こんにちは。Yahoo!ニュースを担当しているエンジニアの喜楽です。
2020年5月、GoogleよりWebでのユーザー体験を指標化したCore Web Vitalsが発表されました。本記事では、Yahoo!ニュースにおけるCore Web Vitals指標改善の取り組みとその効果についてご紹介します。
Core Web Vitalsとは
Webページを閲覧しているときに、コンテンツの表示が遅かったり、スクロールやクリックなどの反応が悪い、レイアウトが読込中に変更され、クリックしたい要素の位置がずれてしまうなどといった経験はないでしょうか。これらはユーザー体験を低下させる一因となります。Core Web Vitalsは上記のような体験を指標化したものであり、具体的には以下の3つから構成されます。
- LCP:主要なコンテンツの読み込み時間
- FID:ユーザーの入力からの応答までの時間
- CLS:表示レイアウトの安定性
より良いユーザー体験を実現するにはこれら3つの指標を改善することが重要だとされています。この記事ではCore Web Vitalsついては深くは触れませんので以下の記事などをご覧ください。
また、2021年5月からはGoogle検索の検索順位にも影響する指標となることが以下の記事にて発表されています。Core Web Vitalsの指標が良いほど優れた体験のページとされ、検索ランキングを決定する要素に含まれるとアナウンスされているので、今から改善をしておくと良いでしょう。
Core Web Vitals指標の確認方法
Core Web Vitals指標を確認する方法はいくつかありますが、今回は以下の3つの方法で確認しました。
1. Google Search Console
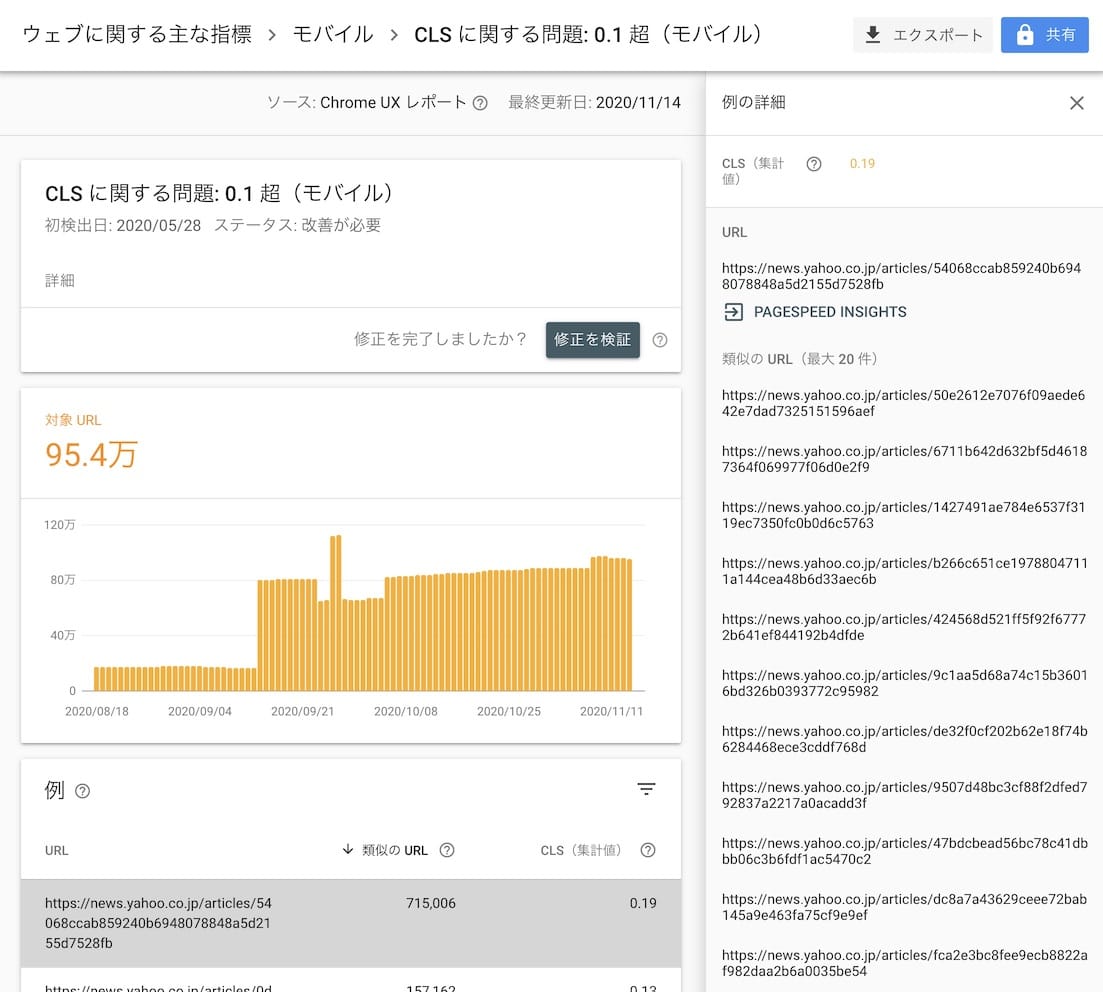
Google Search Console上の「ウェブに関する主な指標」の項目から、Core Web Vitals指標に問題があるページやその数が確認できます。Google Search Consoleを導入済みであれば簡単に確認ができます。

Google Search ConsoleでのCore Web Vitals指標の確認
このデータは、Chrome User Experience Report と呼ばれ、Google社がChromeユーザーから収集したCore Web Vitalsの指標データを日別に集計したものです。Search Console では、指標に問題のあるURLはパスごとにまとめられて表示されます。各パスごとの具体的なURLについては最大20件まで確認できます。これで十分な場合もありますが、今回は具体的にURLごとの指標を知りたかったため、web-vitalsというライブラリを使い、URLごとのCore Web Vitals指標を計測することにしました。
2. Lighthouse
(2021年2月1日追記)
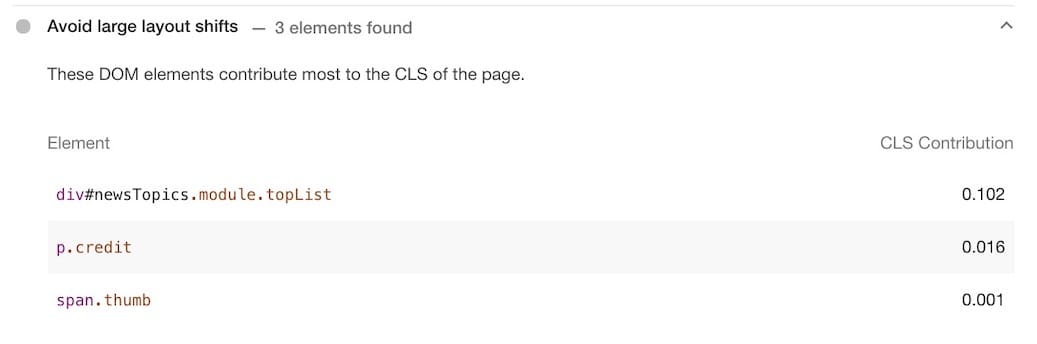
Lighthouseは、Chromeの拡張機能やコマンドラインから使用できる、パフォーマンス測定ツールです。計測結果では、パフォーマンス改善のためのアドバイスがいくつか表示されますが、例えば、Core Web Vitals指標のうち、CLSについては、「Avoid large layout shifts」の項目からレイアウトシフトした要素を確認できます。

Lighthouseでのパフォーマンス計測は手軽な一方、レイアウトシフト発生要素については、ページの初期表示に入る要素に限られます。CLSはページ読み込み後に発生するレイアウトシフトも計上されるためLighthouseでは検知できないことが多く、次に説明する、web-vitals(JavaScript Library)を使うとより詳細にCLSを計測できます。
3. web-vitals(JavaScript Library) + 内製アナリティクスツール
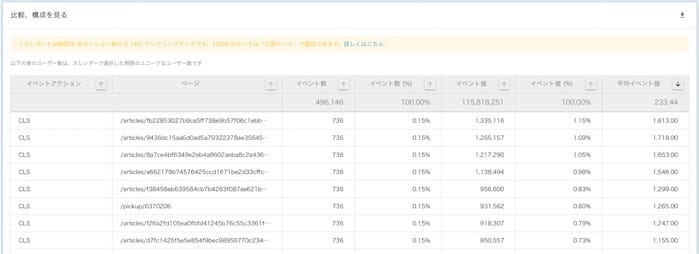
web-vitalsは、Core Web Vitals指標の計測が可能なJavaScriptライブラリです。このライブラリで計測した結果を内製のアナリティクスツールで可視化しました。これによりSearch Consoleより細かくCore Web Vitals指標の計測が可能になりました。なお、指標を計測するにあたり、トラフィックのスパイク時のビーコンサーバーへの影響やログの量などを考慮し、ログは全量とはせず0.1%のサンプリングを行った上で、計測・ロギングをする実装としました。

内製のアナリティクスツールでのCore Web Vitals指標の確認
アナリティクスツールの仕様により、上記のCLSの値は1000倍したものを表示しています。
上記の方法でCore Web Vitalsの各指標を確認した結果、Yahoo!ニュースは特にCLS(表示レイアウトの安定性)に改善の余地があることが明らかになりました。CLSの数値が悪いということは、ページを閲覧中にレイアウトシフトが起きていることを表しています。レイアウトシフトは、ページ閲覧中に、クリックしたい要素がずれたりする原因になるなどユーザー体験を悪化させる一因になるため、改善が必要です。改善のためにはまず、ページ内のどの要素がレイアウトシフトを起こしているのか、具体的に特定することが必要です。
CLS発生要素の特定
CLSの数値が悪かったのは記事本文のページだったことがわかりました。改善するためにはまず、ページ内のどの要素がレイアウトシフトを起こしているのかを具体的に特定する必要がありますが、これにはChrome DevToolsを使います。
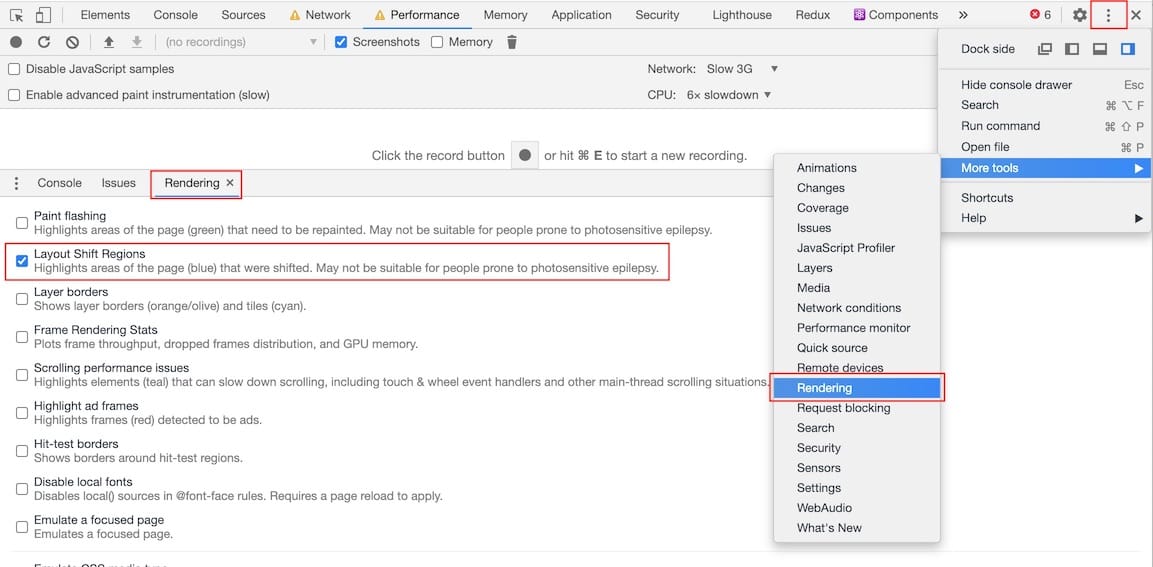
Chrome DevToolsの右上のケバブメニュー内のMore Tools内のRenderingをクリックすると、Renderingタブが表示されます。その中のLayout Shift Regionsにチェックを入れると、レイアウトシフトが起こった要素が青色でハイライト表示されるので視覚的に確認できます。


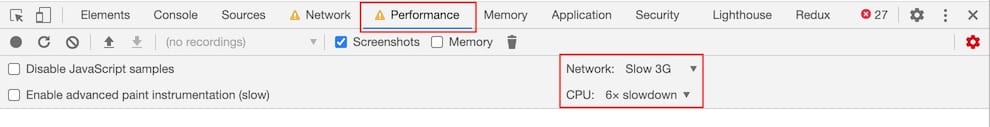
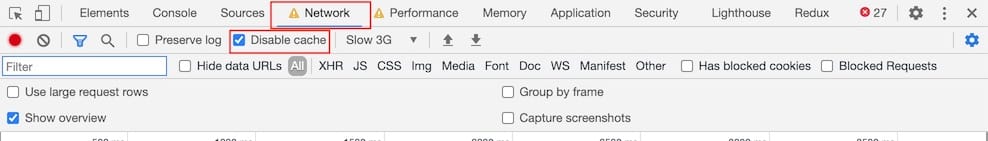
確認するときの注意点として、高速な通信環境であったり、ページ内のサブリソースがキャッシュされている場合には、レイアウトシフトが再現しづらい可能性があります。そういったときは、Chrome DevToolsの Performance タブ内のNetworkやCPUのスロットリング機能で速度を低下させたり、NetworkタブのDisable Cacheにチェックをいれてキャッシュを無効にすると良いでしょう。これらの設定項目の場所については以下の画像を参考にしてください。


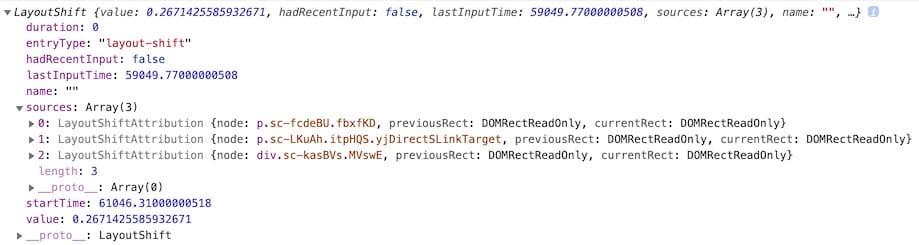
Chrome DevTools以外にもPerformanceObserver APIを使うことでレイアウトシフトを起こしている要素を特定できます。以下のブックマークレットを実行するとレイアウトシフトを起こしている要素がConsoleタブで確認できます。ブックマークしておくと便利です。
javascript:try{new PerformanceObserver(e=>{for(const o of e.getEntries())console.log(o)}).observe({type:"layout-shift",buffered:!0})}catch(e){}
これらの方法で確認したところ、ファーストビューについては記事上部の画像が読み込まれる前後のタイミングでレイアウトシフトが起きていました。
CLSの値は、ファーストビューに含まれる要素の引き起こすレイアウトシフトだけでなく、スクロールして表示される要素など、ページの閲覧中における全てのレイアウトシフトの累積値となっています。そのため、本来はファーストビュー以外も対応することが求められますが、まずは費用対効果の高いファーストビューに含まれるレイアウトシフトについて対応しました。
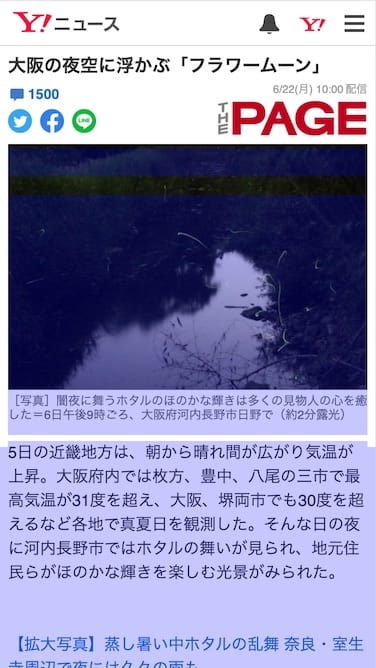
対応前のページでは以下のようなレイアウトシフトが起きていました。

このスクリーンショットの例では、画像が読み込まれるまでの間、その領域が確保されておらず、画像が読み込まれると、画像下部のテキストの位置が変わってしまい、図中赤線で示した箇所が押し下げられる形でレイアウトシフトが起きていました。
CLSの改善
表示する画像サイズが固定であれば、画像をラップする要素を配置し、width/heightを指定することで、レイアウトシフトを防ぐことができます。また、モダンなブラウザーでは、img要素にwidth/heightを指定し、cssのaspect-ratioプロパティを使うことで対応ができます。詳しくは以下の記事をご覧ください。
画像による Layout Shift が無くなる Web がやって来る - mizdra’s blog(外部サイト)
しかし、今回は以下の要件を満たす形で画像を表示する必要があります。
- アスペクト比が崩れないようにする
- 縦長・横長などさまざまなサイズの画像を表示する
- 親要素に対して100%の幅で表示
- ただし、高さが300pxを上回る場合は高さ300pxとしたときの横幅で表示する
- 画像上はリンク領域となる
- モダンなブラウザーだけではなく、iOS9などの古いOSに搭載されているブラウザーについても対応する
画像サイズが事前に取得可能であったため、Aspect Ratio Boxesと呼ばれる手法を用いて、対応しました。Aspect Ratio Boxesは事前に画像のアスペクト比がわかっているとき、その領域を確保しておく手法です。
疑似コードですが、Aspect Ratio Boxesを使ってレイアウトシフトを防ぐには、以下のようなHTML/CSSを書くことになります。一部のCSSプロパティーには画像のサイズに応じて計算した値を入れる必要があります。
HTML
<div class=“imageWrap”>
<a>
<div class=“thumbWrap”>
<div class=“thumb”>
<img />
</div>
</div>
</a>
</div>CSS
.imageWrap {
display: inline-block;
width: 「画像横幅」 または 「画像縦300pxとしたときの横幅」の小さい方;
max-width: 100%;
}
.thumbWrap {
margin: 0;
height: 0;
overflow: hidden;
background-color: #fff;
position: relative;
padding-top: calc(画像アスペクト比*100%);
}
.thumb {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}.imageWrapは、その子要素のaの幅を指定するための要素です。画像の左右に余白があった場合でも画像上のみがリンク領域となります。
.thumbWrapは画像領域を確保するための要素です。この要素があることで、画像が読み込まれる前の領域を事前に確保しておくことができます。ポイントはpadding-topによる領域確保です。padding-topに%を使って指定をすると、widthに対しての比率となります。ここでは横幅100%で表示するため、アスペクト比に100%をかけたものを指定しています。またposition: relativeによって、.thumbのposition: absoluteの位置の基準としています。
最後に.thumbとその子要素のimgによって、画像を表示することで、さまざまな画像サイズに対応したレイアウトシフト対策となっています。
これらの対策をすることで下図のように画像が読み込まれる前でも画像分の領域が確保され、レイアウトシフトが起こらなくなりました。

改善結果
上記のCLS改善を含め、複数のCLS対策を行った結果、以下の成果を得られました。

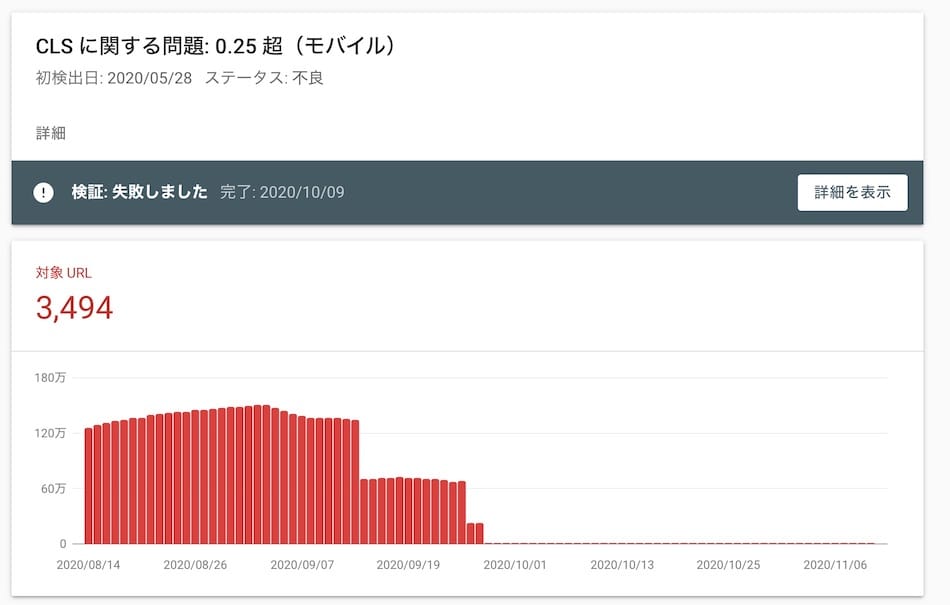
CLS改善後のGoogle Search Console
まず、Google Search Console上で不良とされるURLの数をおよそ98%削減することができました(Google Search Console上での数値反映は実際に改善施策を行って、しばらくたってから反映されるようになりました)。ラボデータ(開発時や計測用環境で計測する値)は、CLSの値が0.2から0に改善しました。
また、改善施策のリリース前後で比較すると以下の各種指標に好影響を与えていました。
| 項目 | 指標の変化 |
|---|---|
| PV/セッション | +15.1% |
| 滞在時間/セッション | +13.3% |
| 直帰率 | 1.72ポイント改善 |
CLSの改善がこれほどまでに各種指標の向上に直結するのは驚きです。しかし以下の記事にもあるように、CLSと直帰率やセッションの長さには相関があることが明らかになってきている分析結果も公表されています。
Cumulative Layout Shift in the Real World | NicJ.net(外部サイト)
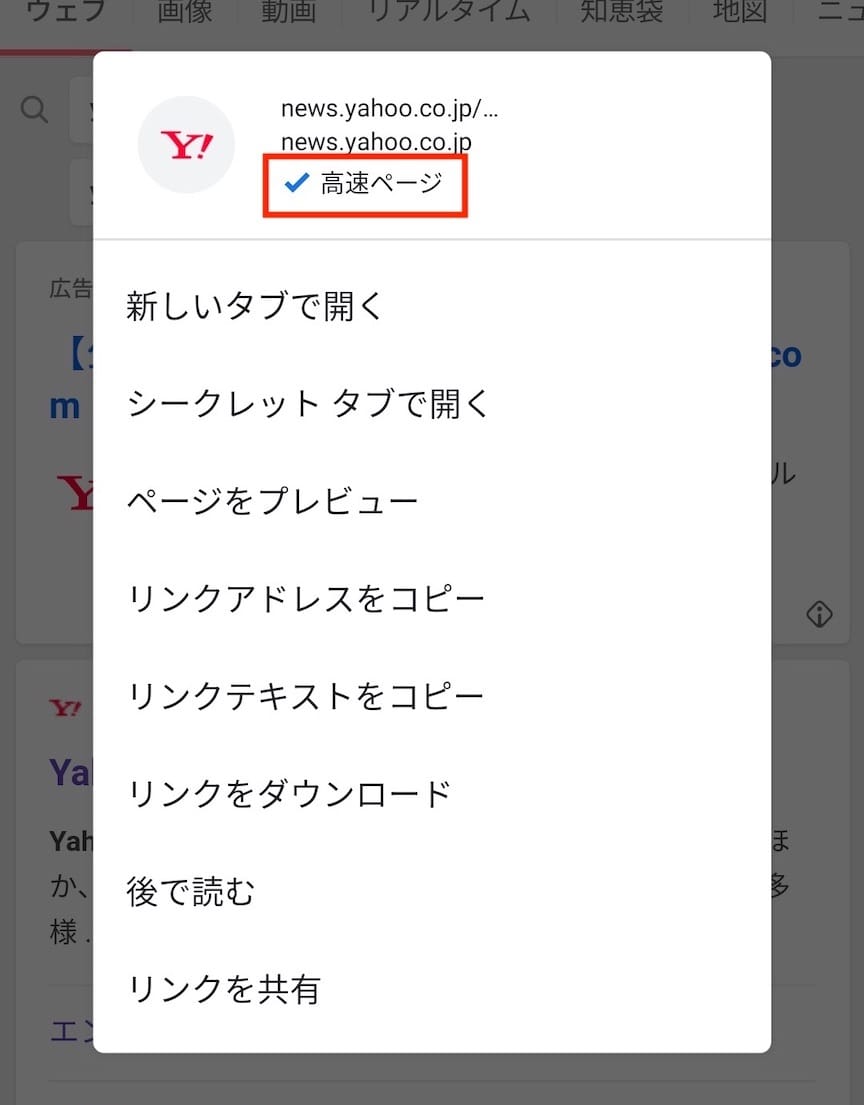
さらに、CLSをはじめとした、Core Web Vitals指標の改善により、Yahoo!ニュースは、AndroidのChromeで「高速ページ」ラベルが表示されています(2020年12月現在、高速ラベルの表示にはChromeの設定が必要です)。

おわりに
これまで、レイアウトシフトが起こっていることについて改善の必要性を感じていましたが、優先度が上がらずに対応ができていませんでした。しかし、Core Web Vitalsが発表され、Google Search Consoleで問題点が可視化されたことなどが、改善に取り組む良いきっかけになりました。
今回の改善結果では、滞在時間やPV数が向上するなど、ポジティブな影響が見られました。これはレイアウトシフトというページ閲覧時にストレスとなっていたものが取り除かれたことで、記事の閲覧体験が改善され、ユーザーの皆様により多くの記事を読んでいただけたということだと理解しています。
私たちは、ニュースを通じて世界で起きている事象や課題、問題を伝えることが世の中を良くすることにつながると信じてサービスを運営をしています。今回の改善によってニュースをより届けられたと言えるような成果が得られたことは嬉しく思います。
また、Yahoo!ニュース以外のヤフーのサービスでも、Core Web Vitals指標の改善に取り組んでおり、Yahoo! BEAUTYではスケルトンスクリーンを用いてCLSを改善した事例が紹介されています。ぜひこちらもご覧ください。
Yahoo! BEAUTY Core Web Vitals 対応
今後もCore Web Vitalsを含め、フロントエンドのパフォーマンスを改善するなど、技術的なアプローチでもユーザー体験の向上を図り、より最適なニュースの届け方が出来るように改善を続けていきたいと思っています。
最後までお読みいただきありがとうございました。
Chrome Dev Summit 2020でも紹介
(2020年12月17日追記)
Chrome Dev Summit 2020にて、Yahoo!ニュースの取り組みが紹介されました。こちらも是非ご覧ください。
(2021年3月10日追記)
この記事の内容が「web.dev」にて紹介されました。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



