
こんにちは、iOSアプリ黒帯の林(@kazuhiro494949)です。
私は普段の仕事の一環として、横断的に解決が必要な技術課題や新技術のアプリへの実用化などにボトムアップで取り組んでいます。
以前このチームでYahoo!知恵袋アプリに機械学習モデルを組み込み、UX改善を行いました。その機械学習ライブラリであるCore ML導入事例を紹介します。 それを通して、アプリの体験向上へ機械学習モデルを積極的に使っていく際のポイントなどをお伝えできればと思います。
Yahoo!知恵袋の不適切投稿判定
Yahoo!知恵袋では、規約違反ではないため削除できないが、見る人を不快にさせる内容の"グレーな投稿"に長い間悩まされていました。 例えば、中身がなく質問への回答になっていないものや、性的なニュアンスを含むなど人によっては不快に感じてしまう投稿です。 そしてその解決策として、機械学習を活用してグレーな投稿を検出し、人目につきにくい状態にすることに取り組んでいます。
具体的には以下の記事にあるように、Recurrent Neual Network(RNN)の一種であるLong short-term memory (LSTM)で投稿内容が適切かどうか判断し、適切でない場合はユーザーに対してその投稿内容が目立たないようにするということをやっています。
モデル学習に関する詳細な手法は弊社研究チームがACL 2018で論文として発表しているためそちらを御覧ください。
この成果により、
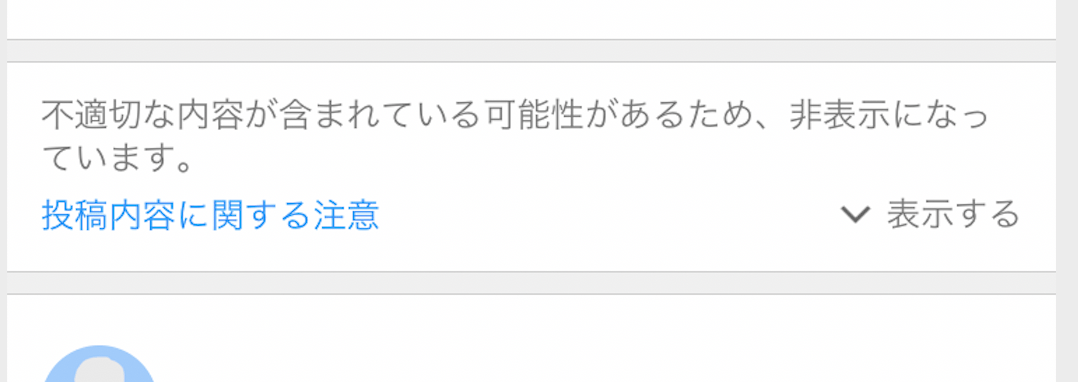
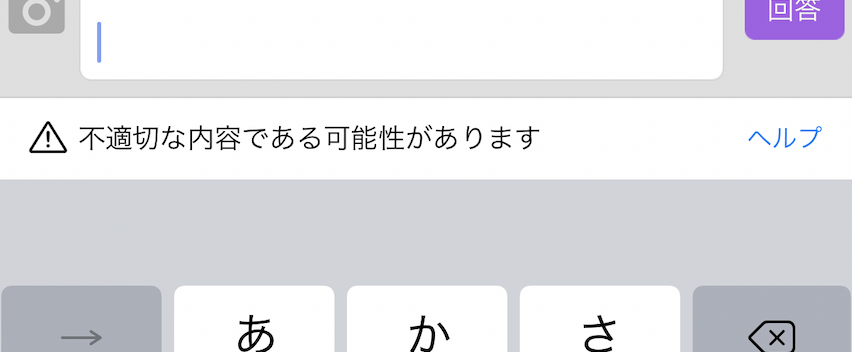
- 不適切な投稿だと判定された場合はトップページなどの目立つところへは表示させない
- 不適切な投稿はワンタップ踏まない限り目に入らない
といった対応が可能になりました。

表示時だけでなく、投稿アクションをリアルタイムで改善できるように
この仕組み自体は投稿後にサーバーサイドで行っていて、時間差を持って判定結果がフィードバックされます。 もし悪意なく無邪気に投稿しようとしたユーザーに対して投稿前に教えてあげられれば、よりよいUXを提供できそうです。 そこで、オンデバイスによるリアルタイムの不適切投稿判定を実装することにしました。
Core MLによるオンデバイスの推論
2017年、AppleはiOSアプリへ機械学習モデルを導入するためのライブラリとして「Core ML」を提供開始しました。
Core MLは、AccelarateやMetal Performance Shadersなどといった一段汎用性の高いライブラリによる実装をラップしたものです。 構築した機械学習モデルをMLModelという専用のフォーマットにしてアプリへ組み込むと学習結果を扱うことができます。
低レイヤーのライブラリを使って1から実装するよりも遥かに手軽であるため、今回はこのCore MLの仕組みを利用しました。 どのくらい簡単にできるかは、以下の動画を見ていただくことでよく分かると思います。 2017年のものですが今でも基本的な利用方法は変わっていません。
知恵袋で使われているモデルはTensorFlowのフォーマットで作られており、そういった場合でもコンバーターが用意されています。
今回はこのOSSを使って、MLModelへの変換をしてアプリへ組み込みました。
オンデバイスで学習モデルを扱うときの技術的な制約
Core MLによって機械学習導入がより手軽になったといっても、現実のプロダクト開発ではやはりいくつかの技術的な課題が出てきます。 最も大きな課題はモデルの容量です。モデルがバンドルされたiOSアプリはApp Storeからダウンロードして使って貰う必要があるため、ダウンロードサイズはシビアに考えなくてはなりません。
昔に比べればネットワークも良くなってきているとはいえ、今のアプリで高機能なものは100-200MB前後のサイズが多いでしょう。
問題になりそうだと予めわかっていたものの、一旦研究チームの方にそのままのモデルをMLModelとして用意してもらいそれを使うことにしました。 モデルを組み込んだアプリは500MBを超える容量になっており、元々100MBを切っていた知恵袋アプリとしてはとても許容できるものではありませんでした。
この状況から、実用的なものを作るにはクライアントサイドは性能を落として容量を抑えつつ、完全なモデルを持つサーバーサイドと一定の差が出る前提で作っていかなければならないとわかりました。
そこで、研究チームの方で上記論文に記載の手法に加えてKnowledge Distillationによる軽量モデルの作成を行いました。 既に利用している大規模なモデルを使って投稿テキストに対するラベル+スコアを生成し、それを元に新しいモデルを作成するという方法をとっています。 そうやってモデルサイズを数MB程度まで抑えていきながら、同時にUIの部分で性能面を補完しました。
技術的制約に対する解決策としてのUX
最終的には、ある程度大ざっぱな判定をアプリ内でリアルタイムに行って、投稿後にサーバーサイドで完全な判定を行うという想定で全体のUIを設計していくことにしました。例えば当初より文言の表現を緩める等の対応を行っていきました。あくまでも投稿の邪魔はせず投稿時のヒントとして気づきになるものとして作っています。

また、モデルの性能をある程度犠牲にしたことによって不適切であるかどうかの閾値も調整をしていきました。 今回作成したモデルの評価にはRecallとPrecisionを使ったのですが、予想通りPrecisionの値が大元のモデルに比べて悪くなってしまっています。 実際に人の手で入力してもらうテストもしたところ、判定がやや緩いという意見があったため、誤判定を避けることを優先させました。 このあたりもUXの観点から話し合って、最終的にはF値が最も良いところよりもややPrecision寄りの閾値で判定しています。
こういった技術的な制約から、クライアントサイドでのリアルタイムの推論とサーバーサイドでの性能の高い推論を組み合わせる前提にするという形へ落ち着いています。
今回の実装ではオーバースペックだと考えて使いませんでしたが、モデルをあとからダウンロードしてランタイムでコンパイルする仕組みが初期の頃から存在しています。これを活用することでアプリダウンロード時の容量を抑えることも可能でしょう。
進化途上のCore MLが持つ実装面での制約
サイズの問題以外にも実装上の課題はいくつかありました。 例えば、今回のモデルではRNNの繰り返しを行うためにTensorFlowのscanを使用していました。
モデル作成当時のCore ML 2では、これに相当する機能は存在していませんでした。 そのため、TensorFlowで作ったモデルを素直にコンバートすることはできず、それらに関してはアプリでロジックとして実装しています。 この件はtf-coremlのissueでも議論されています。
昨年のWWDC 2019では機械学習に関してはCreate MLのアップデートが話題になった印象ですが、実はCore MLへかなりの機能追加が行われました。 その一つとしてついにNeural Networkへ制御フローが追加されています。しかし知恵袋はiOS 11以降をサポートしているために、まだ導入できていません。 どのような機能が追加されたかは以下の動画でご覧いただけます。
機械学習によるUXの改善
ここ数年でiOSには機械学習用の便利なAPIがどんどん追加され、端末の性能も上がってきており、iOSアプリにとってオンデバイスで機械学習を扱うことがとても身近なものになっています。 カメラアプリなど中心となる機能に機械学習を使っている事例は多くあるものの、提供しているWebサービスのUXを向上させるためにアプリへ直接組み込む事例はまだまだ少ないのではないでしょうか。 昨年のWWDC 2019ではUXという観点から機械学習をどうアプリに活用していくかが一つのトピックとして扱われていました。
私自身このトピックに関しては関心を持っており、今後さまざまな既存プロダクトへ機械学習の成果を実用していければと考えています。 今回その事例の一つを紹介させていただきました。
みなさんも是非Core MLを使ってアプリのUX改善をしてみてください。 またその際はどのような工夫をしてどんな活用をしたのか話を聞かせていただけると大変うれしいです。
参考資料
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました