
Yahoo!ニュース デザイナーの広垣です。
11月上旬、Yahoo!ニュースアプリはダークモードをリリースしました。※Android10(Q)以上/iOS13以上
Yahoo!ニュースアプリがダークモードに対応しました- newsHACK
昨日はエンジニアからYahoo!乗換案内アプリの事例を元に実装面について解説がありました。
本日はデザイナー視点からYahoo!ニュースでの事例を元にダークモード対応事情をご紹介したいと思います。【補足】 画面を暗めの配色に切り替える機能について、「ダークモード」「ダークテーマ」などさまざまな呼び方がありますが、この記事では中ではすべて「ダークモード」と呼んでいます。 また、「ダークモードではない状態」をライトモードと呼んでいます。
ダークモードを作ることが決まるまで
読みやすさにこだわるニュースアプリ
ニュースアプリは「記事を読む」という体験がメインなので、「読みやすさ」のUIにはこだわりを持っています。
その一環として、今年8月に記事内の文字サイズを変更して読みやすく拡大できる機能をリリースしました。
Yahoo!ニュース アプリで文字サイズが変更しやすくなりました - newsHACK
Android/iOSどちらにおいても一定の割合のユーザーがデフォルトサイズ以外に設定しています。 その結果からも、ユーザーの皆様はYahoo!ニュースアプリでの「読みやすさ」を求めていることが分かります。
本件のダークモードに関しても、ユーザーの方々から「ダークモードに対応してほしい」という要望が何件も届いていました。 この声に応えることで、もっと「読みやすい」体験を作れるのではないかと考えました。
ボトムアップで開発が決まった
Android/iOSの最新バージョンではダークモード機能が搭載されています。 Yahoo!ニュースアプリのデザイナー・エンジニアの中にも使っている人が多く、対応したい想いがありました。 そこで、デザイナーからPO(プロダクトオーナー)に提案しダークモード対応を進めることになりました。
ダークモード対応は工数が大きいわりに売上などのKPIには直接効きにくそうな機能なので、その点を考えると簡単には承認を得られません。 それでもダークモード対応を進めることができたのは、ニュースとダークモードの相性が良かったことが大きかったと思います。
ニュースを伝えるメディアがさまざまある中で、ユーザーが選んで毎日ご利用いただけるアプリになるためには、 次々と新しい便利な機能を提供するだけでなく、体験の土台となる「読み心地の良さ」や「このデザインが好き」という愛着をユーザーに持ってもらうことが非常に重要です。
しっかりとダークモードに対応することで、数あるニュースアプリの中からユーザーに選んでもらえるアプリになれるのではないかはという期待がありました。 また、いち早く対応することでアプリのストアで取り上げていただける可能性もあったので、そのようなメリットをPOに伝え、開発に取り組むことができました。
このように現場のデザイナーから提案することで、ユーザー体験を向上する施策を優先度高く実施することができました。 今後も現場からの提案を増やしていきたいと感じています。
ダークモードの開発を始める前に......カラーコードの統廃合
ダークモードではライトモードの対になる色設計をする必要があります。
ところが、私たちはダークモード対応前の時点ですでに問題を抱えていました。 Yahoo!ニュースアプリでは、長年の開発・運用の積み重ねにより、ライトモードの時点で100以上のカラーコードを持っていました。 こだわりを追求した結果似た色が多く定義されていたり、横連携の不足であったりという歴史的経緯がありました。
このまま100以上のカラーコードのダークモード版を作成するのはコストが高すぎます。 ということで、これを期にカラーコードの棚卸しを行い、半数以下の48個まで統廃合しました。
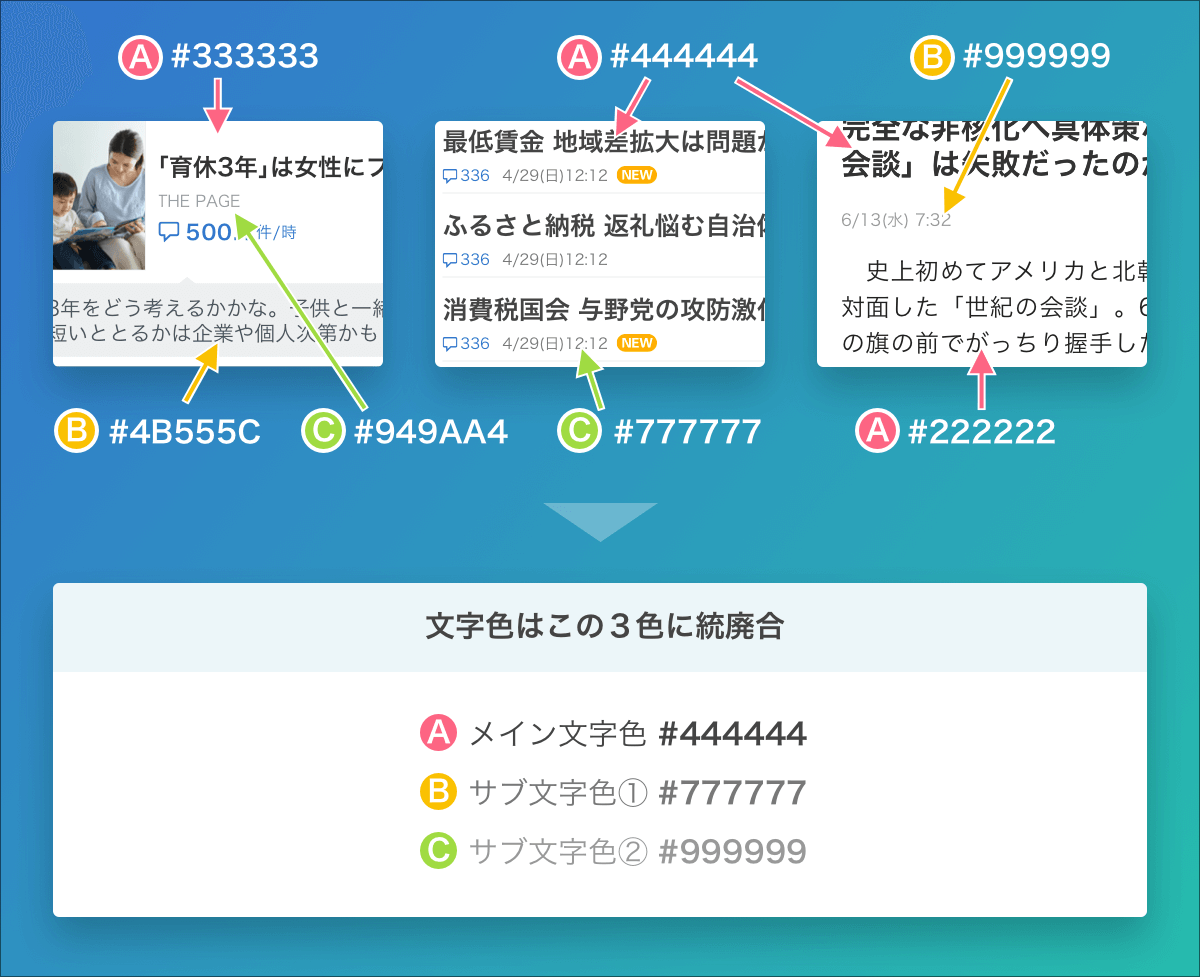
以下の図は、カラーコード統廃合作業のイメージです。

カラーコードの統廃合作業によって、ダークモード色設計の工程が非常にシンプルになりました。 ダークモードに対応するには、ライトモードの時点から一貫した色設計になっていることが大事です。
ダークモードのデザイン・開発
色設計
ダークモードの色設計については、主にMaterial Designや、Human Interface Guidelinesを参考にしています。 この2つをベースに、よりYahoo!ニュースアプリに適したデザインになるよう、独自でアレンジを加えています。
- Dark theme - Material Design
- Dark Mode - Visual Design - iOS - Human Interface Guidelines - Apple Developer
先程触れたカラーコード統廃合を実施した後、デザイナーがAndroidでダークモードのプロトタイプを作成しました。 Android Studioでxmlファイルを触りながら、ダークモード用にさまざまなカラーコードをあてはめ、色対応表を作っていきました。 デザイナーだと細かい部分まではコーディングできないので、ダークモード用の色が決定したら再びエンジニアに渡し、細かい部分の対応をしてもらいました。
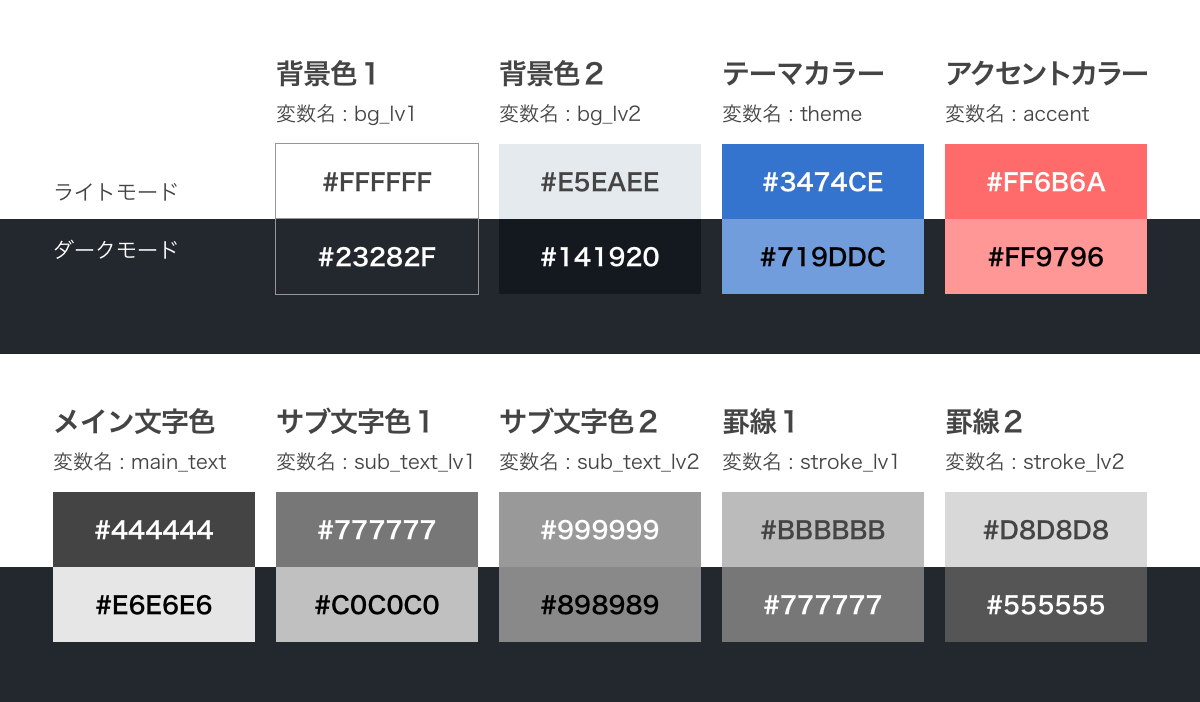
管理している色の一例を紹介します。変数名はiOS/Android/WebView部分において共通の名前を定義しています。

背景色
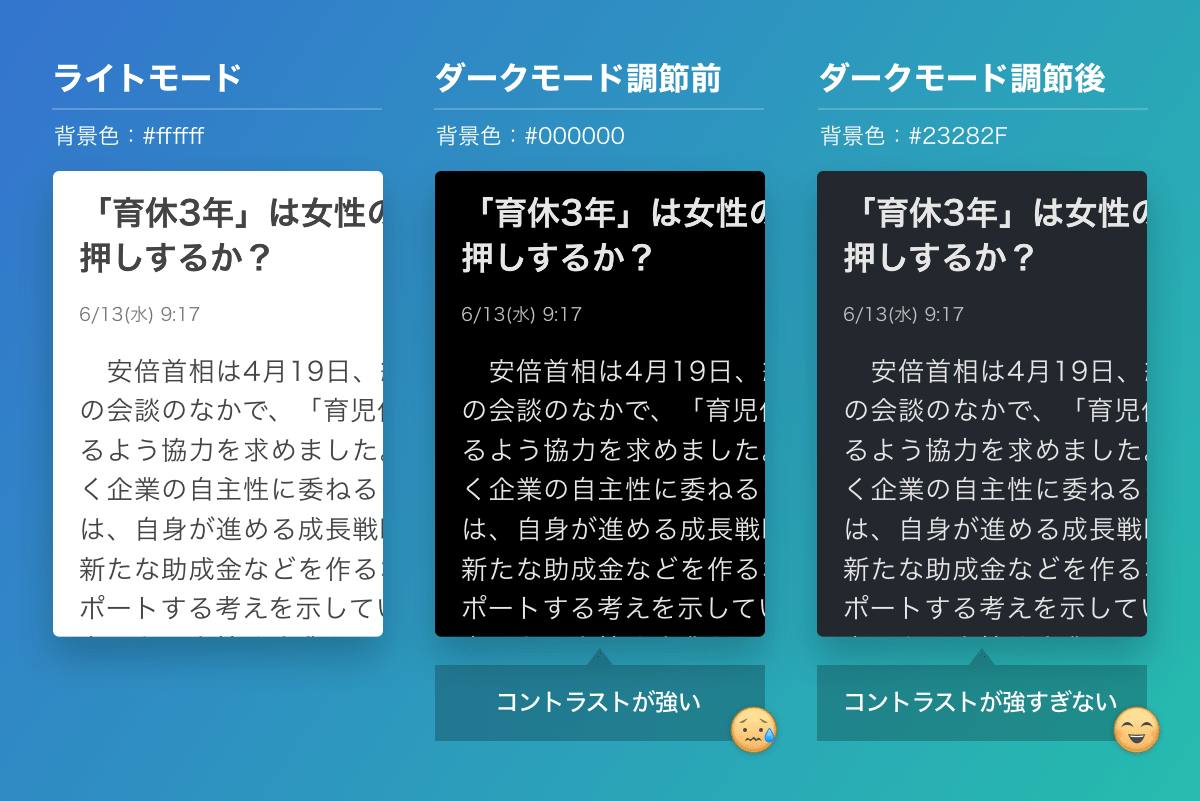
設定アプリなどのApple製のiOSアプリではダークモードの背景に#000000を使用しています。 一方、Material Designでは背景のカラーコードを#121212にすることを推奨しています。
Yahoo!ニュースアプリでは、#000000と#121212の両方をプロトタイプに当てはめ比較しました。 最終的には、Material Designの#121212に、Yahoo!ニュースアプリのイメージカラーである青みをプラスした#23282Fにしました。 Yahoo!ニュースアプリは読み物として長時間使用するユーザーも多いため、コントラストが強すぎない方が目に優しく疲れにくいという理由からです。

階層構造
Material Designでは、標高の表現をライトモードにおいては影、ダークモードにおいては明るさによって表現するよう規定されています。
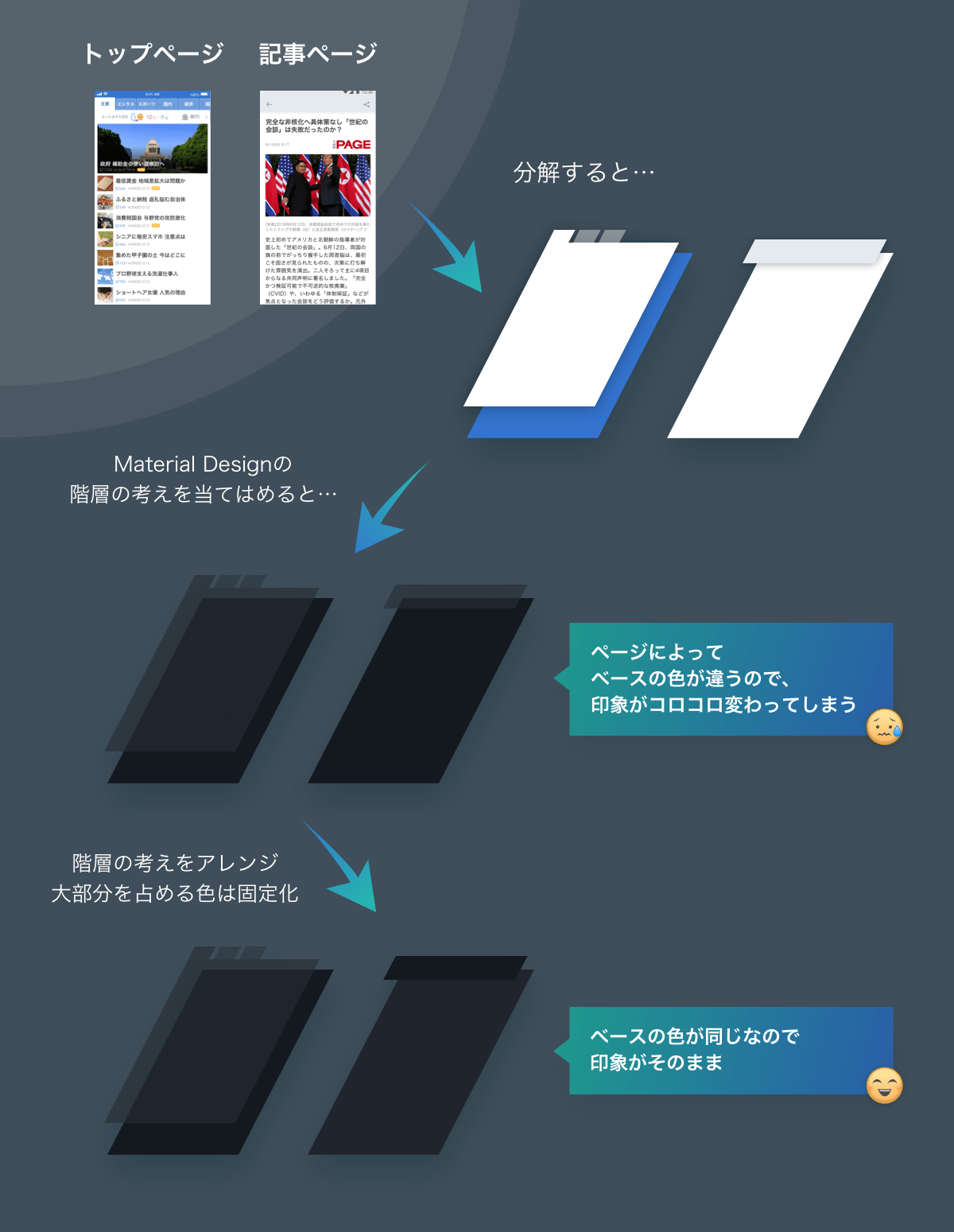
Yahoo!ニュースアプリは、トップページと記事ページではタブ部分・ヘッダー部分とそれ以外の場所の上下関係が異なります。 Material Designの階層の考え方をそのまま当てはめると、ダークモードではページによってベースの色が異なるようになってしまい、違和感がありました。 そこで、Material Designの考えをアレンジし、印象を一定に保つためにページの大部分を占める色は同じものになるようにしました。

テーマカラー
Yahoo!ニュースアプリのテーマカラーは青(#3474CE)です。 ボタンの色やコメント数の色などさまざまなポイントで使用しています。 ダークモードでも#3474CEを使用するとその部分の可読性が下がってしまうので、イメージを保ちながらも可読性を損なわないよう微調整しました。

画像の調節
画像は背景色によって見やすさに違いが出ます。可読性や視認性を損なわないように、色数を減らしたり明度を落とすなど微調整しました。

WebView
Yahoo!ニュースアプリではWebViewで実装されている部分がいくつかあります。
WebViewのHTMLやCSSはデザイナーがコーディングしています。
CSSならメディアクエリでprefers-color-schemeと指定するとライトモードとダークモードでスタイルを出し分けることができます。
ニュースアプリのWebViewではPostCSSを使用しています。 カラーコードは上記の統廃合後の状態で変数管理しているので、変数ファイル内にダークモード用のカラーコードを書きます。
@media (min-width: 1px) , (prefers-color-scheme: light) {
/* テーマ */
--col-theme: #3474ce;
/* アクセント */
--col-accent: #FF6B6A;
/* 文字色 */
--col-main-text: #444;
--col-sub-text-lv1: #777;
--col-sub-text-lv2: #999;
......(省略)......
}
/* OS設定 Dark */
@media (prefers-color-scheme: dark) {
/* テーマ */
--col-theme: #719DDC;
/* アクセント */
--col-accent: #FF9796;
/* 文字色 */
--col-main-text: #e6e6e6;
--col-sub-text-lv1: #c0c0c0;
--col-sub-text-lv2: #898989;
......(省略)......
}このように、普段からCSSをコーディングしているデザイナーならとても簡単に対応させることができます。
おわりに
ダークモード対応のバージョンをリリース以降、たくさんのユーザーがYahoo!ニュースアプリをダークモードで使用してくれています。 「見やすくなった」などのご意見も私たちの元に届き、大変励みになっております。
私たちは、今後も「読みやすい」体験を追求し、より効率良くニュースを届けられるよう頑張ります。 これからもYahoo!ニュースアプリをよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



