
こんにちは。Advent Calendarの14日目を担当するデザイナーの鈴木(@kankisuzuki)と申します。
新卒一年目で、Yahoo! JAPANアプリのUI/UX領域に携わっています。
はじめに
「この余白って何ピクセル?」「最新版これであってる?」「ボタン押したときの挙動は?」何が正しいのかわからない、共有フォルダに潜む深い闇に挑む新卒デザイナーの話。
共有フォルダの闇
デザイナー同士でUI改善に取り組むときや、職種を越えてエンジニアさんや企画さんにフィードバックをいただく機会はプロジェクトを進める上で幾度となく訪れると思いますが、これまで一つのSketchファイルを複数のメンバーで共有するというのは得てして不安がつきまとう、闇深いものでした。
「ほげほげの画面UI_ver1.2_修正版(最新)-Android.sketch」
こんな名前のついたSketchファイルをプロジェクトで使っていたりしませんか?
不安が頭をよぎりますよね。本当にこれ、最新版なんだろうか。それだけではありません。
・・・完全に、闇です。【部署のデザイナー陣の声】
- 「ファイルの命名規則や仕様がバラバラ」
- 「同じモジュールなのに全部ちょっとずつ色が違うので間違い探し状態」
- 「Sketchを編集するたび、OSごとに仕様書をいくつも修正しなきゃいけない」
- 「そもそもWindowsでSketchが参照できない」
- 「プロジェクトを離れた人がファイルを格納し忘れてデータが消失したり...」
- 「まあ、ファイルが有るだけマシだったよね」
Yahoo! JAPANアプリでは現在20人近くのデザイナーが一つのアプリのUI/UX設計に関わっています。
各機能ごとにデザイナー同士が連携して開発するのが日常茶飯事なので、この問題には早くから直面していました。
一時はGitの導入も検討しましたが、本来コードの共有に利用されるGitではビジュアルの差分がわからず、果たして作業効率が上がるのかという確証はありませんでした。
そんなとき不意を打ってに現れたのが、Abstractというサービスです。
Abstractについて
まずはこちらの動画をご覧ください。
Design Needs Version Control: The Shared Folder
この面白おかしいPV、つい何度も見てしまいます。
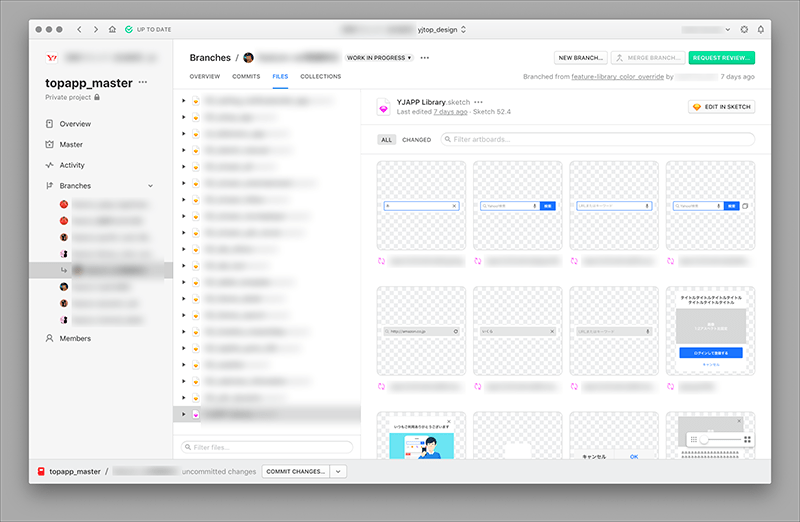
Abstractとは、一言で言えばSketchファイルのバージョン管理を行ってくれるサービスです。
エンジニアの方であれば「デザイナーのためのGitHub」と想像していただけるとわかりやすいでしょう。
クラウドサーバーにプロジェクトのSketchファイルをアップロードすることによって、更新が行われるたびにその差分を記録し続けてくれるという優れものです。

いつ誰がどのファイルを修正したのかというログを参照することができたり、必要に応じて過去のデータを再構築することもできます。

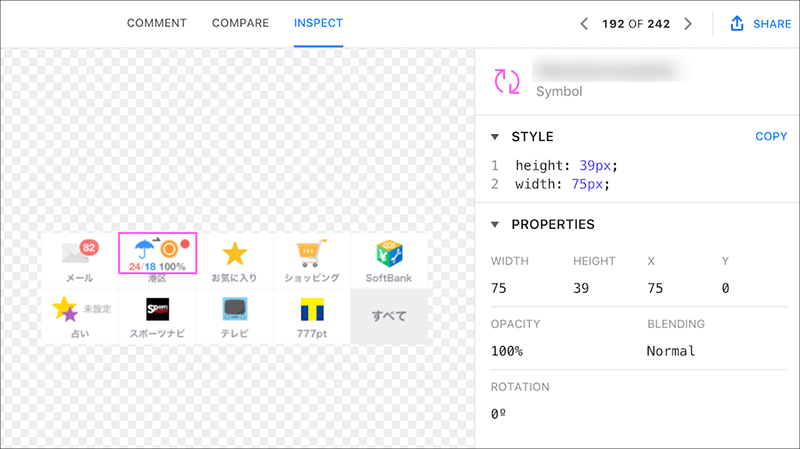
それだけでなく、最近のアップデートで利用できるようになったInspect機能ではマウスオーバーで色やサイズやフォントといった仕様を参照することができ、開発に役立てることもできます。
同様のサービスにZeplinやinVisionなどがありますが、GitHubライクなバージョン管理機能を中心に据えたAbstractはエンジニアの方が参照するときにも操作が直感的で使いやすいと社内では評判です。
今回は、Abstractの導入を検討している方に向けて、これまでの導入プロセスと導入後の成果をお伝えできればと思います。
導入の事前準備
Abstractはデザイナーにとって非常に強力なツールとはいえ、社内でもすぐに導入できたわけではありません。導入に至るまでに、私たちは以下の3つをステップを実践しました。
- Sketchテンプレートの作成
- Sketch Libraryの作成
- Abstract運用のルール決め
Sketchテンプレートの作成
Abstract導入の前段階として、属人化していたSketchファイルをテンプレート化する作業を行いました。
これによってファイルを参照するときに迷うことがなくなり、新しくデータを作るときも無駄なくスムーズに行なえます。
具体的には下記のようなチェックリストを作成し、担当者にチェックをお願いしました。
- カラープロファイルにsRGBを指定する
- Page構成はOSごとに作る
- シンボル構成と命名規則を見直す
- アセットの命名規則を見直す
- フォントの上下マージンを指定する
- ノーマル時、タップ時、既読時の指定の仕方を見直す
- タップエリアを指定する
- タップ時のエフェクトを指定する
- 既読色を指定する
- リスト系UI作成時のは1行分で指定する
- わかりにくい部分は吹き出しコメントで指定する
- データ軽量化を意識する
- 関連するSketchデータはマージする
- グループは多用しすぎない
- アートボードを量産しない
- Sketch Librariesを極力活用する
長いリストになりましたが、この中からいくつかピックアップして詳細を見てみましょう。
アセットの命名規則を見直す
Sketchのシンボルは「/」で区切ると階層を分けることが出来るので、これを効果的に利用しています。またシンボルか必須の対象として「書き出しが必要なもの」「ステータスのパターンがあるもの(タップ時や既読時の変化など)」の2つを設定しました。
フォントの上下マージンを指定する
テキストの上下マージンはテキスト自体を選択すると実際の位置とズレが生じるため(※Sketchのバグ)マージン確認用のレイヤーを作成しています。
※Sketchのバグについて(2018年12月現在)
SketchのOpenTypeフォントにだけに起こるバグで、行間指定によりテキストの上部に余白ができてしまいます。
テキストを選択してoptionキーで確認するとフォントの位置が実際に指定したい位置より下にずれます。
ノーマル時、タップ時、既読時の指定の仕方を見直す
シンボルは各ステータスごとに作成し、それぞれ末尾に以下のような名前をつけています。
- ノーマル時 【シンボル名】_normal :テキストマージンレイヤーなどが入ります。
- タップ時【シンボル名】_pressed :タップ時の状態。タップエリアのレイヤーが入ります。
- 既読時【シンボル名】_visited :既読時の状態。
- モック用【シンボル名】_mock :ガイドや吹き出しなどが無い、実装時の状態。
わかりにくい部分は吹き出しコメントで指定する
分かりにくいものは吹き出しでコメントつけています。
アートボードの端にある罫線は、見逃し安いから注意書きつけといてあげると親切です。
アートボードの影を消す、背景に色をつけておくなど、見やすくわかりやすいデータになるように適宜工夫していきます。
以上が、Sketchテンプレート作成の主な概要です。
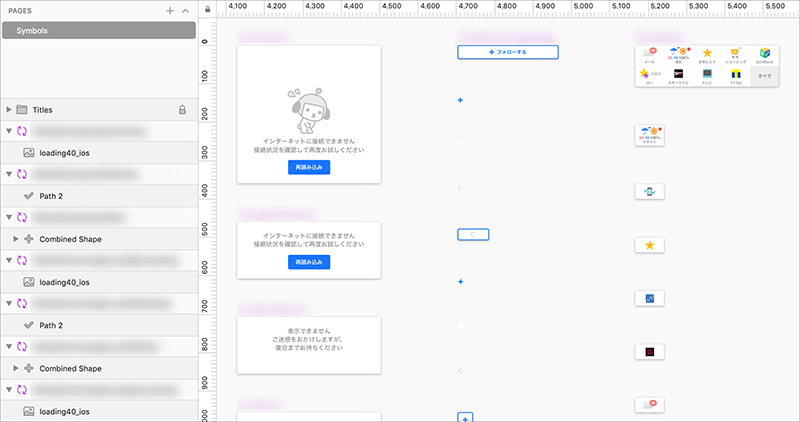
Sketch Libraryの作成

