はじめての○○特集1本目の記事です。
こんにちは、ヤフーでIoTの仕事をしている佐藤公宣です。
数年前からIoTというキーワードを見たり聞いたりする機会が増えましたね。5Gが普及したら、世の中のIoT化にいっそう拍車がかかると思います。ところで、よく使われているこの"IoT"とは、いったいなんなのでしょうか?今回はこれからIoTを始めてみようという方に向けて、ヤフーが実施したIoTを使った実証実験の例を交えながら、基本からお話ししたいと思います。
IoTってなに?
"Internet of Things"の頭文字を取ったIoT(アイ・オー・ティー)は、さまざまなモノがインターネットで相互につながり、情報を共有し、制御し合う状態や、その世界観などを意味しています。IoTは私たちの生活の中にもすでにたくさん存在します。例えば、玄関のドアや人が出入りできる窓にセンサーを設置して、おでかけ設定中にセンサーが反応してアラームを鳴らせば、IoTを活用した自宅警備システムになります。
IoTでお店の空席を検知する
今年の1月に、ヤフーは飲食店の空席情報をリアルタイムに掲出する実験*1を行いました。生活の中で情報(オンライン)を使って、行動(オフライン)が変わる部分を探した結果、お店の空席情報がいいのではと考えました。今までお店に入れるかどうかは、お店に行かないとわかりませんでした。その課題をIoTを使って解決した手順を、実験で使用したデバイスやシステム、失敗した経験やノウハウのお話を交えて共有します。
実験の概要
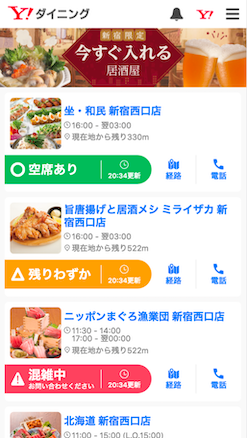
実験は2019年1月24日〜2月26日の期間で、場所は新宿駅西口周辺にある居酒屋6店舗にご協力いただきました。その6店舗の空席状況を確認できるウェブページを用意し、来客数の変化などを検証しました。


センサー/デバイスを選ぶ
まずは使用するセンサーやデバイスを選びます。
実験では、"お店の空席情報をどうやってお店の方の負担を増やさずに把握するか"が一番の課題でした。数種類のセンサーやデバイスを使って、社内のオープンスペースでそれぞれ評価してみました。それらの中から、価格・精度・設置方法などを考慮して、最終的には焦電型の赤外線センサーをテーブルの天板の裏に設置するという方法にしました。

焦電型赤外線センサーは、熱源が発する赤外線を検知するセンサーです。テーブルに座ったお客さんの足から発せられる赤外線を検知したら"在席"、そうでなければ"空席"と定義をして、お店の空席情報を取得するようにしました。

実際には、個々のセンサーが直接インターネットにつながっていたわけではなく、センサーのデータはIoTゲートウェイ(以下、GW)と呼ばれる中継器を経由します。GWがインターネットを介して、ヤフーのサーバーにセンサーのデータをまとめて送信します。


