先日アスクル/一休/PayPay/ヤフー/ZOZOテクノロジーズで共同開催した、企業内ハッカソンイベント「Internal Hack Day」参加者からの寄稿記事を紹介します。
イベントについてはこちらをご覧ください。
こんにちは。ヤフー株式会社の中津龍星です。
Internal Hack Dayという社内ハッカソンイベントの参加報告です。 メンバー全員がハッカソン初挑戦でしたが、非常に楽しい経験となりました。
そこでわれわれのチームからはTech Blogの趣をチョット変えて「ハッカソンに出場したいけど一歩踏み出せない」「スキルがないから敬遠してしまう」といった方々を応援するようなレポートをお届けしたいと思います。
作品紹介はもちろん、チームビルディングからなぜその技術を利用したかなど、ハッカソン出場への敷居が低くなればと思いメンバーそれぞれが書いています。まずは簡単に作品紹介から!
今回開発したもの
概要
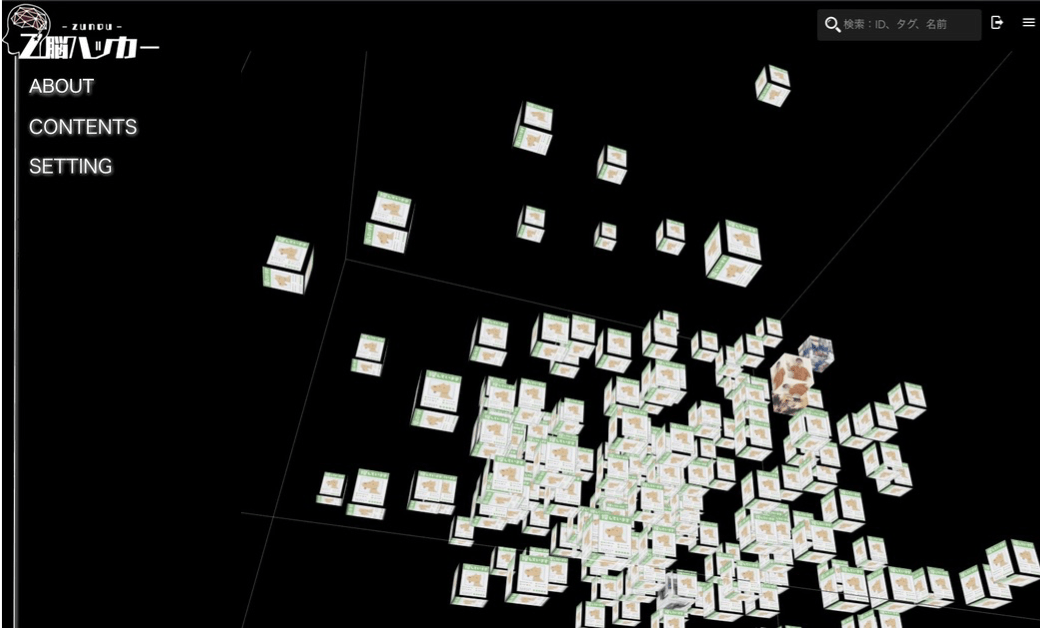
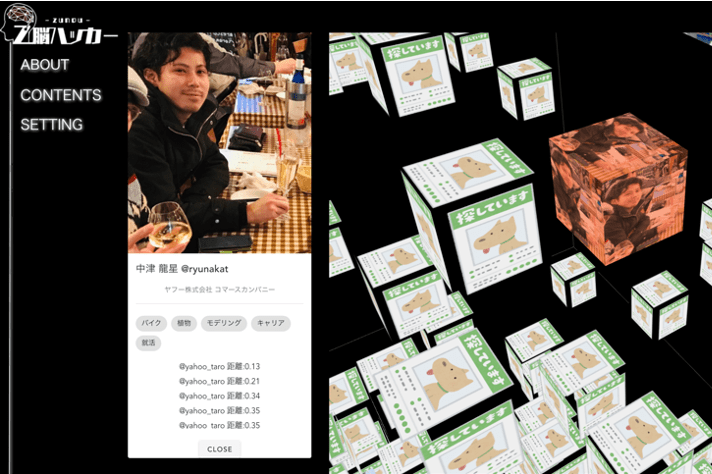
今回は、新卒のプロフィールから新卒同士の関係性を3次元に可視化したアプリを開発しました。

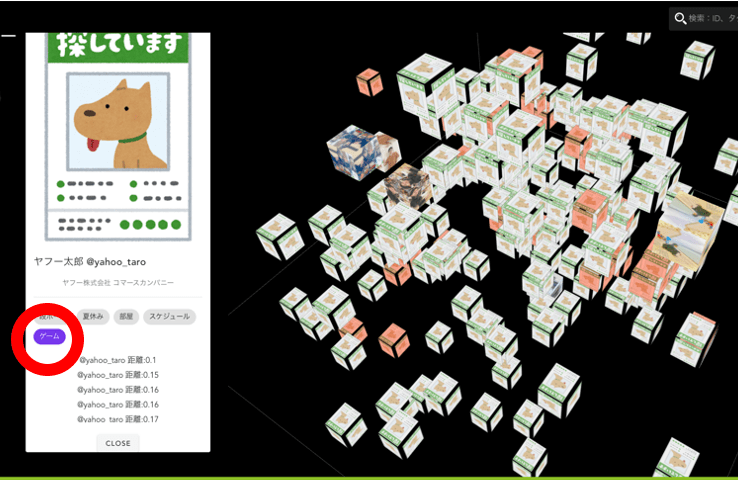
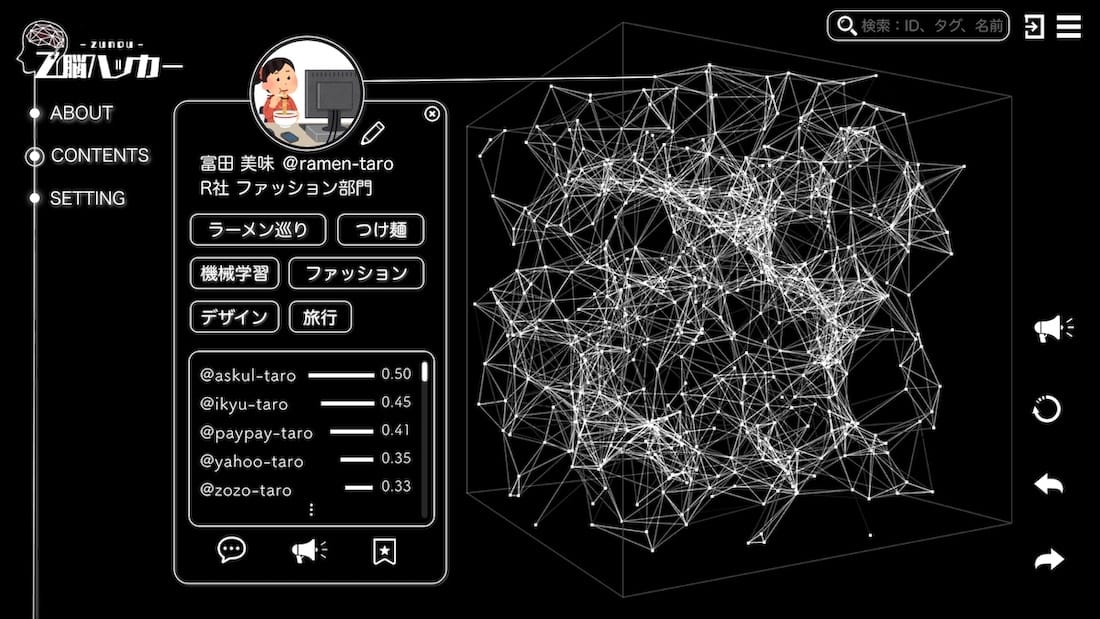
画像のように各社員が3次元に可視化され、

自分と似ている人や

気になる属性の人を発見することができます。
いわゆるデータビジュアライゼーション作品です。
なぜこの作品にしたのか?
