
初めまして。ヤフーで社内システムを担当しているデザイナーの田嶋です。
デザイナーの方は、1人でアイデアを出すことに行き詰まったり、作ったデザインがチーム内で認識が合わず作り直しが発生したりすることがあるのではないでしょうか。 今回は社内のチャットボット作成ツールで、チームのプロダクトマネージャーやエンジニアと一緒に行っているデザインのアイデア出しの方法をご紹介したいと思います。
社内システムとはヤフーの従業員が普段の業務で利用する社内独自のシステムのことです。詳しくは過去の記事で説明されているので興味があれば読んでみてください。
社内システムをデザインするやりがい ~ デザイナーの環境と事例紹介
チャットボットの活躍の場
ヤフーでは社内外さまざまなところでチャットボットを利用しています。
例えばYahoo!ショッピングに出店している方に向けてストアの運用のサポートをしたり、社内だと法務やオフィスルールに関する質問の対応に使っていたりします。
▼Yahoo!ショッピングの出店者へのサポートを行うチャットボット

社内のチャットボット作成ツールについて
社内のチャットボット作成ツールは、プログラムを書かなくてもチャットボットを作成できます。
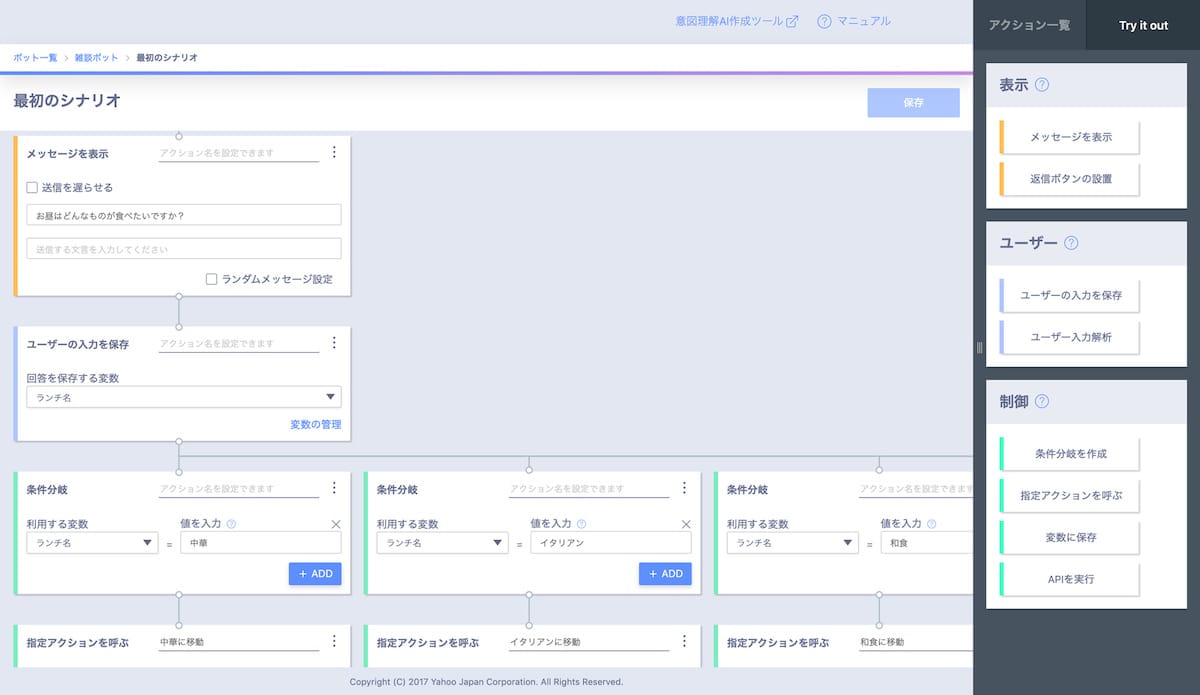
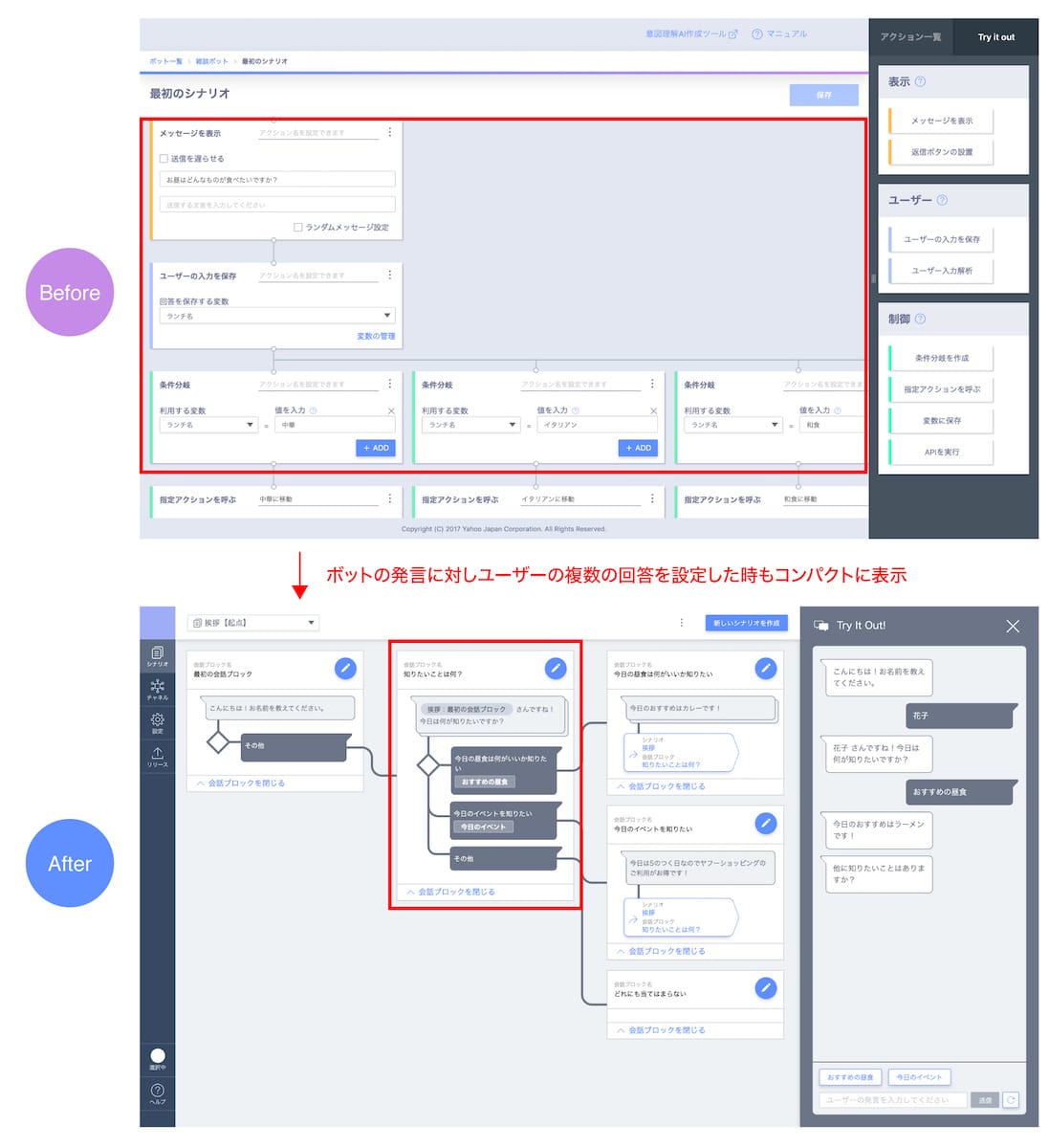
▼2017年のチャットボット作成ツールのシナリオ作成画面

ノードベースでボットのメッセージを表示したり、ユーザーの入力を保存するというようなアクションを、ドラッグ&ドロップしてつなげることで、シナリオと呼ばれるチャットボットの会話の流れを作成できます。
昨年秋、ユーザー調査からいくつか課題が見つかり、ツール全体のUIデザインを刷新しました。 刷新前のツール(後述:旧ツール)でも特に大きな課題は以下2点でした。