センサーやデバイスの使い方は1通りではありません。例えば、赤外線センサーはテーブルの天板に設置しなくても、もしかしたら天井に設置したり、壁に設置してもいいかもしれません。
通信方法を選ぶ
次に、通信方法を選びます。センサーやデバイスを選んだら必然的に決まる場合もあれば、自分で選べる場合もあります。
実験では、焦電型赤外線センサーを使用すると決めたので、センサーとGWの仕様から必然的にHTTPのPOSTリクエストでサーバーにセンサーのデータを送信することが決定し、そのためのインターネット環境が必要でした。インターネット環境はお店のものをお借りして万が一お店のオペレーションを阻害してしまっては困るので、独立したインターネット環境をモバイルWi-Fiルーターを使って構築しました。
センサーやデバイスの中にはSIMカードが挿入でき、GW単体でインターネットに接続できるものもあります。モバイルWi-Fiが手に入らなかったり、屋外でGWやセンサーを使いたい場合などに選択するといいでしょう。他にも、BLE*2、LPWAN*3、EnOcean*4などの通信方法もあります。
センサーのデータを可視化する
データをためるだけでは意味がないので、可視化してみましょう。
サーバーで受け取ったセンサーのデータはデータベース(以下、DB)に蓄積されます。センサーの最新のデータだけをそのまま使ってしまうと、在/不在が頻繁に変わり過ぎるので、過去の履歴を考慮して現在の在/不在を算出しています。こうすることで、例えばトイレに行くために席を離れた場合でも、そのテーブルは使用中と判定できるというメリットがあります。その反面、初めて席に座った時や、席を離れた場合の検知が遅れるというデメリットもあるので、最適な算出方法を探す必要があります。お店ごとに各センサーの最新の在/不在がそろうと、お店の残席数がわかります。あとは残席数に応じて、残席数が〇〇以下だったら「空席あり」、△△以下だったら「残りわずか」、××以下だったら「混雑中」という具合にウェブページの表示を切り替えればできあがりです。
今回は利用していませんが、Ambientというサービスを活用すれば、自分でサーバーを用意しなくても、手軽にセンサーのデータをグラフで可視化できるようです。
物理ボタン型インターフェースを使ってみる
実験では、センサーが意図通りに検知しないことも想定して、強制的に「混雑中」表示に切り替えるボタンを各お店に用意することにしました。これはM5Stackを使って実装しました。M5Stackとは、Wi-FiとBluetoothを搭載したESP32というマイクロコントローラーに加え、液晶表示装置(LCD)、ボタン×3、スピーカーなどのインターフェースが1つになった製品で、プロトタイプ開発に便利なモジュールです。

起動時に先に述べたモバイルWi-Fiルーターに接続するように設定します。3つあるボタンをそれぞれ、強制的に「混雑中」にするボタン、それを解除するボタン、現在の空席情報を確認するボタンとして実装し、スマートフォンやパソコンがないお店でも確認・操作できるようにしました。
このM5Stackは機能が豊富なのにコンパクトで、個人的に非常に気に入っています。Bluetoothで複数のM5Stackと連携させたり、他のセンサーと連携させたり、M5Stackを拡張するモジュールもいろいろ売っているので、これからIoTを勉強してみたいという方にオススメです。Arduino環境で開発が可能です。
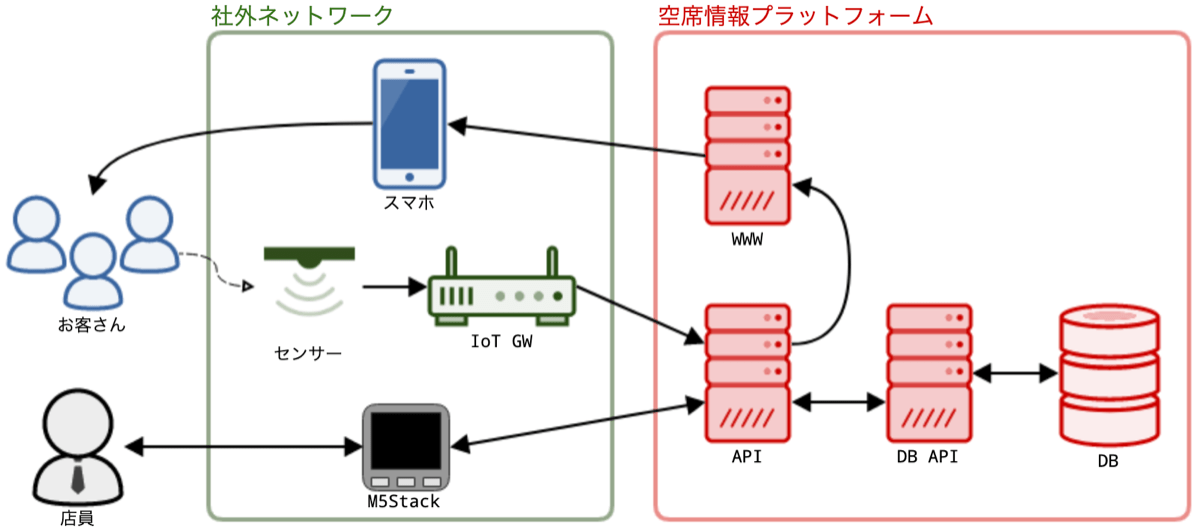
全体の構成
ここまでの構成をまとめたシステム構成図です。システムはいたって単純です。大きく分けて、センサーからのデータを受け取るためのAPIと、画面を表示するために必要なデータを取ってくるAPI群の2種類です。もっと単純にするなら、APIサーバーとDB APIサーバーはまとめてしまってもよいかもしれません。

