どうもこんにちは、ヤフオク!のAndroidアプリを開発している飯島彩輝と申します。
Yahoo! JAPAN Tech Advent Calendar 2018の23日目を担当させていただきます。メリークリスマス。
今年のテーマは
「30歳未満の若手エンジニア&デザイナーが注目する技術やデザインとは?」
ということで、私の大好きなFirebaseについて書かせていただきます。
概要
FirebaseとはGoogleの運営するサービスで、モバイルアプリやウェブアプリのバックエンドの機能を提供してくれる、いわゆるBaaS(Backend as a Service)です。
バックエンドの機能を丸投げできるだけでなく、Googleのインフラストラクチャー上に構築されているため堅牢であることや、複数の機能・複数のアプリを同一のコンソール上で操作できるなどのメリットがあります。
本記事ではたくさんあるFirebaseのサービスが実際にどの機能に利用できるか、そして活用するとどれだけアプリ開発が簡単になるのか、架空のAndroidアプリ「しぇあ・どぅ・ぴんぽん」を開発する気持ちになって見ていきたいと思います。
今回はどのようなことに使えるかがメインとなり、どのように実装するかにはあまり触れないので、比較的誰でも楽しめる広く浅い内容となっております。
ちょっと長くなってしまったので時間のない方向けにまとめへのリンク貼っておきますね。ぜひまとめだけでもみていっていただければと思います。なにとぞ...!
対象読者
- アプリ開発に興味がある人
- Firebaseに興味があるけど詳しくはない人
※プログラミングの知識は必要ありません
記事のゴール
Firebaseにどんなサービスがあるかわかり、どんなことに使えるかがイメージできる。
Firebaseを使えば楽にアプリを作れるのでは...? という気持ちになる。
では、いってみましょう。
要件確認
まずは作るアプリと機能を洗い出します。
基本的にFirebaseを利用して楽ができる機能のみ実装します。それ以外の機能は考えません。とんでもない開発者ですね。
作るアプリ
卓球の戦績を記録・共有するAndroidアプリ、その名も「しぇあ・どぅ・ぴんぽん」。
フランス語で「卓球の共有」という意味です。...すみませんうそです。どぅって使ったらフランス語っぽくておしゃれかなと思って適当につけました。
アプリ概要
私が所属しているヤフオク!アプリ開発部ではリーンXP開発というペアプロが特徴の一つである開発を実践しており、業務に卓球が組み込まれています。
せっかくなので毎回の対戦結果、得点などを記録&共有してみましょう。
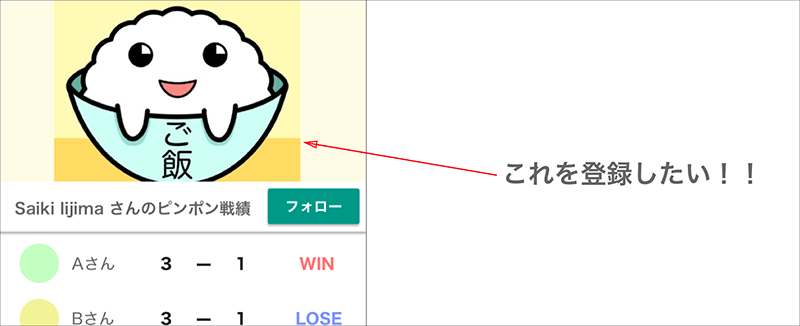
こんな感じにユーザーのページに記録が表示される簡単なものをイメージしてもらえると良いと思います。

圧倒的に負け越していますが、こんな感じで他人のプロフィール画像、フォローボタン、戦績のリストを表示できるアプリを作っていきます。
機能一覧
ユーザー向け
運営向け
開発向け
こんな感じです。Firebaseを利用してこれだけの機能を実装できます。
それでは順に実装していきましょう
ログイン
まずは言わずと知れたログイン機能ですね。
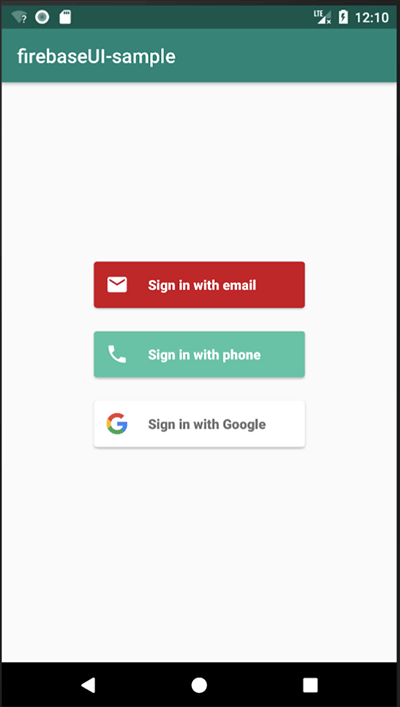
今回はメールアドレスと電話番号に加えてGmailアカウントでログインできるソーシャルログイン機能もつけていきます。
アプリの入り口で大抵必要になるこの機能ですが、自力で実装するとユーザーのデータを管理するためのサーバーやデータベースを用意したり、安全に管理する方法を考えたり、OAuthについて勉強したりとやるべきことが多く、かなり大変です。
そのうえユーザーの個人情報を扱うことになるので責任も重大です。大変だ...
