先日アスクル/一休/PayPay/ヤフー/ZOZOテクノロジーズで共同開催した、企業内ハッカソンイベント「Internal Hack Day」参加者からの寄稿記事を紹介します。
イベントについてはこちらをご覧ください。
また今回の著者所属企業のブログ、ZOZO TECH BLOG(外部サイト)もぜひご覧ください。

みなさん、こんにちは! 株式会社ZOZOテクノロジーズのまっつんとむーさんです。
先日、Internal Hack Day というグループ会社合同のハッカソンイベントに参加しました。このイベントでは各グループ会社から集まった全28チームが出場していましたが、その中で私たちは唯一の会社混成チームとして出場しました。初対面のメンバーとのオンラインハッカソンという状況で、コミュニケーションで工夫したことや開発したものについてご紹介いたします。
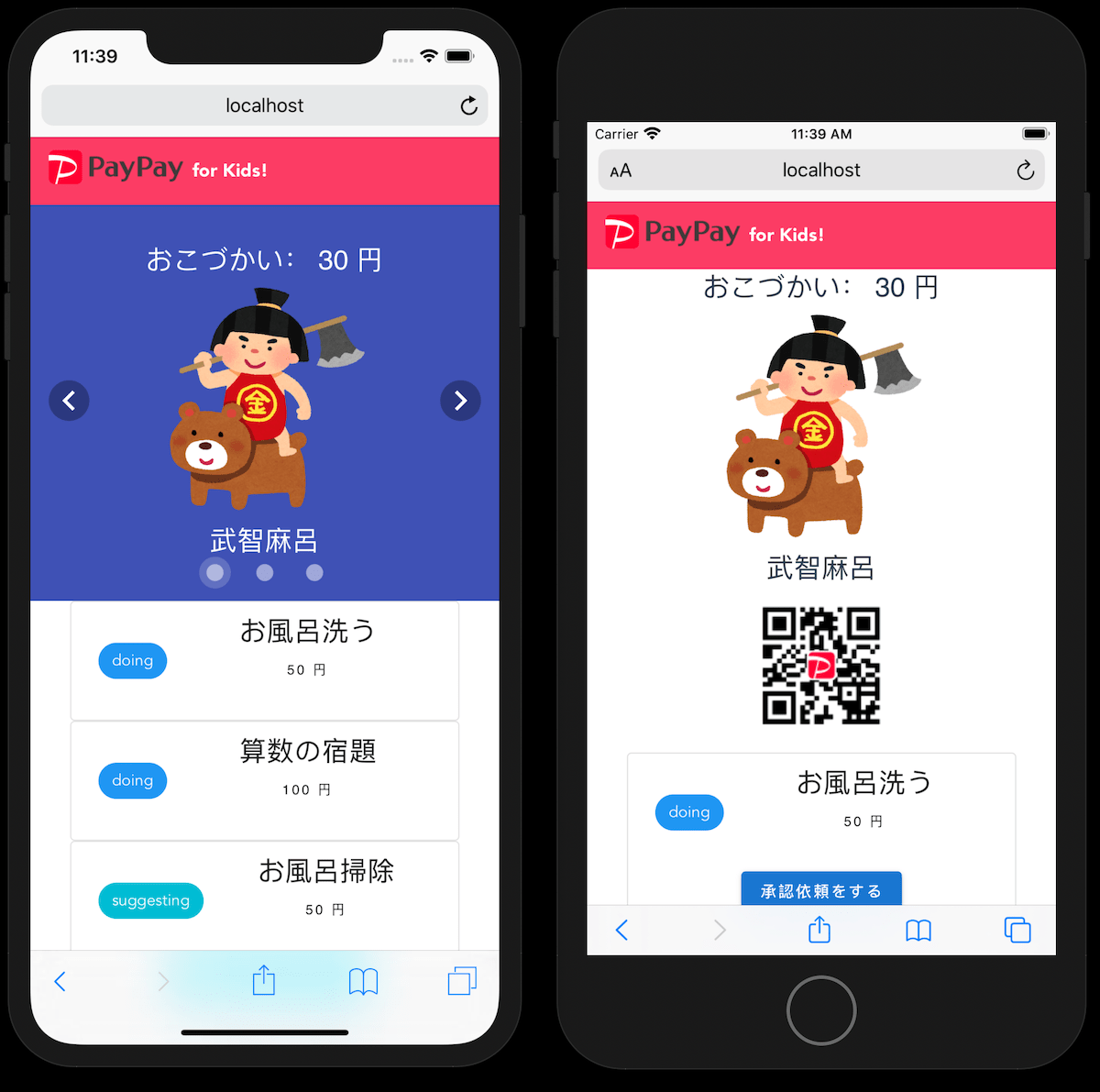
開発したもの
チームメンバーでアイデア出しをし、下記のような理由で「PayPay for Kids」というアプリケーションのプロトタイプを作ることにしました。(こちらは提案であり、正規リリースアプリではありません)
- 新型コロナウイルスの影響から衛生上の理由で現金の利用を避け、キャッシュレスを利用するユーザーが増加している
- 子どもがキャッシュレスを利用する時代が来る
- 加えて、家庭内でお金の使い方・稼ぎ方を学ぶツールがほしい
