
広告フロントエンド開発部の春野です。今日はデザイナーの立場から、デザインスキルに自信のないエンジニアの方でも取り組むことができる、UIの課題発見方法をテーマに記事を書いていきたいと思います。
PDCAサイクルを回すことで生じる課題
Webサービスやアプリケーションを制作するにあたって、多くのプロダクトはユーザーのニーズに応えるために画面の追加や修正を行い、PDCAサイクルを回していると思います。しかしながら、PDCAサイクルを回していくことにより、デザインの一貫性が失われる可能性があります。ひとつの機能や画面の追加・修正の要件を満たすことを目的とするあまり、ひとつひとつの成果物が良いものであっても、サービス全体を見渡したときにデザインの一貫性が失われているかもしれません。
デザインの一貫性を保つことは、Webサービスやアプリケーションにとってとても重要です。メニューバーが全ての画面で同じ場所にあるだけでも、ユーザーにとっての認知負荷を軽減させますし、ボタンやリンクなどがそれぞれ同じ見た目・形をしていれば、ユーザーの学習コストは低くなります。反対にデザインに一貫性がない場合、ユーザーへの学習コストが高くなってしまうので、使いづらいWebサービスになってしまいます。
デザインの一貫性を失うことによって苦労するのはユーザーだけでなく、制作側も苦労することになります。ボタンひとつのパーツでも、本来使用すべきボタンのデザインがわからず、ボタンのバリエーションを量産してしまい、結果コードが肥大化して実装コストが多くかかってしまいます。
こうした問題を解決するには、一度プロダクト全体のデザインを俯瞰して、デザインに一貫性が取れているか見直す必要があります。そのときに役立つアクティビティとして「Interface Inventory」があります。
Interface Inventoryとは?
Interface Inventoryとは、Atomic Designで知られるBrad Frost氏によって提唱された、Webサービスやアプリケーション上の既存コンポーネントに関する議題を見つけ出すためのアクティビティです。コンポーネント・UIパーツをカテゴリー分類することによって、プロダクト全体のコンポーネントの中で、最新のデザインが反映されていないUIパーツや、共通化できていないコンポーネントなどを見つけ出すきっかけにすることができます。このアクティビティはデザインの一貫性に関する課題を見つける取り組みなので、ひとりでも行えますが、プロダクトに関わる方全員で一緒に取り組むことをオススメします(全員で一緒に取り組むことによるメリットについては後述します)。
