
Yahoo! JAPAN Tech Advent Calendar 2018の22日目を担当します、新卒1年目デザイナーの中司(ちゅうし)です!
今回は私が体験したデザイナーの新卒研修からデザインをするにあたって3つのフェーズのサイクルがあるのではないかと感じたので考察としてご報告いたします。
よろしくお願いいたします!
目次
- デザイナーの新卒研修は爆速で濃密だった
- デザイナーの新卒研修とは
- カリキュラムは3部構成
- デザインサイクル
- 「考える」
- 「感じる」
- 「作る」
- デザインサイクルのコツ
- 最後に
- 私たちを支えてくださった運営の方に感謝
ヤフーデザイナーの新卒研修は爆速で濃密だった
デザイナーの新卒研修とは
デザイナーの新卒研修とは、部署に仮配属しながらヤフーのデザイナーとして必要なwebスキルの基礎を先輩方に教えてもらう集合研修です。
研修は4月中旬〜6月末の2カ月半の期間で行われました。
運営側のお話はこちらの記事に載っています。
カリキュラムは3部構成
カリキュラムは大きく3つのプログラムで構成されていました。
1. UI/UX設計
- 定性調査(インタビュー)
- 定量調査(社内のログ解析ツールなどから分かる検索傾向や属性や数値の扱い方)
- カスタマージャーニー
- フローチャート
- ペルソナ設計
- UI設計(Sketch)
納得するまでユーザや市場を調査し、UIを設計しました。
2. ビジュアルデザイン
- ビジュアルリサーチ
- コンセプトマップの作成
- ワイヤフレーム
- ペーパー&デジタルプロトタイプ(Photoshop)
目的から外れないかつ自分の感性をフルに使うビジュアルを描きました。
3. テクニカルデザイン(コーディング)
- HTML、CSS、ちょっとのJavaScript
- Atom
- ターミナル
- GitHub
これらを触りちょっとエンジニア気分を味わいました。
省略しているところもありますが、改めてこれを2ヶ月半でやってきたかと思うと自分ごとながら関心します。
ヤフーのデザイナーは部署によって作業内容がまったく違う(UIデザインやコーディングを専門とするデザイナー、ユーザを調査するリサーチャーなど)ため、研修では全てを網羅できるようなカリキュラムになっていました。
先ほど2カ月半と記しましたが、最後の1カ月は最終課題という個人ワークだったので実質は1カ月半で教えていただきました。
短い期間で物を作る基礎を教えると思うと本当に先輩方のパワフルさを感じます。

3つのフェーズのサイクル
この研修をとおして私は、「考える・感じる・作る」の3つのフェーズがまわっていると感じました。
特に苦戦したビジュアルデザインができるまでのプロセスをみていきたいと思います。
今回のビジュアルデザインは、UI/UX設計で考えたマップの新しい機能を紹介するスマホ用のランディングページ(LP)を作りました。
「考える」
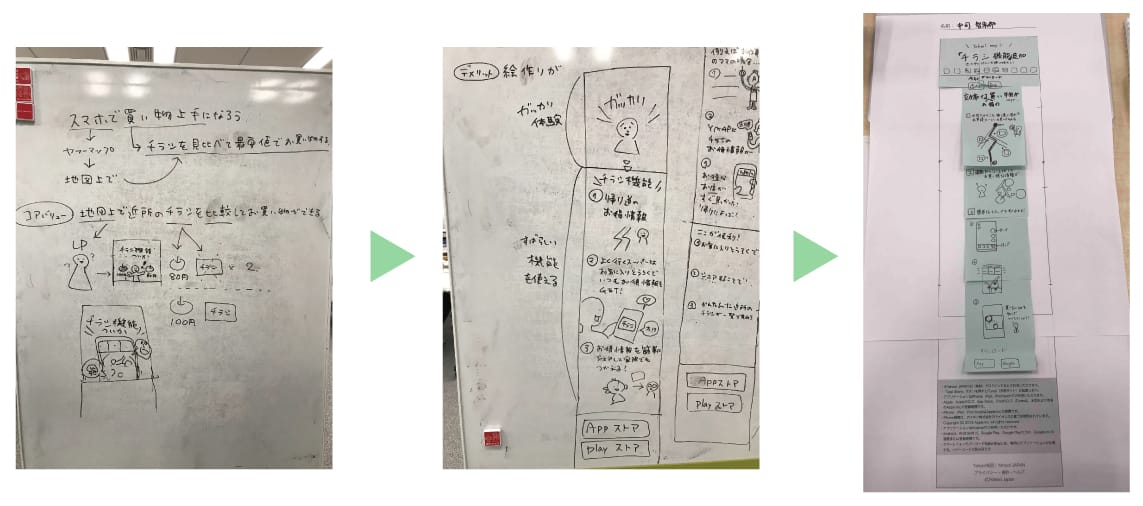
「考える」フェーズではUI/UXで設計したサービスがユーザに訴求できるかLPの構成を立てました。今回は付箋を用いてペーパープロトタイプを作成し、付箋を貼り替えながら構成を考えました。
これがまた難しいんです。私の学生時代は専門的にビジュアルを学んでいたわけではないのでアーティスティックなデザインは何から考えたらいいのか全くわかりませんでした。
定期的に行われるグループワーク発表を前日に控えた私はビジュアルを得意とするOJTの先輩に「わからない」と正直に言いました。するとOJTの先輩がホワイトボードを持ってきて私のコンセプトを書き始めたのです。
先輩との考え方の共創が始まりました。
まずはコンセプトを書き、それが何を示しどう解決するか単語ベースで言語化しコアバリューを文章化しました。単語にすることで文章の構成の入れ替えがしやすくコンセプトに合致する配置になるまで再考し、それがどんな手段なのか明確になるんだそうです。
確かになりました。
次にコアバリューに書かれた単語を絵で表現しました。どいういった絵がわかりやすいのかコンセプトが伝わるか、絵を描きながら考えました。
最後に構成です。どういう構成なら理解してくれるのか、メリットが感じられるようになるか考えました。私がこうかなと描いたら先輩が「じゃあもっとこうしよう」とすぐフィードバックをしてくれます。とてもクイックにLPの構成ができました。

「感じる」
「感じる」フェーズでは、「考える」フェーズで作ったプロトタイプに装飾するためのカラーや雰囲気をまとめるビジュアルコンセプトシートを作成しました。まずは類似サービスを調査しカラーやページから受ける印象を言語化し、ユーザにとって視覚的に刺さるコンセプトかどうか見つめました。
競合調査からどのようなビジュアルか、カラーやイラストは何を表しているのか連想的に単語を複数個出します。そこからコンセプトとなるキーワードを組み立てビジュアルのコンセプトをテキストベースで決めました。
そのコンセプトを表せているのかどうか写真を用いてLPの雰囲気を感じ、表現できるであろうカラーを選びました。
これまで決めたカラーやコンセプトをまとめ、ビジュアルを描いている時にいつでも見返しコンセプトを確認できるようにまとめました。
「作る」
「作る」フェーズでは、ひたすら作りました。
ペーパープロトタイプとコンセプトシートを融合しビジュアルに落とし込みます。
ひとまず、モノクロでプロトタイプをデジタル化し、コンセプトシートで構成したカラーを配置します。
とても微妙です。
一人じゃ太刀打ちできない。先輩や同期に頼りました。
ビジュアルは他のLPサイトを参考にし雰囲気をつかむ、次に装飾はいろんなサイトを見ながらそこの部分を真似することがコツだということがわかりました。どんどん入れ込みました。また作っては先輩や同期に見せ、感じたことを自分の中で再考し作ることを繰り返しました。大きな装飾から小さなフォントサイズまで10回以上はやったと思います。
ついにできました!完成です!

デザインサイクルのコツ
研修を通して「考える・感じる・作る」のデザインサイクルがあることがわかりました。また、フェーズごとにも小さな「考える・感じる・作る」が埋まっていたことがわかりました。
この「考える・感じる・作る」のサイクルには2つのコツがあると考えています。
1つ目は、アプトプットを作ることです。
なにか絵でもテキストベースでもなんでもよいので目に見えるものとして作ることです。作ることによって脳内で構成しきれなかった細部まで可視化することができ、自分のコンセプトとアウトプットのつじつまが合っているかを俯瞰して見ることができます。またアウトプットは、周りの人から意見をもらう触媒になっているとも考えられます。先輩に相談する際に、結局自分がどんなデザインにするか言葉だけでは伝えきることができませんでした。特にデザインは一つのコンセプトに対して感じる色やディテールがさまざまなため、言葉だけでは100%伝えることができないことがわかりました。アプトプットがあれば着地点を可視化できるため、そこに向けた的確なアドバイスをいただくことができましたし、その場で一緒に共創することで質がグンと伸びることがありました。
2つ目は、人を巻き込むことです。
何度も話に先輩や同期と話す場面がありましたが、やはり人を巻き込むことは重要です。自分がデザインを進める中で本当にこのコンセプトでいいのか不確かな部分を感じることがあります。そこで、そのもやもや感を払拭するためにも同期がなにを感じで作っているのか聞いたり、先輩から自分のデザインについて話しながら共創することで思いがけない着想する地点をつかむことができることがわかりました。人を巻き込むのことは新しく作るきっかけにもなります。
「考える・感じる・作る」のサイクルに「アウトプットを作る」と「人を巻き込む」の要素を入れることで今までにないデザインができるのではないかと思っております。

最後に
私たちを支えてくださった運営の方々に感謝しております。
私たちの進捗に合わせスケジュールを毎日更新してくれたり、各スキルに合わせたエキスパートの方々から重要なお話を聞くこともできました。
また、研修時間だけではなく仕事の合間にも質問を受け付けてくださったりしていただきました。
来年は、19新卒が入社してきます。今回は、受けた側のデザイン思考の考察をしましたが、来年は運営側がカリキュラムを構成するときにどのようなプロセスがあるのか考察してみたいと思いました。
写真:Paylessimages/イメージマート
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