1つ目は、会話が長くなると縦横のスクロールが発生し会話全体の流れを確認するのが難しくなるというものです。
2つ目は、会話を作成するためのアクションは右側のメニューから自分で選んでドラッグ&ドロップする必要があるが、どれを選べば良いのかの判断が難しいというものです。
どのように改善をしたか
新しいUIのチャットボット作成ツール(後述:新ツール)はLean UXを取り入れて制作をしています。 Lean UXはリーン・スタートアップとアジャイル開発が基盤となっている、無駄なく価値のあるプロダクトを提供するための手法ですが、その中でも課題解決のアイデア出しで行った『デザインスタジオ』について説明します。
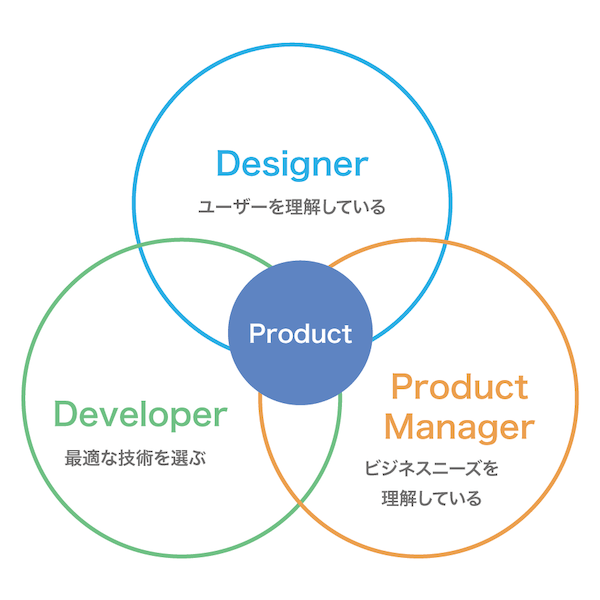
デザインスタジオとは、チームの役割を問わずデザインのアイデアに対し、意見を出し合う場です。ちなみにチャットボット作成ツールの開発チームはプロダクトマネージャー、エンジニア、デザイナーで構成されています。
