デザイン特集2本目の記事です。
Yahoo!乗換案内アプリでデザインを担当している関豪志(せきたけし)です。乗換案内アプリを担当して約6年になりました。この記事では画面設計をする上で心がけたこと、工夫したことを事例とともに紹介します。

Yahoo!乗換案内アプリとは?
行きたい場所へのルート検索はもちろん、電車の遅延・運休情報、時刻表などたくさんの便利機能が全て無料で使えるアプリです。ありがたいことに2019年5月時点で累計3,500万ダウンロード*を超え、多くのユーザーにご利用いただいています。Yahoo!乗換案内アプリをまだ使ったことがないという方、ぜひ一度ダウンロードして使ってみてください!
乗換案内はただのツール、でも愛着が持てるものがイイ
私が路線情報チームに転属した理由は、乗換案内アプリをデザインのチカラで楽しくしたい、というのがきっかけです。もちろん楽しさのエッセンスだけでは駄目で、そこにはしっかりとした使い勝手も同居している必要があると思っています。
トップ画面はシンプルに
トップ画面はやり過ぎなくらいにデザイン要素を削ぎ落としています。アクセシビリティー視点で見るときっと多くの課題を突きつけられるデザインだと思いますし、効率の良いデザインという視点でも無駄が多く汎用性の低いデザインです。しかしながら普段よく使うものは、使っていて愛着が湧くことが非常に大事だと思っています。定性的ではありますが、デザインがイケてる / ダサいという視点で画面設計することも大切です。

データからどうデザインに起こすか
画面に表示させるためのデータはそのままだとユーザーに分かりづらい情報です。例えば乗換乗車位置という情報があるのですが、データをそのまま表示させると以下のようになります。
乗車位置:中
このままでは意味が伝わりません。
- どの状態で把握できるとうれしい情報か
- そもそも「中」とはどのような状態か
ユーザーが使う状況を想像して、デザインに落とし込んでいきます。

このように表示することで、ぱっと見で内容が把握しやすくなります。
情報量とタップ数を天秤(てんびん)にかける
移動に関わる情報量はとにかく多くなりがちです。単純に情報をそぎ落とせば良いのかもしれませんが、複雑な日本の公共交通において単に情報を削るだけでは「シンプル、だけど不便」となってしまいます。そこで情報を追加していくにあたり、同じ画面 / 別の画面の試行錯誤があります。それぞれ以下のようなメリットデメリットがあります。
| 情報量 | タップ数 | |
| 同じ画面に詰め込む | × 増える=複雑になる | ◯ 減る=ユーザー負担が減る |
| 別の画面に分ける | ◯ 減る=シンプルになる | × 増える=ユーザー負担が増える |
この駆け引きはいつも頭を悩ませられます。
ユーザーの利用シーンを想起しながら、都度判断しています。
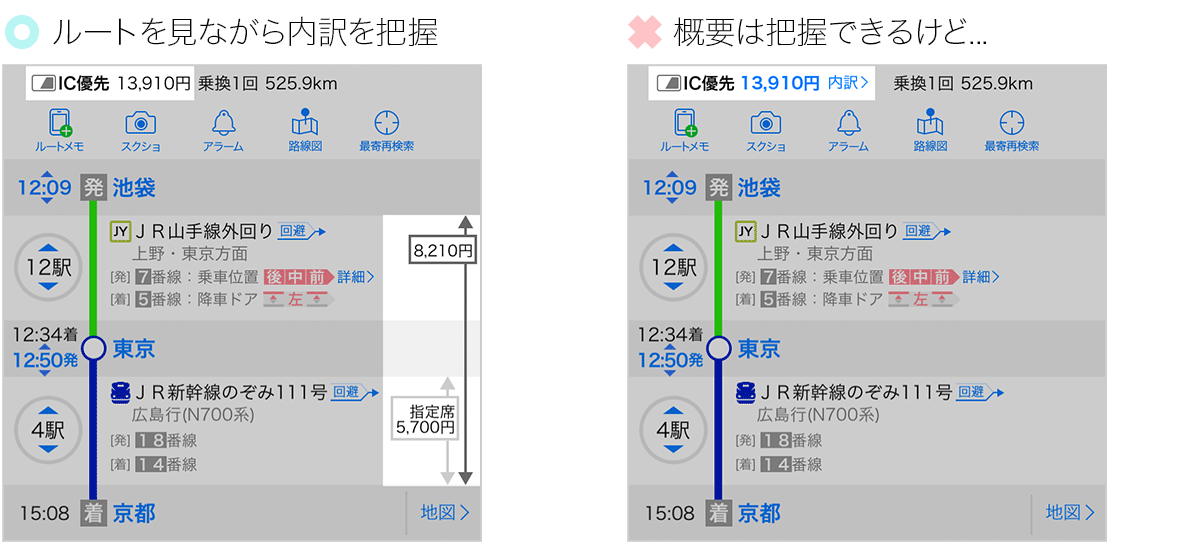
同じ画面に詰め込む例:運賃
特急運賃が発生する区間と金額はどのような内訳なのか。ルート上に表示した方が、旅行の計画などでルートを比較する際に有益です。画面はやや複雑ですが同一画面としています。