このアプリでは、保護者と子どもというアカウントロールがあり、下記の機能を備えることで、子どものお手伝いの成果としておこづかいを渡すことができます。
- 保護者がタスク(お手伝いや宿題など)を登録する
- 子どもがタスクを終えたら、保護者に確認をお願いする
- 保護者が承認したら、子どものアカウントにおこづかいが付与される
- 子どもが自分でタスクを作って、保護者に交渉することもできる

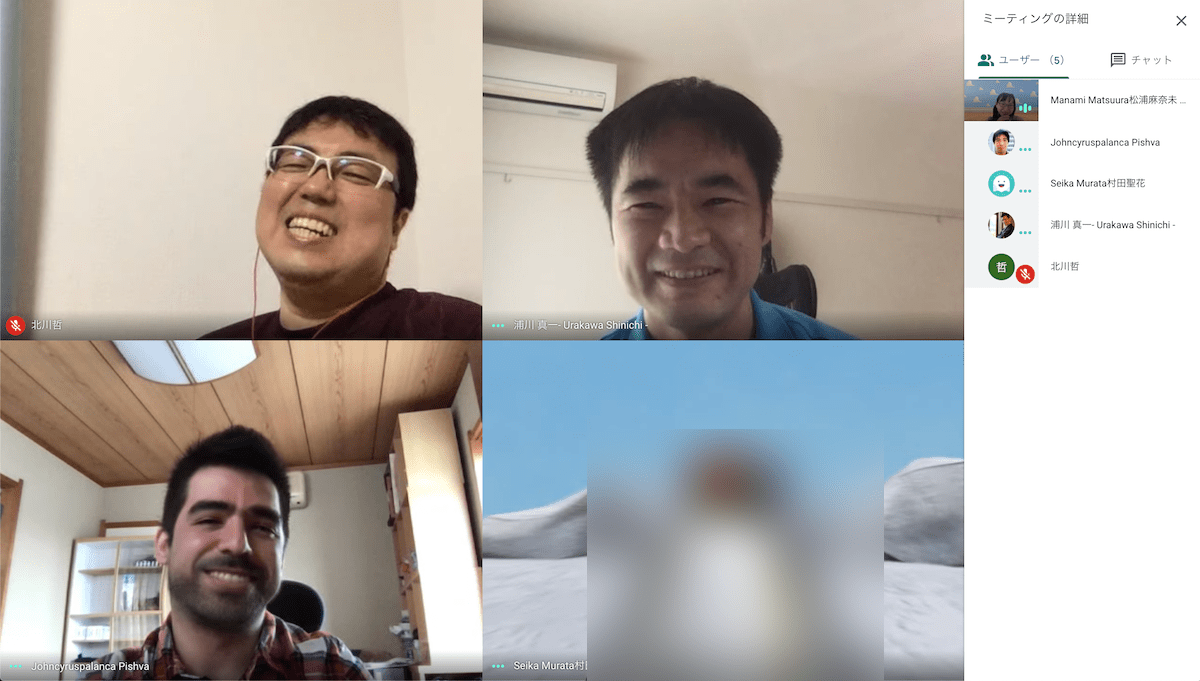
アイデア出しの様子
愉快なメンバー
今回のHack Dayは、前述の通り会社混成チームで挑みました。チームメンバーは下記のとおりです。
- むーさん
- 株式会社ZOZOテクノロジーズ エンジニア
- アナリスト、Webフロントエンドを経て、今はバックエンドなど
- 虹プロはマヤ推し
- 浦川さん
- ヤフー株式会社エンジニア
- 新規事業立ち上げのためソフトバンクに出向し、失敗と反省の日々
- Hack Day出場は新しいスキル習得のモチベーション最大化のため
- さいさん (PISHVA JOHN CYRUS PALANCA)
- PayPay株式会社 エンジニア
- 小6からプログラミングに目覚め、趣味としてジャンル問わず開発を経験。現職ではWebフロントエンドを担当しつつ、バックエンドやArduinoなども嗜む
- コストコによく通う
- 北川さん
- ヤフー株式会社 エンジニア
- アプリからサーバーサイドまでゆるふわに
- 某ゲームのおみやげを沖縄以外集めたけどコロナでやめた人
- まっつん(松浦麻奈未)
