こんにちは。PayPayフリマでプロダクト全体のUI/UXデザインをしている田島です。

PayPayフリマはCtoCのフリマサービスです。PayPayで簡単・安心に売り買いできるだけでなく、動画をつけて出品できる機能や登録した持ち物資産がわかる機能といった他のサービスにはない独自の機能も提供しています。
PayPayフリマの開発体制
PayPayフリマでは企画からエンジニアまでさまざまな人がプロダクト開発に関わっているため、多くの人とデザインが同期できるように、2019年10月リリース当時からほぼすべての画面をFigmaというツールでデザインしています。
また、PayPayフリマはリリースされて以降、2週間に1度のリリースを目指したくさんの改善や新しい機能をリリースしています。
短い期間で品質高く、多くの機能をリリースするためには企画・デザイナー・エンジニアの相互のコミュニケーションが重要になってきます。そのコミュニケーションに一役買っているのがFigmaです。
Figmaとは複数人でリアルタイム編集ができるデザインツールです。Web上で使用できるという特徴もあり、データ送付やバージョン管理をしなくて済みます。他にも、デザインを管理できるツールはありますが、チームで共同でUIデザインしていく際に、リアルタイムで編集できるというところに合っていたので、私たちのチームではFigmaを採用しています。
オンラインでデザインを同期しながら複数のデザイナーで作業できることはFigmaの最大のメリットですが、自由度が高いため運用方法を定めないとファイルがぐちゃぐちゃになりどれが最新か分からなくなってしまう…ということに陥りがちです。
PayPayフリマでも並行して開発案件が走り複数のデザイナーが同時に作業するため、さまざまなトライ&エラーを繰り返し、効率よくデザインできるように運用方法も工夫してきました。
私たちがどのように管理・運用しているのか、実際のFigmaの一部を見せながらご紹介していきます。
Figmaのファイル構成

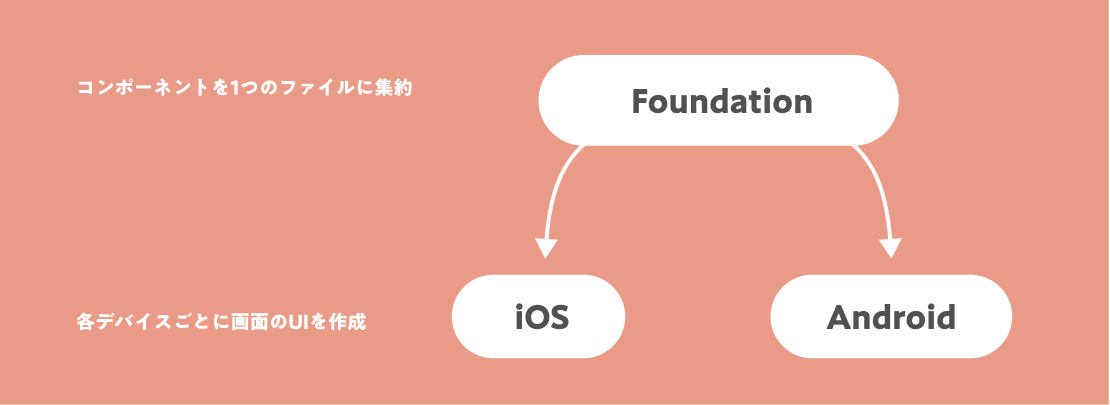
私たちはFigmaのファイルを上記の図のように2階層に分けています。
- Foundation:共通のパーツのマスターコンポーネントを管理するファイル
- 各デバイスのファイル:画面のデザインが実際に置かれているファイル
Foundationはライブラリ化し各デバイスのファイル内で使えるようにし、デバイスを横断してコンポーネントの管理をしています。この中には、ボタン、ナビゲーション、タブなどの共通の部品のデザインが入っています。
コンポーネントを1つのファイルに集約することで、Figmaでよく発生しがちな別々のマスターコンポーネントが散在し、マスターを変更しても反映されないコンポーネントが出てくるといった問題を防げます。
さらに、コンポーネントが一覧化されているため、コンポーネントの状態の差分がわかりやすくなっています。

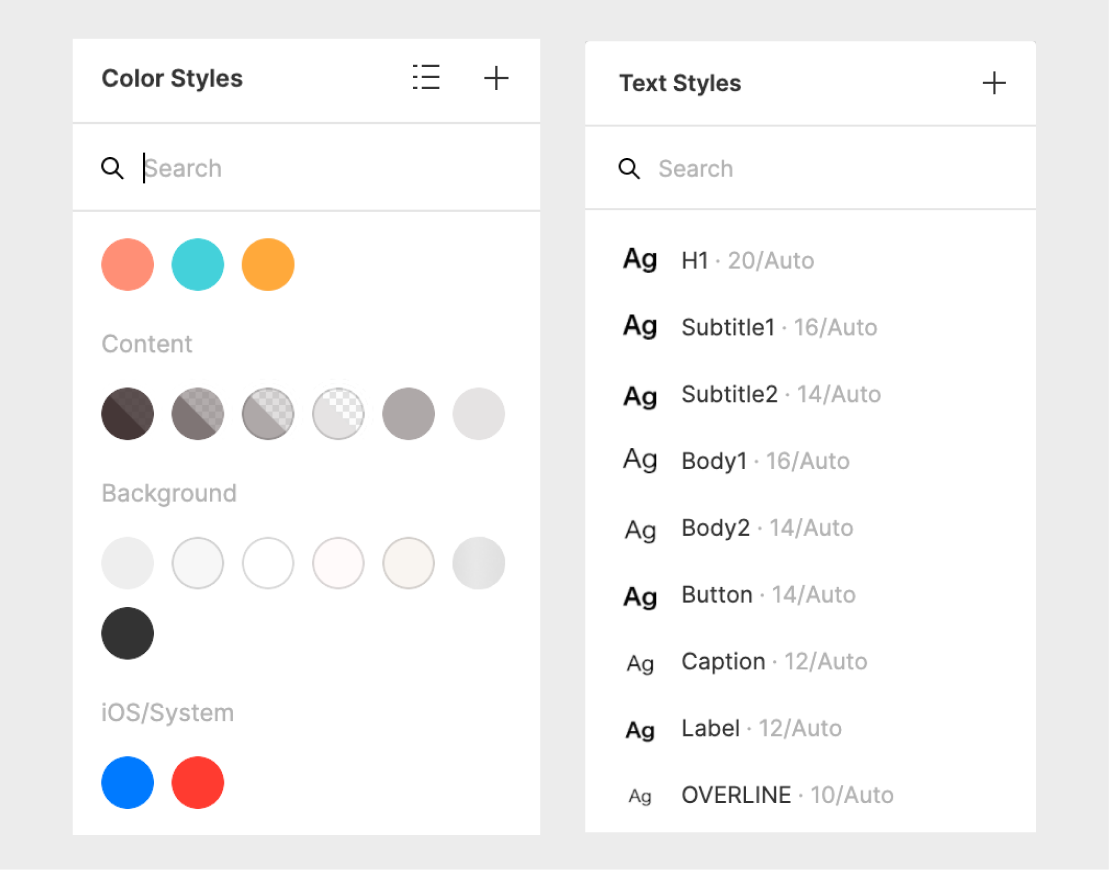
カラーやフォントはそれぞれ定義したもので共通のパレットをつくり、このパレットを読み込むことで利用できるようにしています。
コンポーネント作成時のルール
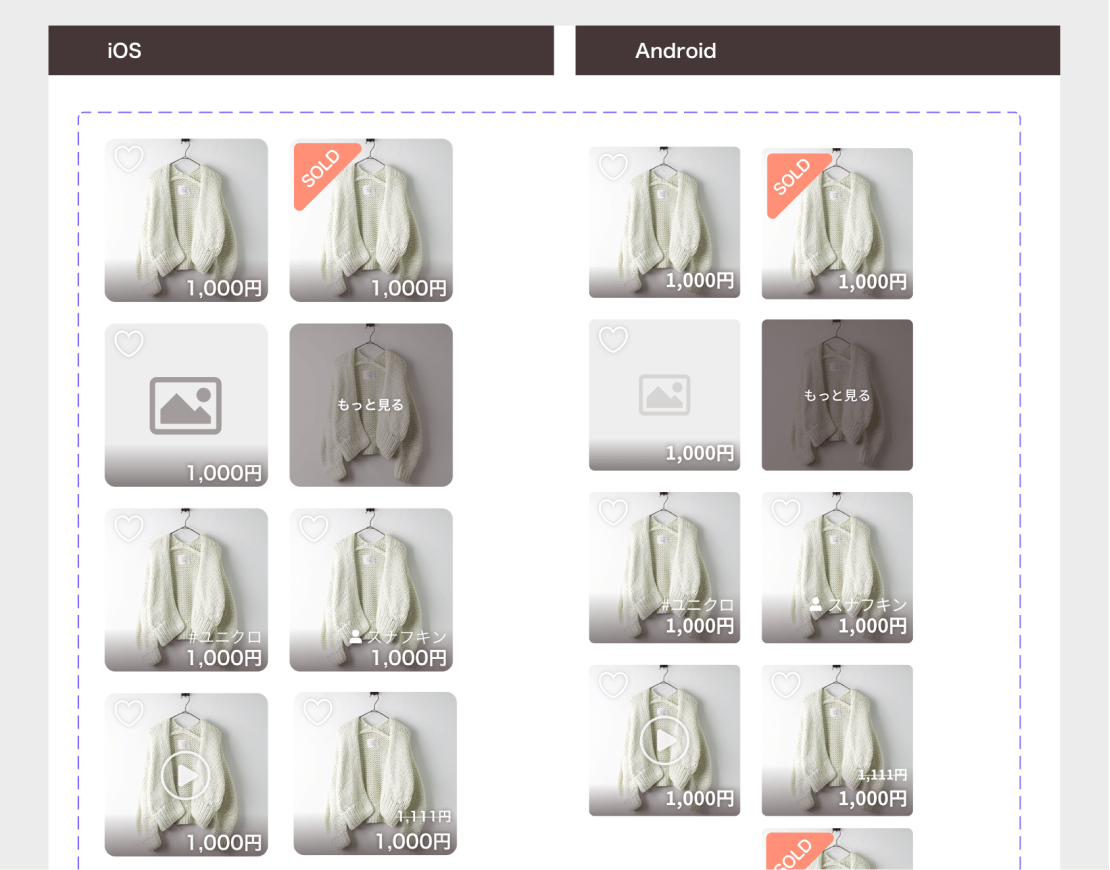
導入当時は各デバイスごとにとしてコンポーネントにしていましたが、今はパーツごとにiOSとAndroidを並列で並べ、Variantsとしてコンポーネントにしています。
Variantsにすることで、複数の状態をひとつのコンポーネントとして管理できます。この管理方法によって、配置されたコンポーネントの状態をiOSからAndroidへクリックだけで切り替えることが可能です。