と、そんなときは
Firebase Authentication と FirebaseUI
が便利です。
これらを使うことでサーバーどころかクライアント側のUIさえ実装することなくログイン機能を実装することが可能です。
もろもろ設定してちょろっとこんなコードを書くだけで
private fun startFirebaseLoginActivity() {
startActivityForResult(
AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(arrayListOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.PhoneBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build()))
.build(),
RC_SIGN_IN)
}こんな感じになります。

本当に簡単なのでおためしあれ。
さあ次の機能に行きましょう。
全ての機能に関して大体この程度の紹介で終わります。お気をつけください。
参考:Firebaseを使ってAndroidでGoogleソーシャルログイン
アイコン画像登録

次はログインしたユーザーが自分のアイコンを登録できるようにしましょう。
画像をサーバーにアップロードして保存する必要があります。
自力で実装する場合、サーバー側にPOSTされた画像を保存するAPIを用意する必要があります。
ログインほど複雑ではありませんがちょっと面倒です。そもそもまだサーバーがないのでそれを用意するところからやらなければいけません。
ということで
Firebase Cloud Storage
を使いましょう。
Cloud Storage は画像やファイルなど、大きめのデータを保存するのに向いています。
アプリ側にこのようなコードを書くだけでサーバーへの画像のアップロードができます。(公式から引用)
var file = Uri.fromFile(File("path/to/images/rivers.jpg"))
val riversRef = storageRef.child("images/${file.lastPathSegment}")
uploadTask = riversRef.putFile(file)
// Register observers to listen for when the download is done or if it fails
uploadTask.addOnFailureListener {
// Handle unsuccessful uploads
}.addOnSuccessListener {
// taskSnapshot.metadata contains file metadata such as size, content-type, etc.
// ...
}サーバーを用意する必要もありません。ありがたいですね。
5GBまで無料で使用でき、それ以降は課金をすれば際限なく保存すことができます。公式いわくペタバイトまでいけるそうです。
さらに、前述したFirebase Authenticationと組み合わせることで、保存したファイルへのアクセス権限を簡単にカスタマイズできるのも魅力です。
セキュリティーもバッチリらしいですよ。
勝敗記録
メインの機能である勝敗の記録機能です。
自分の記録は他のユーザーからも見られるようにしたいので勝敗のデータはサーバーに保存する必要があります。
例によってサーバーとデータベースを用意する必要があるのですがめんどくさいので
Firebase Cloud Firestore
を使います。
Firebase Cloud Firestoreは柔軟でスケーラブルなデータベースです。
サーバーもデータベースも自分で用意することなくデータを保存することが可能です。
さらに、特徴的な二つの恩恵を受けることができます。
一つ目は オフライン時の挙動のサポート。
