
こんにちは! トップページ デザイナーの芦田です。
9月にスマホWeb版トップページのデザインシステム導入を行いました!
…と言っても見た目の変化が少ないので、気づいていない方も多いのではないでしょうか?
見た目ではわかりづらいのですが、UIデザインとして大きな改修をしたので紹介します。
スマホWeb版トップページのデザインシステム導入
去年の10月にPC版トップページのリニューアルが無事完了したことを受けて、スマホWeb版も技術刷新を行うことになりました。
技術刷新ではエンジニアはモダンな開発環境に移行し、既存のUIのコードを書き直していきます。それと並行してデザイナーは既存のUIの仕様を確認、整理する必要があります。
この機会にサービスで抱えていたデザインの課題を解消することに決めました。
抱えていたデザインの課題
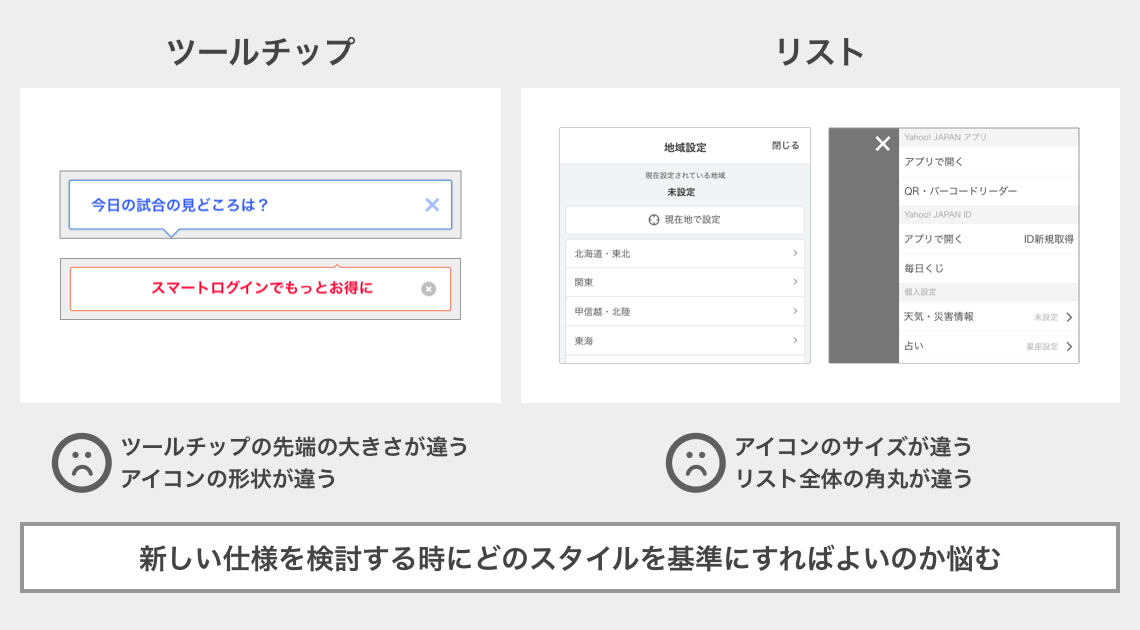
同じ用途なのに見た目が違うUIが生まれてしまう
スマホWeb版トップページのスタイルルールは2015年5月のリニューアル時に作られたものです。それから5年、デザインツールの変化やデバイスの進化が進み、その時々の状況に適応したUIデザインを検討してきました。
そのため、スタイルルールの整合性が取れなくなり、スタイルルールの例外パターンが増えてしまいました。

例外パターンが増えると、スタイルルールの影響力を失ってしまいます。
トップページは関わっているデザイナーが多いです。
人数が多い分、レビューの際に様々な観点から意見が出るので、1つのUI画面のデザインのクオリティを磨き上げられます。
その一方で、スタイルルールが曖昧になっている環境では各UI画面の整合性を取ったレビューをすることが難しいです。
その結果、各UI画面でユーザに最適化されすぎているUIが生まれてしまうことになります。これは一見良いことのように感じますが、ユーザに最適化されすぎることは、同じ用途なのに見た目が違うUIが増えることにつながります。
同じ用途なのに見た目が違うUIが増えると、UI遷移をする度にユーザに対してちぐはぐな印象を与えてしまうでしょう。
それだけでなく、ユーザがUIを操作する度、それぞれのUIがどう機能するのかを考えなければいけなくなって手間取ることも考えられます。