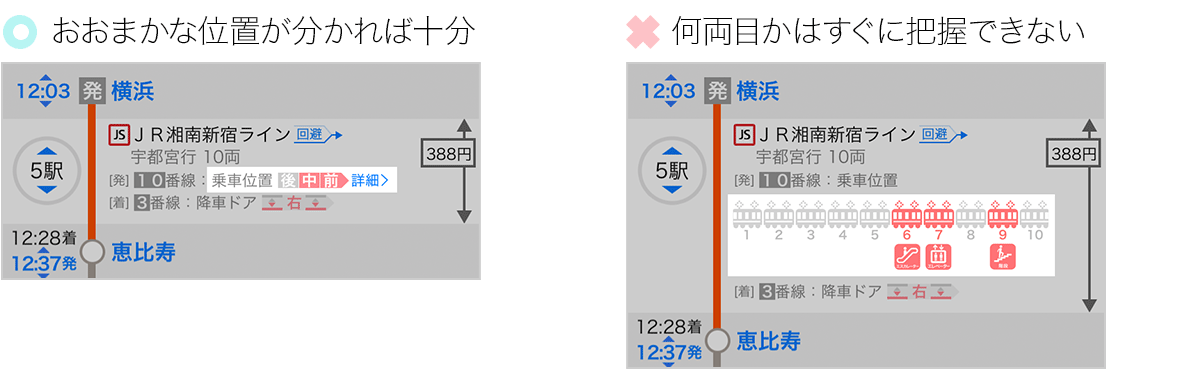
別の画面に分けてタップ遷移する例:乗車位置
乗車位置は車両レベルの情報がありますが、急いでいる時には逆に情報量が多くて迷ってしまいます。車両を選ぶ時は時間的な余裕があるはずなので、タップして別画面で詳細情報を掲載するようにしています。