実践方法
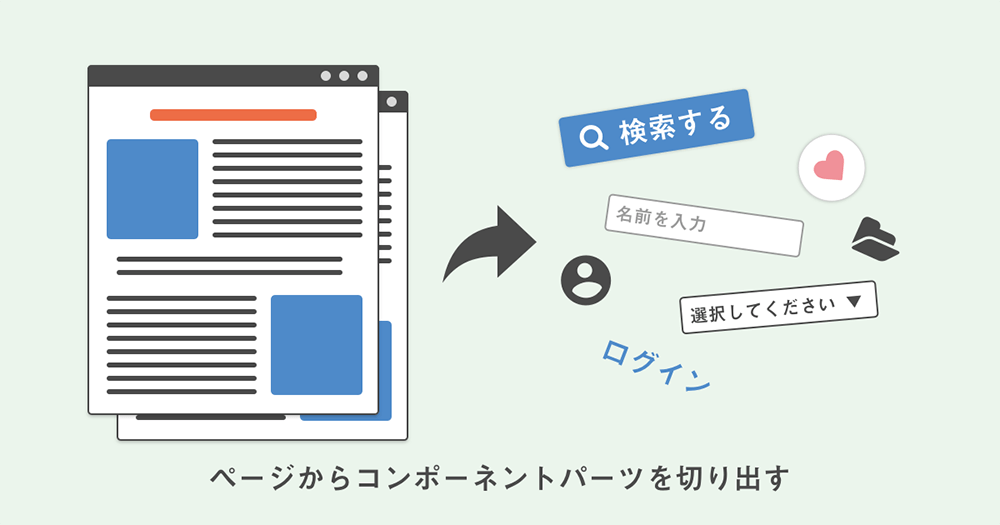
1. コンポーネントを切り出す

プロダクトの各画面で、コンポーネントとなるようなパーツを切り出します。切り出し方法については、各画面を紙に印刷してハサミで切る取るでも良いですし、各画面をキャプチャした画像から範囲指定でスクリーンショットして切り取るでも良いと思います。
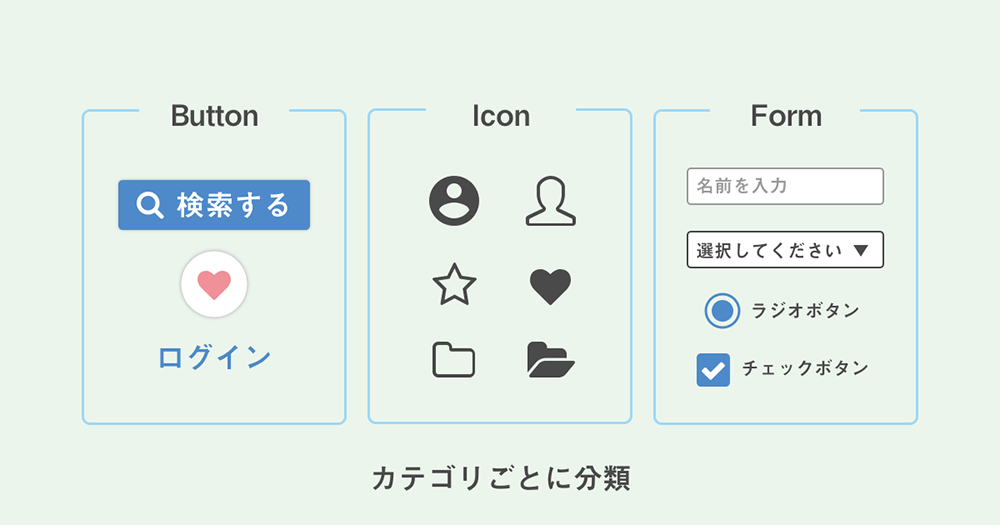
2. カテゴリごとに分類する

コンポーネントとなるようなパーツを切り出したら、そのパーツをカテゴリごとに分類づけします。どのようなカテゴリで分類するかについては、プロダクトごとに決めて良いと思いますが、Conducting an Interface Inventory | Brad Frostの記事の中で、カテゴリの例として以下のものをあげているので、こちらをベースに分類していくと良いと思います。
- Global(ヘッダーやフッターのようなプロダクト全体で共通して利用されるUI)
- Navigation(ページネーションやパンくずリストなどのナビゲーションUI)
- Image types(ロゴやヒーローエリア、アバター、背景などの画像の種類)
- Icons(アイコン)
- Forms(テキストエリアやラジオボタンなどのフォーム要素)
- Buttons(ボタン)
- Heading(見出し要素)
- Blocks(ひとつのコンテンツをまとめているカードなど)
- Lists(リスト)
- Interactive Components(アコーディオンやタブなどの動きを伴うコンポーネント)
- Media(ビデオやオーディオ要素)
- 3rd Party(ウィジェットやソーシャルボタンなどのサードパーティ要素)
- Advertising(広告)
- Messaging(アラートやツールチップ、ポップアップなど)
- Colors(色)
- Animation(アニメーション)
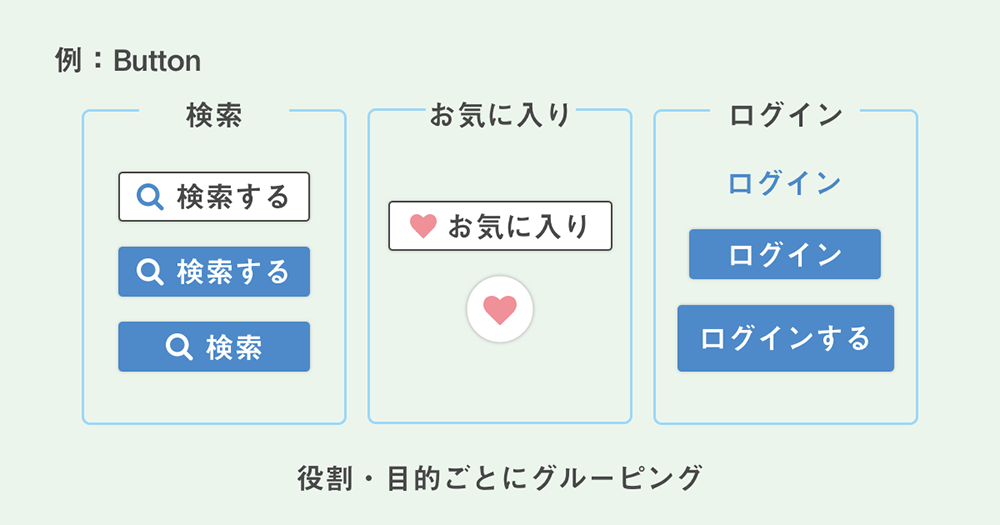
3. 役割ごとにさらに分類する

カテゴリごとに分類ができたら、各カテゴリの中で役割・目的に着目してさらに分類します。例えばボタンであれば、ログインするボタンもあれば戻るボタン、追加するボタン、削除するボタンなど様々な役割・目的を持ったボタンごとにグルーピングします。各カテゴリでも同様に行い、パーツの分類は完了です。
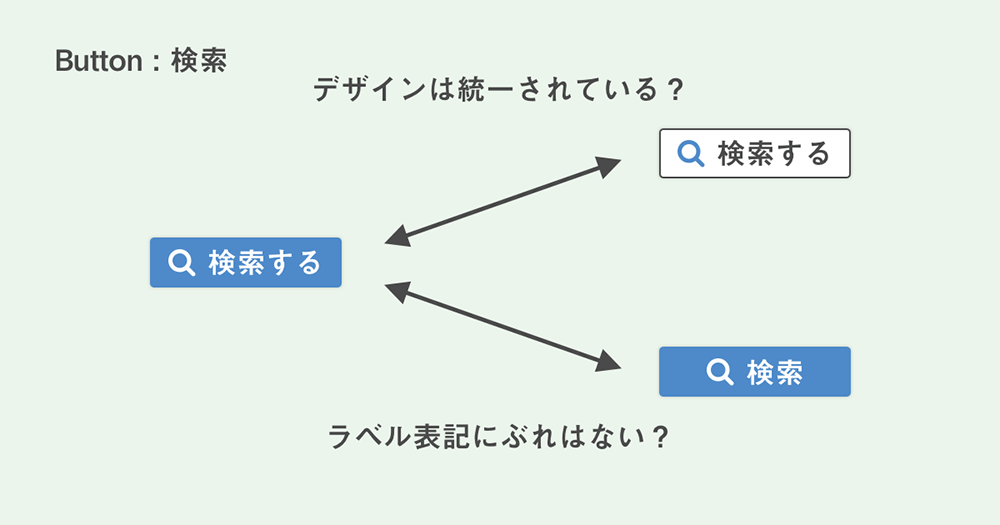
4. 分類したパーツのデザインを比較する

パーツの分類が一通り終わったら、グルーピングされたパーツ同士でデザインを比較してみましょう。同じ役割に対してデザインが統一されているでしょうか?UIのラベル表記にぶれはないでしょうか?全員で話し合って議論してみましょう。
Interface Inventoryのメリット
Interface Inventoryを行うことによるメリットは以下のことが考えられると思います。
- デザインの一貫性を促す
前述していますが、プロダクト全体のデザインの一貫性を促すことができ、一貫性を保てていないデザインパーツを課題として洗い出すことができます。
- 使用されていない状態で放置されるコンポーネントがなくなる
UIパーツをカテゴライズして整理することで、実際には不必要であったコンポーネントを見つけ出すことができます。コンポーネントのバリエーションを最小限に抑えることで、実装コストを減らすことができます。
- エンジニアとデザイナーとの間で認識を合わせることができる
Interface Inventoryをエンジニアとデザイナーで一緒に行い、カテゴライズされたパーツに対し議論をすることで、それぞれの認識のズレを合わせることができます。認識のズレをなくすことによって、今後の改善の際の無駄なコミュニケーションコストを減らすことにつながります。
- 健全なデザインシステムの下地を作る
カテゴリごとに分類づけしているので、そのままデザインシステムの下地として流用することができます。また、上司やクライアント、組織に対してデザインシステムの必要性を訴える材料になるかもしれません。
おわりに
いかがでしたでしょうか。プロダクト全体のデザインに一貫性をもたせることによって、ユーザーにとって使いやすいサービスになると思います。プロダクト改善の進捗が滞った時や、プロダクトに関わるメンバーと認識を合わせたい時にとても効果的なアクティビティだと思います。ぜひ試してみてください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



