先日アスクル/一休/PayPay/ヤフー/ZOZOテクノロジーズで共同開催した、企業内ハッカソンイベント「Internal Hack Day」参加者からの寄稿記事を紹介します。
イベントについてはこちらをご覧ください。

こんにちは。ヤフー株式会社の今谷です。
6月末に開催された、社内ハッカソンイベント「Internal Hack Day」に参加しました。今回の記事では、当日制作した作品や参加した振り返りを書こうと思います。
チーム構成
私たちのチームでは、普段同じ開発チームで業務を行っている、エンジニア3名が参加しました。自身はこれまでに6回ほど、Hack Dayへの参加経験がありましたが、私以外のメンバーは新卒2年目で今回が初参加でした。
Hack Dayは週末の土曜日と日曜日を出勤日として、1日12時間ずつ、2日間に分けて実施されました。チームの人数も少なかったため、オンライン会議を繋いだまま、会話したいときだけ各々が画面共有を使用しながらコミュニケーションを取っていきました。
また、メンバーの全員がフロントエンド領域での開発を得意としていました。そのため今回の開発においては、バックエンドやミドルウェアの開発には注力せず、極力フロントエンドで完結できるようなアプリケーションを目指しました。
業務上、同じチームに属していることから、当日も難なく開発を進めることができました。コミュニケーションに気を遣いすぎることもなく、スムーズに開発を進めることができた点は、いま振り返ると良かったと思います。
今回の開発テーマ
私たちのチームでは、リモート会議における参加者の反応や意思表示がわからない課題の解決に取り組みました。
昨今のコロナ禍において、弊社でも毎日のようにリモートでの会議を実施しています。ヤフーでは開発しているプロダクトの規模が大きいために、会議に参加するメンバーの数も非常に多いです。そのため、会議の主催者が参加者の反応を読めないまま、単方向のコミュニケーションに悩まされることが度々ありました。
少人数の会議であれば、それぞれの参加者がカメラやマイクをオンにしているのであまり問題はないかもしれません。しかし例えば、30人規模の会議において、参加者の反応を1人1人確かめることは容易ではありませんし、参加者のわずかな反応の変化を読み取りながら会議を進行させることはとても困難です。
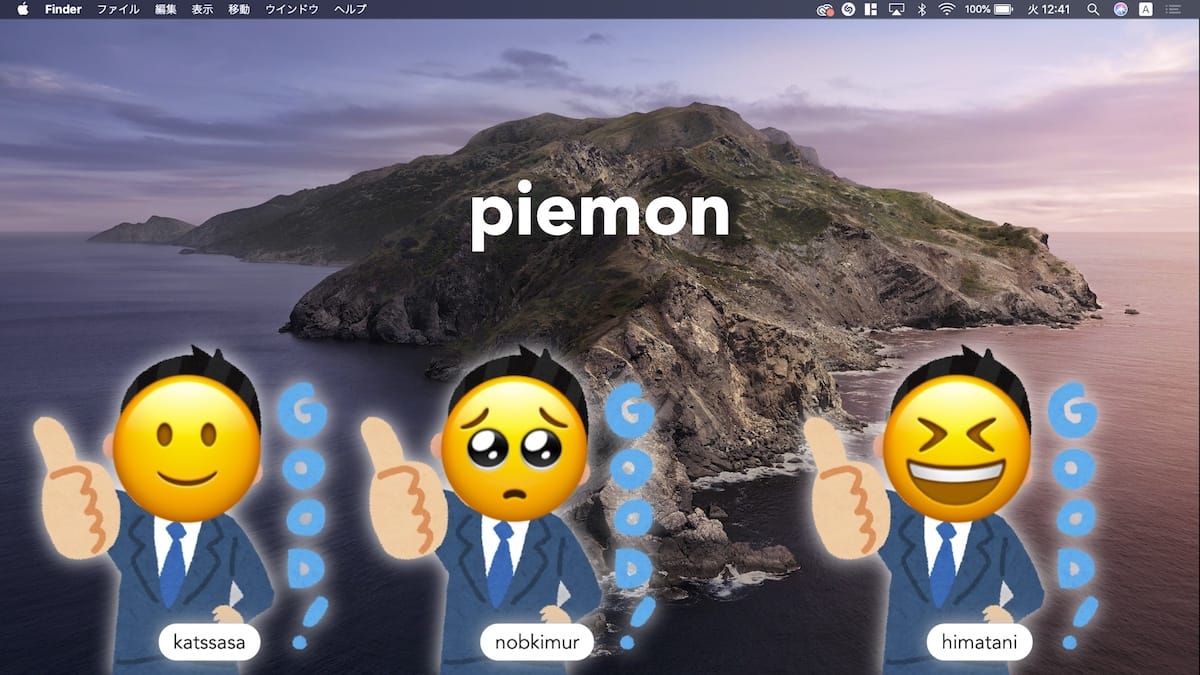
そこで私たちが開発したのが、こちらのアプリケーション「piemon」です。最近まわりではやっている「ぴえん」という表情表現から生まれた名称ですが、深い意味はありません。

オンライン会議の主催者は、会議の前にあらかじめ、招待用のURLを参加者に配布しておきます。各々の参加者の表情が逐一データベースに連携され、アバターとなって主催者側のデスクトップアプリに表示されます。主催者はこのデスクトップアプリと、共有したい資料を含めたスクリーンを画面共有することによって、会議に参加しているメンバーの表情や動作がアバター越しに把握できるというものです。
技術解説
上記の課題を解決するにあたり、私たちは2つのアプリケーションを開発する必要がありました。
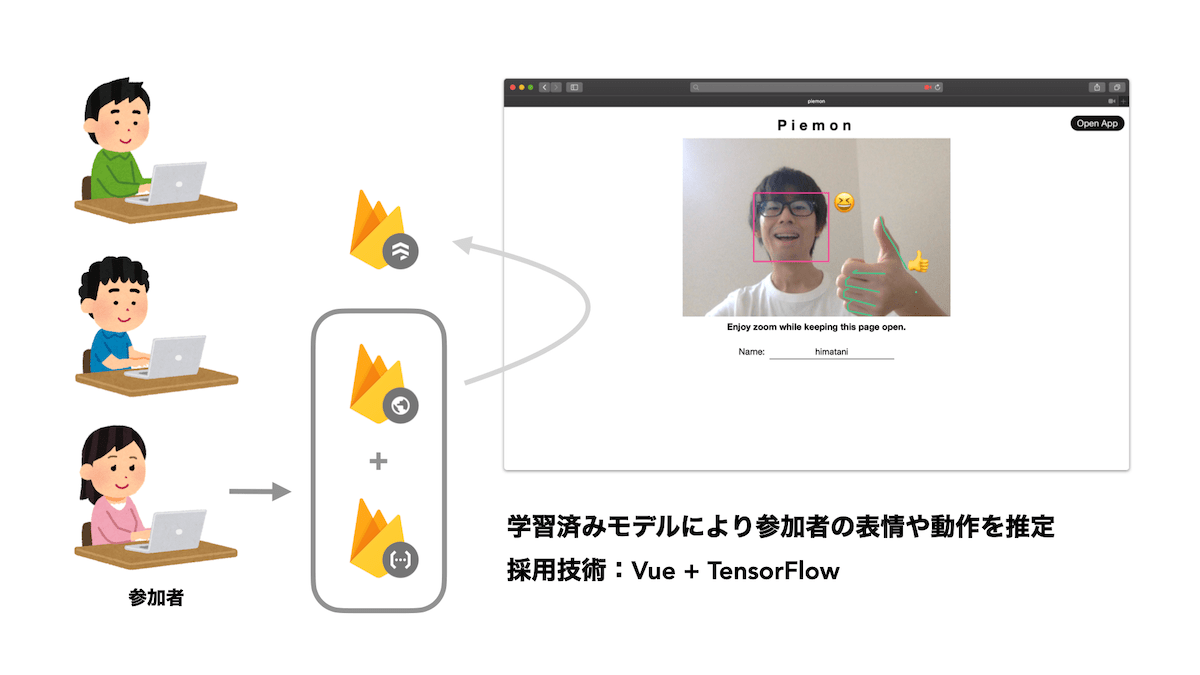
参加者の表情の読み取り
オンライン会議に参加するメンバーは、招待用のURLからWebアプリケーションにアクセスします。招待用のURLを知っている参加者であれば、デバイスや環境を問わず、誰でも参加できます。
アプリケーション側では、ブラウザのカメラから読み取った人物画像から表情や動作を特定します。表情や動作の推定についてはTensorFlowに公開されていた学習済みモデルを採用しました。さらに、独自の推定アルゴリズムを実装し、以下のような推定が可能となっています。
動作:はーい、ぱちぱち、まる、ばつ、いいね 5パターン
表情:笑っている、悲しんでいる、驚いている、無表情 など 8パターンまた、判定した情報は逐一Firebase Firestoreに格納されるため、レイテンシが非常に少なく、ほぼリアルタイムにアバターの再レンダリングの連携が可能になりました。表情の推定や動作の推定はすべてブラウザ上で実行されるため、ネットワーク帯域への負担が非常に少ない点も今回こだわっているポイントです。

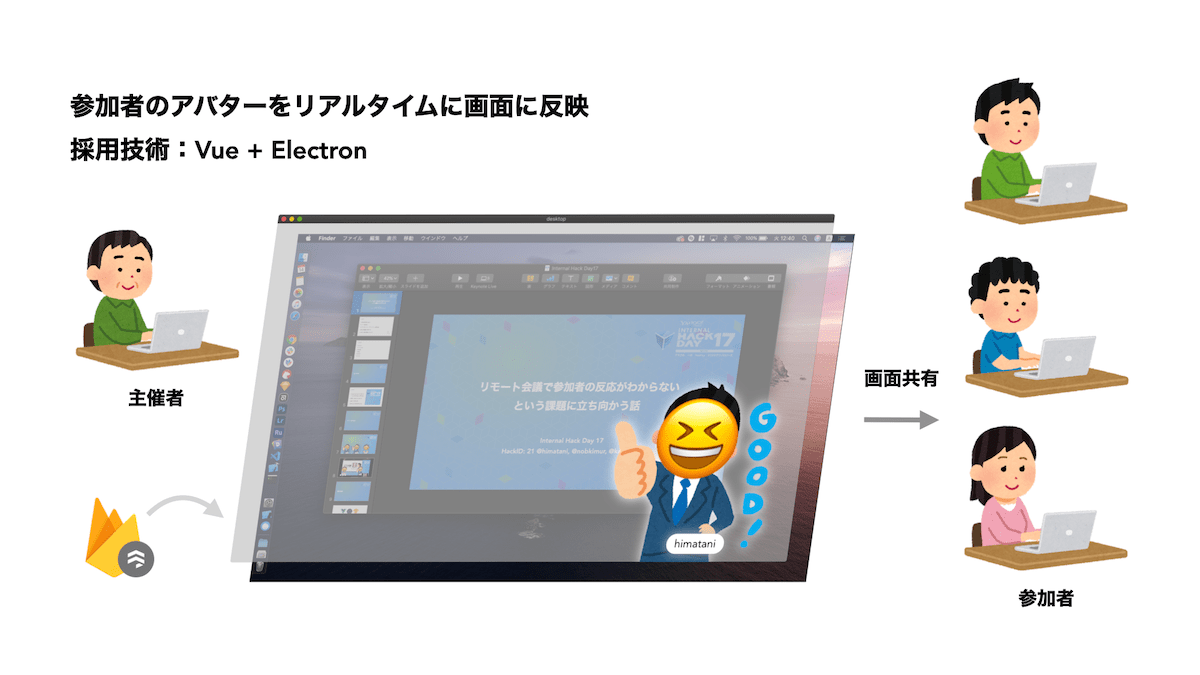
参加者の表情をアバターで表示
オンライン会議の主催者は、専用のmacOSアプリケーションを起動します。参加者の情報(表情や、動作)がリアルタイムにアニメーション付きで表示されます。
このアプリケーションは常に画面の最前面に表示されますが、背景は透過されており参加者のアバターだけが浮かび上がって表示されます。クリックイベントを無効にする設定により、ウィンドウ背面での操作も従来の通り可能です。
上記の仕様を実現するため、Electron製のアプリケーションとして開発をしました。表示しているHTMLの実体は、Vue.jsで構築されたWebアプリケーションです。

完成作品
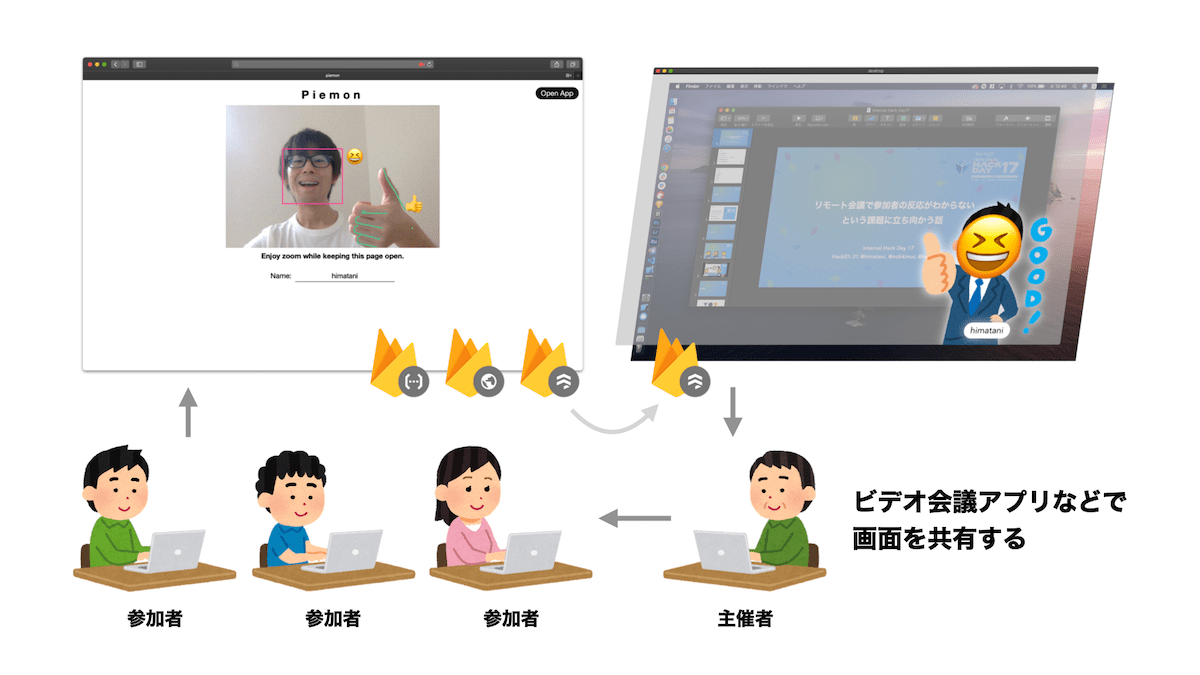
以上の2つのアプリケーションを開発し、全体的にはこのような構成となりました。もちろん、もっと良い実現方法があるという意見もあると思いますし、実際にアプリケーションとして提供するためには、まだまだ考慮しないといけない点も多いです。
今回は、チームメンバーの構成や限られた時間内での開発を考慮した結果、このような構成に落ち着きました。

そしてこちらが、24時間の開発の中で最終的に出来上がったアプリケーションです。会議の主催者が「piemon」のmacOSアプリケーションと、共有したい資料を含めたスクリーンを画面共有することによって、会議に参加しているメンバーからは以下のように表情の可視化ができるようになります。
振り返り
木村
ヤフー株式会社の木村です。学生時代以来のハッカソンでした。
普段はReactを使うことが多いので、Vue.jsには慣れていなく苦労しました。
Hack Dayは限られたリソースの中でプロトタイプまで開発するという、普段の業務とは異なる方法でのものづくりを体験出来るのが良い点であると感じました!
佐々木
今回、チームメンバーに誘われはじめてHack Dayに参加しました。最初は24時間で本当にプロダクトを作れるのかという不安はありましたが、3人で集中して取り組むことで土日の開発だけで1つのプロダクトを公開できるという経験ができました。(FirebaseとVue.jsすごい)普段の業務では使わないようなスキルやフレームワークの知識も得ることができて非常に勉強になりました。工夫の大切さ、チームワークを2日間で学べる良いイベントだったと思います。
おわりに
今回の投稿では、社内ハッカソンイベント「Internal Hack Day」に参加した私たちが、24時間で開発した作品についてご紹介と振り返りを行いました。日々の業務を離れ、0→1フェーズの開発に没頭でき、メンバー全員にとって有意義な機会となりました。
新型コロナウイルスによって、新しい行動様式が提唱され、平時とは異なる働き方の中でお過ごしのことと思います。今回、私たちが開発したプロトタイプ「piemon」ようなアプリケーションが一般的に使われるようになることで、日々のオンライン会議がもっと円滑に進み有意義になものとなることを願っています。
ご一読ありがとうございました。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 今谷 祐通
- リードエンジニア
- フロントエンド領域での開発を主軸に、Yahoo!広告入稿プラットフォームのUI刷新プロジェクトや、Yahoo!検索におけるダイレクト・ディスプレイの開発に従事しています。
- 木村 信裕
- エンジニア
- 時々デザイナーです。
- 佐々木 克拓
- エンジニア
- 広告業務のフロントエンドを開発しています。