デザインスタジオを実施すると以下のようなメリットがあります。
- 短時間で多くのアイデアを集められる
- デザインを作り込む前にチームメンバーの認識を確認できるので、手戻りが少ない
デザインスタジオの手順
デザインスタジオは以下のステップで行います。チームメンバー数によって時間は前後しますが1時間を目安に実施します。
- チームメンバーと現在のツールの課題と課題の解決された状態の認識を合わせる(10分)
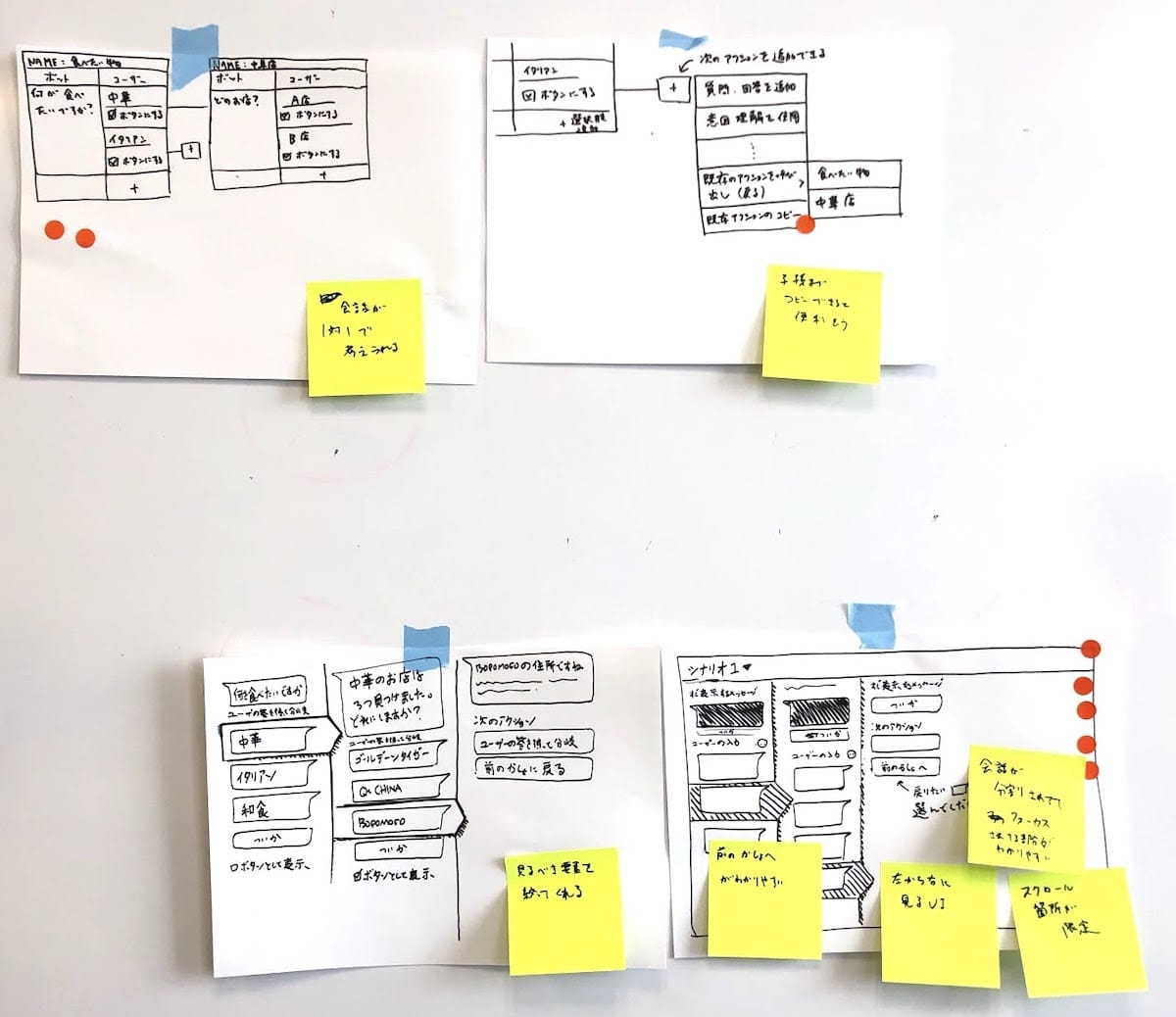
- 課題を解決できるUIのアイデアをメンバー各々紙にスケッチする(10分)
- 描いたアイデアを壁に貼って約3分で1人ずつ説明する(約25分)
- 1人3票ずつスケッチの良いと思った部分にシールを貼って投票する(3分)