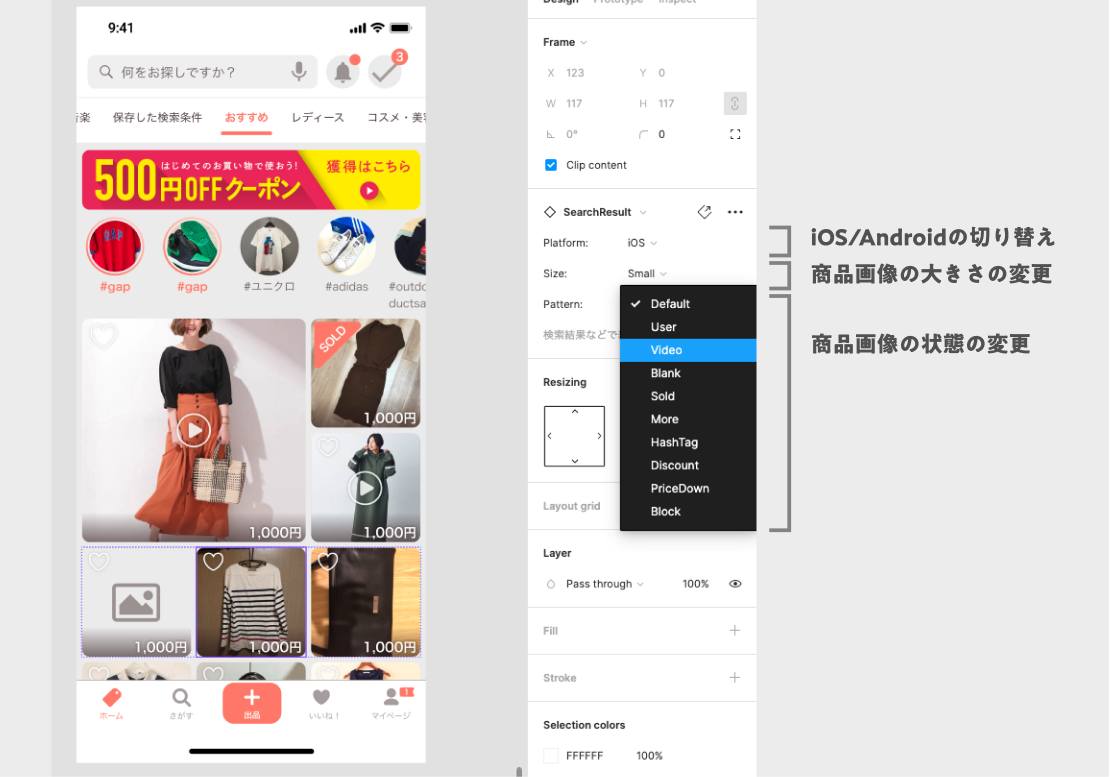
例えば、商品画像は
- Platform
- Size
- Pattern
とプロパティー名を設定し、それぞれに適した値をつけることで切り替えやすくしています。

画面のデザインをする際はコンポーネントのプロパティーを切り替えるだけで、必要に応じたデザインをすることができます。

BarやTabもパターンごとにコンポーネント化しておくと切り替えるだけで済むので、格段に作業効率が上がります。
このようにVariantsでプロパティをしっかり規定することで、無数にコンポーネントをつくる必要がなく、管理の肥大化を防いでいます。
ファイル内の運用方法

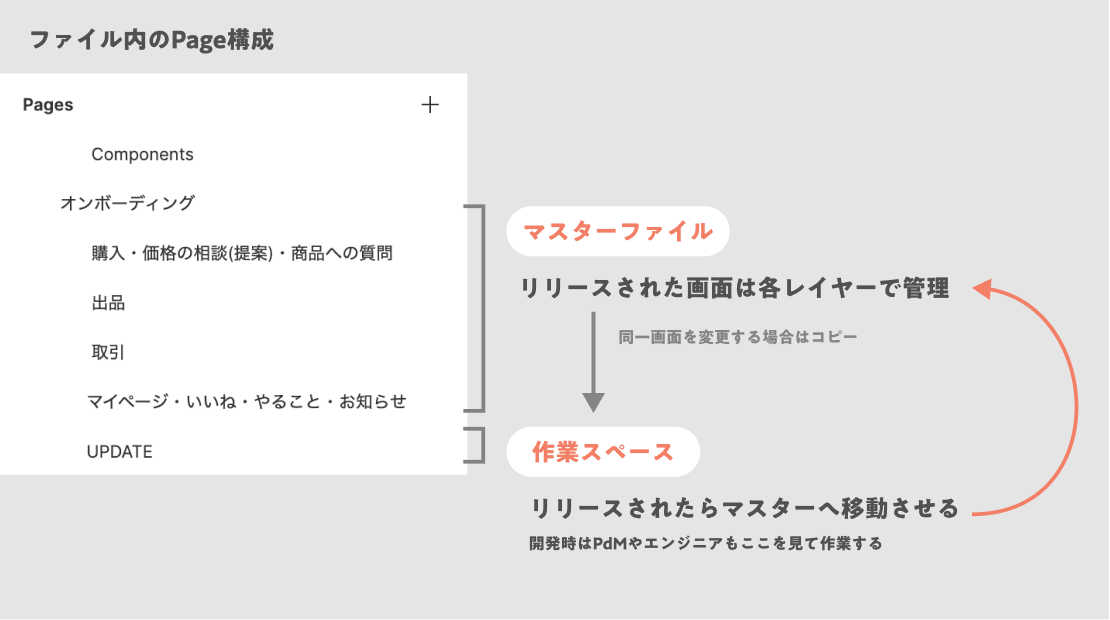
各デバイスで分かれているファイルについては、リリース済みのデータとデザイン中のデータをページで分けて管理をしています。
リリース済みのデータをマスターとして、既存の画面に変更がある場合はUPDATEというページにコピーしてデザイン作業を行います。
そして、リリースされたらUPDATEから移してマスターを更新することで、複数デザイナーが作業してもデザインを同期できるようにしています。
デザインの作業をするページは1つのみですが、作業用のページ内にある程度のかたまりで領域をつくることで作業領域を分けています。
また、近い画面を別のデザイナーが作業する場合も、横でデザインされている画面が置かれることでお互いに進捗を認識でき、機能の整合性が取れるようにコミュニケーションしながら進められます。
Figmaを活用することによる開発組織への影響
プロダクトマネージャーからエンジニアまでデザイナー以外の職種の方もFigmaにアクセスし、リアルタイムでデザインを確認してもらえることでやりとりのコストがかなり下がっています。
デザインデータを渡してレビューしてもらう、ということが一切なくなりました。さらに会議中に議論になったポイントをその場で修正して見てもらう、なんてこともあったりします。このようにデザインを決めるまでのコストが下がり、開発をスムーズに進められるようになりました。
簡単なプロトタイプもつくれるので、そのままユーザビリティーテストに使えます。オンラインでのユーザビリティーテストも増えてきたので、URLでプロトタイプが共有できるという点は非常に重宝しています。
おわりに
今回紹介している方法は一朝一夕で出来上がったものではなく、チームメンバーみんなで日々試行錯誤しながら作り上げたものです。
目の前の仕事に追われているとついデータをそのまま放置しがちですが、定期的に整理する時間をとってファイルの中身をきれいに整えたり、あまりにも長い期間放置されているときはお互いに声を掛け合うなど、意識的に改善しています。 そのような小さな積み重ねがデザインのスピードアップにつながっています。
私たちもまだまだ改善点はあると思っているので、これからもどんどんアップデートしていくつもりです。
また、プロダクトも新しい機能の追加や改善を日々行っていますので、ぜひ使ってみてくださいね!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