これにより通信の有る無しにかかわらず同様にデータを保存できます。
オフライン時に保存されたデータは、再び通信ができるようになった時に自動的に同期されます。
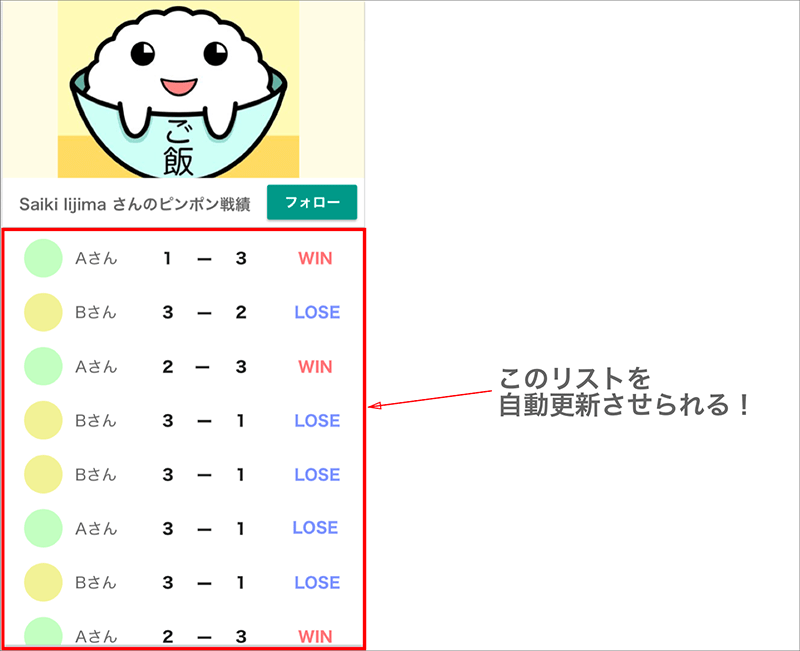
二つ目は データ更新時の通知受け取り。
ユーザーがデータを更新した時、他のユーザーにデータ更新を知らせる通知が来ます。これを受け取ることで、アプリ側の表示をリアルタイムに更新することなどが可能です。

これを利用することでチャットのようにリアルタイムにやりとりをするアプリも簡単に作成できます。かなり良いです。ぜひ触ってみてください。
参考:Firestore導入前に知ってほしい。3層に分解して、メリット・デメリット比較と使いどころを考える
フォローと通知

気になるユーザーを登録する機能です。
登録自体は前述したCloud Firestoreを使えば問題なさそうですね。
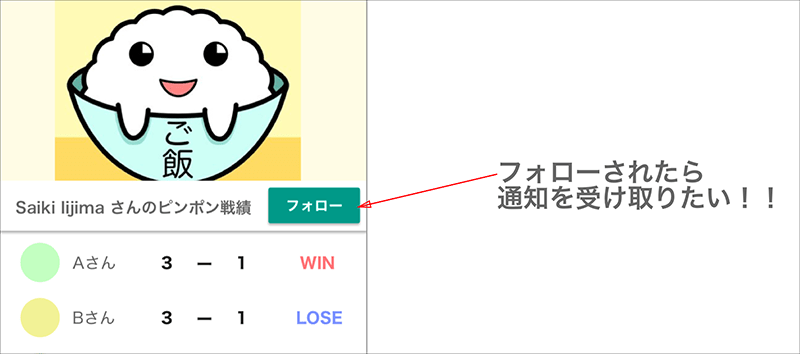
さて問題はフォロー通知です。誰かにフォローされたとき、Twitterのようにアプリを起動していない場合でもpush通知が来るようにしたいですね。
正直自力実装のイメージがそんなにわかないのですが、このようなケースは
Firebase Cloud Messaging と Cloud Functions for Firebase
を組み合わせると解決します。
Cloud Messagingはプッシュ通知を送れるサービスです。
Cloud Functionは前述したFireStoreなどのFirebaseのサービスに関する追加や変更のイベントを受け取ってサーバー側で処理を実行できるサービスです。はやりのFaaSですね。
FireStoreへの更新をCloudFunctionsforFirebaseでキャッチし、Firebase Cloud Messagingを使ってフォローされたユーザーに通知を送る処理を実行することで、フォロー通知を実現可能です。
余談ですが、大事な処理などはCloudFunctionsなどを利用してサーバーに寄せることでクライアントから分離できるため、リバースエンジニアリングされる危険がなくなりより安全になります。
参考:Cloud Functionsでチャットのメッセージを監視&プッシュ通知
運営向け機能
さて、ユーザー向けの機能はひととおりFirebaseで実装することができました。
次は運営向けの機能の実装です。
販促ダイアログ表示
毎回なんと呼べば良いのか悩むのですが、起動時などにキャンペーンなどのお得情報を表示するダイアログを出す機能です。
こういうやつです。

今回のアプリにはどう考えても必要ない機能なのですが、個人的に一番おすすめのサービスを利用できるのであえて入れました。この機能をうまく使えば卓球CVRを上げることができそうです。
さて、固定の内容でなくキャンペーンなどを表示する場合には、大抵の場合表示する内容をエンジニア以外が外から編集できるようにする必要があるため、クライアントでの実装に加えて、編集用のツールやデータの置き場、データ取得のAPIを作る必要があり、結構大変です。
そんなときは
Firebase In-App Messaging
が最高です。
ほぼ実装なしで表示内容だけでなく、表示期間や表示回数、表示のレイアウトまでカスタマイズできるダイアログを実装できます。
また、機械学習によりユーザーグループを作成できる
Firebase Predictions
を併用することで、ユーザーの行動の基づいて、狙ったユーザーにのみダイアログを表示するといったことが可能になります。
Predictionsはまだベータ版で私も使ったことがないのでどの程度の精度なのかは未知数ですが、少なくとも個人で同様の機能を実装するよりは良い結果になることでしょう。
A/Bテスト
A/BテストとはAとB二つのUIを同時に世に出し、実際の使われ方や影響のデータを取り検証を行うことです。
