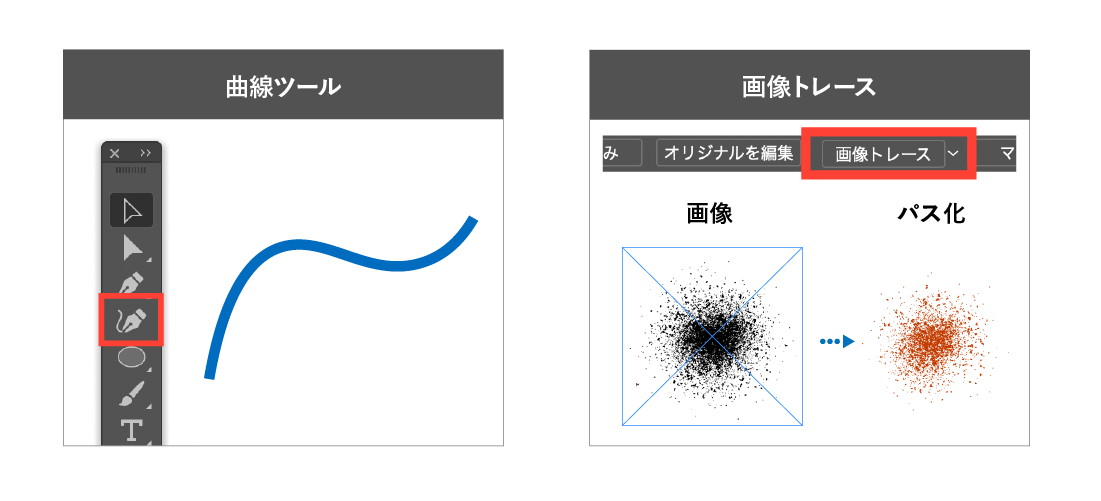
まずはイラストの完成形のイメージを決めるためにノートにラフ画を描きます。最終的にはIllustratorを使って調整するので、ラフ画は時間をかけず書き込みすぎないようにします。そしてそのラフ画をIllustratorに取り込み、レイヤーの最下層においてロックします。この上から清書としてアンカーポイントで理想の形を描いていきます。形成の際には余計なポイントが多くなりすぎないことに注意します。ポイントが多いと形を調整する作業が複雑になってしまいます。またこのような全体的に滑らかなラインを弾く時に便利なのが【曲線ツール】です。クリックするだけで良い感じの滑らかな曲線を描くことができるので時間短縮にもなります。
どのような配色にしたいのか、アートボードの隅に用意しておくのがお勧め
色についても、ラフ画の様にあらかじめどのような配色にしたいのかをアートボードの隅にパレットのように用意しておくのがお勧めです。そうすることで形を作りながら配色を考慮できるので、全体の形や色など含めてバランスをとることがしやすくなります。この時はポップでカジュアルな印象にしたかったので、赤や暖色を基調とした色味をメインにしました。あとは調べたトレンドのグラデーション表現も含めています。

テクスチャはなるべく同じツールで制作する
ある程度の全体像ができてきたら、イラストのクオリティーアップのためにスプレーのようなテクスチャを追加します。スプレーテクスチャ素材を制作するためにスプレーの噴射跡の画像をIllustratorに取り込み、その画像を【画像トレース】機能を使って自動で細かいパスになるよう処理をしました。
このような場合、Photoshopのブラシなどで編集する方法などもあるのですが、別ツールを跨いだ場合にデータの管理や形の再調整が大変になるので、なるべく同じツールで制作することをお勧めします。ただしあまりに複雑な画像をパス化すると作業データが重たくなってしまうので、多用する場合には注意が必要です。このように【曲線ツール】や【画像トレース】などIllustratorの機能をうまく活用すると、ペイント専門ソフトやPhotoshopでなくてもメインビジュアルとなるようなイラストを効率よくスピーディーに制作できます。

情報伝達が主目的、日時などの重要な文字情報から優先的に配置する
イラストなどの装飾が完成したら、次はそれぞれの媒体に落とし込んでいきます。この時にビジュアルデザインは情報伝達が主目的であることを忘れてはいけません。なので画面を構成する際にはイベントタイトルや日時などの重要な文字情報から優先的に配置します。文字を配置する時には視認性や可読性を基準にし、配置が決まってきたところで制作したイラストなどで全体のバランスの調整をします。バランスの調整をする際に小さいイラストで装飾パーツを用意しておくと、他の媒体の際にも余白のコントロールがしやすくなるので便利です。
このようにして、フライヤーとしての情報伝達の役割を果たしつつも、ビジュアル表現で目を引くようなグラフィックデザインが完成します。

おわりに
制作する上での考え方や制作過程についてポイントをご紹介しましたが、いかがでしたか?
ご紹介した内容はとても基本的なことばかりなのですが、中でも大切なのは上流工程にあたる「デザインを受け取る人たちに伝えたいこと」が何なのかをしっかりと検討することだと思っています。これは普段サービスのUI/UXを設計する中でも身についたことで、このようなグラフィックデザインにも一貫した重要な考え方だと思っています。そして「デザインを受け取る人たちに伝えたいこと」を表現するために、普段から色彩構成について勉強したりツールをよく触っておくとすぐに応用して実践で役立てられます。
今回紹介した内容が少しでも皆様の参考になれば幸いです。最後まで読んでくださりありがとうございました。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