- シールの多い順に投票した人になぜそのアイデアを良いと思ったのか理由を聞く (10分)

課題の共有の仕方
デザインスタジオの手順のステップ1で課題の共有を行いますが、デザインスタジオを始める前に以下の2つを準備するとスムーズに進められます。
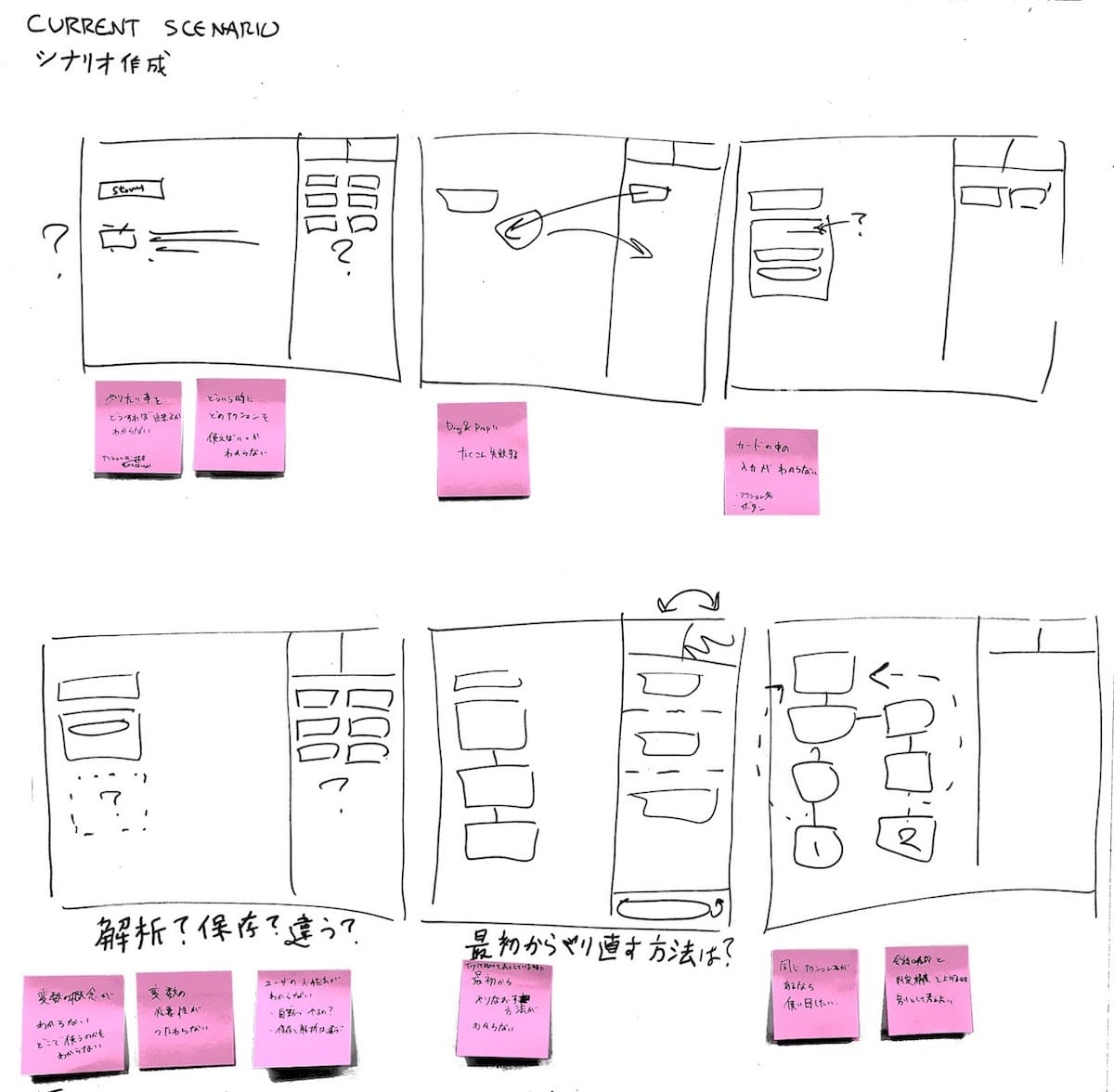
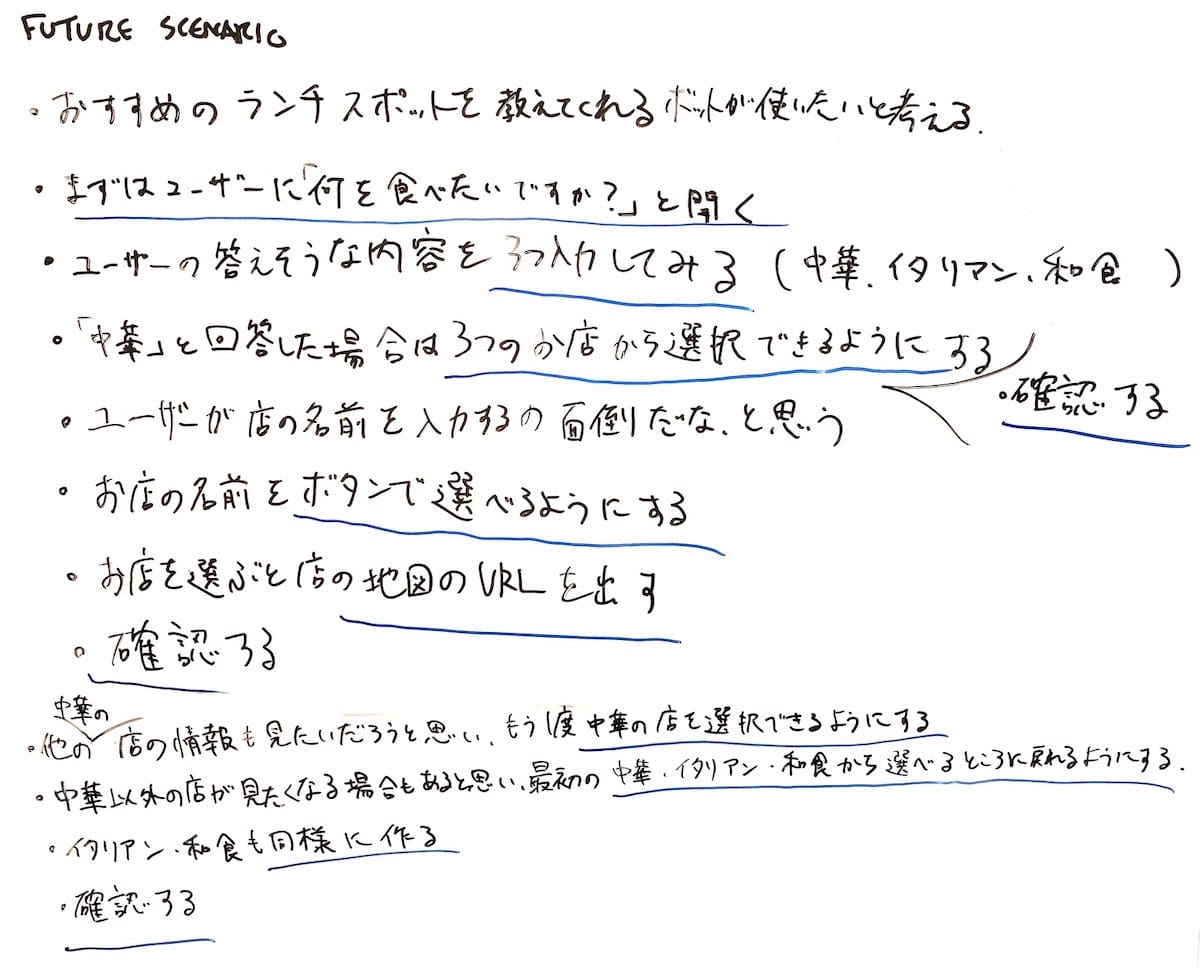
1つ目は現状のツールを使ったユーザーの行動を、ホワイトボードに文章や図で書き出すことです。これをカレントシナリオと呼んでいます。当時書き方は試行錯誤していたのですが、課題点を付箋に書き出しています。

2つ目は印のついた課題が解決された理想的なユーザーの行動を考え、その中でツール上で行う行動に下線を引くことです。これをフィーチャーシナリオと呼んでいます。ツール上で行う行動には具体的な解決策を含めず、どういう状態になっていると良いかを書きます。

