
こんにちは! ヤフー株式会社のデザイナーの芦田(@pntgn09)です。
普段はヤフーのトップページやヤフーの公式キャラクターであるけんさくとえんじんが愛されるために日々奮闘しています。
最近、Google Home や Amazon Echo といったスマートスピーカーによって声で操作することが身近になってきました。
そのような「声で操作する」 User Interface は Voice User Interface (以下 VUI) と呼ばれ、
Grapical User Interface のデザインとはまた違った難しさがあると思います。

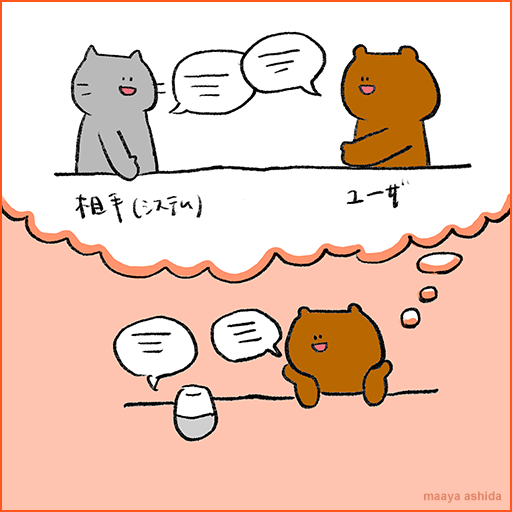
(イラスト/maaya ashida)
今日は社内で VUI のプロトタイプを作成した経験を踏まえて、愛される VUI のデザインのポイントとその難しさについてお話していきます。
VUI のデザインのポイント
VUI のデザインのポイントは、心地よい対話をいかにデザインするかです。
ユーザはデバイスを通して相手(システム)に話しかけ、デバイスを通して相手(システム)からの返答を聞いているように自然と感じます。
VUI をデザインすることは「ユーザがどのように相手(システム)に話しかけたらよいのか、相手(システム)からユーザにどのような返事があったらよいのか」
というようにユーザとシステムとの対話を考えることです。

今回は「違和感のない会話のデザイン」と「発話に一貫性をもたせる」の2点についてお話します。
違和感のない会話をデザインする
人間との会話では発生しないような違和感が生まれると、心地のよい対話とは言えません。
- 何度も同じような返答を繰り返す
- 状況に応じて適切な粒度の情報を提示しない
- 会話の途中で無視をする
このような会話には違和感が生まれます。
VUI が何度同じような返答を繰り返すとユーザに対してロボットのような (無機質な) 印象を与えてしまいます。
「OK Google、今日の天気は?」という風にスマートスピーカーに話しかけて、今日の天気を知ろうとした時に
「晴れ。」とだけ言われても、どこの地域の天気が晴れなのかわからなくなります。
話しかけても何も答えが返ってこないと、話しかけたことがちゃんと聞こえていないのか不安になりますし、
無視されているとしたら、嫌な気持ちになります。

こうならないように同じ意味の返答でも、言い回しを変えてみたり
十分な粒度の情報を完結に伝えられているかを確認したり、
ユーザの音声が十分に聞き取れないときはエラーを示すように設計しなければなりません。
VUI の発話に一貫性をもたせる
VUI に話しかける度に、VUI の口調が変わるとユーザは混乱をしてしまいます。
そのため、VUI の発言に一貫性をもたせることが重要です。
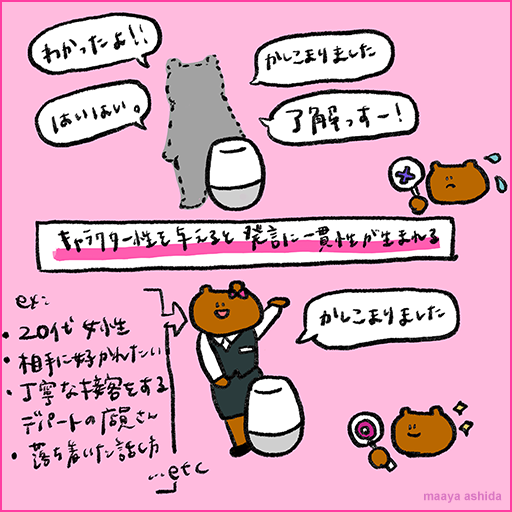
発言に一貫性をもたせるためにはキャラクター性を与えればよいです。
また、キャラクター性を与えることによって、ユーザは親しみを感じて VUI に愛着を持つことができます。