言葉をしっかり練る
特にアプリでよく見受けられるのが、仕様をそのまま画面に説明書きしているもの。作り手としてのこういう仕様だよ! というそのままの思いは、見る人には伝わりづらいです。
これは異業種間のコミュニケーションに近いと思いますが、例えば製造業の人にUXと言ってもなかなか伝わりません。逆に投資家からROEと言われてもピンと来ないでしょう。その人の専門性や置かれている状況で意味はなかなか伝わりづらいものです。ですので、言葉選びはしっかり意識して時間を割いています。
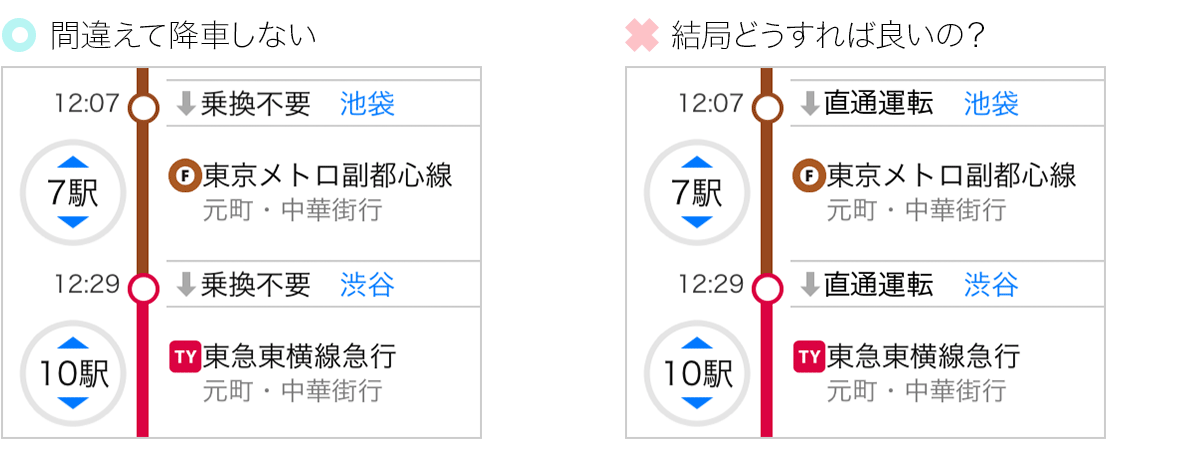
「乗換不要」か「直通運転」か
電車が乗り入れて路線名が変わる箇所の文言は「乗換不要」としています。実際の駅構内や車内アナウンスでは「直通運転」と言われますが、あえて変更しています。どちらが適切かを決めるは、以下のような経緯です。
| 置かれた状況 | 情報の接し方 | 把握できる範囲 | |
| 実際の駅構内 | 不特定多数の人がいる | 目視の情報 + 耳からの情報 | 該当する駅のみ |
| ルート検索 | 検索した本人 | 目視の情報 | 到着までの複数駅を俯瞰(ふかん)できる |
これらを鑑みると、
- アプリの画面上では乗り入れ箇所で路線色が変わり、誤って降車するリスクがある
- 行き先が異なる複数の乗客に対して、駅員さんは「直通運転」であることはアナウンスできても「乗換不要」という案内はできない
- アプリの画面を見ているのは本人のみ、かつ目的地まで目視できるので「乗換不要」と伝える方が有益
このような経緯から、あえて「乗換不要」としています。

手法は大事、ユーザー視点はもっと大事
文言はサービス内で表現のズレが起きないよう、用語辞典を作成しています。「ルート/経路」「電車/列車/鉄道」など。ただし意味が伝わりづらい箇所では、表現のズレを許容しています。注意しなければならないのは、このようなフレームワークや手法などを優先して、ユーザー視点を見失わないようにすることです。
ワイヤとビジュアルを並行して行うことでUX品質を高める
路線情報チームのデザイナーは、ワイヤフレームとビジュアルデザインを並行して行っています。メンバー1人の負荷は増えますが、解決すべきアプローチが画面遷移や配置なのか、ビジュアルなのかを同時並行で熟考できるためです。結果として多角的にUXを俯瞰(ふかん)でき、品質を高めることができます。また分業する際に起きがちな、ビジュアル工程でワイヤに手戻るケースも減るため、工数も削減できます。
デザインは壊しやすくしておくべき
これについては賛否両論があると思いますが、公共交通領域に限っては近年MaaSをはじめとして取り巻く環境が大きく変革しようとしています。そのような状況下では画面も適切に進化させ、新しいUXを模索し続けなければなりません。デザインや仕様のガイドライン化は運用コスト削減やUXの統一につながる半面、新しい価値を生みづらくもなります。イノベーションを起こせないカタい土壌を作ってしまっては本末転倒であるため、デザインの定義はユルめに最低限にとどめています。
もう一つ、デザイナーの悪いクセですが自らデザインしたものはかわいく見えてしまいがちです。残念ながら私もそうです(笑)。デザインに対して強い意志を持つことは大切です。一方で、ユーザーのご意見やご指摘は自分のデザインが原因かもしれない、というマインドもしっかり持ち、お気に入りのデザインであっても容赦なく破壊することも大切です。
おわりに
今回紹介させていただいた内容以外にも、たくさんのデザイン上の工夫や試行錯誤があります。まだまだ使いづらい、こうしてほしいというご意見をたくさんいただきます。路線情報チームとしてもより良い体験、より便利な機能を提供したいというアイデアがたくさんあります。乗換案内アプリはさらに進化し続けますので、ご愛顧のほど、どうぞよろしくお願いいたします!
*App Store ConnectとGoogle Play Consoleのダウンロード数合算
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