また、開発面でも機能は同じUIなのに見た目が違うため、UIを再利用できず、開発コストがかさんでしまうという課題があります。
わかりにくいUI仕様によって仕様と実装がずれる
スマホWeb版トップページのUIはYahoo! JAPANアプリと同じところが多いです。そのため、アプリのUIとの差分のみを記したドキュメントをUI仕様としていることが多々あります。
また、UI仕様を検討する際にアプリ版の仕様をベースにしていたため、スマホWebの実装の都合を考慮しきれていませんでした。

これらの要因でエンジニアが曖昧な仕様書に基づいて実装する必要があるため、仕様と実装がずれてしまっていました。
デザインの課題を解決するまで
はじめに、各面のデザインの整合性をとるために、レビューの基準となるスタイルルールを再定義をしました。
次に、わかりにくいUI仕様によって仕様と実装がずれることが起きないように、エンジニアとデザイナーでUI仕様の認識をそろえて、仕様書の作り直すことにしました。仕様書を作り直す過程でUIを整理し、同じ用途なのに見た目が違うUIが生まれてしまう課題を解決していきました。
スタイルルールを再定義
現状のUIを俯瞰してスタイルルールとのズレを可視化する
最初にトップページ全体のUIの現状を確認するために、各UI画面でどんな色やフォントスタイルが使われているかを一覧で見られるようにしました。
この一覧を作るために、ひたすらCSSファイルを確認して使われている色とフォントスタイルを表にまとめます。
使われているスタイルの一覧ができると、色のバリエーションの多さやフォントのジャンプ率の定義が曖昧になっていることに気付きました。
この作業によって今まで気がつかなかったUIとスタイルルールのズレが明らかになりました。
スタイルルールの整理・再定義
スタイルルールとのズレをなくすために現状に合わせたスタイルルールを再定義していきます。
スタイル一覧から
- 使われている文脈も見た目も同じスタイル
- 使われている文脈は同じで、見た目が違うスタイル
- 使われている文脈は違って、見た目が同じスタイル
をそれぞれグルーピングします。
