こんにちは。テクニカルデザイン(インタラクション)黒帯の高田 (@deytack) と申します。
私は2014年にヤフーのグループ会社として設立されたリッチラボ株式会社に設立以来所属し、スマートフォン向けの「リッチメディア広告」と呼ばれるプロダクトの開発や、実際に配信される広告の制作に関わってきました。
この記事では、デザイナー、フロントエンドエンジニアが何に留意してリッチメディア広告の開発に携わっているのか、どういったことをしているのかの紹介をします。
ものによって不快感を与えることがあるインターネット広告ですが、中の人は真面目に、Webサイトのユーザビリティを守りながら広告主の商品にも目を向けてもらえるかを考えています。この考え方は広告に限らず、Webサイトに何かしら装飾をしたい時全般に応用できることかと思いますので、直接広告に関わっていないデザイナー、フロントエンドエンジニアの方々にもご参考になれば幸いです。
リッチメディア広告とは
昨今のインターネット広告は、ターゲティング技術の向上やRTB(Real Time Bidding。自動で広告の売買を行う仕組み)の登場により、「いかにコンバージョンやクリックしてくれる見込みの高いユーザーに適切な広告を出すか」といったアプローチの取り組みが全盛を迎えています。
ただ、インターネット以外の4マス広告(テレビ、ラジオ、新聞、雑誌)等に目を向けたとき、広告主のブランドやサービス、商品の認知を高めるための広告に関しては、まだ発展の余地が十分にあると思っています。リッチラボは、そういった「認知を高めるための広告」をスマートフォン向けのリッチメディア広告で実現しようと、日々開発を行っています。
リッチメディア広告というのは、テキストや画像だけではなく動画やインタラクティブな仕掛けを盛り込んだ広告です。リッチラボが開発した商品として代表的なものが、以下の動画に挙げる3つの広告です。
動画中に登場した「逆エキスパンド」「プライムウィンドウ」は、グッドデザイン賞を受賞するなど評価を頂いています。「プライムカバー」についてはYahoo!ニュース等でよく配信されていることから、普段インターネットを利用する中で目にする方も多いかもしれません。
リッチメディア広告を開発する上で気をつけていること
これらの広告は、広告主から見るとユーザーにアピールしやすい反面、さじ加減を間違えるとユーザーに不快感を与える広告になります。リッチラボは、ユーザーに受け入れられやすい広告を開発するために、以下のことに注意を払っています。
視覚的に邪魔にならないこと
IAB(Interactive Advertising Bureau)やCoalition for Better Adsという、Google, Facebook, Microsoft等、インターネット広告に関わる企業が加盟する団体があります。これらの団体はインターネット広告の規格やガイドラインを策定していて、その中にはもちろんリッチメディア広告に関わるガイドラインもあります。
Googleが、ChromeでBetter Ads Standardsというガイドラインを守っていないサイトの広告をブロックするといったニュースも今年2月に発表され話題を呼びましたが、リッチラボはこれらのガイドラインを遵守し、更に後述するように多角的に商品を見て「邪魔にならない」商品を開発しようと努めています。
表示不具合を起こさないこと
リッチラボの広告商品は、見た目の工夫のために、比較的新しいCSSプロパティやJavaScriptを使った表現を盛り込んでいます。更に、広告枠自体のデザインが媒体から大きく浮かないように、媒体や要望に合わせてデザインや動作の仕様を細かくカスタマイズしています。
ここから発生しやすい問題は、ブラウザのアップデートにより「ある広告商品の、ある派生版に不具合が起きそうだ」といった際に修正すべき箇所が多岐に渡るため、修正が漏れた商品で不具合が起こることです。
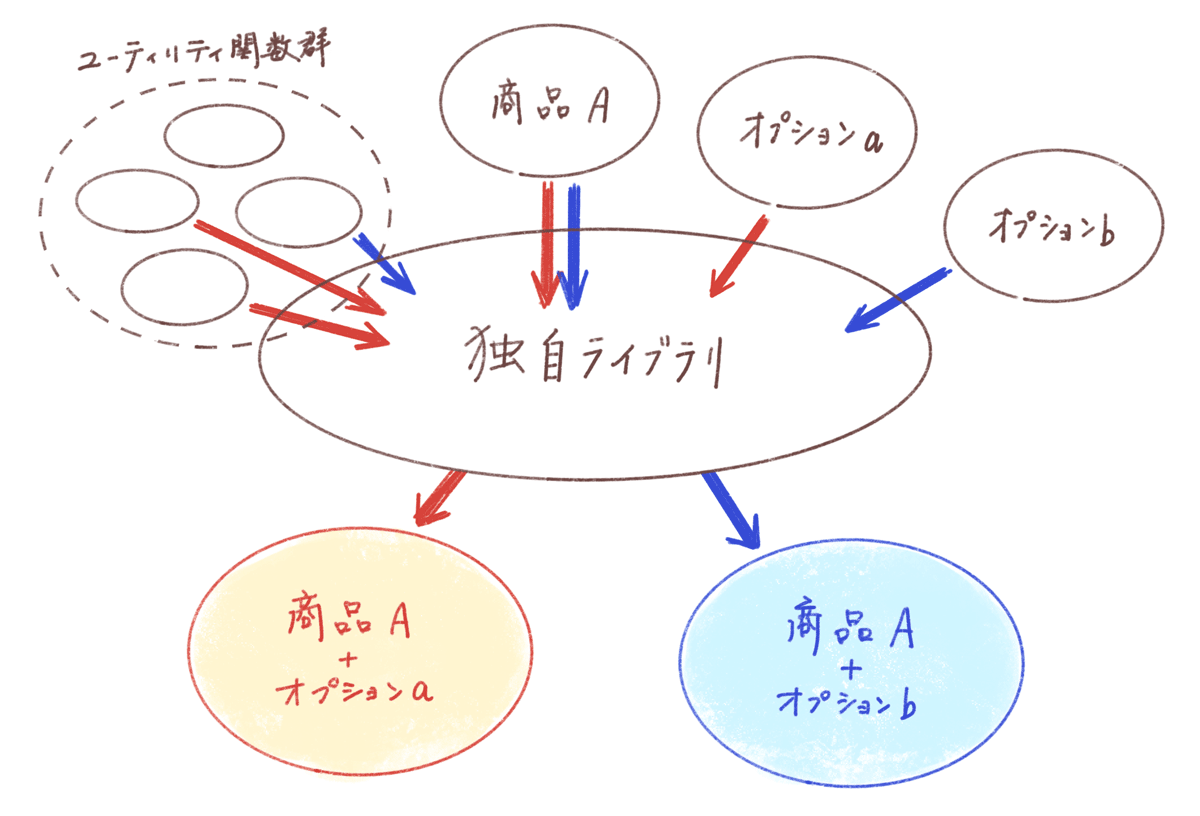
それを未然に防ぐために、リッチラボは独自のライブラリを開発・利用し、最低限の手数で多数の広告商品のコードの生成をできるようにしています。

