先日アスクル/一休/PayPay/ヤフー/ZOZOテクノロジーズで共同開催した、企業内ハッカソンイベント「Internal Hack Day」参加者からの寄稿記事を紹介します。
イベントについてはこちらをご覧ください。

こんにちは。ヤフー株式会社 新卒エンジニアの池田 です。
先日、開催された社内ハッカソンイベント「Internal Hack Day」に同期と一緒に参加してきました! 初めてハッカソンに参加するメンバーも多いなか、オンラインでアプリ開発に取り組みました。そのような状況で、何を作ったのか、どう工夫してハッカソンに取り組んだのかについてまとめました。
チーム構成
私たちは入社前から仲の良かったヤフーの2020新卒の4人で参加しました。全員エンジニアで各メンバーのスキルやバックグラウンドは以下のようになっています。たまたまですが、iOSと機械学習に精通したメンバーが多かったため、それらのスキルを生かしたアプリケーションを開発しました!
- 池田:自然言語処理
- 野村:iOS、電気機械工学専攻
- 水谷:VR、iOS
- 山口:機械学習、機械工学専攻
今回開発したもの
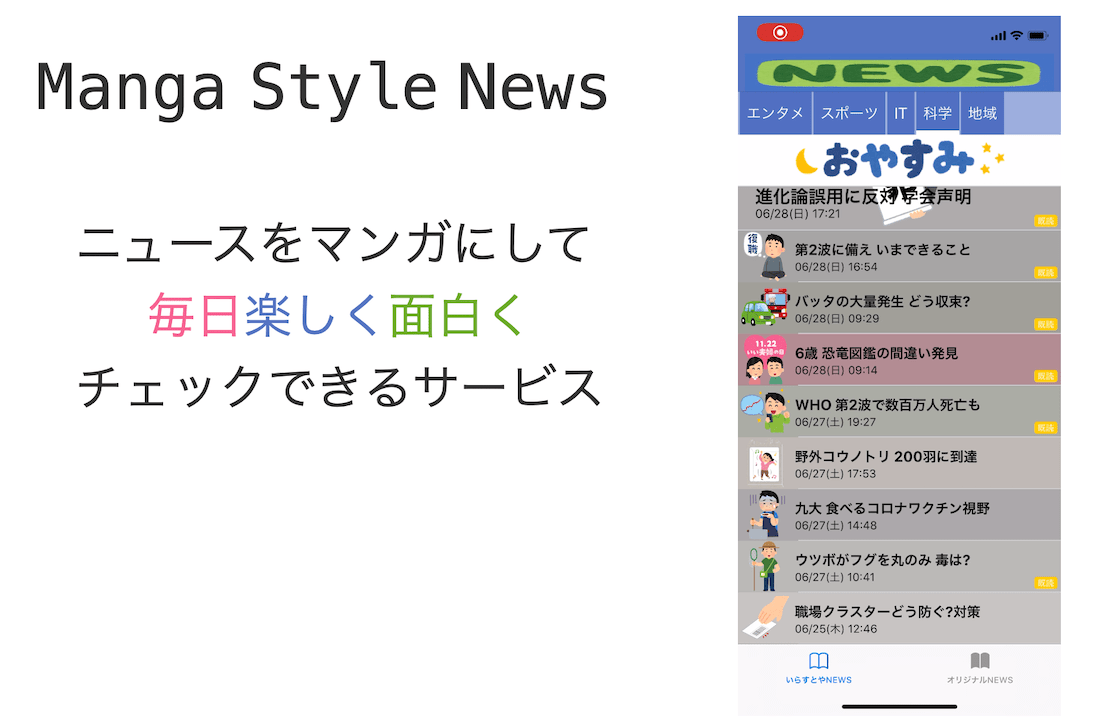
タイトルにある通り、漫画みたいにニュースを読めるアプリのプロトタイプ、「Manga Style News」を開発しました。社会人、学生に関わらず、毎朝ニュースを読む人は多いと思います。しかし、日々更新されるニュースはコロナウイルス関連をはじめとしたネガティブな内容が多く、読むと暗い気持ちになることはありませんか?
そこで、ニュースに漫画要素を加えることで、より気軽に、より楽しくニュースを閲覧できるアプリケーションを開発しました!

ニュースの本文にあったいらすとやの画像を付与することで、ニュースを漫画風にすることを実現しました。他にも、紙芝居のように画面をペラペラめくりながら、ニュースを自分の部屋に貼り付けて読む「AR News」や、ニュースを読み上げてくれる「Voice News」といった一風変わったニュースの読み方を提供しています。毎朝ニュースを読むというルーティンをより楽しく、豊かにする工夫をたくさん盛り込みました!
技術解説
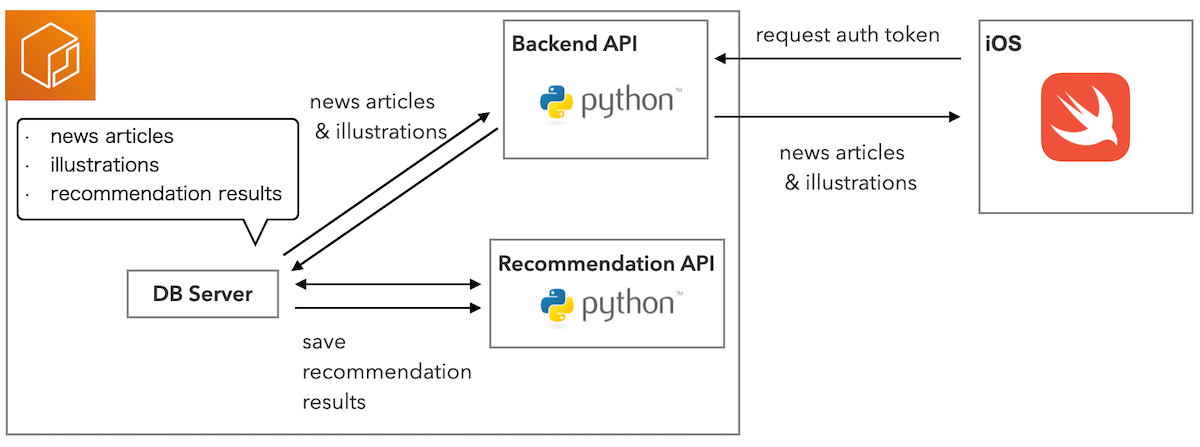
アプリケーションの構成は、以下の図のようになります。
あらかじめ集めておいたニュースのタイトルと本文、いらすとやの画像と見出しをデータベースに格納しておきます。データベースから、ニュースの本文といらすとやの画像に付与されている見出しを利用して、Recommendation APIによって、ニュースに適した画像を推論し、データベースに推論結果を保存します。このようにして用意したニュース記事と画像の対をiOSアプリからリクエストを送り取得することで、ニュース閲覧を実現します。

以下、バックエンド及び iOS に用いた技術の説明です。
バックエンド
バックエンドの開発には開発速度が早く、機械学習との親和性の高いPythonを選択しました。Web FrameworkにはDjango(Django Rest Framework)、FastAPIを状況に応じて使い分けました。
ニュース本文からいらすとやの画像を推論するロジックには、情報検索でよく用いられるTF-IDF、サブワードを考慮しながら分散表現を獲得できるfastTextと単語ベクトルから文ベクトルを簡単に計算できるSWEM、近年の自然言語処理タスクで高い性能を報告しているBERTの3種を組み合わせた手法を用意しました。
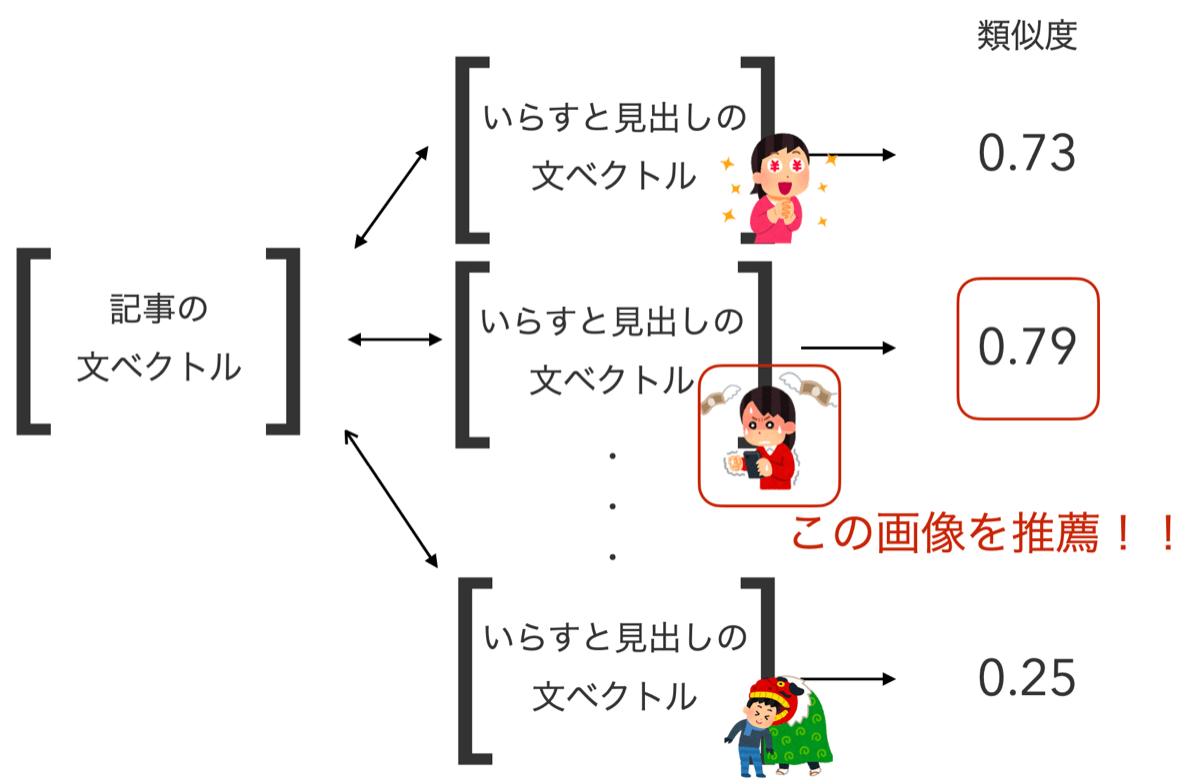
この手法で、ニュース本文の文ベクトルといらすとやの画像に付与されている見出しの文ベクトルを取得し、cos類似度を計算、ニュース本文に対して最も類似度が高かった見出しに紐づく画像を推定結果としました。

iOS
フロントエンドは担当した2人がiOSが得意であることから、Swiftで開発を進めました。できる限り早くアウトプットを出すため、使ったことのないフレームワークやOSSの利用にもチャレンジしてみましたAPI 処理ではAlamofire、SwiftyJSON、ページタブにはXLPagerTabStrip、バックグラウンドで処理をしているときに用いるインジケータにはNVActivityIndicatorViewを利用しました。これらの技術を利用することで、複雑なUIロジックを手早く実装することができ、AR News、Voice News、認証認可、既読表示などのさまざまな機能の開発にチャレンジすることができました。闇雲に開発を進めるより、フレームワークの調査や選定に時間を使うことが重要であると改めて学びました。
ハッカソンに取り組む上で工夫した点
iOSにリクエストを送るAPIの完成が遅れることが予想できていたため、mockable.ioを使って、最初にモックサーバーを用意しました。同時にdraw.ioを使ってER図も作成しました。これらのツールを使ってAPIやテーブル設計をはじめに素早く決定することで、開発を円滑に進めることができたように思います。draw.io は最近、VSCode 上から呼び出せるようになって便利です。
また、API側の開発が遅れた時は、VSCodeの Live Share 拡張を使ってペアプログラミングをすることで、遅れを取り戻しました。複数人によるソースコードの編集や、カーソルやコメントを使ったコードレビューや説明ができるため、ペアプログラミングがとても捗ったように思います。
コミュニケーションの観点での工夫点としては、常にZoomをつないだまま開発をしていました。こうすることで、リアルタイムにお互いの進捗管理ができました。
オンライン、ハッカソン未経験者が多い、24時間といった厳しい制限の中、上記のようなツールをうまく活用することで、アプリを完成させることができました!
感想
池田
それぞれの得意分野を生かし、各種ツールをうまく使いこなすことで、短い時間ながら多様な機能を持ったアプリケーションを完成させることができたことは大きな自信につながりました! 自分はアプリケーションの設計や機械学習、インフラ周りなどを担当したのですが、もっとよくできるところがあったなという悔しさもあります。この反省を今後の自己学習に生かしていきたいと思います。
野村
フルリモートの中、まるで隣にいるかのようにコミュニケーションをとり、4人で協力しあってサービスを創り上げられたことは、良い経験になりました。一緒に参加してくれたメンバーには感謝! そしてインターネットがより好きになりました!
水谷
初めてのハッカソンで苦労したことも多々ありましたが,仲間にも恵まれてアプリを完成させることができました。一緒に出てくれた仲間に感謝するとともに、ものづくりの楽しさを再認識することができました。
山口
たった1日でも、個々の得意を活かせば、完成度の高いプロダクトを作れるというのは自信にもつながりました。素晴らしい仲間に出会えたことに感謝したいと思います。今後はハッカソンにとどまらず、次の事業に活かせるような開発をどんどん行っていきたいとおもいました。
おわりに
いかがでしたか。今回の投稿では、オンラインでのハッカソンといった厳しい状況の中、私たちが開発した作品や開発の中での工夫についてご紹介しました。自分たちで考えたアイデアを0から形にすることができたことは、私たちにとって大きな自信につながりました!
ご一読ありがとうございました。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました