
みなさんはじめまして。PayPay株式会社プロダクト本部デザイナーの青柳です。
今回は、PayPayアプリのデザイナーがスピードを保つために大切にしていることをデザイン開発プロセスと共にご紹介します。
Hello PayPay
まずはじめに、PayPayについてご紹介します。
みなさん、PayPayアプリはご存じですか?

PayPayアプリは、2018年10月5日にローンチされました、QRコード決済アプリです。
アプリ内の電子マネー「PayPay残高」に銀行口座やクレジットカードからお金をチャージして、お店で支払いができます。
友人間での送金、わりかん機能なども提供しています。
まだ使ったことのない方は、ぜひダウンロードして使ってみてください。
PayPayアプリのプロダクトデザインチームの担当領域
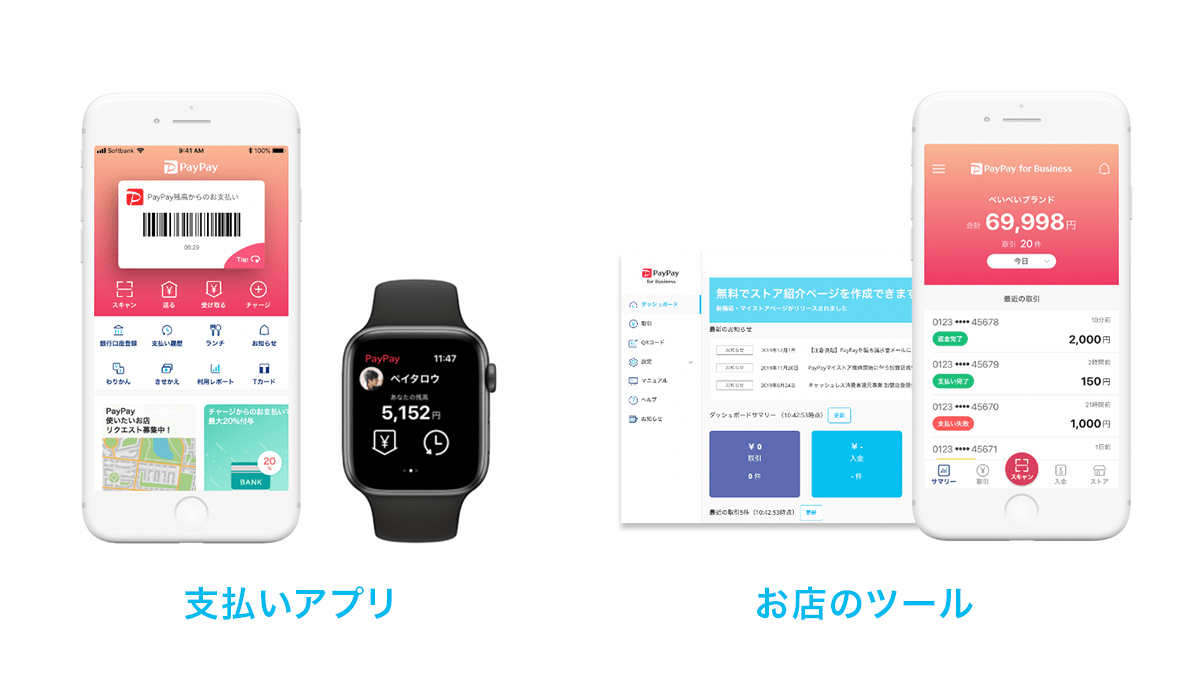
プロダクトデザインチームが担当している領域は以下です。

- 支払いアプリ:一般ユーザー向けの、iOS/Androidのスマートフォンアプリ、AppleWatchアプリ
- お店のツール:PayPayの加盟店の方に使っていただいている、店舗用アプリ/Web一般ユーザー向けのプロダクト、加盟店の方向けのプロダクト、toC/toB両方を担当しています。
PayPayアプリのデザイナーがスピードを保つために大切にしていること
前置きが長くなりましたが、本題である「PayPayアプリのデザイナーがスピードを保つために大切にしていること」を紹介します。
- とにかくスピーディーに数多くの機能をリリースする
- リリース後改善する

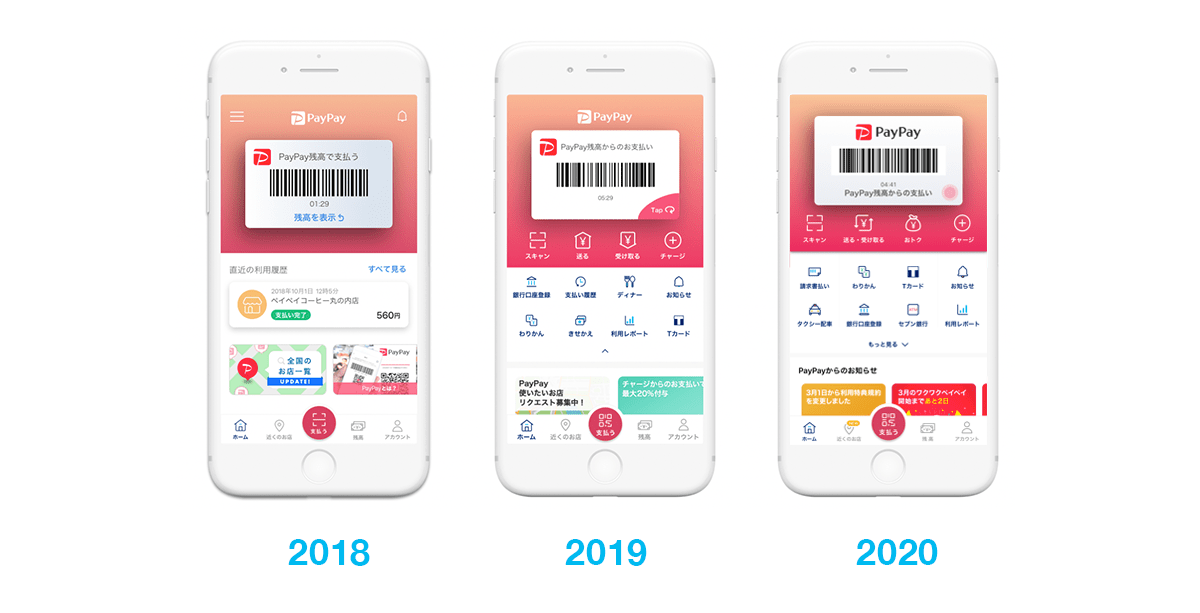
こちらはアプリのホーム画面のアップデートを並べたものです。
2018年10月にローンチされた時点では決済機能のみのシンプルなホーム画面でしたが、2020年2月のリニューアルで最新のデザインにアップデートされています。
使える機能がかなり増えているということがおわかりいただけるかと思います。
私がPayPayにJoinしたのは2019年7月とつい最近なのですが、2018年のローンチと変わらないスピード感で新機能の追加、既存機能の改善を行っています。
リリースサイクル

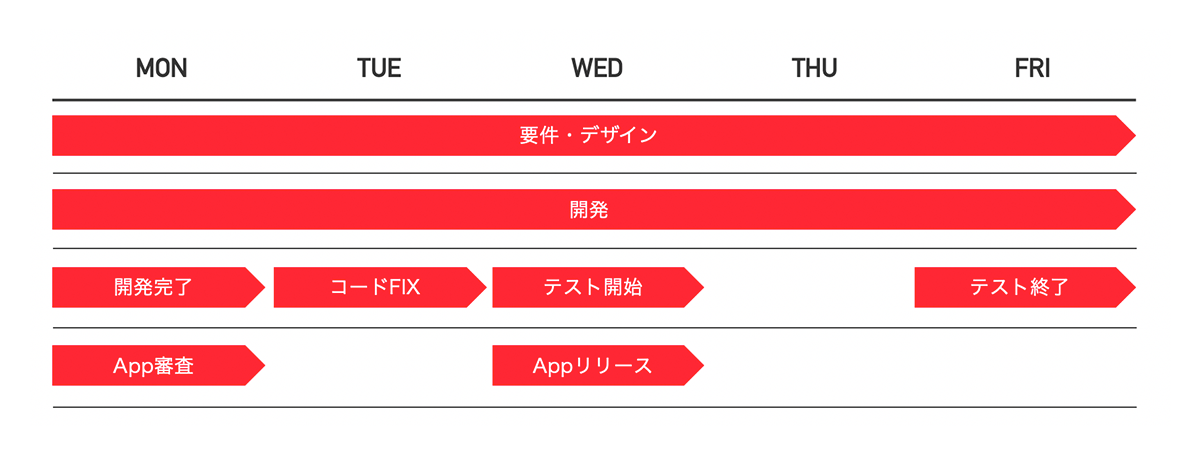
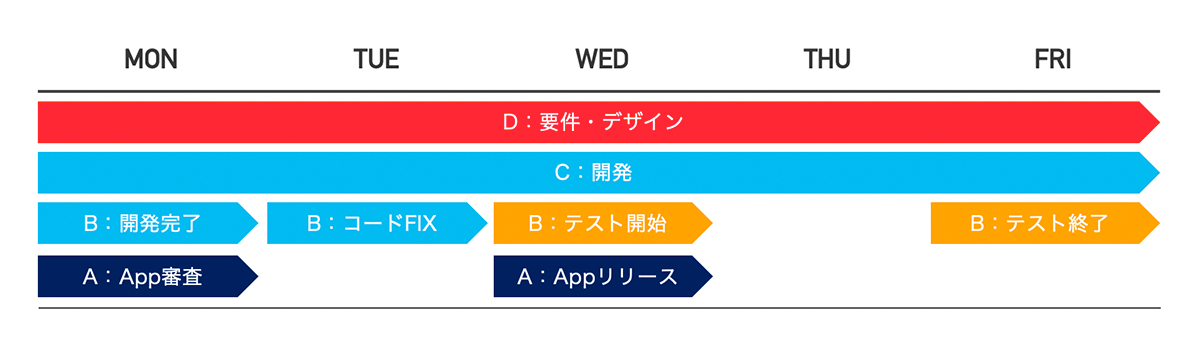
アプリのリリースサイクルをカレンダーで示したものです。
1番上の段が月の初週、1番下の段が月の最終週になります。
1週目にデザインがFIXし、2週目に開発、3週目にテスト、4週目にリリース、というようなサイクルになっています。
デザイン〜リリース作業は、毎週すべて同時に進行しています。

1週間を切り出して見ると、バージョンAをリリースしている週には翌週リリースのバージョンBのテストを行っています。
また、Bの次にリリースするバージョンCの開発、Cの翌週にリリースするバージョンDのデザインを同時進行で行っています。
私たちは、リリース前のユーザーインタビューやテストを手厚くは行いません。
もちろん、プロトタイピングをして簡単なユーザビリティテストなどは行うのですが、深追いをしません。
オフラインの実証実験は非常に難しいですし、正解の見えない沼だと思っています。
悩みすぎ、機会を損失するよりも、スピーディーなリリースサイクルの中で多くを実験し、ユーザーの声を聞き改善を繰り返すことを心がけています。
どのようにスピードを保っているか?
PayPayのデザイナーがスピードを保つために行っていることについて具体的に紹介します。それは「ビジュアルでユーザー体験を検討する」ということです。私たちPayPayのデザイナーは、デザイン開発フローの早い段階から、ビジュアルデザインを重要視しています。
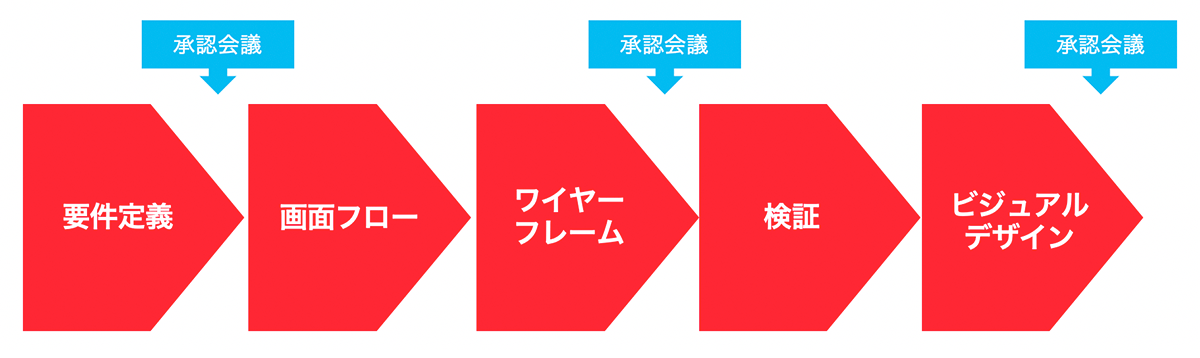
一般的なデザイン作業完了までのフロー
サービスの特性により異なるかと思いますが、各企業、大差はないと思います。

- 何をユーザーに提供するのか、要件を定義する
- 1.を画面フロー図やワイヤーフレームに落とし込む
- 議論、検証を行い、2.をブラッシュアップする
- 最後にビジュアルデザインを整える
企業によっては、各フェーズで承認会議や有識者によるレビューなどが入る場合もあるかと思います。
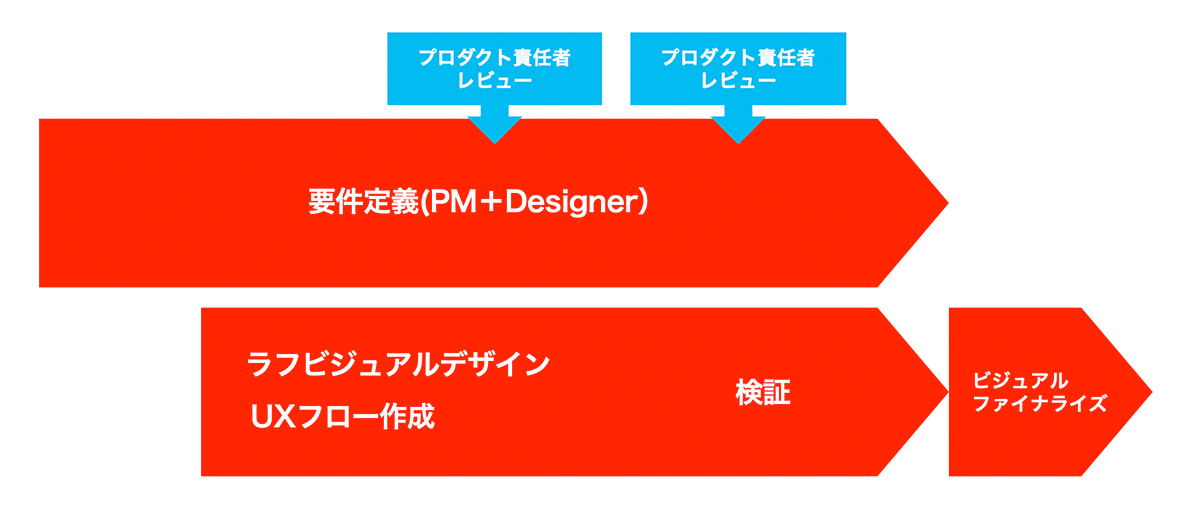
PayPayでのデザイン作業完了までのフロー

PayPayではフローの1.〜4.までを同時進行で行います。
ユーザーに何を提供するか、という体験全体の設計と、機能要件の定義をUIビジュアルデザインを利用して行います。
- ユーザーゴールを設定、ミニマムの要件を定義する
- ゴールに導くために必要な体験の設計をUIデザインと画面フローを用いて検討する
- 議論、検証を行い、1.2.を肉付けする
事例の紹介
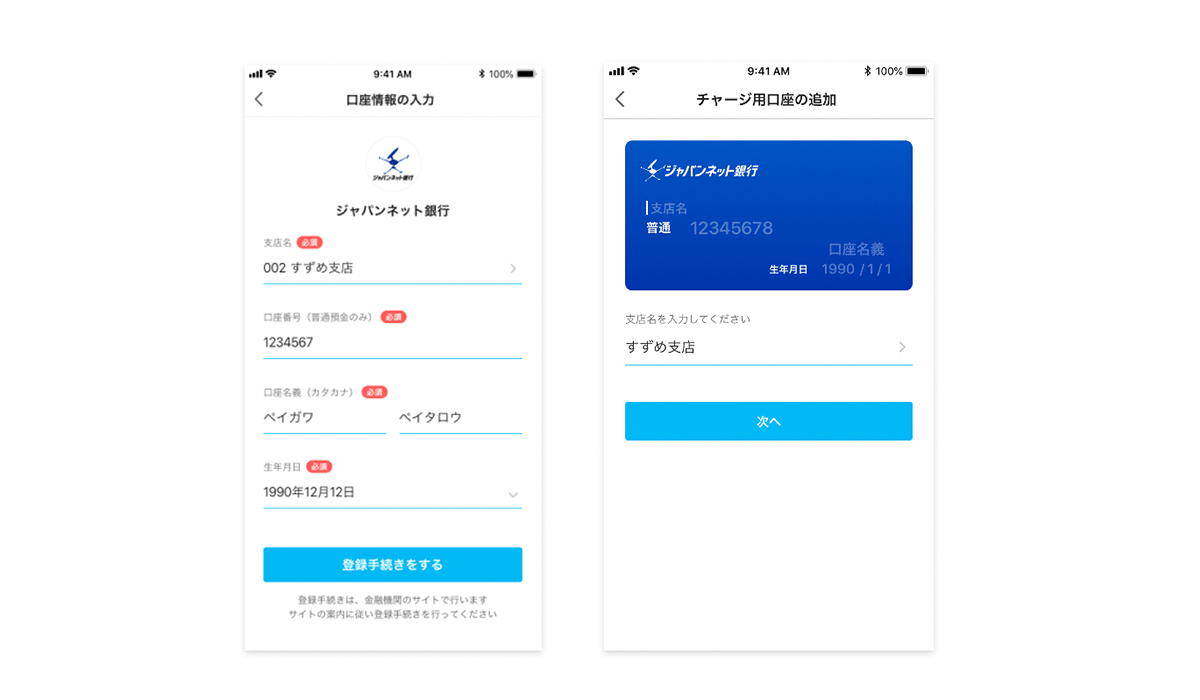
銀行口座登録フローの改善

過去の事例を紹介します。
左が初稿のUI、右がリリース版のUIになります。
初稿の段階では、1つの画面内に入力する項目を集約し、1画面で操作が完了することを想定していましたが、
プロトタイピングを重ねる中で、入力項目がキーボードで隠れて認識し辛い、入力数が多く難しそう、入力に抵抗感があるなどの課題が見えてきました。
改善を重ね、リリース版では、入力フォームは1項目につき1画面になりました。
キーボードを出しても要素が隠れない配置となり、画面をスクロールすることなく入力を進めることができる作りになっています。
また、入力の心理的負担を減らすために、入力元であるキャッシュカードを模したUIを表示し、心理的負担を軽減することに務めました。
このように要件の検討をUIビジュアルを用いて行うと、早い段階で関係者間での最終アウトプットのイメージのすり合わせができ、より踏み込んだ課題の発見や議論が可能になります。
ビジュアルでユーザー体験を検討することのメリット
- 早い段階で最終イメージに近いもので議論、検証ができ、より踏み込んだ課題の発見につながる
- 早い段階で仕様書やワイヤーフレームだけでは気がつかない、仕様、要件漏れの発見につながる
- 早い段階で実装についてエンジニアと議論をすることができる
- 経営層を含めた関係者全員で、最終イメージが合致した状態でプロジェクトを進行できる
ビジュアルでユーザー体験を検討することは、(ちょっと大変ですが)総合的に見て効率的であると言えます。
ビジュアルでユーザー体験を検討することのデメリット
一方、デメリットもあります。
- 早い段階からビジュアルについての議論が可能になるので、色や形状などの好みで議論が発散しがち。本質ではない箇所で議論が発生しないよう、注意、工夫が必要
- ある程度の知識経験がないと、全体のスピードが落ちてしまったり、要件がなかなか定まらず何度もビジュアルをやり直さなければならないなど、逆効果になる場合がある
早い段階からビジュアルデザインを重要視して進める案件の規模は小〜中規模案件が適当です。
規模が大きく複雑なプロジェクトの場合は、手書きのラフスケッチや、ワイヤーフレームである程度の議論を進めてからビジュアルを取り入れることがおすすめです。
スピードをバックアップする文化
このようなスピードを最重要視したリリースフローをバックアップしているのは、会社の文化が大きいです。
PayPayアプリのプロダクト責任者は、デザイナー直属の上司であり、UX責任者を兼任しているので、プロジェクトの進行中、都度プロダクト責任者であるUX責任者と密な議論をすることが可能となっています。
また、議論中はプロダクトの責任者としてビジネス観点、UX責任者としてのデザイン観点での議論、ジャッジを同時に行ってもらえるので、判断が早く、ビジネスとデザインのジャッジに乖離もありません。
早い段階からデザインについての議論を取り入れることができるかどうかは、会社の環境に大きく左右されると思います。
おわりに
ここまで読んでくださりありがとうございます。
PayPayのデザインはまだまだ発展途上、これからだと思っています。
これからも、より良いデザインをよりスピーディーにみなさまにお届けしていきたいと思います。
今後とも、PayPayを、どうぞよろしくお願いいたします!
PayPayでは、共に働く仲間を募集しています。
スピーディでエキサイティングな職場で私たちと共により良いユーザー体験を提供しませんか?
デザイナー、エンジニアを募集しています。
興味のある方は是非PayPayの採用ページを覗いてみてください!
この記事はPayPay プロダクトチーム公式ブログからの転載です。
PayPayについて詳しく知りたい方はこちらへ
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 青柳 麻紀
- PayPayアプリデザイナー



