こんにちは。ヤフオク!でiOSとAndroidの開発をしている松田です。
今回は、ヤフオク!アプリの配送方法選択を簡単にする"ARメジャー"機能を紹介していきたいと思います。
よろしくお願いします。
ARメジャーとは
出品者が配送方法を選択する時に、最適なサイズをカメラでかざして簡単に選択できるようになる機能です。

出品フォームから配送方法選択画面の右上の"カメラで選択"から利用可能です(*iOS12以上かつiPhone6s以降のAR対応端末のみ)。

この機能には、"ボックス表示モード"と"サイズ測定モード"の2つのモードがあります。
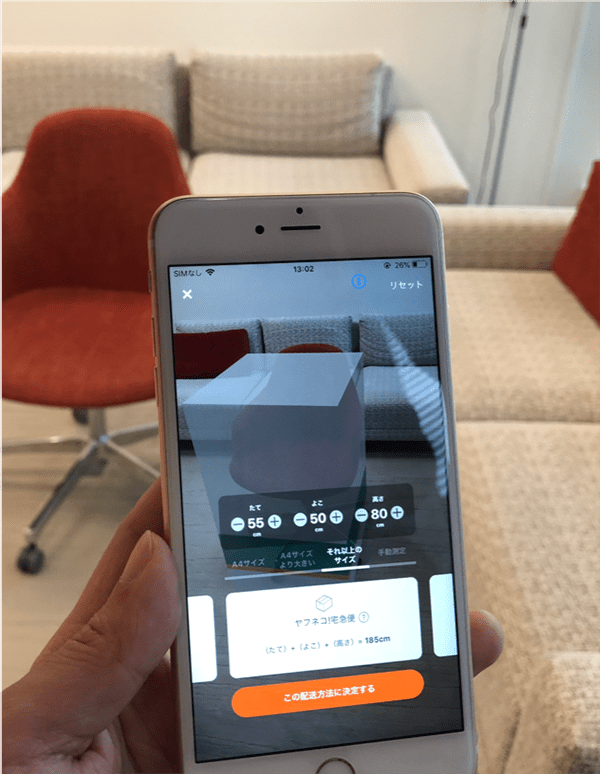
ボックス表示モード
仮想ボックスと見比べるだけ!
| 動画 | 操作方法 |
|---|---|
|
サイズ測定モード
商品をカメラで写すだけ!
| 動画 | 操作方法 |
|---|---|
|
ARメジャーで解決したい課題
こんなことありませんか?
- 配送方法がいろいろあってどれを選べばいいかわからない
- サイズを測るメジャーが手元にない
出品したいだけなのに、面倒ですよね...
自分もヤフオク!ユーザーとしてなんとかしたいと、毎日考えていました。
そんなある日、サンノゼで開催されたApple社のWWDC 2018に現地参加することになりました。