小説やテキストベースの物語のストーリーの登場人物(キャラクター)の性格は
- 年齢
- 性別
- 欲求 (動機)
- 価値観 (好みの優先順位・ポリシー・美意識)
- 能力(何ができるか)
の5つを軸に構築されます。
口調や話す内容は他のキャラクターに話しかけられた時のアクションとリアクションのパターンを想定して作られていきます。
VUI のキャラクターの場合、物語のキャラクターと違い、ユーザに使いやすい応答を音声で提供するために、
- 声質
- 喋り方
- 動き (動く音)
- 表情
を VUI の性格を表現する要素として、考える必要があります。
VUI のプロトタイプデザイン
VUI のプロトタイプを作成するために
スマートスピーカーを持っている社内の人たちに「VUI で何の課題が解決できたら嬉しいか」をヒアリングしました。
そこから、見つかった課題とユーザ像を以下のように設定しました。
- 課題
- 親は子供が日常生活でどのように過ごしているのかを知りたい
- 子供が今日何をしていたか
- 今日の晩御飯は何がいいか
- 学校からの配布物はあったのか
- しかし、共働きの親は平日に子供と話す時間を作れない
- 親は子供が日常生活でどのように過ごしているのかを知りたい
- ユーザ像
- 親: 30代/共働き/平日に子供と話をする時間を作れない/子供が困っている時を知りたい
- 子: 4~10才/家に帰ると誰もいない/日常生活の話を聞いてもらいたい
これをもとに、子供の話し相手になってくれるようなアプリケーションの VUI のプロトタイプを作成しました。
今回は、VUI を考えるための手法である Happy Path を用いました。
Happy Path とは「最もユーザがアクションを実行できる複雑すぎないパス」を探す手法です。
この手法は、ユーザが目的を達成するまでにする会話を思いつくだけ考え、その中で簡単で理想的な会話を選んでいくというものです。
Happy Path によって作られた会話通りに発話するVUIを実際に子供に使ってもらいました。
キャラクター設定と Happy Path の作成
VUI のキャラクターを
- 子供と同世代4~10歳くらいの口調
- なんでも知りたがりの性格
- 子供と同じように学校に行ってる
- 根はいい子でおっちょこちょい
という風に設計しました。

親が子供に聞きたいことが多いので、友達のようなキャラクター設定にすることで
一方的に質問するような会話にならないようにしました。
また、よりリアルな友達感を演出するために機械音声とは別に、キャラクターを意識して録音した人間の声の2パターン作成しました。
作成した Happy Path
子供:(ねぇ Google、スピーカーと話したい)
スピーカー:おかえりなさい!今日は何して遊んだのか教えて!
子供:(鉄棒して遊んだ)
スピーカー:なにそれどんな遊び?!
子供:(......な遊び)
スピーカー:面白そう!僕は~して遊んだよ!だから今日は100点の日だった!
子供:(へ~そうなんだ!)
スピーカー:今日の〇〇くんは何点なのかな、おしえて!
子供:(90点)
スピーカー:すごい高い!よかったね!は~なんか僕お腹空いちゃった!今日の晩ごはん何かなー?何食べたい?
子供:(ハンバーグ!)
スピーカー:へ~それどんな味なの?
子供: (~な味!)
スピーカー:あっやばい、プリント持って帰るの忘れた!〇〇くんは、学校からプリントとかもらった?
子供 :(もらったー)
スピーカー:そうなんだね!お母さんに渡すのを忘れないでね。僕いまから取りに行かなきゃ!明日もおしゃべりしようね。
子供:(はーい)
スピーカー:じゃあね~~ばいばーい。
実際に使ってもらってわかったこと
2パターンのプロトタイプを使ってもらった結果、どちらの場合でも会話を最後まで続けることができました。
しかし、それらは不十分な点があり、課題が多かったです。
答えにくい質問を投げかけていた
子供の会話を弾ませるために「それってどんな遊び?」や「それどんな味?」のようなオープンクエスチョンを投げかけていましたが
それらは子供にとって、咄嗟に答えにくいものでした。
例えば、子供が答えているときにスマートスピーカーが音声を受け付ける時間が終了してしまい、同じ質問を繰り返してしまうことがありました。
それによって、子供が会話する意欲を一気に失ってしまいました。
実際の会話の例
子供「お人形で遊んだ」
スピーカー「どんな遊び?」
子供「・・・?」
スピーカー「どんな遊び?」
子供(答えるのが嫌になってテンションが下がってしまう)
エラー時の返答のデザイン
子供が質問にうまく答えられなかったり、答えられても声が小さかったり、滑舌の良くなかったりで音声の認識がうまくいかない時に同じ質問を繰り返してしまっていました。
実際の子供の返答のエラーは大人ではなかなか想像がつかなかったり、大人でプロトタイプテストしたときは問題がなかったエラーが発生したりしたので、エラーパターンの設計は注意深く行う必要があります。
エラー時の理想的な返答の例
子供「お人形で遊んだ」
スピーカー「どんな遊び?」
子供「・・・?」
スピーカー「あれ、ちょっと聞き取れなかったみたい。もう一回言ってみて?」
このようにエラーの返答によっては、会話を続けることができたかもしれません。
声質よりも対話が大事
機械音声よりも、キャラクターを意識した吹き替え音声のほうが、ユーザのVUI への好感度が上がるのではと思い、2パターンの音声を準備しました。
試してみると、対話がうまくいったときは吹き替え音声の声質に愛着を持ってくれることはあっても、対話のエラーが声質によってカバーされることはありませんでした。
ユーザにとっては声質より対話が成り立つ方が重要でした。
VUI のデザインの難しさ
音声のみで情報を的確に伝えることは視覚情報で伝えるよりも難しいです。
そのため、web の UI デザインに慣れている人でも VUI のデザインをすることは難しいと感じます。
対話のデザインの経験値不足
web デザイナーは視覚的に気持ち良い UI や画面上のインタラクションを考えることは経験していますが、心地よい対話を考える経験はあまりありません。
VUI では、ユーザは声を使って入力するため GUI と比べて、入力の自由度が高くなります。
そのため、ユーザがどのような発話をするのかを的確に予測し、それに対する適切な返答を考えなければなりません。

キャラクター設定のデザインの必要性
VUI に人格や発言に一貫性を持たせる必要があるため、キャラクターの設定をデザインしたりストーリーを考えたりするスキルが求められます。
シリコンバレーでは、UI デザイナーとして文学を専攻した人や小説家を採用するような VUI を作っている企業が出てきています。
最後に
VUI のプロトタイプを作成した経験についてお話しました。
VUI のデザインをする時には、試行錯誤を繰り返しながら理想の対話に近づけていくというデザインプロセスが必要です。
- 心地よい対話とは何かを考える
- 対話のエラーパターンを洗い出す
この2つは対話を成り立たせるために押さえておかなければなりません。
- VUI にキャラクター性を与える
さらに、キャラクター性を意識することで、ユーザに愛される VUI に近づくと思いました。
VUI を作ることは簡単なことではないですが、理想の対話についての考えを頭の隅に置いておくことで VUI がより浸透した未来でも活躍できるデザイナーになれるのではないかと思っています。
最後まで読んでくださって、ありがとうございました。
参考資料
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