この企画にした理由としては
- コロナ禍により新卒はオフラインで会えず、お互いをよく知りたい
- 全社的に保有スキルや趣味を共有したいというニーズがあるのではないか
- Zホールディングス体制に移行し、よりシナジーを強められないか
というものがありました。
そこで、社員一人一人の趣味・スキルを分析し3次元にプロット&可視化、自分と相関のある人を探せるツール「Z脳ハッカー(ずのうハッカー)」を作ろう、という発想に至りました。
発想/コンセプトの中には、Zホールディングスに所属する社員を3次元で可視化し、スキルに応じた新プロジェクト立ち上げや趣味に応じた新しいコミュニティーの形成を目指せる、というものもありました。ただ、Hack Dayは2日間で完成させる必要があります。
まずは、新卒のプロフィールを使って関係性を可視化することにしました。
開発に必要な技術&事項
開発にあたり、チームで挙げた必要な項目は以下の通りです。
- 機械学習により自己紹介文を3次元の特徴量に落としこむ
- 3次元の特徴量をwebページで可視化する方法
- 直感的なデザインとUI、UX
- 社外秘データの利用による認証・デプロイ方法の検討
各項目に対し何の技術を利用し解決したのかは、後の章でそれぞれメンバーから報告します。
チームメンバーと主な担当
チームは全員エンジニアで、5名で参加しました。
私はチーム代表としてキックオフのチームビルディングと機械学習の実装(初挑戦)を担当しました。しかし、普段の業務はバックエンド開発です。
このように私たちのチームでは、私のように学生時代の経験や業務とは全く異なる分野や、未経験の分野に挑戦するメンバーが多かったです。
フロントエンド周りを担当してくれた水迫は、実は業務ではバックエンド開発だったり、堀は機械学習のロジック(原案)を担当してくれましたが、実は業務ではフロントエンド開発だったりします。
中津:チームビルディング 機械学習
水迫:フロントエンド
堀:フロントエンド 機械学習のロジック(原案)
中川:発案 デザイン/UI・UX 発表 資料作成
新田:本番環境構築 認証周りリモート時代の、初対面チームを円滑にまわすには
集まったメンバーは全員新卒&ハッカソン初挑戦です!
メンバー集めで特に心がけたことは、目標が共通している人を探すこと です。
技術差からチーム崩壊してしまうことだけは避けたかったので、お互いを認め楽しむことを目標とし、その目標に賛同してくれるメンバーを探しました。
次に、リモートでの開発という状況でチームビルドをする際に気をつけたことを共有したいと思います。
リモート会議の特性上、必要なこと以外発言しない、パッと頭に浮かんだ意見を共有しにくいということは分かっていました。私もそうですが、場の雰囲気やノンバーバルな情報を感じ取って発言する人間だと発言しにくいですし、初対面でのミーティングすなわちキックオフではなおさら発言しにくいと思います。
そこで特に心がけたことは、キックオフではファシリテートに対し必要以上に気を配るということです。 新卒研修のグループワークなど初対面の人で構成されたリモート会議を多く経験したからこそ、私はキックオフを成功させたいと強く思いました。
今回集めたメンバーは、それぞれ私と面識はあるものの他のメンバーとは面識がなく、まさに前述の懸念が発生する状況でした。
そこで以下の二点に注意しました。
- 議題の可視化、リマインドの徹底により「不満」を最小限にする
- 全員に共通する話題を振り「安心感」を生む
物を作ったり、企画する際、本質的でない部分で気を取られ生産性が低下するといったことがあります。これだけは避けたかったため、最初の数回のミーティングはしっかり議題と構成を練りました。
また、初回のミーティングではアイスブレイクを長めにとり、お互いを少しでも理解できるような環境作りに徹しました。定量的に分析できる訳ではありませんが、発言量の増加や継続的な開発へ貢献できたと信じています。
技術説明
この章で、先ほど開発に必要な技術&事項で取り上げた内容をそれぞれどのように実現したか担当者それぞれから紹介します。
1. 機械学習により自己紹介文を3次元の特徴量に落としこむ
こちらは、私が初挑戦ながらその実装を担当しました!