フレームワークはSpring Bootを使用しています。言語はKotlinを選びました。DBのアクセスにはExposedを使用しています。
実験してわかったこと
IoTを活用して何かをしようとすると、当然どこかにソフトウエアではない部分が現れます。今回はそれが主にGWとセンサーで、実験ではGW×30個、センサー×300個を使用しました。それらの注文・納品・検品・設定・設置・運用・回収は、人の手でやらなくてはいけません。
納品がギリギリに
GWとセンサーなどのハードウエアを準備する際は、ウェブサービスなどのソフトウエア開発よりも余裕を持ったスケジュールを組んだ方がいいことがわかりました。GW×30個とセンサー×100個は在庫があったのでわりと早い段階で手に入りました。しかし、センサー×200個は在庫が足りず、台湾の工場で追加生産が必要で、納期が実験開始の2日前になってしまいました。ちょうど年末年始の連休が挟まったこともあったので、後続の検品・設定のスケジュールと必要な作業を綿密に練っておいて、実験開始が遅れないように万全に準備をしておきました。ハードウエアは、ソフトウエアのようにデータのコピーするわけにいかないので、追加生産が必要な場合のスケジュールも考慮すべきでした。
想定外の検品作業
GWとセンサーの納期が実験開始ギリギリになることがわかったので、検品以降の作業には万全の準備をして望んだつもりでした...。しかし届いたセンサーを机に並べて、いざデータが送信されるかを確認したところ、1/10程度しか送信されず、実験の直前に変な汗をかいたのを覚えています。データが送信されなかったのは、センサー同士が近すぎてお互いに干渉していたのが原因で、それに気付くまでに結構時間がかかりました。普段ソフトウエアばかり触っていると、物理的なデバッグをおろそかにしがちなので、気をつけないといけません。
よく外れるGWの電源
センサーは電池式なので、一度テーブルに設置してしまえば2年程度はデータを送信し続けます。しかし、GWは5Vの電源が常に必要なので、設置場所を選びます。お店の中のコンセントがある場所は、奥まったところが多く、その上お店の方々が仕事で動き回っているところでもあります。お店の図面は事前に提供していただいていたので、GWの設置場所とセンサーを仮に設置した場合の受信電波強度(RSSI)などは計測して可能な限りの最適な配置を考えていたつもりでした。しかし、図面からはお店のオペレーションは読み取れず、GWがオペレーションの妨げになる場所にあったり、よく通る場所に設置したためお店の方が当たって外れたり、さまざまな理由でGWの電源が抜けてしまうことが何度かありました。お店の方々に迷惑をかけてしまったのもそうですが、事前にお店のオペレーションを観察して邪魔にならない場所や設置方法の工夫なども考慮すべきでした。
おわりに
今回はIoTについてのお話をさせていただきましたが、いかがでしたでしょうか?私は今までソフトウエア開発に主に携わってきたので、自分が作ったモノが動作するのもパソコンの中だけでした。しかし、IoTはソフトウエアの幅を現実世界にまで広げてくれます。私が初めてIoTを体験したのは、ブラウザーからRaspberry Piに接続したLEDをチカチカ(いわゆるLチカ)させたときでしたが、それだけでワクワクしたのを覚えています。いろんなセンサーを買い漁ってみて、どんなことに使えるかを想像するのも楽しいです。モノがインターネットにつながることで、オフラインの世界とオンラインの世界の境界がなくなり、これまで集められなかったデータをたくさんを集めることができるようになります。
みなさんも、IoTで身の回りのどんな課題が解決できるか考えてみてください。ソフトウエアだけでは解決できない問題も、IoTを使って解決できることがあるかもしれません。
参考URL
- *1 ヤフー、飲食店の空席情報をリアルタイムに掲出するIoTの実証実験を開始
https://about.yahoo.co.jp/pr/release/2019/01/22a/ - *2 Bluetooth Low Energy
近距離無線通信技術Bluetoothの仕様の1つで、低消費電力で通信が可能です。 - *3 Low Power Wide Area Network
低消費電力で広域エリアをカバーできるネットワークのことをいいます。 - *4 EnOcean
無線通信に必要な電力を自己発電する、電池のいらない無線通信技術です。
写真:アフロ
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