ユーザーにとって価値のあるアプリにしていくためには重要なテストです。
実施するにあたって少なくとも下記二つの機能が必要になります。
- 外部からユーザーの割合を指定してUIを切り替える機能
- ログ送信(ボタンをタップしたなどの情報)
多分真剣に考えたら他にも必要なのですが、ここで言いたいことはとにかくサーバーサイドで何かしらの実装を行う必要があり、かなりしんどいということです。
正直私個人ではできる気がしないです。
でも大丈夫、当然Firebaseが解決してくれます。
FireBase A/B Testing と Remote Config
を使いましょう。
もはや名前のまんまなのですがこれらのサービスを使えばA/Bテストを簡単に実装することができます。
ウェブのコンソールからテストを作成することができ、表示の割合や、テストの目標なども簡単に設定することができます。
私は個人的にユーザーを抱えたアプリを持っていないため実際には試せてないので、誰かにぜひ試して欲しい気持ちです。
参考:Firebase A/Bテストを試す - Firebase A/B Testing
開発向け機能
最後にアプリの機能というよりは、品質を上げるための仕組みについてです。
便利なサービスがそろっていますが機能名がそのままFirebaseのサービス名になっているので割愛してまとめて紹介とします。
- クラッシュ監視:Crashlytics
- パフォーマンス監視:Performance Monitoring
- テスト:Test Lab
中でも注目なのはTest LabのRoboテストです。
なんとこのRobo、
アプリの UI の構造を分析してから、ユーザー アクティビティを自動的にシミュレートすることによって体系的な調査を行います。
とのこと。
テストコードを書くことなく、自動でUIテストをしてくれる上に、ログ、スクリーンショット、画面遷移図、操作動画などを記録してくれます。
すごいですね。
どの程度使えるのかそのうち試してまた記事にしたいと思います。
まとめ
機能と、利用するFirebaseのサービスのセットは以下のようになりました。
- ログイン:Authentication
- アイコン画像登録:Cloud Storage
- 勝敗記録:Cloud Firestore
- フォローと通知:Cloud Firestore × Cloud Functions
- 販促ダイアログ表示:In-App Messaging × Predictions
- A/Bテスト:A/B Testing × Remote Config
- クラッシュ監視:Crashlytics
- パフォーマンス監視:Performance Monitoring
- テスト:Test Lab
卓球の戦績を記録・共有するAndroidアプリ「しぇあ・どぅ・ぴんぽん」はFirebaseの力を使うことでかなり楽に実装することができそうですね。
Firebaseなどのサービスの台頭で、今までは苦労するか、諦めなければならなかったような機能も簡単に実装できる世界になってきています。
この調子でいくと汎用的な仕組みは全てこのようなサービスに置き換わっていくのではないでしょうか。
企業での開発、個人での開発どちらにおいても、どこまでを自力で作り、どこまで外部のサービスに頼るのか、コストや機能、セキュリティーなどを鑑みてより良い選択ができるように常に考え方をアップデートしていく必要がありそうですね。
個人的にはとにかく楽をしたいので、使えるサービスはガンガン使っていきたいところです。
特に人員が極限まで限られている個人開発では、重そうな機能は自力で実装する前にFirebaseやその他のサービスで解決できないかを調べる癖をつけると良さそうですね。
ということでこの年末はぜひみなさんもFirebaseを利用して省エネでアプリを作ってみてはいかがでしょうか。
ではまた。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



