先日アスクル/一休/PayPay/ヤフー/ZOZOテクノロジーズで共同開催した、企業内ハッカソンイベント「Internal Hack Day」参加者からの寄稿記事を紹介します。
イベントについてはこちらをご覧ください。

こんにちは。ヤフー株式会社のサブリナです。
先日、Internal Hack Dayという社内ハッカソンイベントに参加しました。研修関係以外で初めての会社のイベントなので、ワクワクしていました。
今回作った作品や、初めてハッカソンに参加した感想などを紹介します。
チーム構成
今回はチームメンバーは、全員4月に入社したばかりの新卒です。お互いZoom上でしか会ったことがなく、当然一緒に開発すること自体が初めてでした。また、メンバー4人全員がエンジニアで、ほぼ全員これが初めてのハッカソンでした。そのため多少慣れない部分はありましたが、ウェブの検討・実装と仕組み自体の改良・適応をする担当に2人ずつ分かれ、ペアプロのような感じで進めていきました。

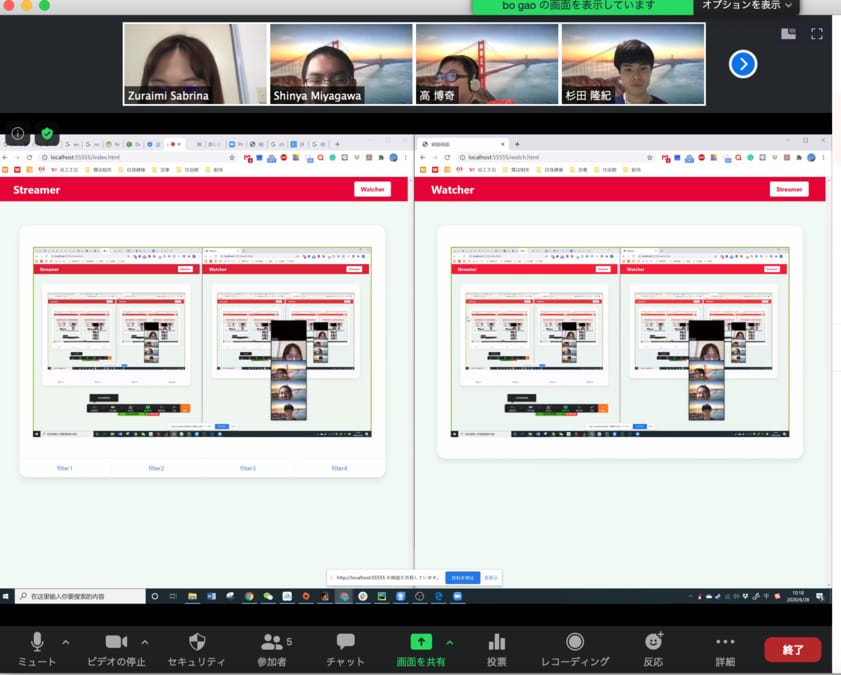
全員で配信されている様子を確認すると画面が何重にも表示されすごいことになってました!
今回開発したもの
私たちは入社して以来、ほぼ毎日Zoom上で仕事をするという生活を送っていました(出社は入社日の1回のみ…!)。
ある日、同期と話している中で、Zoomに映っている自分の顔に「なんだか飽きたなぁ…」と言うメンバーがいました。
また、Zoom上で自分の寝癖やメイクの映りなどが気になってきたメンバーもいました。
そこで、私たちのチームは「Zoom上に映っている自分の顔を何かいい感じに変化させることはできないのか?」と考えました。
この問題を解決するために、私たちは「Remote ComicCam」というアプリのプロトタイプを開発しました。
このアプリを使うことで、Zoom上に映っている顔をコミック化でき、新鮮な雰囲気でZoom会議に参加できます。もちろん顔以外にも映り込んでいる家具などいろいろな物もコミック化でき、Zoom以外のオンライン会議でも使うことができます。楽しみ方はさまざまです!
また開発していく中で、Zoomだけでなくあらゆるプラットフォームで利用したいと考え、私たちのチームは簡単なデモとしてWebRTCを用いた配信サービスも作成しました。
技術解説
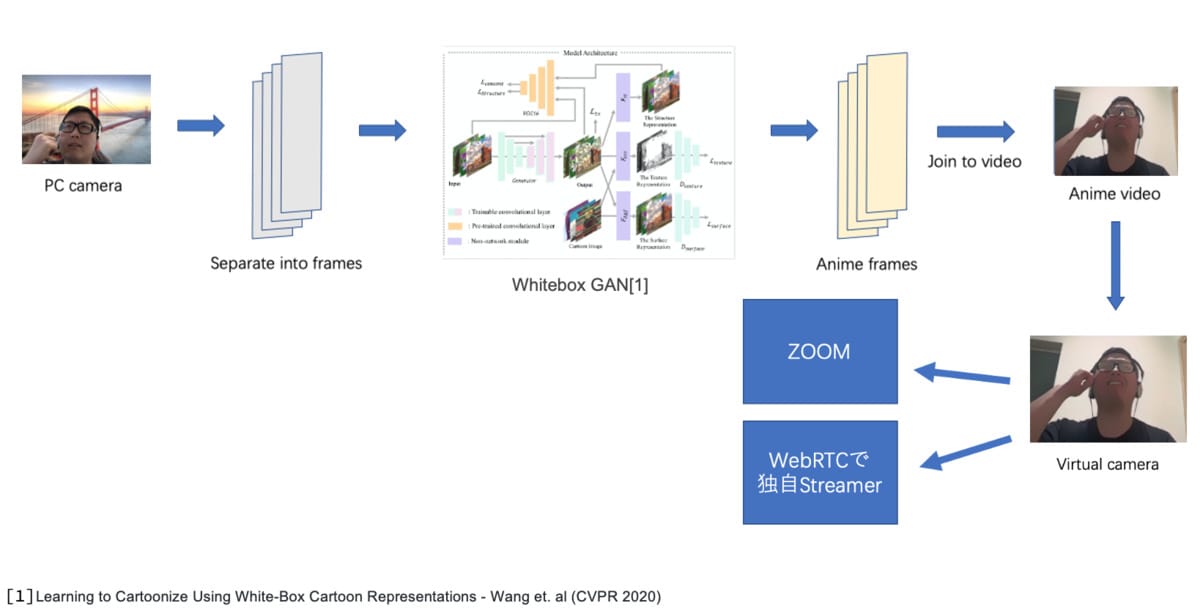
全体の仕組みは以下です。
- パソコンのカメラから撮った動画をOpenCVでフレーム化
- フレームになった画像をそれぞれディープラーニングを用いてコミック化
- 再び動画に整形し、仮想カメラを経由してZoomもしくはWebRTCを用いた独自配信Webサービスに投影

画像処理
パソコンのカメラで撮った画像をコミック風にするために、敵対的生成ネットワーク(Generative Adversarial Network)を使いました。具体的には、先月に行われたCVPRというトップカンファレンスで発表された“Learning to Cartoonize Using White-box Cartoon Representations” - Wang et alの論文に使われているネットワークを使いました。このネットワークではTensorFlowが用いられており、また今回のアプリ開発では学習済みのモデルを用いました。
上記の論文は2020年に発表されたばかりで、これまでのコミック風への変換ネットワークより非常に高速であり、GPUを使用した場合では1つの画像の変換に3ms程度しか要しません。また、従来の手法より優れているコミック風の画像を生成可能で、これは「surface(表面)」「structure(構造)」「texture(質感)」という3つの要素を組み合わせて画像を生成しているからだそうです。
表面(surface)の表現は、大まかな絵のディティールで、表面部分を抜き出して全体像を平滑化したものです。また、構造(structure)の表現は、物体領域を意識して色合いを結合したものです。最後の質感(texture)の表現は、色を無視してディテールや輪郭に関する要素です。この3つの要素を組み合わせてコミック風の画像を生成します。
おわりに
初めてのハッカソンでオンラインでしたが、とても盛り上がりました!
実際に「こんなサービスがあったらいいな!」と思うサービスを生み出せて、非常に良い経験をすることができました。
また、チーム内の他の社員の様子を知るだけでなく、同期との交流やお互いの得意分野を知れたのが良かったです。
メンバーみんなさまざまな得意分野あって、それを生かすことができて良かったです。
技術面では、画像変換のための計算速度に苦戦しました。今回、開発前に調査したところGPUを用いた実装や実現方法が多く、貸与されているPCで動作できるような仕組みを考えるのが一番苦労しました。結果的には、品質を落とすことでさまざまな環境でも動くようにはなりましたが、GPUを用いた処理には敵いませんでした。
今後はクラウドなどの計算リソースを活用しつつ、どんな端末でも安定してコミック化する機能を利用できるようにできたらと考えています。また、手元のパソコンのCPU上でも快適に動くように、必要な処理を最適化していきたいです。
また、以下のようなおまけのフィルター機能なども手軽に追加できます!
最後まで読んでいただき、ありがとうございました!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 宮川 慎也
- エンジニア
- サーバーやソフトウェアの修正・管理をしています。
- 杉田 隆紀
- エンジニア
- 散歩とお絵かきが好きです。