どういった技術を使ったのか、どのような手順で実装したのかをご紹介します。
tf-idfとword2vecを利用した個人を表す分散表現抽出
tf-idfとword2vecを利用して個人を表す分散表現を抽出し、それを3次元に落とすことで3次元可視化を実現しています。
まずは、それぞれの文章をMeCabで形態素解析し単語で分割します。次に、1文の中でtf-idfの値が高い単語を重要語として抽出しました。抽出した複数の重要語に対しword2vecを使って各単語を100次元の分散表現で表します。そして、各単語の分散表現の平均をとり、PCAで次元圧縮することで3次元のベクトルにします。
ポイントは同じ属性の人を発見したい=百数人の文章からある程度共通する単語を抽出を実現する必要があったということです。
表記ゆれ、類義語を加味した学習方法もあります。最新研究を駆使すれば共通した単語をわざわざ抽出する必要はありません。しかし、時間が2日と限られていたので断念せざるを得ませんでした。
上記のポイントを実現するため、形態素解析結果を分析してみました。
すると、皆ユニークな文章を書いているのか、意外にも新卒間で頻出の単語が少ないことがわかりました。
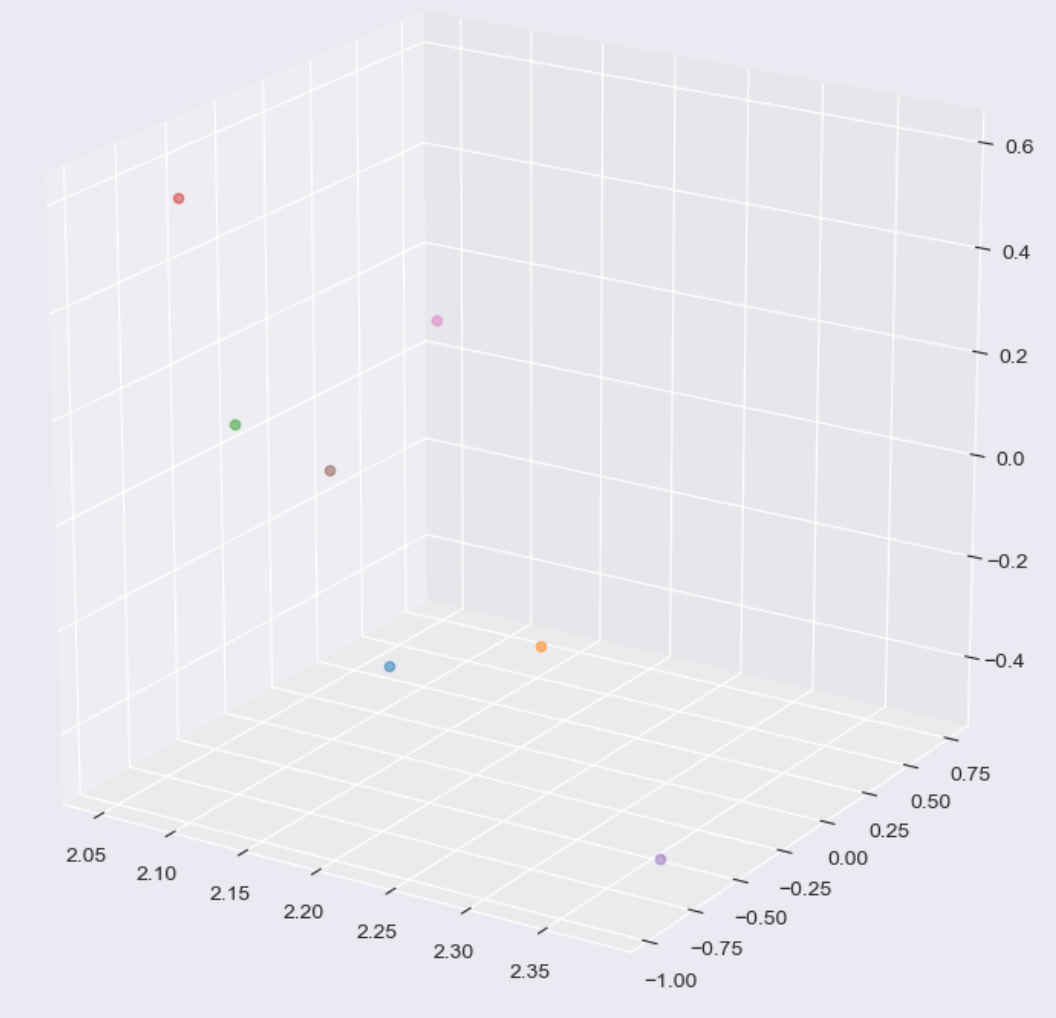
個性的な新卒で最高ですね(大変でした…)。したがって、3次元でプロットしても、なかなか属性の近い人が集まりませんでした。

同じような単語が散見される文章で3次元可視化したものの、この離れ具合…。そこでストップワードを設定した単語の絞り込み、単語の正規化などのいわゆる前処理を特に丁寧に行いました。
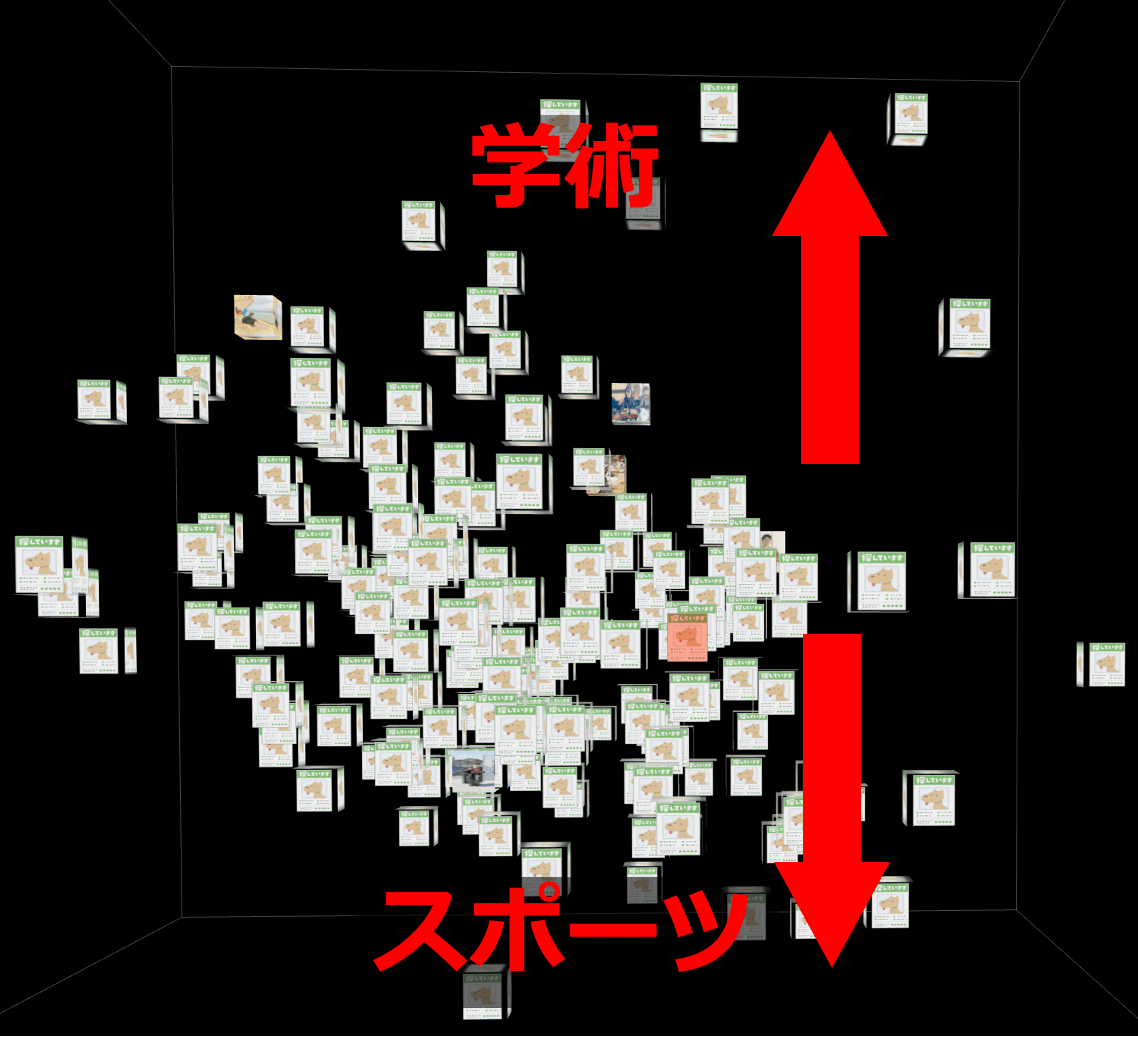
結果的に、得られた3次元プロットを確認すると、一つの軸上で数字が大きくなると学術の属性が強く現れ、数字が小さくなるとスポーツの属性が強く現れていることがわかりました。

開発手順
かなり試行錯誤しました。大まかな流れは以下の通り。
- チームでword2vecとbertを用いて3次元可視化(可視化できることを確認)
- 次元圧縮方法を複数検討(umap、PCA、t-SNE)
- 共通or似たワードが含まれる5つの文章を二組用意、それぞれの組の文が3次元空間上で集まるか確認
- 集まらないため結果を分析、文量が少ない文・モデルにない単語ばかり構成されている文によってうまく集まらないことがわかる
- 4.の文を除去したり、重要単語で絞って分散表現を得た方が精度が向上すると考えtf-idfを導入
- ストップワードや単語の正規化を導入
振り返ると、6.などは自然言語処理(NLP)をやっている人は基本であり、もっと早くできていればと思いました。ただ、こうした経験から今後の機械学習やNLPの勉強への足掛かりとなる貴重な機会となった気がします。
2. 3次元の特徴量をwebページで可視化する方法
フロントエンドを担当した水迫です。
フロントエンドのフレームワークにはVue.jsを、可視化部分のライブラリにはthree.jsを採用しました。また、プロトタイプ作成にはAdobe XDを提案し、デザインを担当してくれた中川に使ってもらいました。
Vue.js+Vuetifyで数行で画面周りを実装できることもあり、デザインが上がってからすぐに実装することができました。three.jsは初めて使ったライブラリだったのですが、リッチな3Dコンテンツを比較的簡単に実装することができたので、今後も機会があれば使用していきたいと思います。
同じくフロントエンドを担当した堀です。
自分もthree.jsでの3D可視化部分の作成を担当しました。特に、three.js公式のサンプルをVueのフレームワークに載せる作業と、そこから表示を変更するという作業を行いました。表示部分では、各人の座標が格納されたjsonファイルを読み出して、その座標の位置にBoxを生成し、対応する写真をmappingしています。
苦労した点としては、フロントエンド初心者、Vue初心者ということもあって、非同期処理の流れがよくつかめず、何もかもundefinedで返ってくるというところで頭を抱えていました。
ただ、ハッカソンの良いところですが、そういう時も泣きつけばチーム内の経験者に助けてもらえます。今回自分も、そんな自分のレベル感のなか完成形まで持っていくことができました。
3. 直感的なデザインとUI、UX
デザイン部分を担当した中川です。
チーム内でデザインやUI・UXを経験した人はいなかったことや、もともとデザインに興味があったこともあり、アプリのデザインやUI・UXを考えることになりました。
ロゴの作成やイラストを作成し、初めて触るAdobe XDに苦戦しながら、なんとかデザインイメージを完成させました。
デザインを考えている時間はとても楽しかったですが、Webアプリの知識が少なく、その都度調べることが多かったため時間があっという間に過ぎてしまいました。今後はUI・UXについてもしっかり勉強していきたいと思いました。

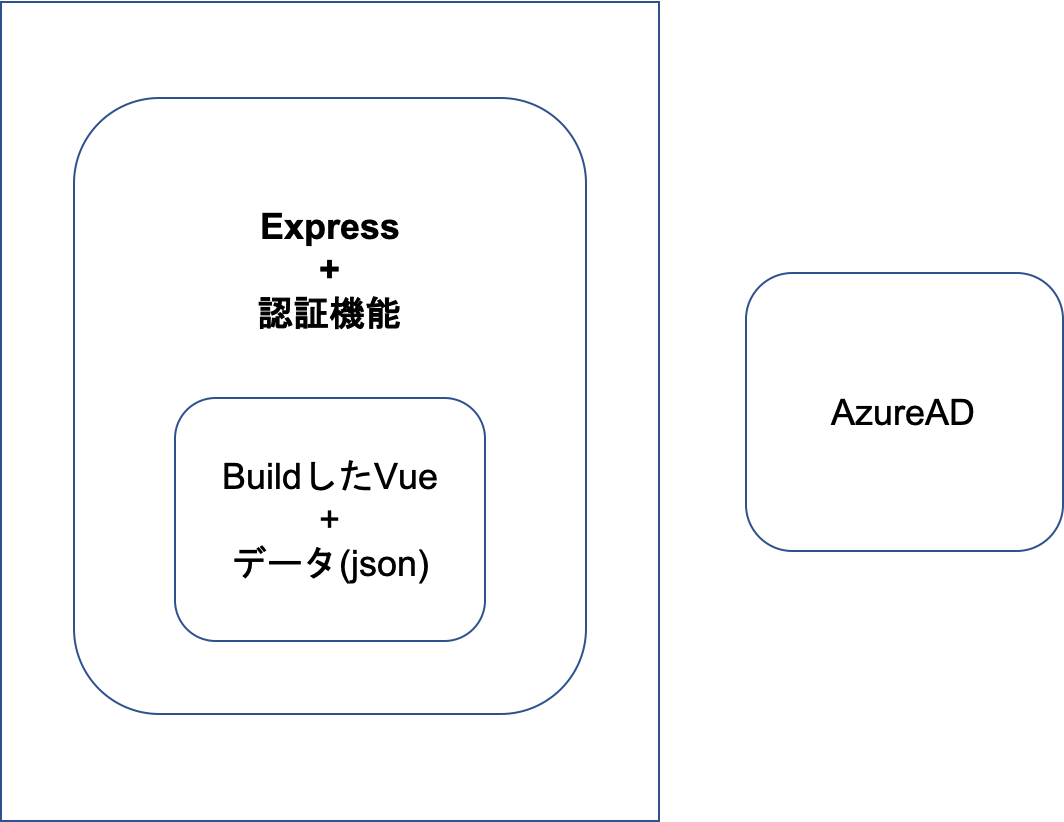
4. 社外秘データの利用による認証・デプロイ方法の検討
こちらについてはバックエンドを担当した新田が紹介します。
本番環境の構築
自分たちのチームは本番環境として社内にある内製のPaaS環境を選択しました。理由としては主に3つ挙げられ、
- 研修で勉強したので全員がある程度知識があるため
- AWSやGCPと違い、サーバーにお金をかけなくてすむため
- 使用したいデータが社員データだったため
(付け加えるなら、せっかく勉強したから使ってみたかったというのもあります)
認証周り
認証も同じく、新卒研修で使用したという理由でAzureADを採用しました。
Single Sign-On認証済みであれば、/app配下にあるビルドしたファイルにアクセスできるように設計してます。
詰まった点としては、CSSなどの静的ファイルに認証をかけた場合にリクエストされるファイル数が多すぎると、認証時のリダイレクトが複数行われてエラーが発生する点です。そのため今回は/app配下の数点のみに認証をかけることにしました。(外部に公開するためには認証をかけてくださいとのことだったので、認証をかけましたが、そもそも社内PaaSは社外に公開されていないのでかける必要はありませんでした。多分。)
バックエンド
当初の計画ではバックエンドからjsonでデータを渡すような設計になっていましたが、開発時間が足らずローカル環境で出力した結果をフロントのみで整形するアーキテクチャに落ち着きました。
そのためバックエンドは実在してないのですが、軽くやったことを記載します。バックエンドのフレームワークには少しでも軽く、みんなが分かりやすいようにFlaskを採用しました。
PaaSのように、モデルも毎回pushするようなサーバー構成だとデプロイに時間がかかりすぎて、開発の時間がなくなったため計画が頓挫しました。振り返ると、バックエンドはモデルが重いためPaaSのようなアップロードが毎回必要な環境でなく、サーバーを一台用意してコードのみ取り換える方式が良かったと感じてます。
機会があれば、次回以降に生かしていきたいです。

発表
デザインを担当した中川です。
デザインを担当したこともあり、発表のスライドも私が作成しました。
(結果的に発表も自分がすることになるのですが、この時の私は知る由もありませんでした)
今までの人生で90秒で何かを発表した経験は全くもってなかったため、どうすれば自分たちが作ったアプリをわかりやすく説明することができるかとても悩みました。
資料作成で特にこだわったのは導入のくだりで、見ている人が興味を持ってくれるような導入にしたいと思い、資料を作成しました。
資料作成が終わると、発表の時間です。 結論から言います。発表は情報を詰め込み過ぎて早口になり過ぎました。反省しています 。
90秒は短過ぎて、何を削ればいいのかわからずとてもギュウギュウな発表になってしまいました。
チームメンバーには面白いからいいと思う、というフォロー(?)をいただいたのですが、90秒という短い時間でいかにサービスの魅力を語るのか、そのノウハウを改めて勉強したいと思いました。
参加してみて
中津龍星
初めてNLPに挑戦しましたが、非常に楽しい経験となりました!
特徴量のベクトルを扱うという意味では今まで研究で扱ってきた内容と共通していますが、思うように実装はできず苦労しました。
「わかる」と「できる」は違うを感じる2日間でした。今後も精進します。ただ、結果として2日間でも実装はできました。
もちろん、メンバー(特に中川、堀)に大きく支えられましたし、データの整形や3次元可視化への考察は不十分ですが…。その中でも特に大事にしたことは、多少技術で不透明な部分があっても、とりあえず結果を出してみることでした。
小さくでも着実に成果を出し自分自身に自信をつけ、初の分野でも動じないことが成果物につながりました。もちろん、よくわかっていない部分は後々理解することは前提ですが。
チームに大きく支えられて結果を出せましたが、結果を考察し「もう少し精度をあげるならこれをこうしたい」「このよくわからない部分を紐解きたい」と考えるようになり、今後NLPを勉強していく上でいい足がかりになりました。
もしやってみたいという人がいたら、目標・目的を持ってとりあえずやってみる、ことが大事だと思いました!
最後にチームメンバーが最高だったからこそ、形あるものが完成しました。技術面でも代表としても足りない部分を補ってもらい本当に感謝です。バックボーンから機械学習の担当を志願しそれに集中しましたが、webアプリ担当のメンバーの議論にも触れることでwebアプリの仕組みや開発の基礎を知ることは大きな収穫でした。勉強会を今後もしていこう、などメンバー間の仲も深まりました。やり切ってよかったです!
水迫幹
実際に参加してみるとめちゃくちゃ楽しかったです!
今回初対面の同期もいて最初は仲良くやっていけるだろうか、途中でギスギスしないだろうかと不安もありましたが、顔合わせZoomが終わったときには一切不安がなくなりました。
技術的な面も強いチームメンバーに助けられ、なんとかチームで作りたいものを形にすることができました。うまく開発が進められた理由はたくさんありますが、特に2つが大きかったかなと思います。
- リモートの開発だからこそお互いをリスペクトして、作業を進められた
- 自分の得意分野、興味のある分野で作業を分担できた
作業はフロントエンド、バックエンド(社内技術)、機械学習、デザインで分担して行いつつも、作業報告し合う中で意見やアイデアだし、エラー対応を進めることができました。
控えめにいっても最高のメンバーと組むことができましたし、ハッカソンが終わった後も交流を深めていきたいと思います。
また、実際にハッカソンをやってみて、1人が飛び抜けた技術スキルを持っている必要がないこと(持っていて損はないと思いますが)、必要なのは参加するための少しの勇気だなと思いました。
今回同期に声をかけて本当に良かったなと思いますし、今後も積極的に参加していきたいです。
堀佑貴
今までハッカソンに参加したことがありませんでした。新卒同士でのコミュニティーも持てておらず、友達がほしかったこともあり、今回中津が誘ってくれたので、おびえながらも参加してみました。
とりあえず、わからないことがあれば、ひたすら強いメンバーに泣きつくということを繰り返していました。(泣きつけば強い人が解決に導いてくれるのも魅力の一つな気がします)
ハッカソンのイメージとして、「技術的に強い人の集まるイベントで、弱い人から順に存在を消されてく」みたいな印象を持っていましたが、全然そんなことはなかったです。
また、Hack dayだけで終わりというわけでもなくて、うちのチームでは隔週で勉強会しよう! とか一緒に出社しよう! なんて言ったりしてて、そういうきっかけを作れるのも大きな魅力だと感じてます。参加してみて楽しかったです。
次の新卒の方や今まで参加されたことない方々もぜひ一緒にやりましょう!
中川果南
ハッカソン初心者の私がハッカソンに対して持っていたイメージはというと、技術力が強い人たちが参加するゴリゴリ開発戦争というものです。
対して自分の現状はというと、特に目立つ技術力も経験もない、という感じでした。せっかく多くの人からいろいろな知識を学べる貴重なイベントなのだから、自分も何かしら得意なことを生かさねば、そう思ってアイデア出しは積極的に自分がやってみたいことを発言しました。
最終的に、社内での人間関係構築に不安を抱えていた私のチームでは、関係の構築に貢献しそうな社員マップの多次元可視化が採用されました。提案者としては、個人の好みのいろいろな要素が打ち消しあったり合算されたりしてベクトル化した結果、最終的に自分とベクトルが近しい人と仲良くなれるのかどうかにとても興味があったので、このテーマが採用されてうれしかったです。
このメンバーとチームを組むことができて本当によかったな、と毎日心から思うくらい最高に素敵なチームメンバーのみんな、他チームの方々、運営の方々、審査員の方々、その他全てのInternal Hack Dayの関係者の皆さんに改めてお礼が言いたいです、ありがとうございました!
新田大樹
ハッカソン初参加かつコミュニケーションが苦手なのもあって、そもそも参加できるか不安でしたが、最終的に最高のメンバーと一緒に参加できて良かったです!
今年はコロナの影響でリモートで新卒同士が喋りにくい状況もあり、Hack Dayを通じて喋りやすい仲間作りできたのが個人的には最大の成果でした。参加するだけでも普段では得られない経験や仲間が出来ると思うので、参加したことない人はぜひ参加してみてください!
おわりに
みんな「楽しかった」と報告してくれたので、チーム代表としては感謝感激です! 冒頭でも取り上げたように、一番の目標は「楽しむこと」で各々の得意な領域 or 挑戦したい領域でがんばって形にできたのは最高だと思います。
また、われわれに限らずハッカソンに参加している全員に共通していることは、勇気を持って最初の一歩を踏み出していることだと思います。この記事が誰かの一歩を助けるようなものになっていれば幸いです!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 新田 大樹
- データエンジニア