この独自ライブラリはLodash等にインスパイアされたユーティリティ関数を集めたものと、リッチラボの広告商品やそのオプション表現のスクリプトを合わせたもので、必要最低限の機能だけをimportして利用できるようになっています。
これによりアップデートが迅速に行え、さらに最終的に出力されるコードがユーザーの端末で実行されるコストや、スクリプト容量も小さくすることができています。
広告主や代理店が入稿しやすいこと
面白い見た目を実現できても画像素材の作り方が複雑だったり、使う点数が多かったりとなると、広告主や制作会社による素材作成の難易度が上がります。
究極的にはデザイナーだけではなく営業等の職種の方にも、どういった画像を入稿すればどういった見た目になるかがわかりやすい設計を理想としています。通常のバナーや動画の作成ノウハウを流用してリッチな表現が可能になる設計になるように心がけています。
ユーザーに面白いと思ってもらえること
以上のようなことを考えた上で、はじめて「面白いと思ってもらえるかどうか」が重要になります。これまで開発してきた中では、以下のような条件でリッチな表現を行うとユーザーに受け入れられやすいと感じています。
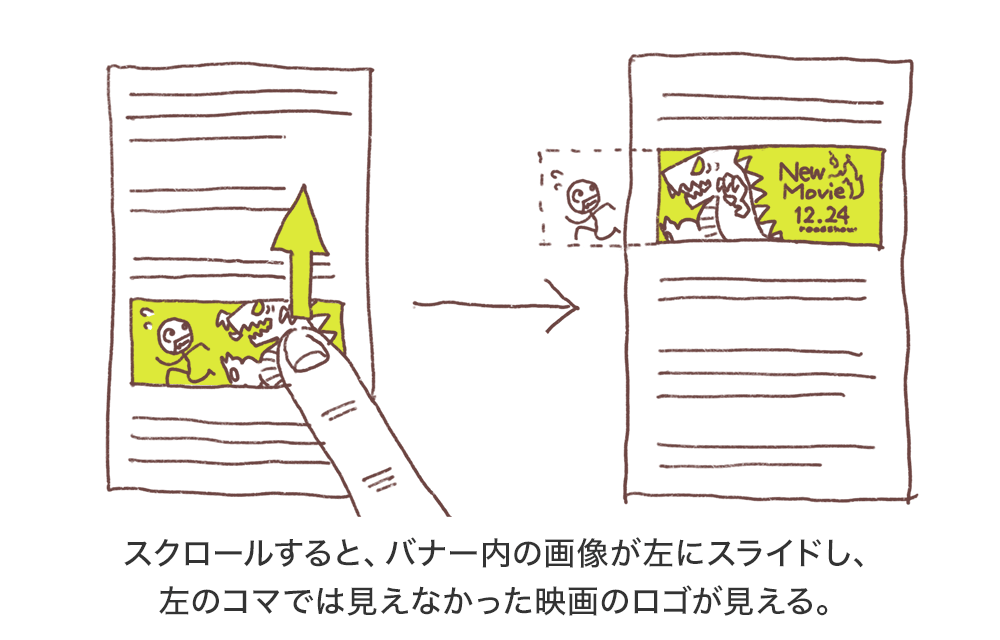
自然な動作によって動く

スクロールやスワイプなど、Webページを閲覧するときに行う動作に応じて表現が変化するような見せ方です。ユーザーが広告に気づいたときにはすでに表現を操作できている感覚を与えることができ、広告に対するエンゲージメントの向上を狙えます。
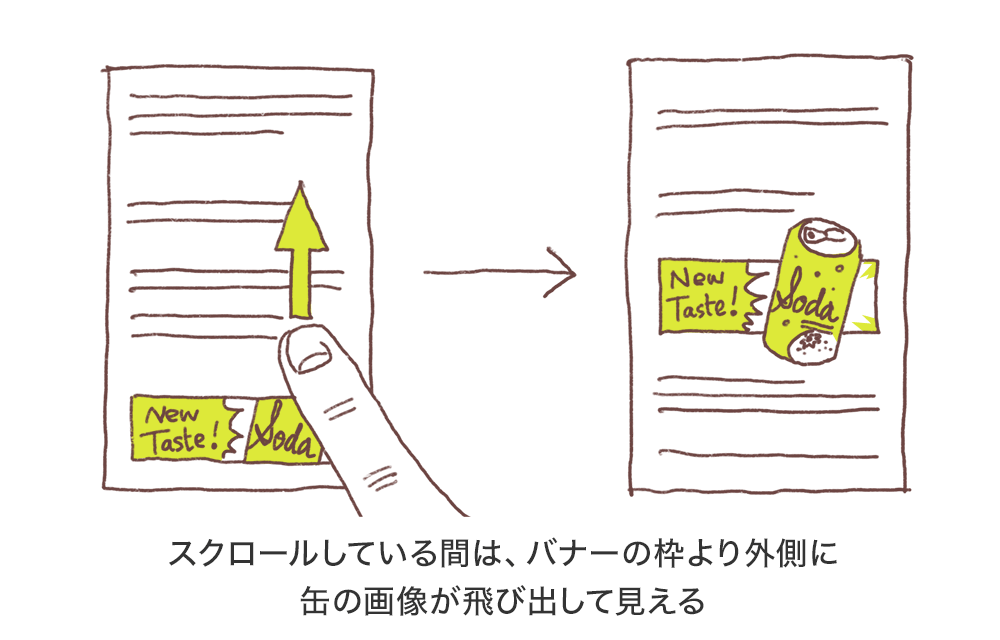
コンテンツに注意を払っていないときに見せる

例えば、ユーザーがWebページを速い速度でスクロールしている時、おそらく文字情報まで細かく追っている人は少ないでしょう。そういった時に限って広告の露出をリッチにすることによって、ユーザーがコンテンツを見たいときにはその行為を邪魔せず、そうでないときは目にしてもらいやすい状態を作ることができます。