そして、グルーピングしたものから共通項を見つけてルールを作っていきます。
例えば、「使われている文脈は同じで、見た目が違うスタイル」でグルーピングしたものでは、ユーザの直感性と視認性を考慮してどのスタイルを基準とするかを決めました。
「使われている文脈は違って、見た目が同じスタイル」でグルーピングしたものでは、それぞれどのようなケースで使うのかを明確にして別のスタイルとしました。

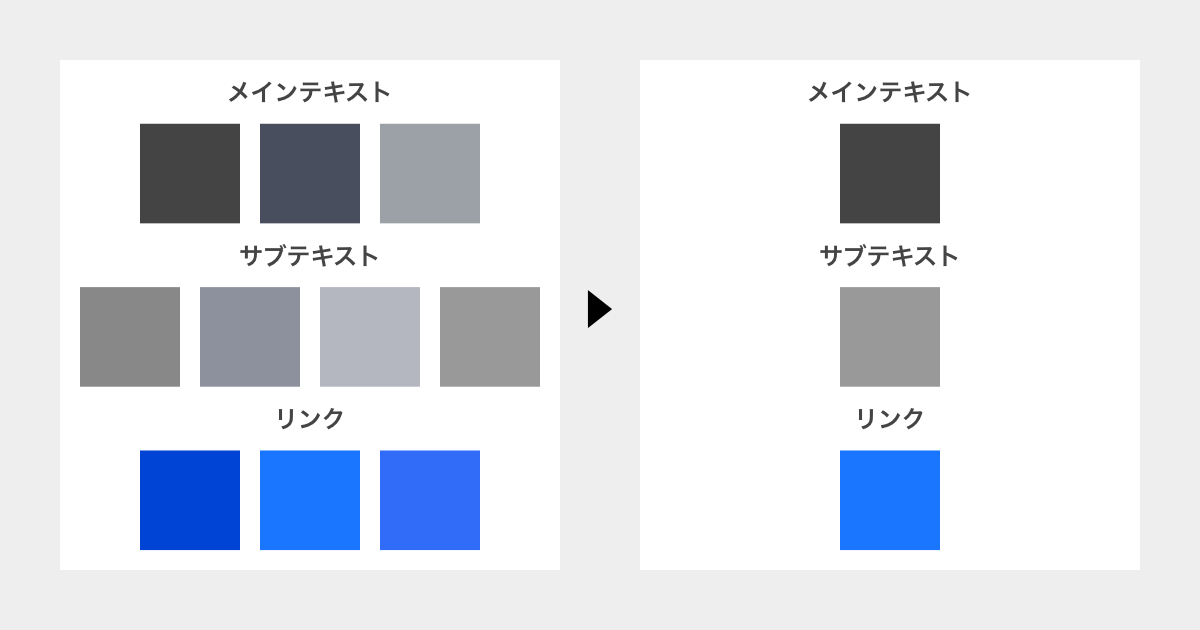
また、色の1つ1つに意味付けを行い、色を整理します。
その結果、全体で使っていた色の3分の1を減らせました。

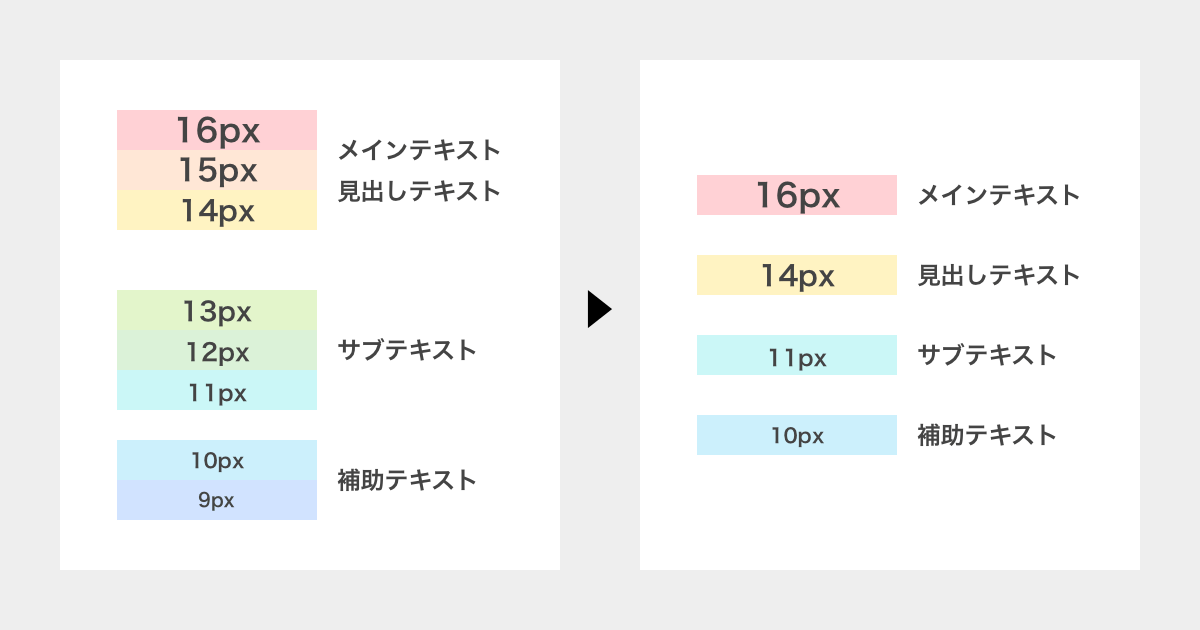
フォントスタイルのルールはテキストの用途と重要度を考慮して決めます。
最終的にフォントサイズを8段階から4段階に減らせました。
再定義したスタイルルールの確認
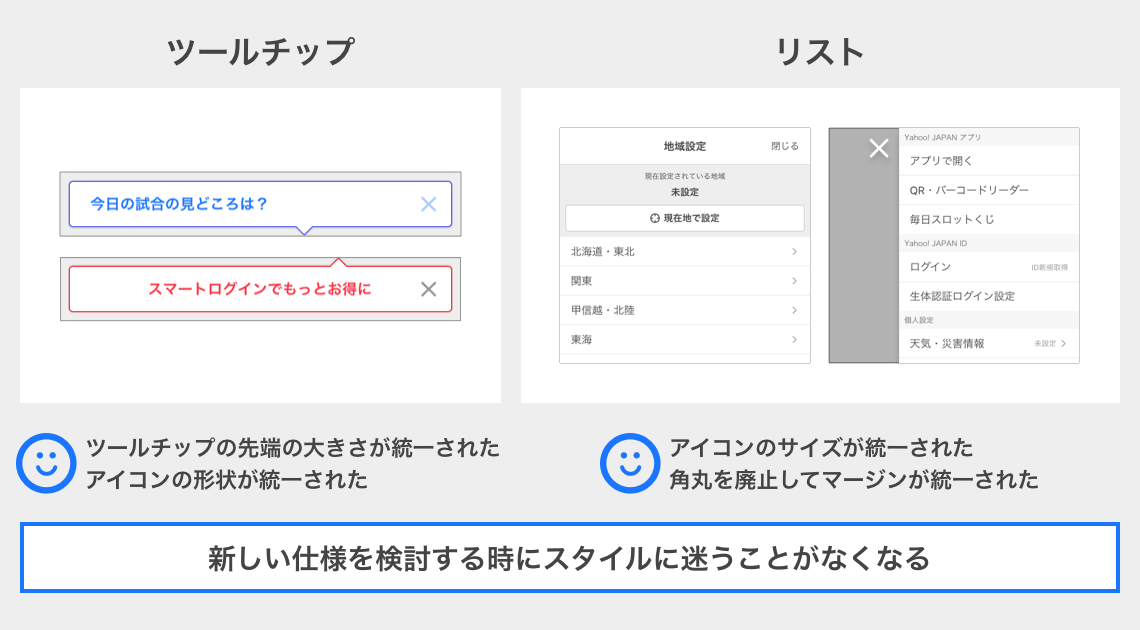
再定義したスタイルルールを既存のUIに反映します。
反映されたUIが既存のUIの印象とあまりにかけ離れすぎると、ユーザが違和感を持ってしまいます。
例をあげると、フォントサイズが変わってしまったことで読みづらくなったり、目立ちすぎてしまうことなどです。
これを解消するために、フォントサイズを大きくした箇所は細字にしてバランスを取ったり、小さくした箇所はカラーを濃くして目立たせたりしました。
またアプリと見比べて違和感のないように、ユーザがよく使う面をメインに一面ずつスタイルルールを反映して、他のデザイナーに確認してもらいます。
この確認を繰り返してスタイルルールを再定義していきました。
エンジニアとデザイナー間でUI仕様の認識を共通化
UIコンポーネントの粒度をそろえる
エンジニアとデザイナーでUIコンポーネントの粒度をそろえるために、 PC版トップページで導入実績があるAtomic Designの考え方を採用することにしました。
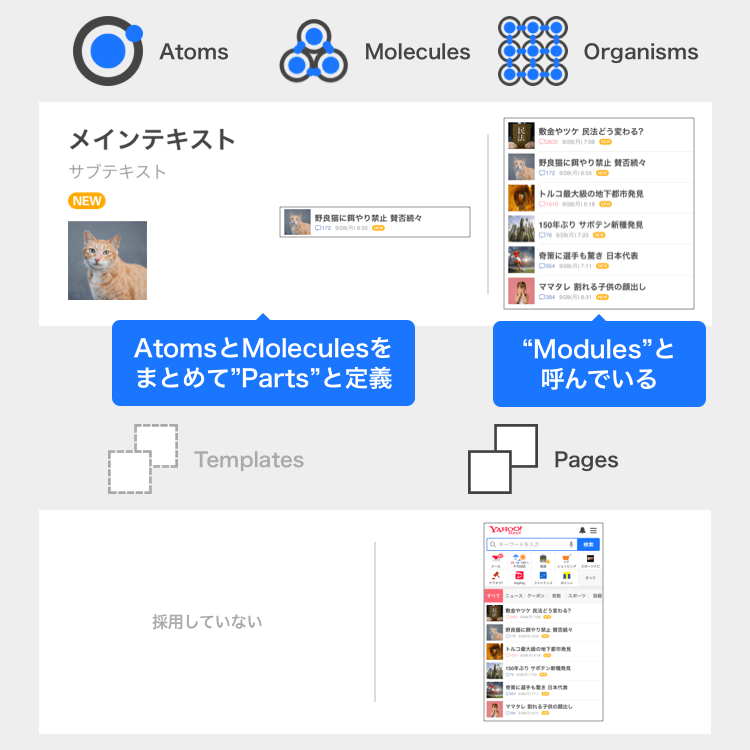