WWDC 2018の"What's New in ARKit 2"で、こういうデモがありました。

これや!!
その後、ARKit2.0のObject Detectionのサンプルをもとに一日で作ったプロトがこちら
無事、iOS12のDay1対応の案件になりました!!
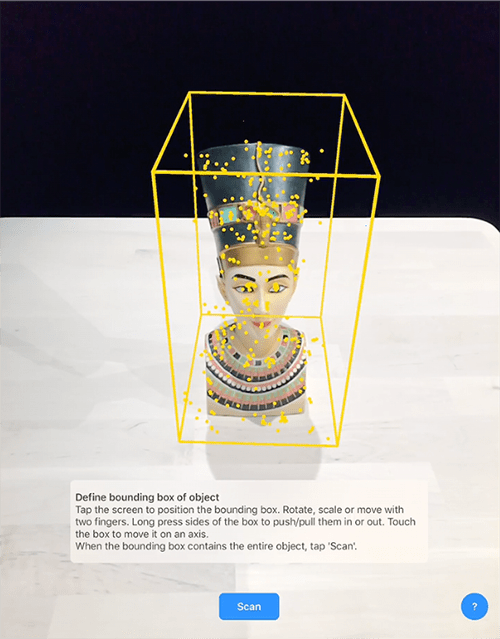
Object Detection
ARKit2.0では、3Dの物体検出やトラッキングができるようになりました。
ARメジャーでは、Object Detectionの一部である、スキャニング機能を参考にしました。
- カメラに写った特徴点を検出
- 特徴点の集合から物体を判定
- 縦横高さの長さを計測
ARFrameのrawFeaturePointsプロパティーを取得することで特徴点は取得できます。
let features = session.currentFrame?.rawFeaturePoints物体の判定は以下のフローです。
- 焦点から5cm以内の特徴点を抽出
- その特徴点から3cm以内に他の特徴点が3点以上あるものを抽出
- 物体の中心位置と3辺の長さを計算
詳しくはApple社の"Scanning and Detecting 3D Objects"がサンプルとしてかなり参考になります。
約3週間の爆速開発
開発体制と開発の流れ
今回の案件はプロダクトマネージャー、エンジニア、デザイナーの3人で進めていきました。
開発フロー
- 機能やデザインを考案
- 実装・デザイン作成(2週間)
- ユーザーインタビュー(1週間)
- 意匠、特許出願
- リリース
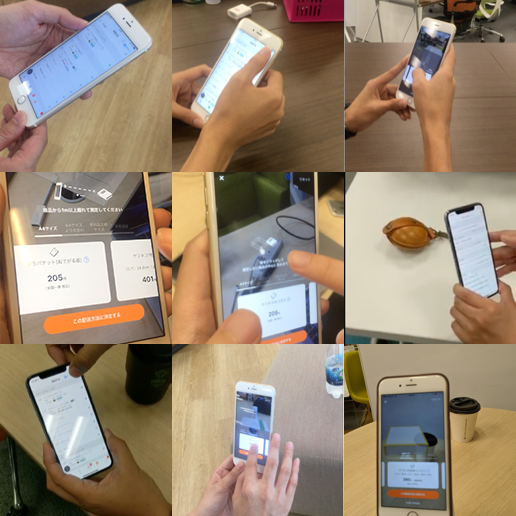
ユーザーインタビューについて
今回、かなり重要だったユーザーインタビューについて少し書きたいと思います。
初回のユーザーインタビュー
| 意図 | 結果 |
|---|---|
| 目的:使えることの確認 人数:約10人 想定:6人くらいは使える |
使えたのはたった3人
|
えええ...
ユーザー目線で作っていたつもりが、無意識にプロレベルの使い方をしてたみたいです。
開発期間はあと1週間程度、ユーザーインタビューに力を入れ、誰でもそれなりに使える機能を目指す!
改善フロー
- ユーザーインタビュー
- 課題の抽象化
- 優先度付け
- 解決案検討
- 実装、デザイン作成
3人で毎日2回転を1週間、ぶん回しました。

結果
- 合計40人以上にインタビュー実施
- 誰でもそれなりに使える(約7割の人が配送方法を正しく選択できた)
- ユーザーの目線を意識したUIの実現
- インタラクティブやチュートリアル
UI改善例
改善前
- 20秒程度のチュートリアル動画をARメジャー起動時に表示
- 商品の底面をタップしてアニメーション表示
"ボックス表示モード"の動画が実は改善前に起動時に表示していたチュートリアルでした。
最初から最後までちゃんと見ましたか? 操作方法は覚えていますか?
- 仮想ボックスの切り替え
- 移動・回転
- サイズ変更
改善後
| 本当にあったユーザーの操作 | 改善内容 |
|---|---|
| 彼らは動画を少し見た後、 「なるほどね」とつぶやく ほとんど分かっていないのに... |
チュートリアル動画を20秒から5秒にすることで 最低限の使い方を伝える |
| 仮想ボックスを商品にかぶせたくて スマホと商品をそれぞれ両手で動かしていた |
動画直後にDragアニメーションで 仮想ボックスを動かせる事を教えた |
| 誰にも気づかれない回転 | Drag移動直後にRotateアニメーションで 仮想ボックスを回転できる事を教えた |
| 仮想ボックスが近すぎて画面が真っ白に 何もできないまま1分間の沈黙... |
商品にカメラが近すぎると離れてアニメーションで 箱全体を見えるように |
| 商品の底面をタップしてのアニメーションを見て 画面じゃなくてまさかの商品自体を叩いた |
画面Tapがわかりやすいアニメーションに変更 |
まとめ
- 1度に表示する情報量が多いと、ユーザーは何も見ない
- ユーザーは想定した使い方をしてくれない
- インタビューでは、なぜタップしたか、何を見ていたかを質問して、ユーザーが何をしたいか、何に困っているか理解する
- AR機能のインタビューはデザインモックだけではなく、実際の動くものを触ってリアルな体験をしてもらう
- エンジニアこそインタビューすべき
- つらい意見も受け入れて、向き合う
- 期間が短くてもギリギリまでやりきる!
最後に
ヤフオク!iOSアプリのARメジャー機能を使ってみてください
新しい機能を作るときは特許や意匠も忘れずに!

こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



