
こんにちはお久しぶりです。岡部和昌(@kzms2)と申します。 今回お話しする内容はタイトルでほぼ全部述べているのですが、PC 版 Yahoo! JAPAN のトップページを 2019 年 10 月 1 日に刷新、主に開発環境をアップデートした経緯と採用した技術に関してのお話です。
見た目に関しては特に大きな変化はなかったので、気が付かなかった方も多いのではないでしょうか?
なぜ刷新したか
Yahoo! JAPAN トップページは 2008 年 1 月 1 日に大規模なリニューアルを行いました。その頃からある程度の改修はあったものの、基本的にはコードの継ぎ足しで修正を加えている状態でした。
(参照;Yahoo! JAPAN トップで見るウェブデザインの歴史 - Yahoo! JAPAN Tech Blog)
約 11 年も積み重ね運用・開発を続けた結果、デバイスの進化なども含む要件定義自体も変化してしてきたため、それらを最適化するために今回の刷新を実施しました。
ちなみに自分は 2008 年のリニューアルにも関わっていたのですが、今回も Yahoo! JAPAN トップページが刷新する案件に携われたことは非常に感謝しています。
前提として今回の記事では主にフロントエンドに関する部分について大まかに書いていきますし、執筆している岡部の意見や感想 ということを念頭に置いて読んでいただけると幸いです。
取り入れた技術や仕組み
Yahoo! JAPAN トップページを刷新するにあたって、さまざまな技術や仕組みを導入しました。数え切れないほどの改修を行いましたが、この記事では新たに取り入れた技術や仕組みについて大きく分けて三点ほど簡単に触れていきます。
- Atomic Design の導入
- React・Redux・TypeScript の導入
- HTML/CSS 周りの刷新
1. Atomic Design の導入
Atomic Design とは
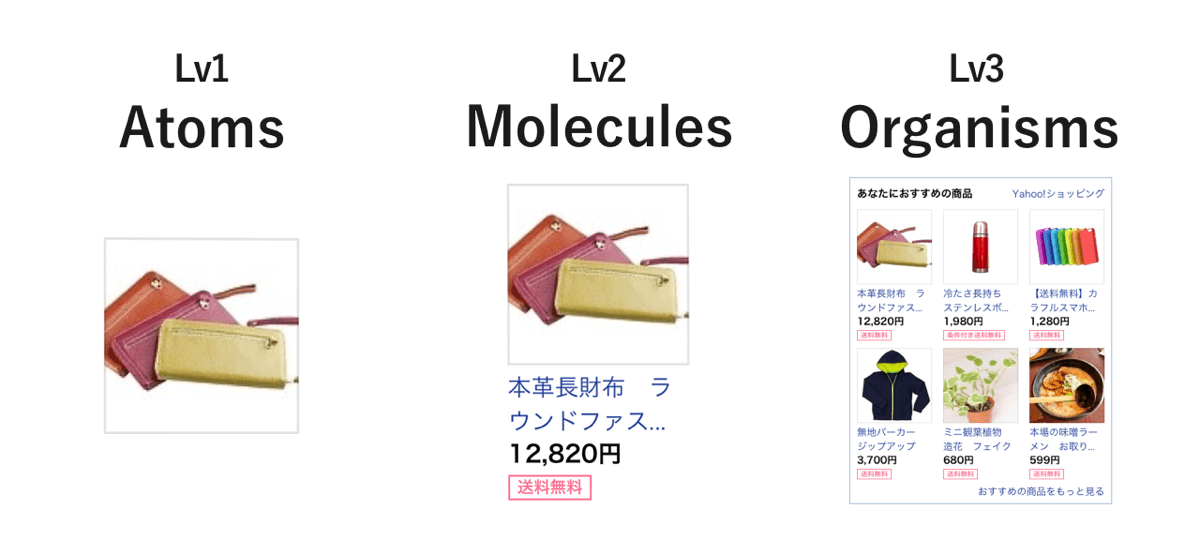
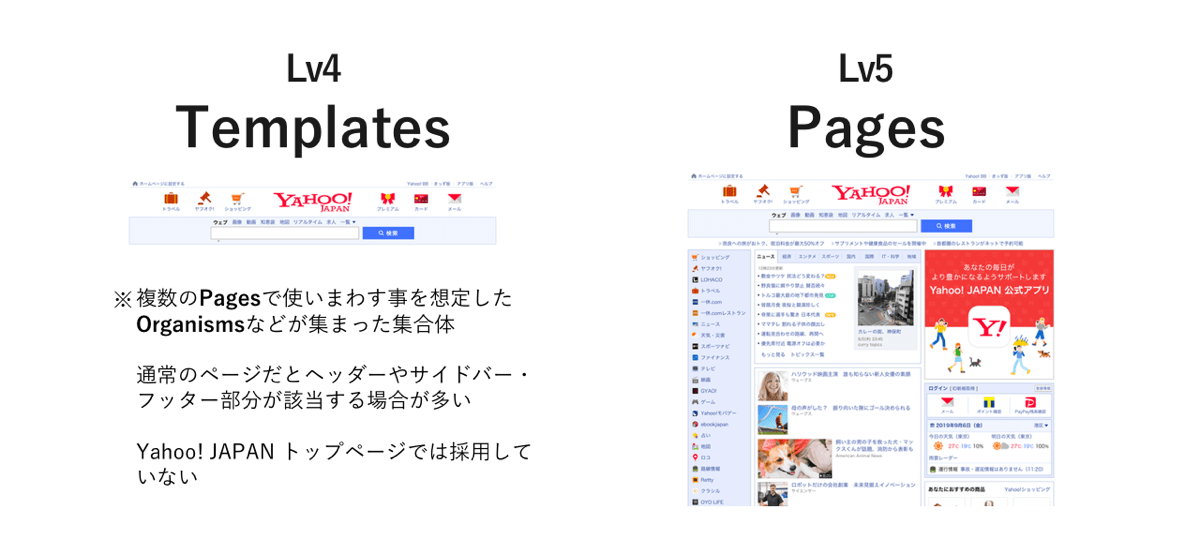
Atomic Design とは何かを簡単に言うとUIを構成している部品を「Atoms」「Molecules」「Organisms」と分類して、それらを「Templates」「Pages」といった概念で組み合わせてページを作り上げる設計・実装の手法です。


Atomic Design に関しての詳細が気になる方は「Atomic Design」でヤフってみてください。
注意した点
Atomic Design を導入するにあたり以下のような点を注意しました。
- 関わる開発メンバー全員で認識合わせ
- そもそも Atomic Design とは何か
- 何が「Atoms」で「Molecules」なのか など
- ビジュアルデザイナーとの連携を踏まえた実装
- Sketch + Abstract で実装にあったファイル構成
- レイヤー名なども実装と合わせて明記