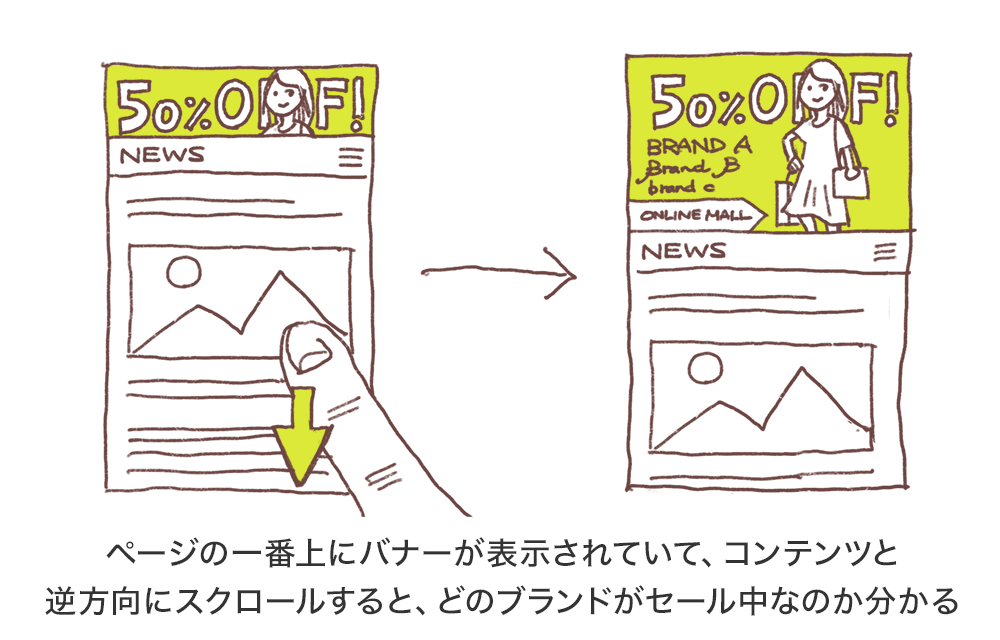
広告に関心がある動作をしたときに詳しく見せる

広告が目に入った時、本当に関心のあるユーザーであればバナーをタップするものの、「そこまで強い関心ではないけれどちょっと気になる」状態のユーザーは一定数いるのではと思います。そういったユーザーの心理をスクロール量や閲覧時間から判断し、追加の情報を提示します。ユーザーにとっても、順序を追って情報を得ることができるため、広告や表現が理解しやすくなります。
どうやって開発しているのか
リッチラボでは、こういった広告を開発するために、社員を対象に「デモを持ち寄る会」を定期的に開催しています。この会は2週間に1回程度開催し、原則、動くデモを持ってくることが参加の条件です。デザイナーであってもきちんと触って動かせるものを作る必要があり、エンジニアであってもある程度見た目の整ったデモを作る必要があります。
昨今はプロトタイプツールの隆盛で見た目が整ったデモを作るハードルが下がりましたが、お互いに専門領域でないことも取り組む必要があることから、メンバーのスキルアップにもつながっています。
また、会の最後にメンバー各人が一般ユーザー目線、広告代理店の営業目線、広告クリエイティブのデザイナー目線、媒体のマネージャー目線等に立って多角的に評価を行うことによって、実際に商品化してよいプロトタイプかどうかを見極めています。
今後の展望と、商品化したあとで気をつけていること
こうして作った広告ですが、事例を沢山作っていくことができなければ、きちんとした広告効果の検証はできません。すでに事例が沢山あるものに関しては効果の向上を、そうでないものに関しては媒体やユーザーに受け入れられやすいように仕様の改善を重ねていきます。
また何より、品質の高い商品をリリースすることで、リッチメディア広告がより多くの方に受け入れてもらえるように日々努力をしていきます。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