Atomic DesignとはUIの構成要素をAtoms(原子), Molecules(分子), Organisms(有機体) にレベル分けし、それらをTemplatesやPagesという考え方に則って組み合わせて、UI画面を作成するデザインフレームワークです。
はじめに、既存のUIをAtomic Designの考え方に基づいて、どのように分解するかをエンジニアとデザイナーでそれぞれ検討します。
検討が終わったら、エンジニアとデザイナー間で、UIコンポーネントのレベルの認識が違う部分を洗い出します。
それぞれの観点から、実装上のコンポーネントの考え方とデザインファイル上のコンポーネントの考え方をお互いすり合わせながら、UIコンポーネントのレベルを定義していきます。
コンポーネントの考え方をすり合わせていくうちに、Atomic Designのレベル分けをそのまま採用するとわかりにくい部分があったため、独自にカスタムすることにしました。

カスタムした例を挙げると、トップページのUIを分解した時にAtomsとMoleculesの定義が曖昧なのでPartsとして一括りにしていたり、今まで独立したUIのことをモジュールと呼んでいたことからOrganismsをModulesと呼ぶことにしています。
わかりやすいデザインファイルの作成
スマホWeb版トップページでは、Sketchでデザインファイルを作り、Abstractで管理しています。
AbstractはSketchファイルのバージョン管理を行ってくれるサービスです。これによって、エンジニアはSketchのアプリケーションがなくてもWebブラウザで最新のデザインファイルが確認できます。
デザイナーはSketchのファイルをデザイナーに対してだけでなく、エンジニアにもわかりやすく作る必要があります。
再定義したスタイルルールとUIコンポーネントルールを元に、SketchのLayerStyleとSymbolを使って、スマホWeb版トップページで使われる共通PartsのLibraryを作成しました。
作成後、共通PartsのLibraryを使って既存のUI画面を作り変えました。
スタイルルールを再定義した時と同様に、作り変える際にユーザが違和感を持たないかを既存のUIとアプリのUIと比べて検証しUIデザインを決めていきます。
これにより、同じ用途なのに見た目が違うUIは解消されて、同じ見た目のUIに統一されました。

