
ヤフオク!アプリ開発部の中島(@52shinNaka)です。今日はデザイナーの立場からサービスの体感速度をテーマに記事を書いていきます。
サクサク感の正体
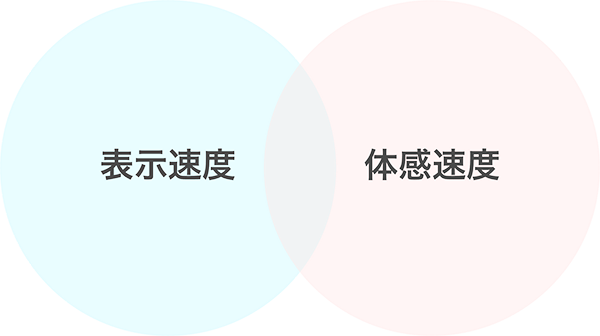
サクサク動くサービスと聞いて、どんなサービスを思いつくでしょうか?サクサク動くを分解すると下の2要素に分かれると思います。

表示速度は、純粋にコンテンツが表示されるまでの時間、体感速度は、実際にプロダクトを触って感じられた時間の長さです。触っていて「サクサク動く!」と感じられるサービスは、上の2つの要素が満たされていることが多いです。
表示速度はサービス利益に直結する
デザイナーが日々の作業の中で表示速度を意識するタイミングは少ないかもしれません。しかしグロースステージにある多くのサービスにとって、表示速度を速くすることは大きな利益をもたらします。
今年の5~7月にかけて、ヤフオク!では表示速度を早めるABテストを実施しましたが、結果入札CVが向上し、売上利益にも貢献することができました。表示が数ミリ秒速くなったところで、自分でモックを触る限りそこまで実感はないのですが、数字で効果を測ってみると、そこらの施策よりもよっぽど効果があったりすることがあります。
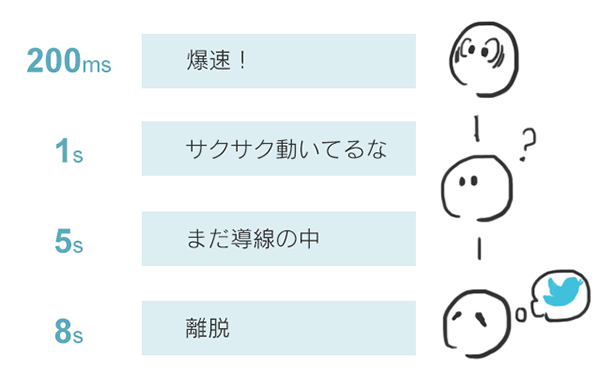
逆に、表示速度が遅くなるとどのようなことが起きるのでしょうか。

一般に、待機時間が8秒以上になると、ユーザーは離脱してしまう、と言われています。自分のサービスでこのようなことが起きていないか定期的にチェックできるといいですね。
webサービスに従事している方は、Lighthouseというツールで自分のサービスの表示速度を調べられるので、試してみると良いかもしれません。
今回はあまり触れませんが、デザイナーができることといえば、必要以上に大きな画像を使わないようにしたり、SVGを採用したり、webであればスプライトを採用したりといった、地道な活動が、速度の改善に繋がったりします。
体感速度をあげるために
画面が表示されるタイミングと聞いて、どのタイミングをイメージするでしょうか?読み込んで最初の要素が表示されるタイミング、入力や操作が可能になるタイミング。。。「読み込まれた!」と思えるタイミングは、その時の文脈によってまちまちですよね。表示スピードというのは、実はとっても主観的なものなのです。体感速度は、ユーザーの年齢・その時の心理状態・家にいるか移動中かによって大きく左右されます。移動中は電波も悪く、遅く感じることが多いですが、リビングにいてゲームをダウンロードしているときは、不思議と待ててしまえたりします。

表示速度が体感的ということは、正解も一つではないということでもあります。
ここからは、体感速度を上げるためのデザインを考えていきたいと思います。
① コンテンツを読み込むタイミングをずらす