- 株式会社ZOZOテクノロジーズ エンジニア
- UI設計とWebフロントエンドが好き
- 最近のお気に入りのおやつは、アーモンドフィッシュ
チーム結成のきっかけは、Hack Dayの直前に北川さんがSlackで叫んだことです。

私(むーさん)はおなかがすいていたので参加しました。参加を見送ろうとしていたメンバーが多く、ほとんどのメンバーがこの呼びかけで集まりました。積極的にメンバー集めをしてくださる方がいると、とてもありがたいです。(北川さん、ありがとうございました!)
初対面&オンラインでのハッカソンのポイント
コミュニケーションを取りやすい環境を作る[Discord]
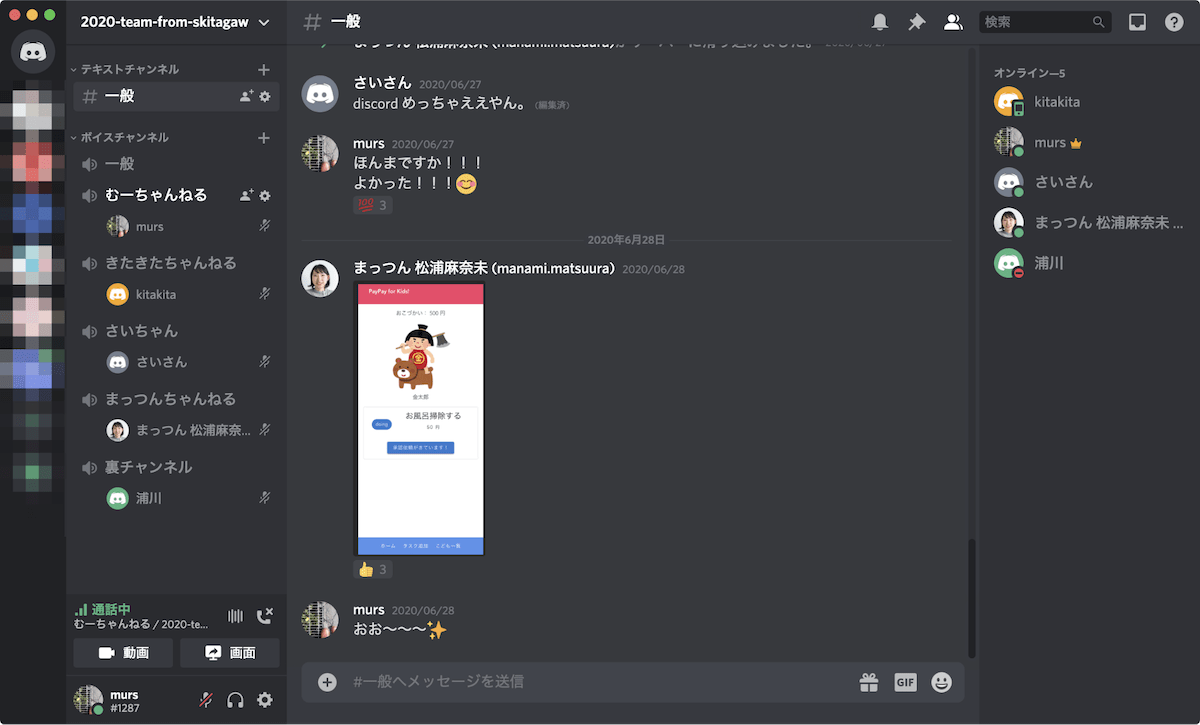
24時間のハッカソンということで、時間がありません! コミュニケーションツールとしてSlackが導入されていましたが、なにか話そうと思ってSlackに文字を打ち込んでいる時間ももったいない! そこで、ZOZOテクノロジーズでも利用しているDiscordを使ってコミュニケーションを取りやすくしました。Discordは主にゲーマー向けの音声チャットツールです。ボイスチャンネルを作って、同じチャンネルに入っている人同士が会話できます。
今回、気軽に話しかけやすい状況を作るため、下記のようなルールでDiscordを使いました。
- 「個人のボイスチャンネル」を作る
- 話しかけられても良いときは自分のボイスチャンネルに入る
- メンバーに話しかけたいときに、その人のボイスチャンネルに行く
このルールによって、メンバーに気軽に話しかけられる環境を作り出すことができました。

チームメンバーのさいさんも「Discordめっちゃええやん。」と仰っていますね!
Discordは画面共有もできるので、状況の共有や仕様の確認なども気軽にできました。
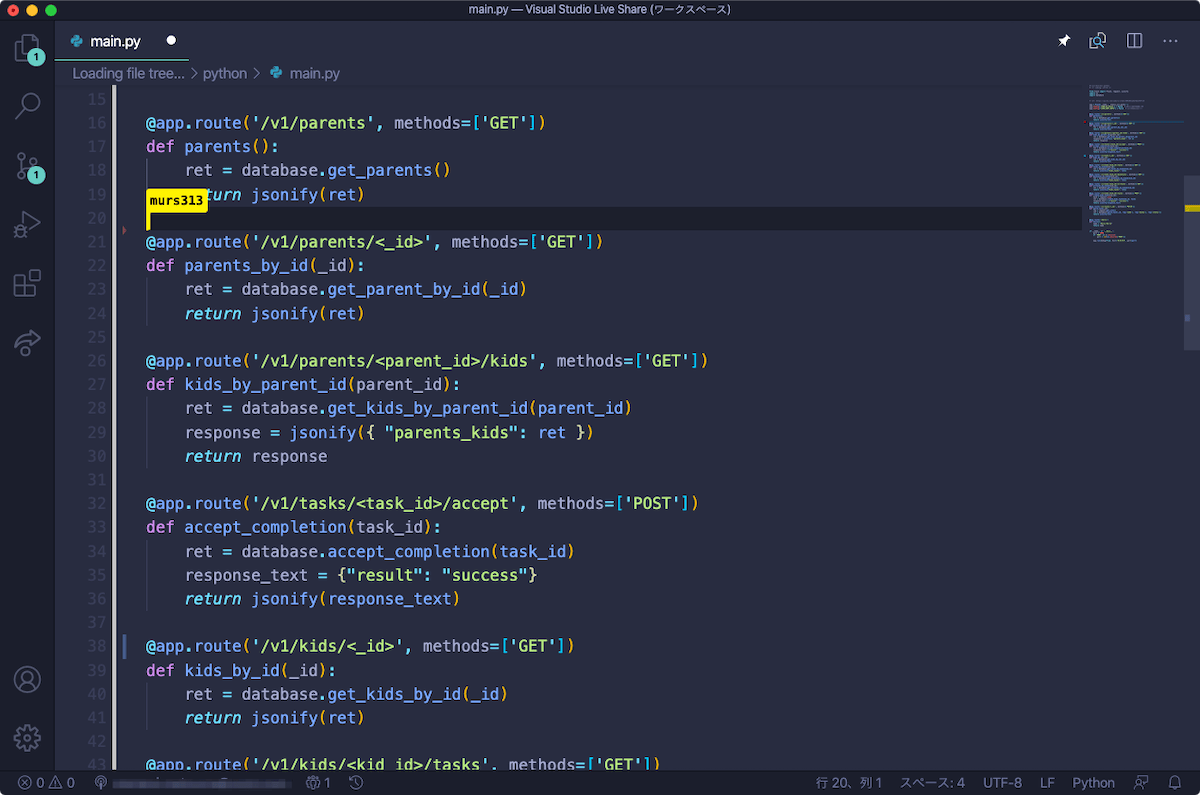
ペアプロ/モブプロをする[Live Share]
今回使った技術スタック(後述)は、「メンバーの1人以外にとっては初めて」というものが多くありました。ハッカソン中にすばやく実装するため、詳しい人に教えてもらいながら実装することにしました。そのためのツールとして、Visual Studio Code(以下、VS Code)でLive Shareを使いました。Live Shareは自分のVS Codeなどに他人を招待して、ファイルを共同編集できるものです。自分のVS CodeがGoogleドキュメントになるようなイメージです。

Discordで話しかけて、Live Shareでコードや仕様の相談をする、という流れで使いました。その結果、Live Shareを使って詳しい人にコードを見てもらったり、一緒にコードを書いてもらったりして、素早く実装することができました。(補足:Live Share Audioというものもありますが、当然ながら繋げるまではお互いに声が届かないため、Discord×Live Shareが扱いやすいと思っています。)
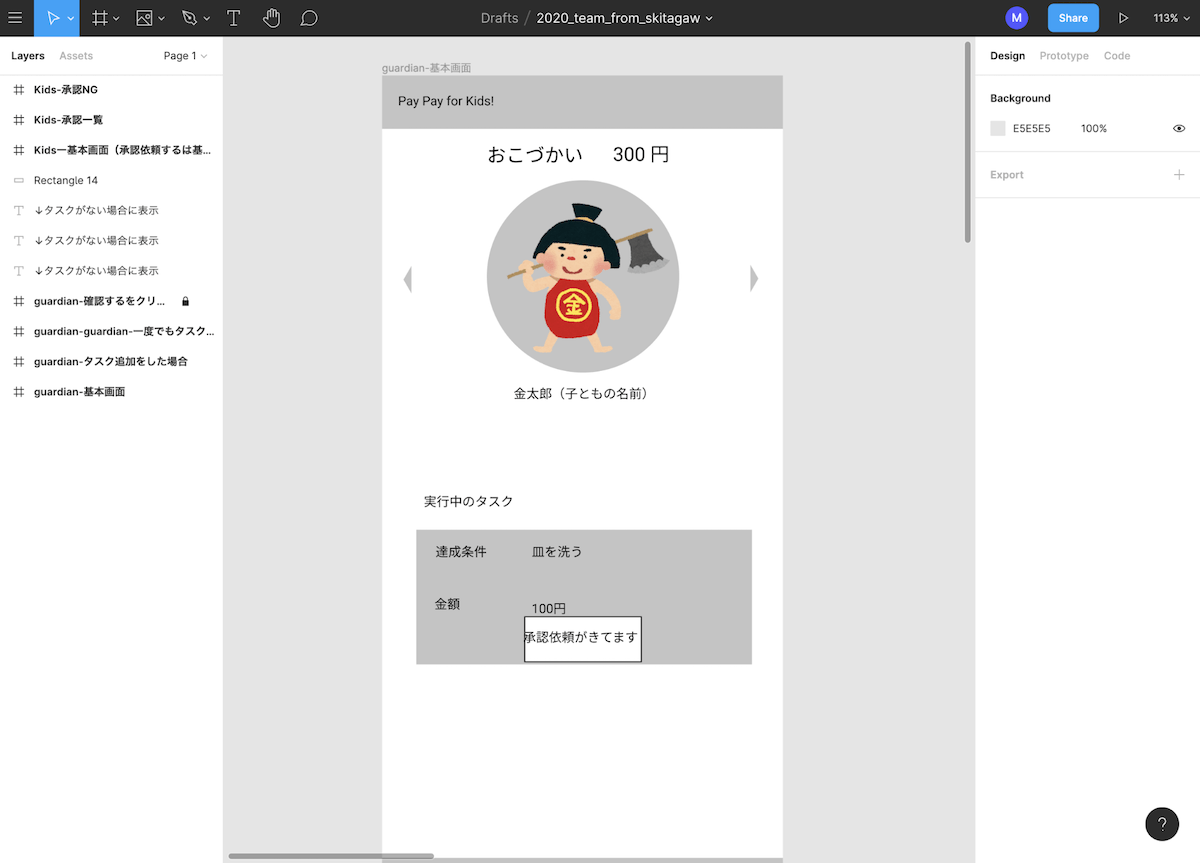
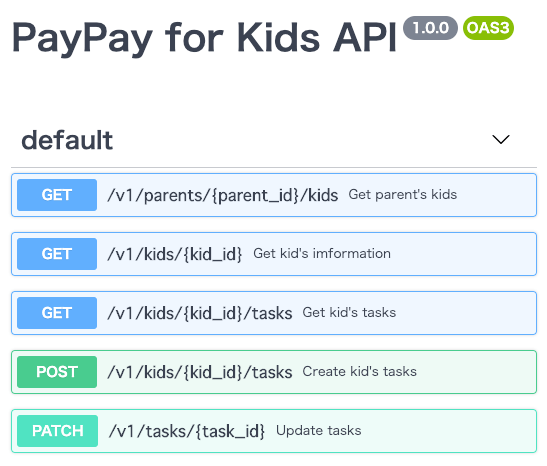
ドキュメントで伝える[Figma/Swagger]
初対面かつオンラインということもあり、認識の齟齬が起きやすい状態でした。そこで、アプリケーションの仕様をドキュメントにして伝えることにしました。
Figmaは、リアルタイムで共同編集ができるUI/UXのデザインツールです。用意されているオブジェクトを使ってワイヤーフレームをやプロトタイプを作成することができます。今回は、作成する画面や要素を整理するために使用しました。

SwaggerはOpenAPIの仕様に沿ってAPIを定義するためのフレームワークです。今回は主にAPI仕様書として利用しました。

ドキュメント化したことでチームメンバー間での認識を合わせやすくなり、タスク分担をしやすくなりました。また、Swaggerによってバックエンド、フロントエンドの開発を同時並行で行えました。
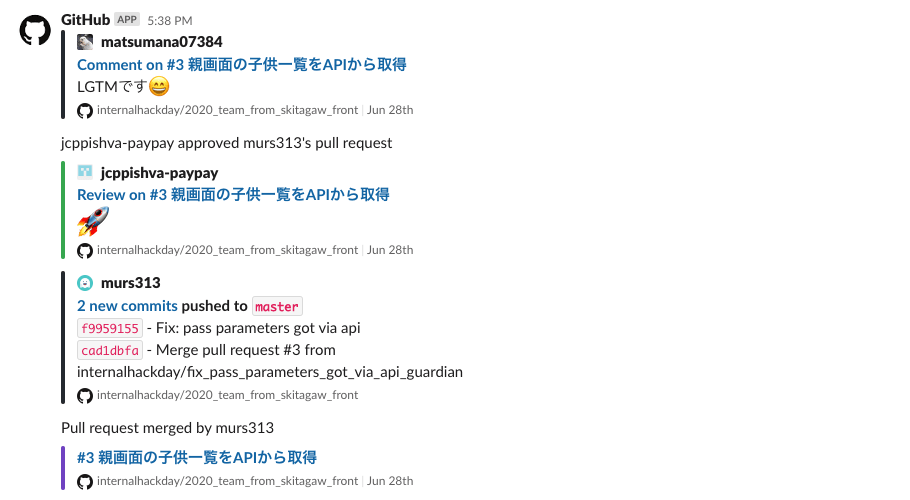
お互いの作業を見える化する[Slackアプリ]
オフラインのハッカソンであれば同じ場にいるため、すぐに状況を把握することができます。しかし、オンラインのハッカソンでは状況を伝えるためには、自分から発信する必要があります。しかしながら、時間がない中で逐一報告するのは大変です。そこで、私たちのチームではSlackにGitHubアプリを導入し、プルリクエストの作成、コメントなどをチームのSlackで確認できるようにしました。

導入したことによって開発の進行状況が確認でき、状況に応じてヘルプに入ることができました。
使った技術
「PayPay for Kids」は、PayPayのミニアプリとして提供することを想定し、今回はWebアプリで作成しました。Webアプリの構成は、メンバーの多くが慣れている「API+SPA」という構成を取ることにしました。
使った技術は下記のとおりです。
- Docker
コンテナでアプリケーションを構築できるプラットフォームです。手軽にシステムの環境を構築できるため、採用しました。今回はデータベース(MySQL)、バックエンド(Python)、フロントエンド(静的配信)、APIモックサーバー、データベースクライアントツールに利用しました。 - MySQL
リレーショナルデータベースです。Docker Hubに公式imageがあり、手軽に構築できることから採用しました。 - Flask
Pythonの軽量なフレームワークです。今回はAPIサーバーとして利用しました。軽量なのでハッカソンにぴったりです。 - Vue.js
JavaScriptのフレームワークです。Vuetifyを使用したいため、採用しました。VueCLIを使って環境構築を行い、フロントエンドとバックエンドを分けて実装を行えるようにしました。 - Vuetify.js
マテリアルデザインのコンポーネントフレームワークです。ボタンやモーダルなどの基本的なWebのデザインコンポーネントが内包されています。ドキュメントを元に実装を進めれば、簡単にアプリのような見ためで実装ができるため、採用しました。
おわりに
いかがでしたでしょうか? 時間制限がある中で動くものを作るにはどうしたらいいか、どこに注力するべきかをチームで必死に考えて、ゴールに向かって努力した24時間でした。この記事がオンラインハッカソンをする際の一助になれば幸いです。
最後にこの記事を執筆したメンバーからのひとことで締めさせていただきます。
まっつん:初対面のメンバー、初オンラインハッカソンという初めてづくしのHack Dayで、正直不安が大きかったですが、今回ご紹介したTipsのように工夫次第でどうにでもできるんだ! ということを改めて実感しました。混成チームで参加したことで、チームの方々の動きや実装、各社の違いなどを知ることができて、本当に学びや刺激をもらえた時間でした。次回開催されるときにも参加したいです!
むーさん:今回のHack Dayで上記のような工夫して、効率的にチーム開発できたんじゃないかと思っています! しかし、よりスピーディに開発できる手法があるんじゃないかという探究心は止まりません。また参加したいです。私はもともとグループ会社の方々と交流したいと思って参加したので、今回のような混成チームで参加できて本当に楽しかったです! 自分が触ったことのない技術に触れて刺激になりました。リモートという状況の中、開催してくださった運営陣の方々ありがとうございました!!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました