
こんにちは、Yahoo!ニュースのデザイナーの小股です。
みなさんは普段、担当する業務のプロダクトの見直しや改善をしていますか?
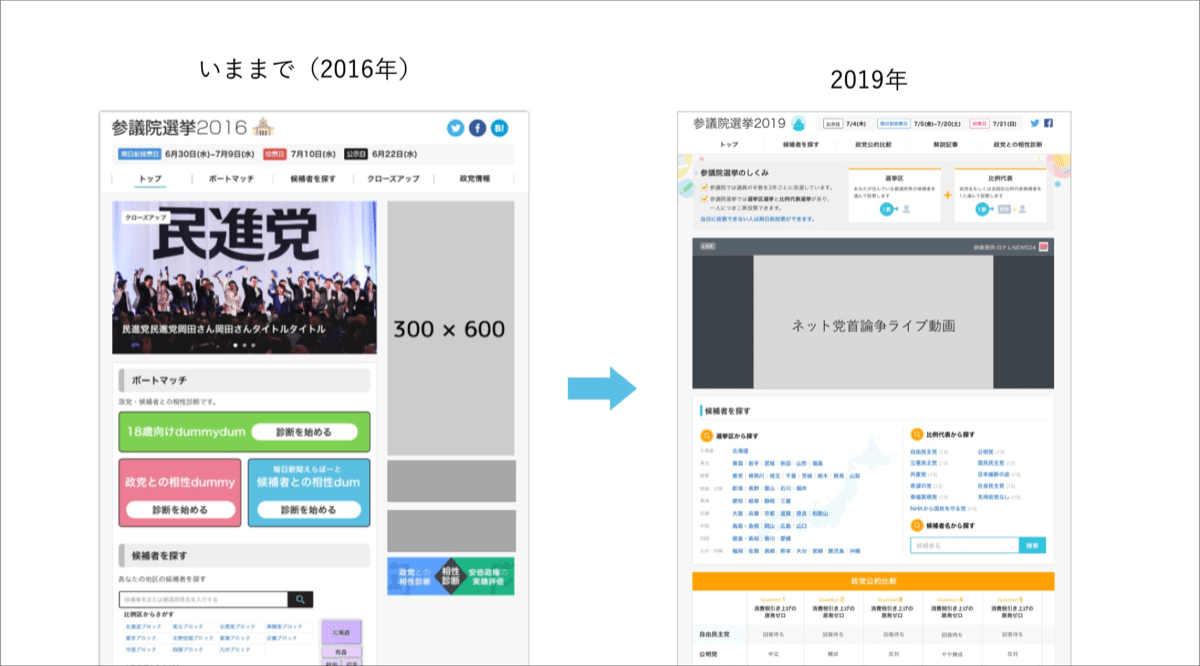
選挙特集は長らく同じデザインを利用していたのですが、2019年の参議院選挙を機にユーザー体験を見直してデザインリニューアルをおこないました。
本記事では、以前ヤフー名古屋 TechMeetup #5にてお話した内容をより詳細にご紹介したいと思います。
目次
- 選挙特集について
- リニューアルの経緯
- 開発体制と進め方
- 制作するうえで意識した点
- リニューアルした点
- ユーザーの反響
- まとめ
選挙特集について
Yahoo!ニュースが、2009年から国政選挙にあわせてリリースしている選挙特集をみなさんご存じでしょうか?
Yahoo! JAPANオリジナルコンテンツの1つで、2019年の参議院選挙を機にデザインのリニューアルをおこないました。

選挙特集では、候補者の情報が知れたり、相性診断で自分と相性の良い政党が診断できたりと時々に合わせた多様なコンテンツが掲載されます。
リニューアルの経緯
リニューアルのきっかけは、当時の特集で実現できていなかった「選挙についてよくわからない」と思っているユーザーの悩みを解決したいと思ったからです。
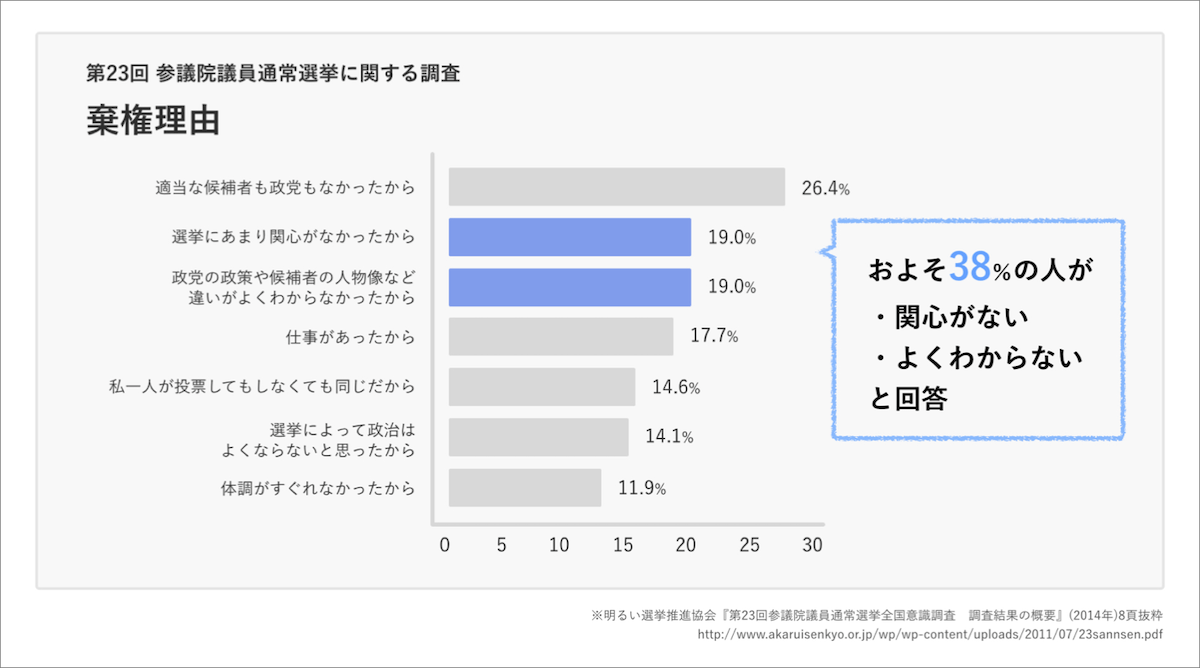
少し前のデータですが、2014年の選挙にまつわる意識調査では以下のような結果があります。

選挙に行かなかった理由として、選挙に関心がない・施策や候補者がよくわからないといった選挙政治への消極的な回答が多く見られました。
「選挙」にまつわるユーザーの悩みは多く、私も選挙に対して「よくわからない」といったイメージを持っていました。
アサインされた当初は、プロジェクトメンバーも過半数が選挙について詳しいというわけではありませんでした。
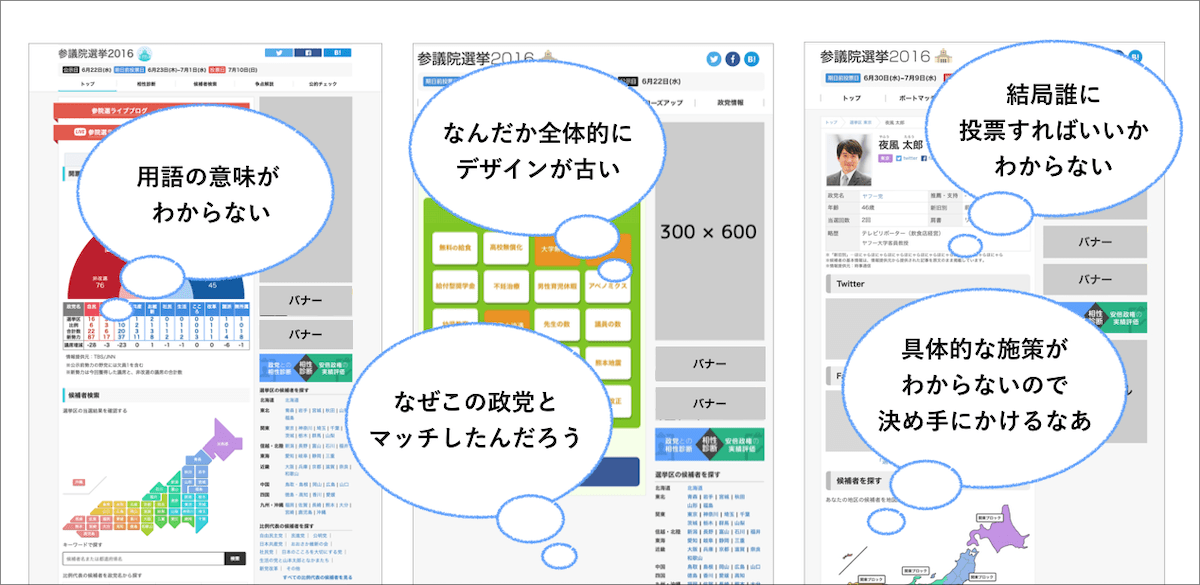
そんな選挙チームが前回の特集ページを見てみたところ、ユーザー体験を改善または向上できそうな部分がたくさんあるように感じ、リニューアルに踏み切りました。

開発体制と進め方
どのようにリニューアルを進めていったかご紹介します。
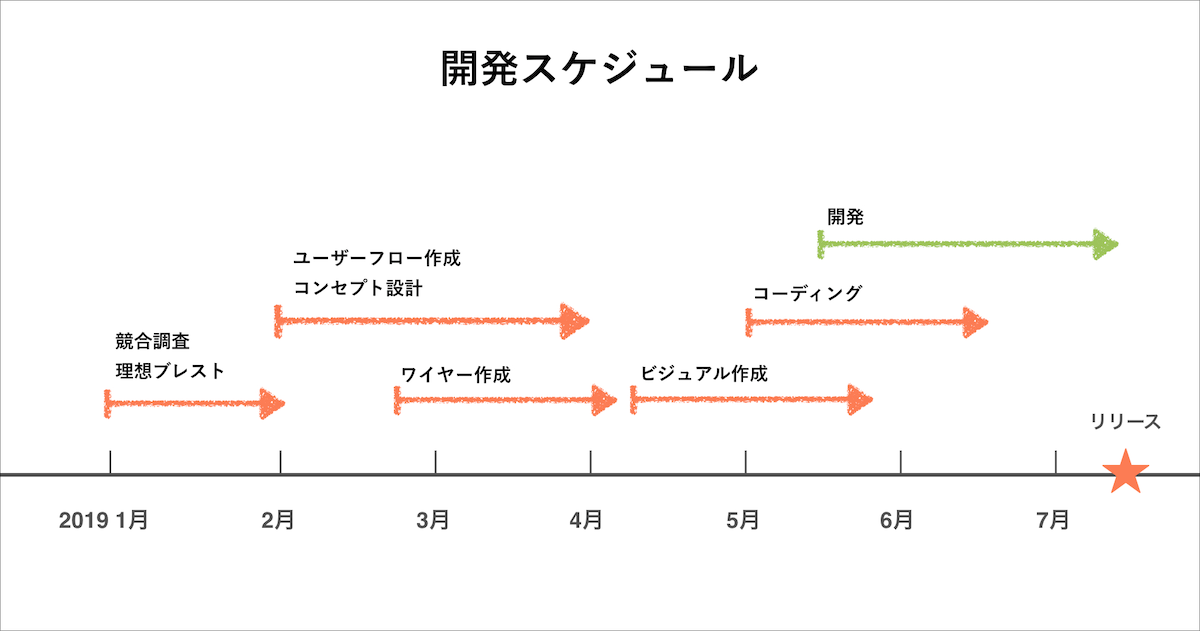
開発期間と体制
まずプロジェクトメンバーは、デザイナー3名、エンジニア2名、編集1名がコアメンバーとなって動きました。(この他にも、いろんなかたのご協力をいただいています!)
デザイナーは「競合調査・理想ブレスト〜コーディング」までメインタスクとしてがっつりかかわっております。

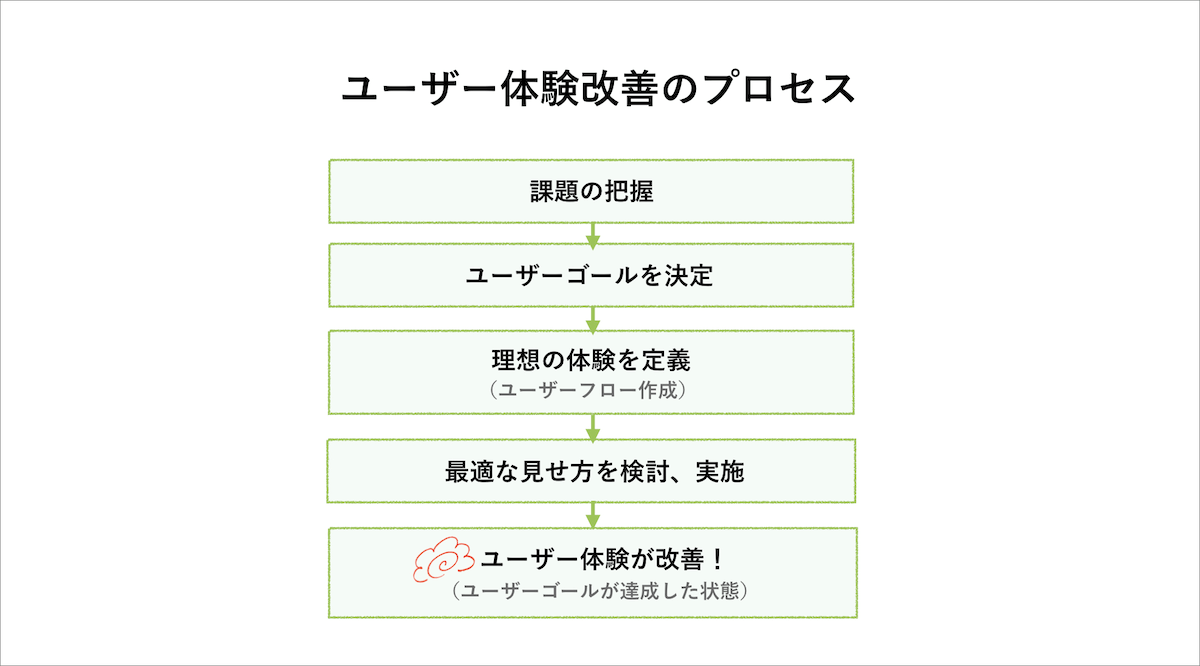
ユーザー体験改善のプロセス
改善の流れをご紹介します。

最初に、課題の把握です。選挙では、ユーザーの「選挙についてよくわからない」という課題があり、解決するためのアンサーが現行の特集で提供できていませんでした。
そのためユーザーゴール「特集を見れば誰に投票すべきかわかる」を決めて、ユーザーフローを作成し、理想の体験を定義しました。
定義した後は、達成するための最適な見せ方(UI、ビジュアルデザイン)を検討・実施し、ユーザー体験の改善につながりました。
制作するうえで意識した点
制作を進行するうえで意識した3つの点をご紹介します。
1.企画段階からデザイナー主導で仕様検討をすすめる
最初に職種関係なく全員で、現特集ページの課題点洗い出し・競合調査をおこない、理想の特集は何か? をとことん話し合いました。
話し合いながら、特集を訪れたユーザーがどんなタイミングに、どのページで、どういう情報がほしいのか? を可視化したユーザーフロー(サイトマップ)を作成しました。
結果、全員が納得感を持ってすすめることができましたし、このマップは要件検討する際の指針となりました。
企画からデザイナーが入ると、ユーザーフローを制作してみんなで認識を合わせて進められるので良いと思います。
2.アウトプットのスピードにこだわる
ある程度仕様が固まってきたら、デザイナーがモックを作成して議論しました。
アウトプットベースの議論になるのでメンバー間でのイメージの乖離を防ぎ、議論の質もスピードもあがり、要件の意思決定がスームズにおこなえました。
問題や要件をすぐアウトプットして議論する、というのはプロダクトの制作を進めていく上でとても大事なことだと感じました。
3.開発・デザイナー間の密なコミュニケーション
Slack上で、デザイナーとエンジニアのみの部屋をたてて密接に細かいやりとりをおこないました。
またリリース日が近づいてきたら毎日夕会を実施したり、プロジェクトメンバー同士席をなるべく近くに座るようにして、エンジニアとデザイナーの物理的な距離も減らしました。
これにより、あたらしい課題が発見できたり、無駄なコストを削減しスムーズに開発ができたと感じます。
以上が制作を進める上で意識した3点です。
リニューアルした点について
ターゲットとゴールを再設定
ユーザーフローをもとにターゲットとゴールを再設定しました。
あらためてターゲットは、選挙についてよくわからないと思っているユーザーです。
ターゲットに向けて、達成したい特集のゴールは以下2点です。
- ユーザーゴール:ヤフーの選挙特集を見れば自分が誰に投票すべきかわかる
- ビジネスゴール:ログイン率の向上
ユーザーゴールとビジネスゴール両方を達成するために、リニューアルをおこないます。
リニューアルした点
ターゲットとゴールを念頭に置き、以下2点をおこないました。
コンテンツの追加と情報整理
ユーザーフローをもとにコンテンツの見直しをおこない、ユーザーニーズに合ったコンテンツを追加したり、必要ない情報は削除したり見せ方を変えました。ビジュアルデザインを刷新
統一した世界観を実現するために、ムードボードを作成しました。
フォントや色などにルールを設け、サイトを通してわかりやすく親しみのあるデザインになっています。
実際のページを例に上げてリニューアルした点を一部ご紹介します。
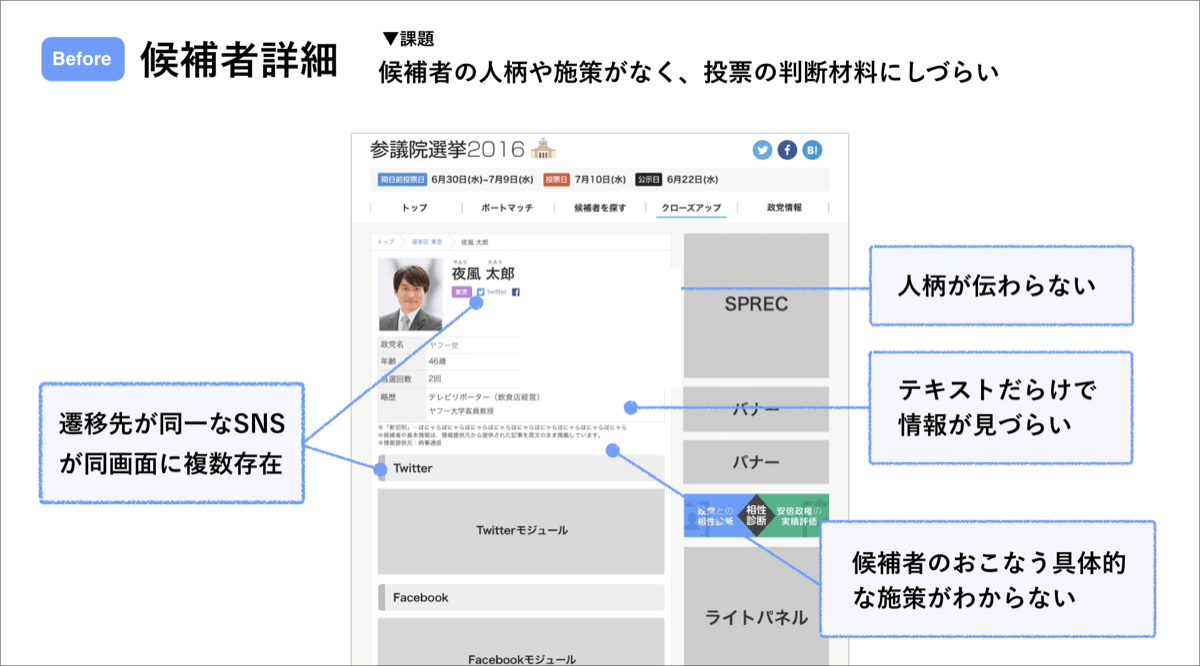
候補者詳細
候補者詳細ページでは、候補者についての詳細な情報が掲載されています。
Before
改善前は、候補者の人柄やおこなう施策の表記がなく、投票の判断材料にしづらいという課題をもったページでした。このページに遷移する前の候補者一覧ページと情報がかぶっている部分が多く参考になる部分が少ないと感じていました。
After
改善後、重点施策や一問一答など新コンテンツを追加、投票の判断材料となる価値のあるページになりました。
ビジュアルデザインでは、テキストだけでなくアイコンを用いたり、余白をとって可読性をあげるなどし、情報がわかりやすいページになっています。
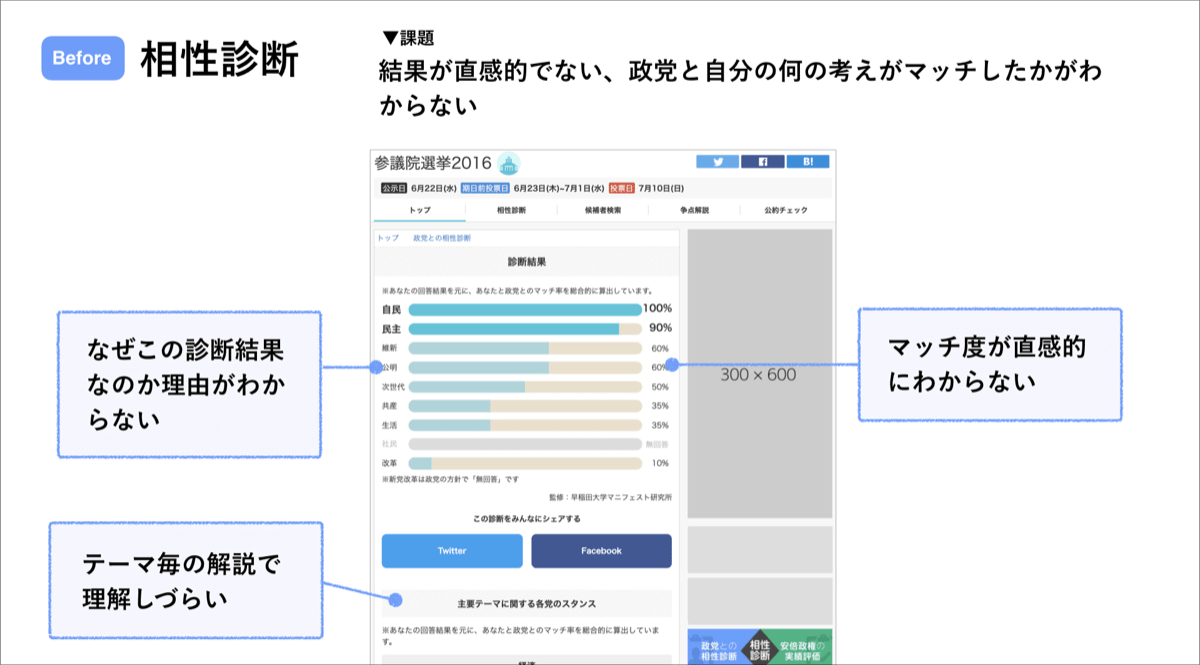
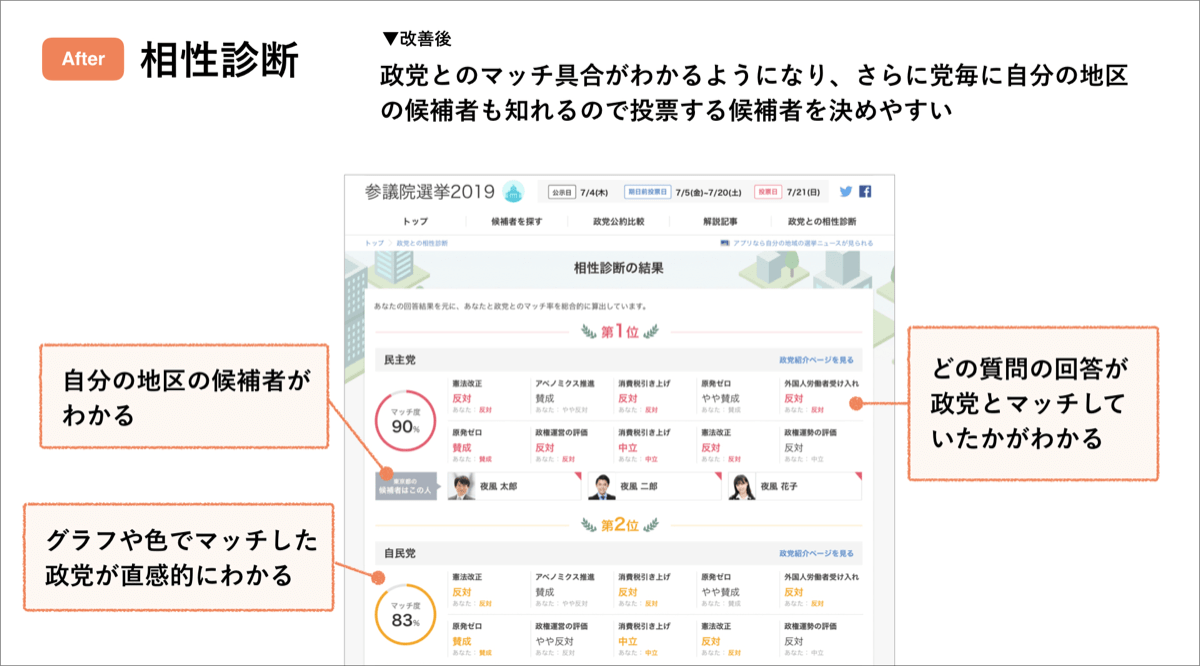
相性診断
相性診断ページでは、10問の設問に答えていくと政党とのマッチ具合が診断結果としてわかるというコンテンツになっています。
Before
改善前は、診断結果のビジュアルが直感的でなかったり、自分の何の考えが政党とマッチしたのかわからず理解が深まりづらいという課題をもったページでした。
After
改善後、自分の何の考えが政党とマッチしていたかがわかるようになり、さらにログイン機能を利用して、マッチした党ごとに自分の地区の候補者が見られるようになったため、投票する候補者を決めやすいページになりました。
ビジュアルデザインも、グラフやランキングの表示により、マッチした政党が直感的に理解しやすくなっています。
今回は紹介を割愛しますが、他ページでも一覧で政党の施策が比較できるコンテンツを追加するなどリニューアルをおこなっています。
これらの改善はすべて、2つのゴール「ヤフーの選挙特集を見れば自分が誰に投票すべきかわかる」「ログイン率向上」の達成にむけて、全部UIをわかりやすく変更しました。
ユーザーの反響
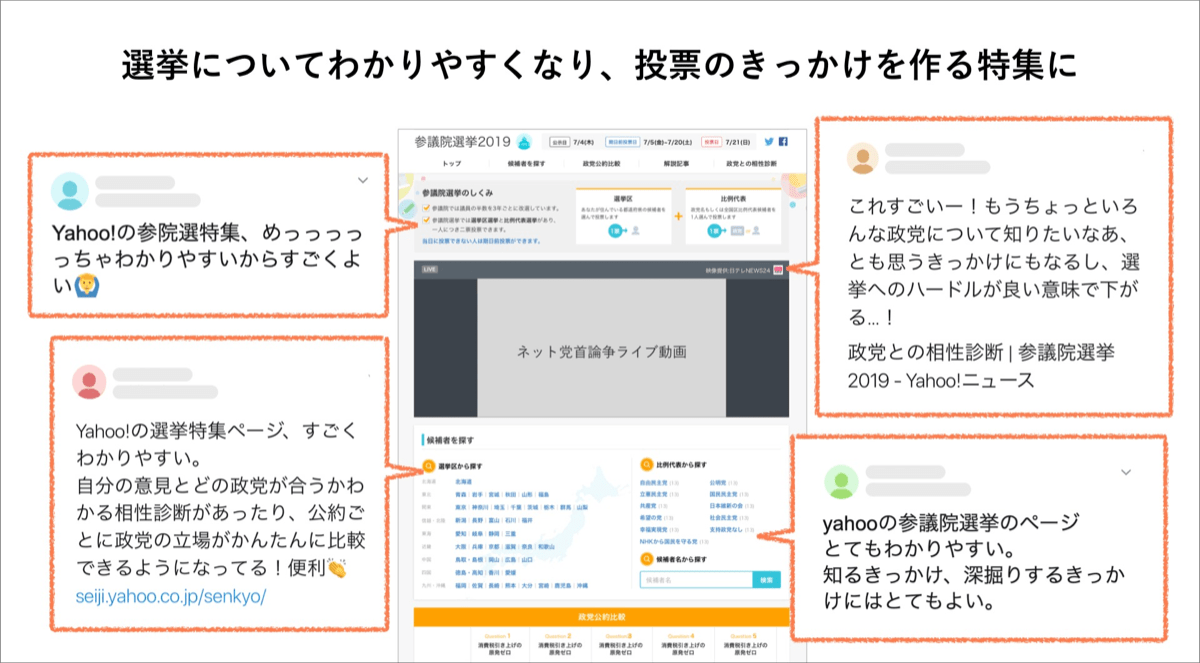
反響ですが、サイトの利便性が向上し、選挙についてわかりやすく、投票のきっかけを作る特集サイトになりました。

すごくわかりやすい、レイアウトが見やすい、投票先を決めるきっかけになった! などこのほかにも非常に多くの方がSNSでコメントを添えてシェアしてくださりました。
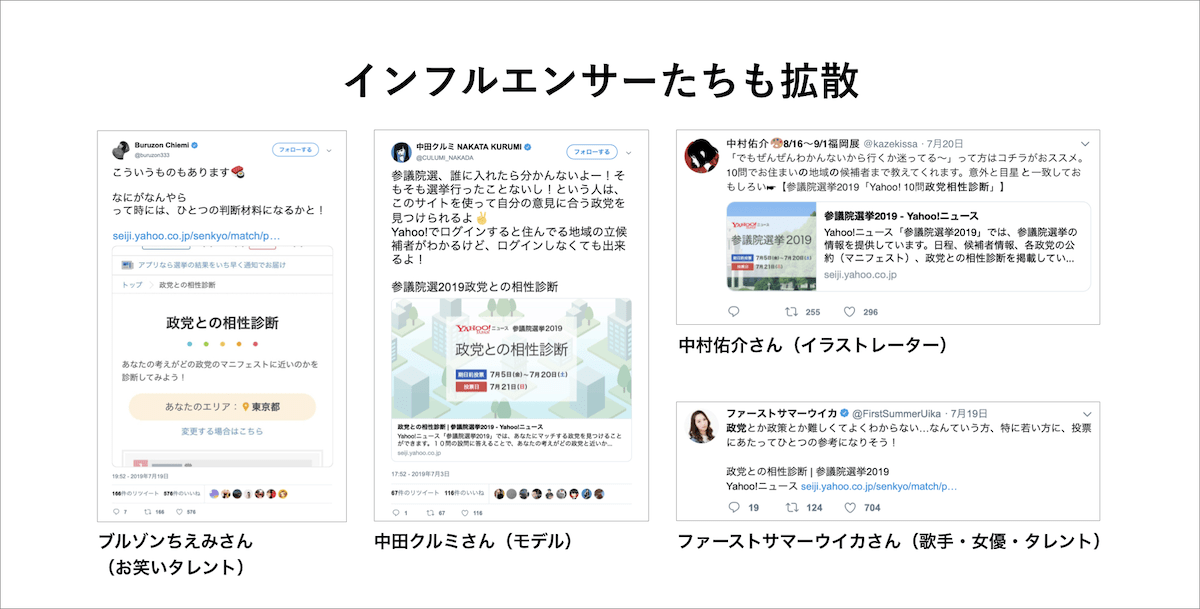
なかでも、マーケティング効果の高い相性診断コンテンツがTwitterで大拡散しました。
選挙に行くきっかけになったというコメントや、もっと早く知りたかったなど、2700以上ものツイートシェアがみられ、中には影響力のある方々も拡散してくださいました。

相性診断コンテンツの拡散によってSNSから多くの流入を獲得し、いままで届かなかった層に選挙特集が届いているという実感があります。
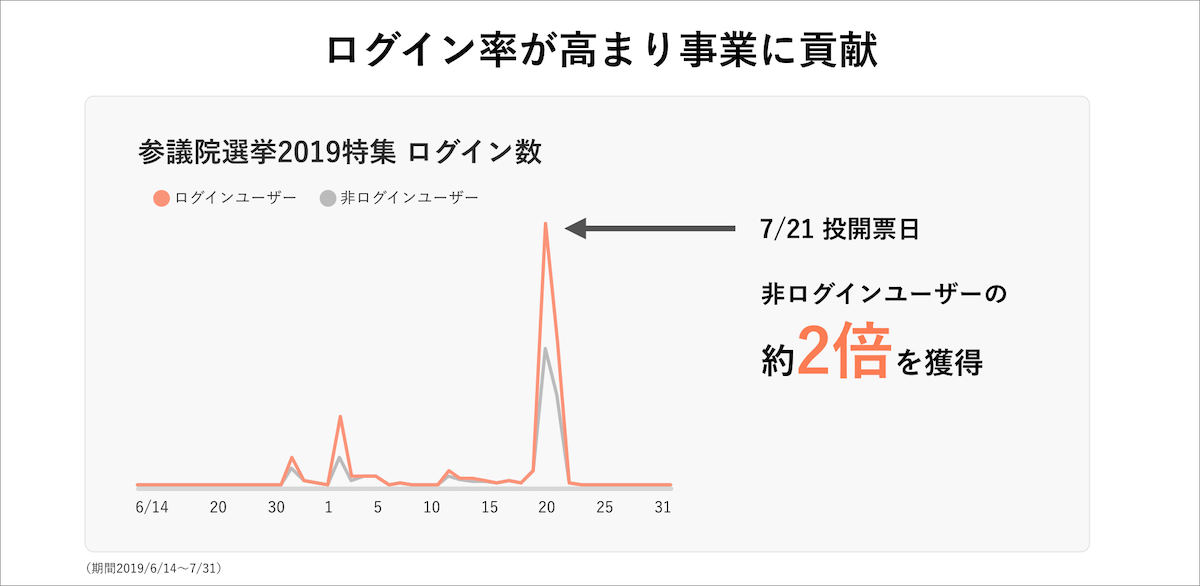
ビジネスゴールにおいていたログイン数も、多くのユーザーがログインして相性診断を利用したため、投開票日は非ログインユーザーの約2倍のログイン数を獲得し、事業に貢献しました。

リニューアルした結果、事業目標にも貢献しつつ、ターゲットユーザーにも特集が届き利用され、投票につながりやすい体験を生み出すことができたといえます。
まとめ

あらためて、ユーザー体験に向き合うことは大事だと感じています。
というのも相性診断のコンテンツ自体は前回の選挙時にもあり、情報もおおきくは変わっていないのですが、「わかりやすい」といった旨のツイートが前回の約3倍になり、多くのユーザーにご利用いただきました。
つまり、見せ方や伝え方が変わるだけでユーザーに届けられる価値が全く異なるということがわかります。
ユーザーゴール(ビジネスゴール)をふまえて理想の体験を定義し、それをベストな見せ方(UI)に落とし込むのが、デザイナーの醍醐味でもあり、役割でもあると思いました。
どんなチームにおいても、多職種のプロジェクトメンバーを巻き込んでみんなでユーザー体験に向き合っていくことが良いプロダクトに生むことにつながってくるかと思いますので、引き続き意識していきたいと思っています。
制作の進め方や意識した点などは、プロジェクトを進行する上で参考になれば幸いです。
最後までお読みくださりありがとうございました!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 小股 由莉子
- Yahoo!ニュースデザイナー
- Yahoo!ニュースで特集ページの新規作成などUIデザイン~ビジュアルデザインまわりを担当しています。