この2つをデザインスタジオを始める前にチームメンバーに説明し、現在の課題とその課題が解決された結果、ユーザーが何ができたり、どのような状態になってほしいかの認識を合わせます。
チームにおけるデザイナーの役割
デザインスタジオで行うのはアイデア出しとチームメンバーの意見を集めるところまでです。ここで出たアイデアを参考にしながら、デザイナーはUIの設計を行います。
書籍『Lean UX 第2版 ―アジャイルなチームによるプロダクト開発』に説明されているデザインスタジオでは、どのデザインを採用するかの議論まで行うのですが、私たちのチームではそこまでは行いません。
なぜなら、プロダクトマネージャー、エンジニア、デザイナーはそれぞれの役割の専門領域について意見を出しても良いが、最終的な決定は一番その領域に詳しい役割の人が判断するのが良いと考えているからです。

新ツールのUI
デザインスタジオのアイデアを参考に作ったプロトタイプでユーザーインタビューを繰り返し、検証と修正を行った結果、新しいチャットボットの会話を作成する画面ができました。
旧ツールの1つ目の会話全体が把握しづらいという課題は、新ツールでは確認画面と編集画面をわけることで改善しました。確認画面では会話の編集に必要なボタンなどが含まれていないため、ボットのやりとりに対してユーザーに複数の選択肢を用意するときでもコンパクトに表示できます。

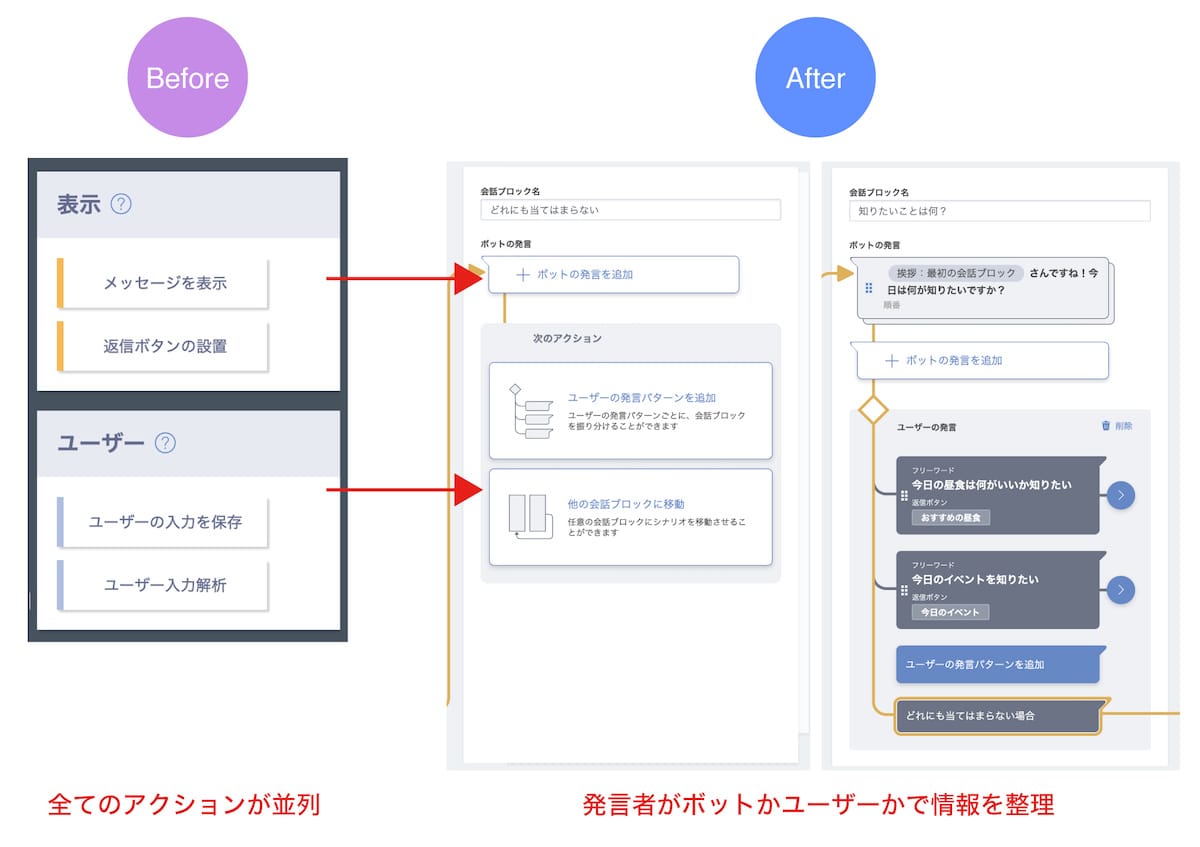
2つ目の会話を作成するためにどのアクションを選べば良いかわからないという課題は、旧ツールでは全てのアクションが並列に並べられていたのに対し、新ツールではボットの発言とユーザーの行動のセットを作り、吹き出しのビジュアルや、イラストや説明の入ったボタンで次に何をすれば良いのかが想像しやすくなりました。

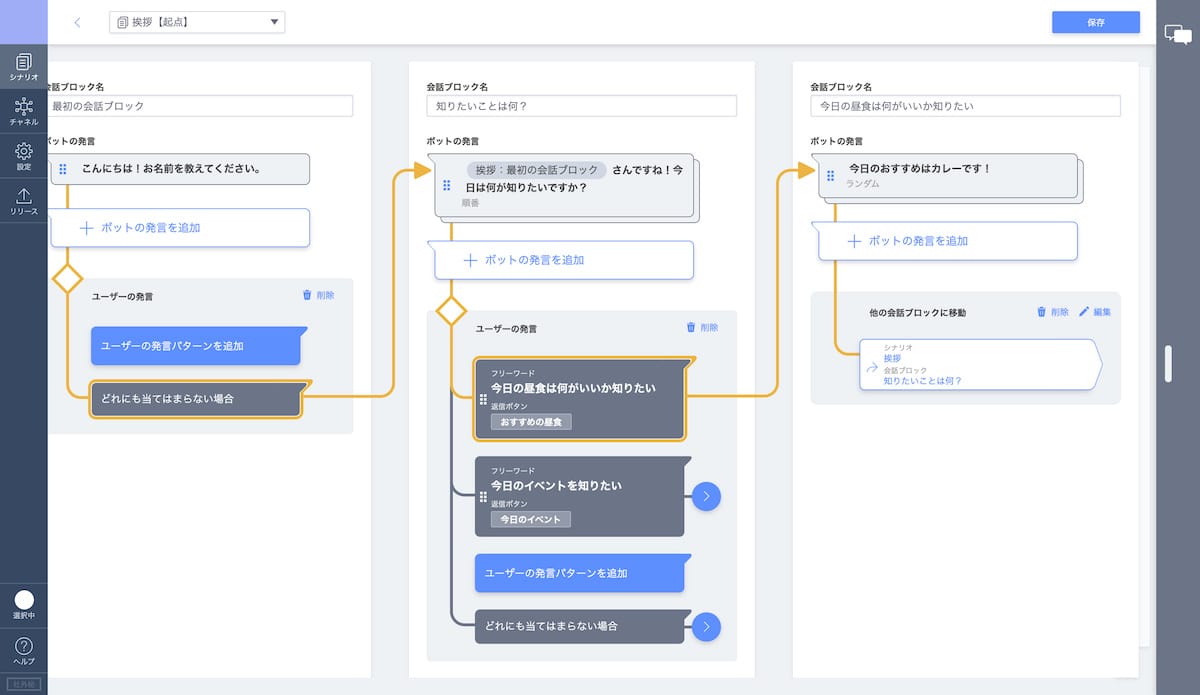
▼新ツール 編集画面

これらの変更によってユーザーからは直感的にボットが作成できるようになったと評価してもらえるようになりました。
おわりに
今回はチャットボット作成ツールのUIを例にしながら、チームメンバーでデザインのアイデア出しを行ったことについて紹介いたしました。
この方法を取り入れてから、デザイナーだけでのアイデア出しに行き詰まった時に気軽にアイデアを集めやすくなったり、チーム内で機能の認識がとれているためエンジニアとUIをベースにコミュニケーションがとりやすくなりました。
もし、アイデアの出し方やチーム内でデザインの伝え方に課題を抱えているデザイナーの方がいましたら少しでも参考になると幸いです。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