1. 関わる開発メンバー全員で認識合わせに関してですがこれは本当に時間をかけました。ここがしっかりしていないと日常のやりとりや作業自体に支障がでてきてしまうからです。例えば何が Atoms がよさそうで、そもそも Atoms とは何かがわかっているのかなど...今になって言えますがここに時間をかけたのは本当に良かったです。
2. ビジュアルデザイナーとの連携を踏まえた実装に関してですがビジュアルデザイナーとも密にコミュニケーションを取り、Sketch ファイルとソースコードにできる限り差異がでないように心がけました。これをしっかり行うことによって、デザインで変更して変更が発生するところはコード上でもしっかりと同様に変更が発生する様になって、お互いの修正したい所が無意識下で反映されるようになりました。
また Storybook を用いることで、作成した部品を整理して見る環境も整いました。カタログ的に使用するだけでなく、後述するスナップショットテストでも活躍しています。
メリット・デメリット
また導入するにあたって感じたメリット・デメリットは以下の通りです。
- メリット
- 部品が共通化されているので広範囲の修正が簡単
- 並列作業や分業が非常にしやすい
- 部品の使い回しが非常に楽
- デメリット
- Atomic Design をそのまま導入すると要件に合わない場合がある
- 認識合わせするのにとても時間がかかる
- 概念や設計が破綻しないように部品を考える必要がある
さまざまな要件の対応によって大規模に刷新する予定だったデザインから現在のデザインになった際に、大きな変更点の修正に対して簡単に対応を実施することができたので、今現在の認識では運用に強いコードになっているように感じます。とは言ってもまだ運用は始まったばかりなので、今後も運用を重ねて知見などを得てその結果を報告できたらと考えています。
実際に取り入れている Atomic Design について
厳密には Yahoo! JAPAN トップページではAtomic Designを基にして、改良した設計を実装して取り入れています。例えば「Templates」の概念はなくして、できる限り「Molecules」を減らしています。
また Sketch ファイルと実装コードの差が出ないように、ビジュアルデザイナーとの認識合わせは頻繁に行っています。
Atomic Design に関しては語ることがとても多いので、詳細については機会があれば、別途記事にできたら良いなと考えています。
2. React・Redux・TypeScript の導入
導入にあたって
まずはじめに上がった話としては「1 枚だけの Yahoo! JAPAN トップページに、React を使う必要があるのか」でした。SPA(Single Page Application)と呼ぶにはオーバースペックではないかともいう話は上がりました。しかし以下のような理由もありこれらの技術を積極的に取り入れていこうという話に落ち着きました。
- コンポーネント化や Atomic Design と相性がよい
- 社内外的に React・Redux に関してのナレッジが多い
- TypeScript を用いる事で大規模開発に強いコードになる
また TypeScript は社内で準標準言語として認定されたりと、結果としてこれらの技術を用いることで開発がスムーズに進み、さまざまな新しい技術を取り入れやすい開発環境を整えることができました。
メリット・デメリット
また導入するにあたって感じたメリット・デメリットは以下の通りです。
- メリット
- 部品ごとに開発が可能なので、分業がしやすい
- TypeScript の型システムにより、エラーを即座に検知しやすい
- メンテナンス性が向上した
- デメリット
- React などの JavaScript 関連の知識が必須事項になった
デメリットである技術的ハードルが上がった件に関しては、チーム内の有識者による React・TypeScript の勉強会やペアプロを実施することで解決しました。チームメンバー全体の技術力を向上させつつ、開発を可能にすることができました。
SSR(サーバーサイドレンダリング)を導入
また Yahoo! JAPAN トップページでは razzle を用いて SSR の導入を行いました。これによってページ読み込み時の高速化や JavaScript オフでもページを表示することが可能となっています。
React を用いた SSR といえば Next.js がまず候補として挙がると思うのですが、Next.js は複数ページ向けであったり、1 枚だけのページに対してはオーバースペック気味であると結論が出て、Next.js よりもシンプルなライブラリである razzle を導入するに至りました。
UI コンポーネントテストの導入
React を導入したことでユニットテストをより書きやすい環境になりました。
jest を用いたユニットテスト以外にも Storybook の Storyshots を用いたスナップショットテストも導入したことで、reg-suit を用いて UI 変更に対して差分を検知したりなど、多数のテストを実施しています。
Storybook は前述の通り、Atomic Design で作成した部品をカタログ的に一覧する意味合い以外にも、上記のようにスナップショットテストを用いて差分を確認してテストを実施できるため、デザイナーでも簡単に導入し記述することができています。
3. HTML/CSS 周りの刷新
HTML の文章構造
今回の刷新にあたってフロントエンドに関わる担当デザイナー全員で「日本一の文章構造にしよう!」と意気込んでページ全体の構造の最適化を行いました。全体的な文章構造がどうなっているかはぜひ一度のぞいてみていただけるとうれしいですし、ご意見などあば教えていただければうれしいです。
またアクセシビリティーに関しても可能な限り考慮し実装を行いました。主な対応としては WAI-ARIA 関連の適用です。
例えば aria-label や aria-busy 、aria-controls 、aria-selected 属性などを用いて最適化しています。
例)ローディング中に即座に内容を知らせる実装
<div aria-busy="true">
<!-- Loading 中に表示する内容 -->
</div>アクセシビリティーに関しては実装の都合上どうしても実施できなかった部分などもあるので、改修は続けてより良い体験を提供できるようにしていきたいと考えています。
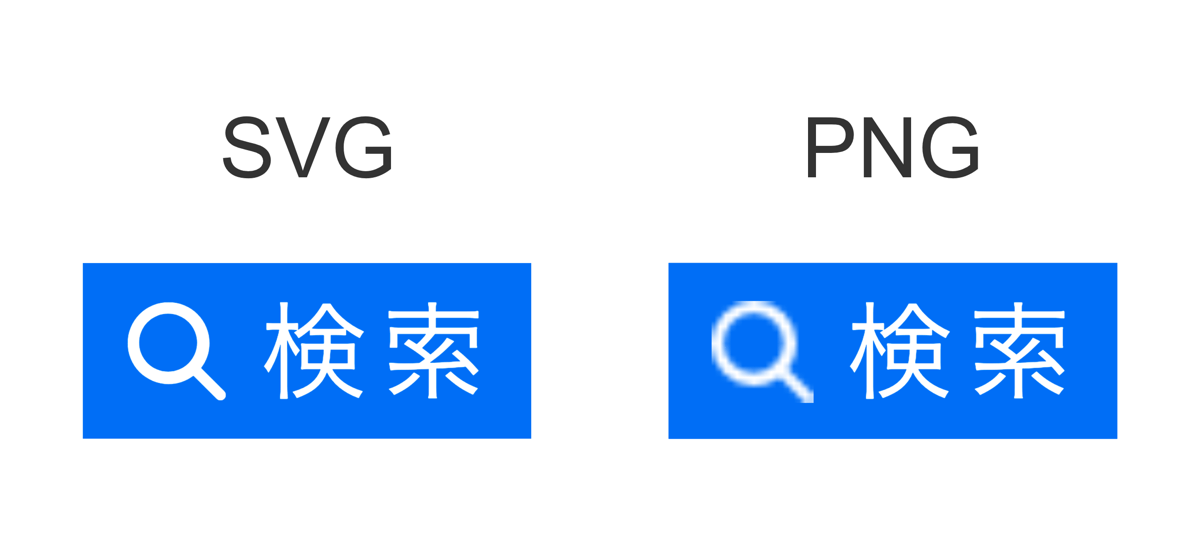
画像の基本形式を SVG に
ページ内で基本で使用する画像形式を PNG から SVG に変更しました。この対応によって以下の様なメリットが得られました。
- メリット
- 高解像度のデバイスで見た場合でもアイコンなどが綺麗に表示できる
- サイズや色変更なども比較的簡単に行えるので、使い回しがしやすい
- ファイルサイズがとても小さい(容量が軽い)
- デメリット
- チームメンバーの
SVGに対する認識や知見がJPGやPNGと比べると少ない
- チームメンバーの
メリット・デメリットを羅列しましたが正直デメリットはないに等しいです。これから先デバイスに合わせて二倍、三倍の大きさの画像を用意する手間がなくなったのはとても大きいです。
 ※SVGは拡大しても画像にゆがみやボケが生じずジャギーが発生しない
※SVGは拡大しても画像にゆがみやボケが生じずジャギーが発生しない
ただ例外として、記事や広告などの写真・画像に関しては刷新前と同じく JPG や PNG を用いています。運用上の話もあるのですが写真や画像に関しては SVG は不得手という特性もあるためです。
CSS の新仕様も
Yahoo! JAPAN としての推奨ブラウザーが刷新前よりもモダン寄りになったことによって、CSS に関しても新しい仕様や仕組みを取り入れることができるようになりました。例えばレイアウトに関しては flex や grid プロパティーを用いて実装しています。
また刷新前は BEM を用いた CSS 設計だったのですが、今回の刷新から CSS in JS を用いた設計に変更しました。
CSS in JS を用いた開発は、class 名を深く考える手間が減り Atomic Design で小分けされたファイル内に CSS がまとまっていることでファイルのメンテナンス性が向上しました。動的にCSSを切り替えることも可能になり、今のところデメリットは特に感じていません。
BEM を用いた CSS 設計を取り入れてたことがある方はわかっていただけると思うのですが、class 名を深く考えないで良い というのは本当に開発スピードが変わってきます。名前が妥当か・スペルがあっているかなどの本筋とは違う所を省くことができるのはとても大きいです。
まとめ
いかがでしたでしょうか。一つ一つの内容に関して深く話したいことは多いのですが、今回は大ざっぱに 刷新した理由と主に使用した技術について フロントエンド寄りの視点で書いてみました。
皆様の意見などを元に反響があった内容に関しては追加で何かしらの形でお知らせできればと考えています。
今後について
今回の刷新を経てこれから長期的な運用に入りますが、新たな開発環境にしたことによって、新たな課題が見つかると考えられます。ですが日々改良を重ねてより良い Yahoo! JAPAN トップページを皆様に届けられたらと考えております。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