次に、Sketchのバージョン47から導入されたLibrary機能を使ってシンボルの共通化を行いました。
基本的にはAtomic Designの思想に基づき、コンポーネントを機能別に細分化しています。
これをAbstractにアップロードすることによって、Libraryの修正が関連する他のSketchファイルすべてに同期されるようになります。
色やテキスト、境界線にはそれぞれLayer Styleを当てることで、スポイトを使わずとも共通化が可能になります。
運用方法のルール決め
新しいシステムの導入過去には、それを社内で浸透させるための丁寧な説明が必要です。加えてAbstractはデザイナー以外の人も日常的に参照するものになるので、そのためのマニュアルを作成しました。
- 基本の使い方(各画面の役割、仕様・差分権利の参照の仕方、Sketchファイルの操作など)
- 導入編(インストールの仕方、アドミン情報、メンバー招待の仕方)
- デザイン業務編(ブランチの切り方、ファイル作成・編集・コミット・マージの方法と注意点など)
見えてきた光の先に
以上の導入を経て今年の10月から本格的にAbstractの稼働が始まり、早速様々な成果が表れました。
導入後の成果1:圧倒的時短
これに尽きます。
大規模開発におけるマスターデータの編集というのは恐ろしいもので、以前は修正したい項目を見つけても実際に修正が行われるまでにいくつかの承認プロセスが必要でした。
それがAbstract導入によって、ブランチを切って修正→チームにレビューを依頼→問題なければマージ→エンジニアに共有、という流れで、誰でも気付いた点を速攻で修正できる新しい文化が生まれました。
それに加えて、修正後の状態を見せながら提案ができるためイメージの共有も容易になり、「いいね!やろう!」という素早い意思決定ができるようになりました。
導入後の成果2:作業・進捗の可視化
いつ・誰が・どのファイルを・どのように修正したのかというログが残るようになり、プロジェクトの進捗管理が楽になりました。
またデータ消失などの心理的不安がなくなり、共有サーバを利用していた頃には想像もしないほど大胆な修正が行えるようになりました。
顔を合わせる確認会等を設定せずに進捗確認できるのは、リモートワークの推奨がされている弊社にとって非常に大きなメリットでした。
導入後の成果3:コミュニケーションの活性化
UIや機能のアップデートが容易に行えるようになると、その分職種を越えたやり取りもスムーズに行えるようになりました。
たとえば新たに必要になったモックの追加や、Color OverrideといったSketchの新機能への対応についてもやろうと思い立ってすぐにチームメンバーでそれぞれブランチを切って、今では短期間で爆速対応できる環境が整いました。
今まで利用していた仕様書についても、今後はAbstractに一本化することで更に効率化を進めていく予定です。
おわりに
いかがでしたでしょうか。
職種横断的な協働が求められるサービス開発の現場において、Abstractのようなバージョン管理システムはコラボレーションを加速させるための選択肢としてとても魅力的で、今後ますますの進化に期待せざるを得ません。
本記事が一人でも多くの人の参考になれば幸いです。
今後も引き続き、デザイナーのサービス開発における情報を発信していきますのでSNS等フォローお願いいたします。それではよいクリスマスを!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