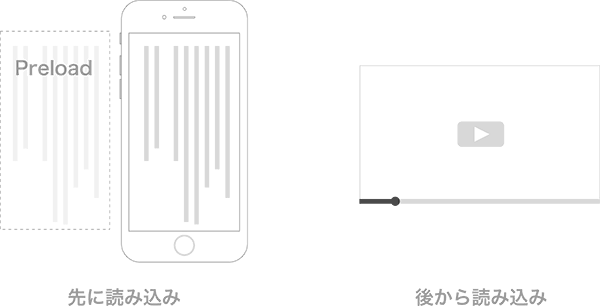
先に読み込む
読み込んだ後に必要になる可能性が高い要素は、たとえ表には表示しなくとも先に読み込んでしまう、という手があります。webで言うところのスプライトもそうですし、電子書籍で次のページのコンテンツを先に読み込んでおくと言うのも、その一つです。
後から読み込む
逆に後から読み込むと言う手もあります。YouTubeが代表的な例ですね。動画が最初から最後まで読み込む前に、読み込めた部分から順に再生していくことで、見ている側は余計な待機時間が少なくなります。MediumやFacebookで使われているスケルトンスクリーンやイメージのブラーもその一つです。
② 完了していないタスクを完了したと見せかける
フロント側ではフィードバックを見せておいて、後から登録処理をするのも、よく見られる手法です。Instagramなどは、いいねを押してからその登録処理がされるまでに結構なラグがあると言われています。しかし、この手法は注意が必要です。ほぼ確実に処理が実行されないと、不具合の温床にもなりかねません。
③ アニメーションを正しく使う
ページが遷移したり要素が表示される際に、アニメーションを使うのも、シームレスな導線を設計するのに有効な手段です。Googleは、体感速度を向上させるアニメーションに対し明確な基準を設けています。
UI要素には基本的にEase-Outを使う
メニューの出し入れやトグルボタンのスイッチングには、Ease-outを用いるのが向いています。Ease-Outは最初は速く、後半にかけてゆっくり停止します。これを使うとUI要素に対して自己帰属感(自分で操作できている感覚)が高まるそうです。
要素を表示するのにはEase-Inを使う
モーダルや要素の表示には徐々に加速していくEase-Inが向いているそうです。
Ease-InやEase-Outを使うときの時速時間は200~500msに留める
これ以上の時間アニメーションさせると「長い」と感じさせてしまうそうです。
バウンドやスプリングアニメーションには200~800ms程度の時間が望ましい
バウンドなどの反復動作が含まれる場合は、もう少し長い時間動かしていても良いそうです。
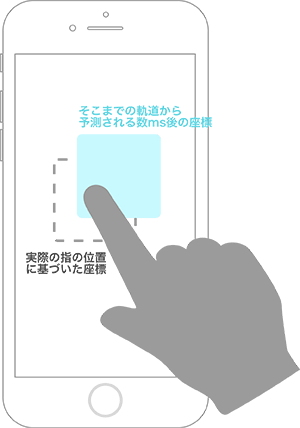
④ 軌道を予測する

これは少し細かい工夫ですが、ドラッグ・スワイプ・スクロールのような、ユーザーの指の操作が入る場合には、どう頑張っても、指を実際に動かしてから30~50ms近くの遅延が生じます。これを克服するために、iOS9以降のiOS端末やSurfaceでは、数ミリ秒後の要素位置を予測して、少し先に表示してあげることで、この遅延をなくしたりといった工夫がなされているそうです。OS標準のUIを使ってると、こうした恩恵に預かれるのでさほど意識しなくて良いことですが、独自実装 & サービスのコアとなる重要なUIを手がける際には、意識してみると数字に効果が現れるかもしれません。
⑤ ミニゲーム

ユーザーが選択して能動的に発生した遅延と、受動的に発生する遅延だと、前者の方が圧倒的にストレスが少ないと言われています。そのため、読み込み中にミニゲームをさせるなどすると、待っている体感時間は短くなります。Chromeブラウザのゲームが代表的ですね。
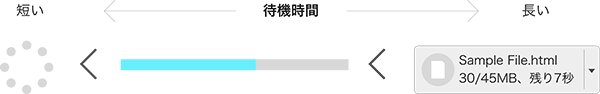
⑥ ローディングを適切に設定する

待機時間によってローディングを使い分けることも大事です。比較的待機時間が短いものにはスピナーを、そうでないものにはプログレスバーを、さらに長いデータのダウンロードのような場合には、完了までの時間を表示してやると、待つストレスを軽減できます。
最後に
体感速度を上げるためにデザイナーが提案できることはたくさんあります。どれもこれも手法としてはそこまで珍しくはないのですが、こうしてノウハウを一度体系的にまとめておいて、自分のサービスにチェックシート的に照らし合わせていくと、思わぬ改善点が見つかったりします。
Yahoo! JAPANではBornfireをはじめとして、グロースハック系、UI系のLTを行って社内外でノウハウを共有しています。
興味を持っていただいた方はぜひ一度参加してみてください!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




