こんにちは!Bonfire Frontendで運営をしている三好 健太(@three4c)です。
2020年8月11日(火)に初のオンラインにて「Bonfire Frontend #6」を開催しました!そのイベントの内容をご紹介します。
Bonfire Frontendは、さまざまな最新技術の活用方法やデザイナー、バックエンドとの連携など、フロントエンドが抱える課題を共有し、フロントエンドについてを熱く語る会です。
第6回となる今回のテーマは「プロダクト改善・刷新」で、登壇者はヤフーの一円 真治、松本 華歩、小川 健史、清土 伸康の4名です。
Reactを使ったYahoo!地図の技術刷新への挑戦
一円 真治

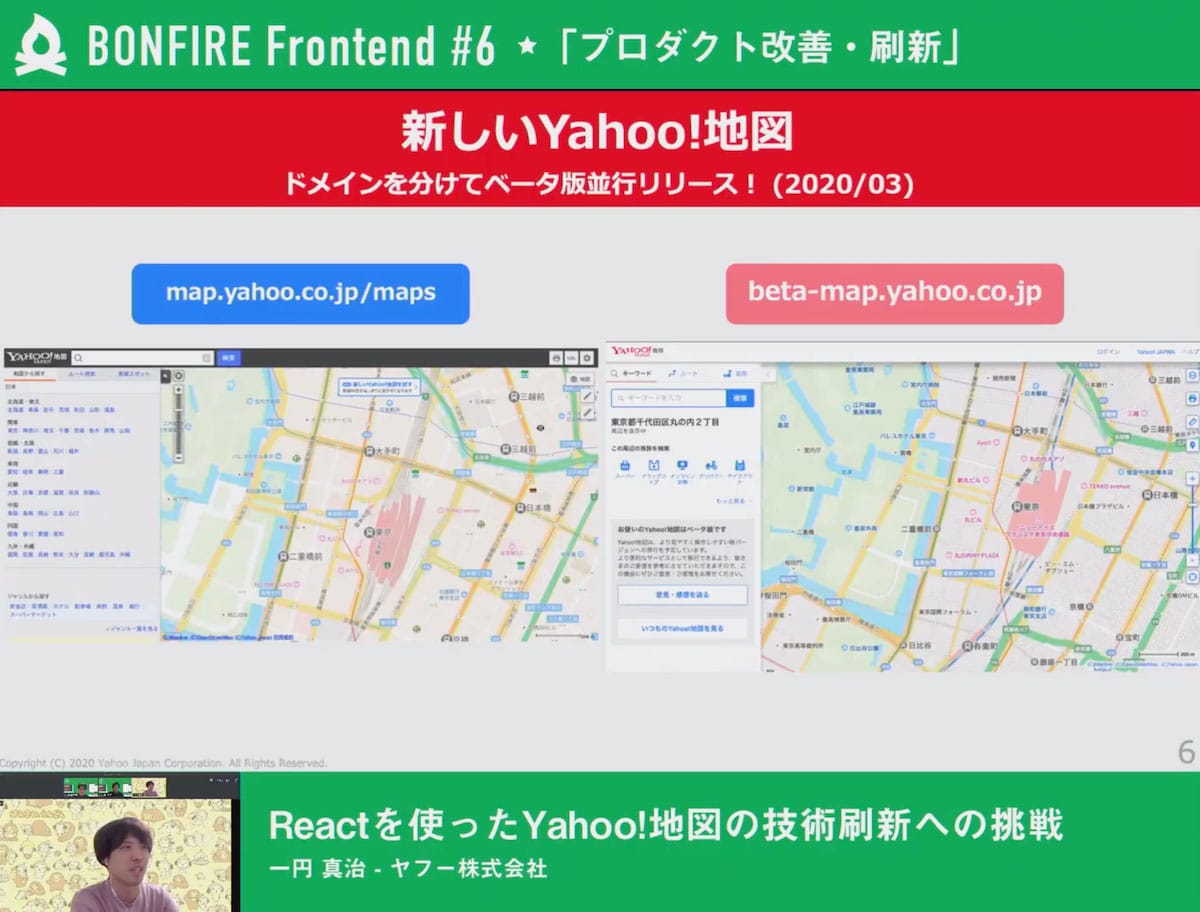
1人目の登壇者は、Yahoo!地図を担当している一円 真治(@1coin178)です。
運用モードであったパソコン版のYahoo!地図でReactを使用したリニューアルを行い、リリースへの取り組み、苦労話などを話しました。
Yahoo!地図は歴史が長いことから、採用された技術のレガシー化が進み、メンテナンスが困難などの多くの課題がありました。