各面でどの共通Partsを使っているのかがわかるようになったので、UI全体を同期して管理できます。
それだけでなく、スタイルルールが変わった際、共通Partsを変更するだけで反映できるので、変更に強いデザインファイルになりました。
このデザインファイルを作る際、実装するエンジニアがSketchファイルを開いたときに
- どのスタイルルールが反映されているか
- どの共通Partsを使っているのか
がわかるようにSymbol, LayerStyleの命名をエンジニアと相談しながら決めました。
技術刷新前にUIコンポーネントの認識をエンジニアとデザイナー間でそろえることで、刷新後にはデザインファイルと実装の差分が少ない状態を実現できました。

デザインファイルと実装の差分が少ないので、デザイナーは実装上の変更を速やかにUI仕様に反映できます。
そのうえ、デザインファイルを見せるだけでデザインの変更をエンジニアに簡単に伝えられます。
すべてのデザイン課題が解決
スマホWeb版トップページのデザインシステム導入を機に
- スタイルルールを再定義
- エンジニアとデザイナー間でUI仕様の認識を共通化
を行い、長年のデザイン課題であった
- 同じ用途なのに見た目が違うUIが生まれてしまう
- わかりにくいUI仕様によって仕様と実装がずれる
ことが解決されました。
加えて、新規でUIデザインを検討するときに、共通Partsやスタイルルールをベースに考えられるので制作工数を削減できます。
デザインについて工数をかけるべきところとそうでないところのメリハリがついたおかげで、デザイナーはUIそのものだけでなく、コアとなるUXや新規のビジネス施策の検討に時間を割けるようになります。
さいごに
この成功事例を元に、アプリと連携してスマートフォンでのトップページ全体のデザインシステムを整えているところです。
今後はアクセシビリティを考慮し文字の視認性を向上させるなど、ユーザにとってより使いやすくなるような施策を進めていきます。
もっとすてきになっていくトップページをこれからもよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