最初の取り組みとして現在の動作使用をソースコードから確認して行き、既存機能がMapboxで表現できるかを試行錯誤したそう。また、アクセスログから利用パターンを洗い出し、利用ケースを想定しながら実装の優先度を決定していったとのこと。SPA(Single Page Application)と地図を設計方法は、社内のReact先行事例を参考に設計し、コンポーネントはレイヤー構造で設計。
SSR(Server Side Rendering)フレームワークを初期から導入すべきだったなどの失敗はありましたが、チーム内で2週間という期間でReact Hooks対応が出来たため、見通しが改善されたという成功があったと話しました。
Yahoo! BEAUTYパフォーマンス改善とCore Web Vitals対応について
松本 華歩

2人目の登壇者は、Yahoo! BEAUTYを担当している松本華歩(@m17kmat)です。
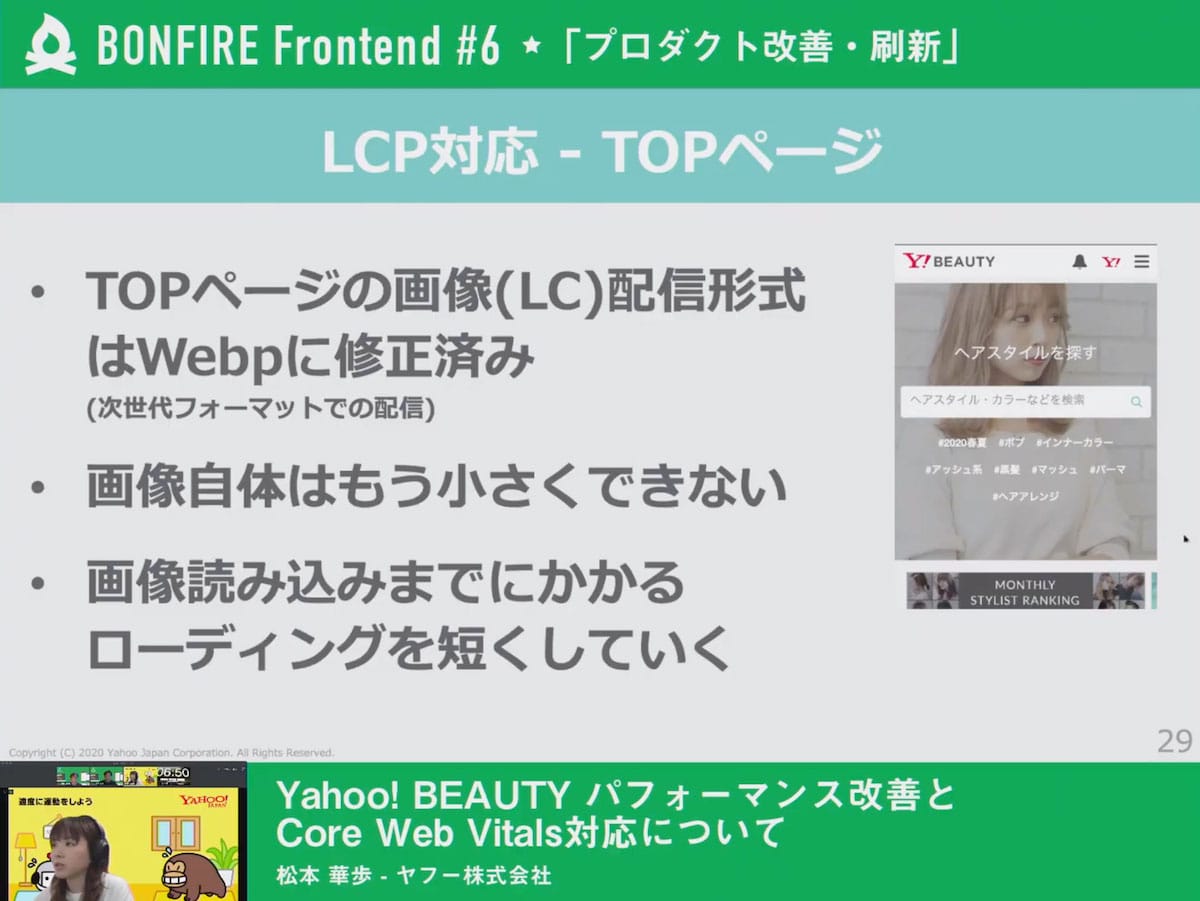
Yahoo! BEAUTYで行われたパフォーマンス改善(主にCore Web Vitals)について話しました。
パフォーマンス改善をする上で「Ligthhouse 6 指標」と「Core Web Vitals」の指標を追いかける大切さを紹介。
Lighthouse 6 指標は、指標を上げる改善を行うことでUX向上・直帰率を下げる目的があります。Core Web Vitals 2020は、Googleが提唱するUX向上の指標であり、Google検索の順位付け要素に組み込まれる予定です。
視覚の安定性を測る指標であるCLS(Cumulative Layout Shift)を改善すべき理由として、予期せぬレイアウトのズレや崩れが発生した時の誤操作を防ぐ上で重要であるとのこと。
Yahoo! BEAUTYの取り組みとして、スケルトンスクリーンで遅延読み込み部分の高さを保持することでレイアウトシフトを防ぎ、トップページの画像配信形式をWebPに変更、CSSセレクタの削減、画像のプリロードなどを行ったと話しました。
広告管理ツールのプロダクト刷新・改善
小川 健史

3人目の登壇者は、広告管理ツールを担当している小川健史(@takogawa815)です。
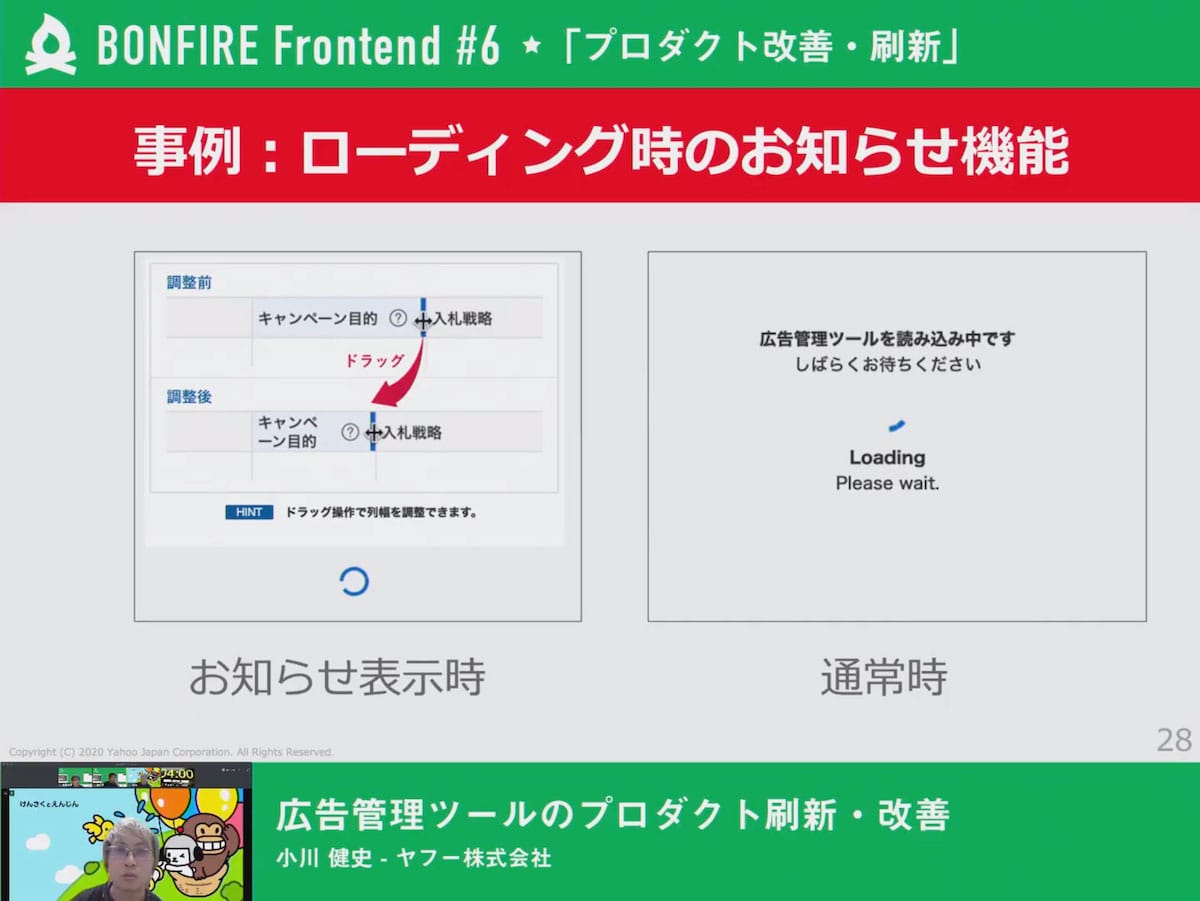
広告管理ツールとは、広告主が広告の入稿、費用の入金、効果を測定するレポートを作成するツールであり、2018年冬頃からフルスクラッチで開発したという話をしました。
主にプロジェクトを進めるための大きなポイントがスクラムの採用であり、デザイナーとフロントエンドエンジニアでチームを組んで開発。
イベントとして、何をゴールに開発を進めるのかを明確にするスプリントプランニング、改善すべき点について振り返りを行うレトロスペクティブなどを行い、1スプリントを2週間で進めているとのこと。
プロダクト改善に向けて、ツール全体の細かな操作ログを取得、分析し、ユーザーアクションの軽減、アンケートの満足度についてどれだけ達成できているのかを確認していると話しました。
PayPayモール速度改善に挑んだ日々
清土 伸康

4人目の登壇者は、PayPayモールを担当している清土伸康です。
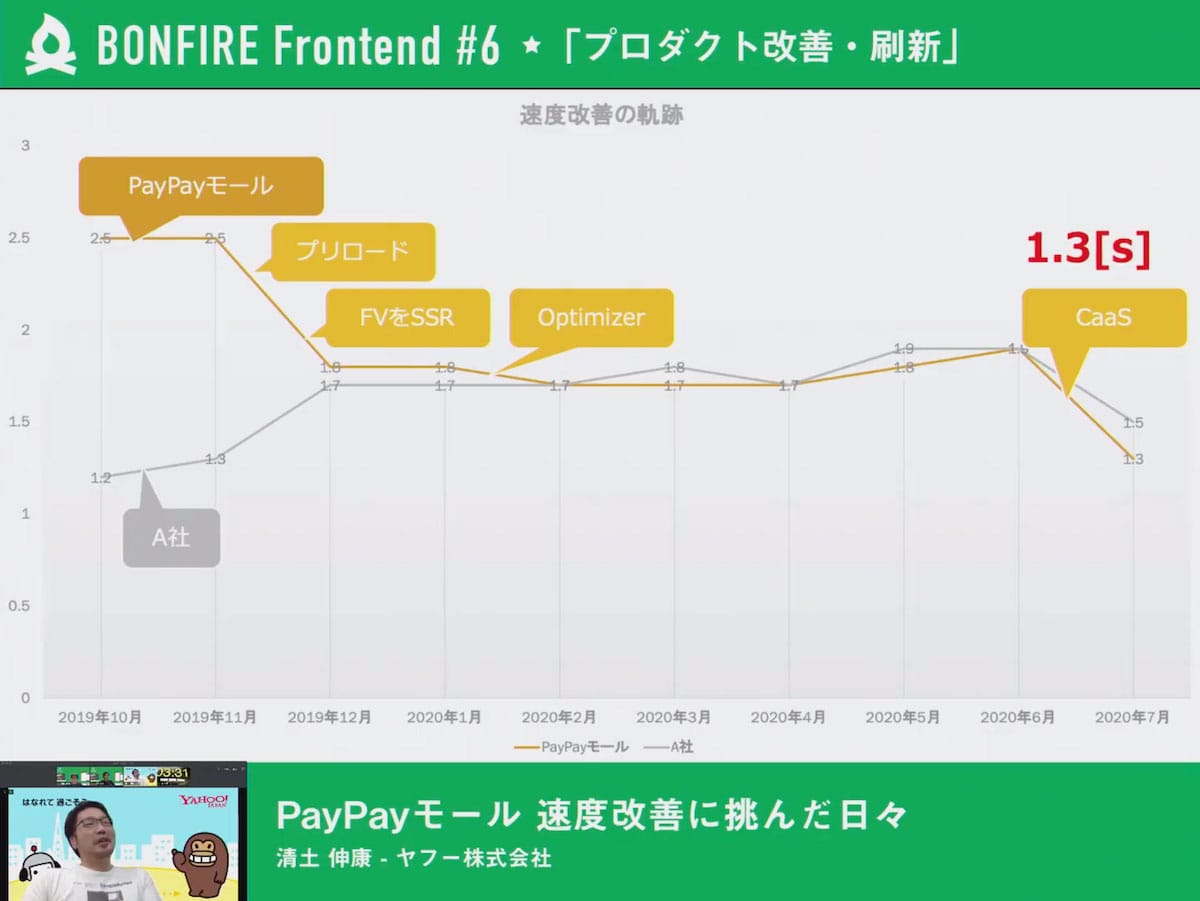
PayPayモールで挑戦したこと、速度改善に挑んだ日々などについて話しました。
ドメインと呼ばれる単位で業務を分割するDDD(ドメイン駆動設計)、モバイルページを高速に表示させるための手法であるAMPなどに挑戦。
速度改善の取り組みとして、初期表示に必要なJavaScript、画像を優先して読み込ませるプリロードや必要なデータのサーバーサイドレンダリング、速度改善とは別の取り組みですが、運用効率、スケーラビリティの向上を目指すためにIaaSからCaaSに移行などを行い、1.2秒の速度改善を達成することができたとのこと。
まずは現状を知り、ボトルネックを洗い出す、仮説・検証を短時間で行うことが重要とお話しました。
最後に
「プロダクト改善・刷新」というテーマで4名の登壇者に話してもらいました。
ヤフーは多くのサービスを運用しており、日々、改善や刷新を行っています。技術的負債と戦う術やユーザーの体験価値向上の方法など、長期的なサービスになればなるほど、重要になるのではないでしょうか。
通常であればヤフーのセミナールームにて定員を設けて開催していましたが、今回はオンラインということもあり、東京だけではなく、各地域から多くの方にご参加していただくことができました!
今後もフロントエンドに関するさまざまな課題を共有し、熱く議論できる場としてBonfire Frontendを開催していきたいと思います。ご興味がありましたら、connpassにて告知いたしますので是非、イベントへのエントリーをよろしくお願いします!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました