こんにちは。Yahoo! JAPAN Tech Advent Calendar 2016の12月9日を担当します、メディアカンパニー 検索メディアユニットの里山です。
普段はYahoo!ブラウザというアプリのプロダクトマネジメントをする傍ら、2016年10月より、Androidアプリ黒帯として社内外で活動しています。
今回は、アプリのオフショア開発の取り組みについてお話したいと思います。
ヤフーはアプリ開発を本気で頑張っています。それゆえの問題が…
ヤフーは2015年、日本の非ゲームアプリパブリッシャーランキングで第一位となっています。(App Annie社による「App Annie 2015 Retrospective」より)
開発しているアプリも多岐にわたり、現在Google Playにて配信しているアプリも50種類を超えます。派手な宣伝を抑えているため、なかなか世間では「アプリの会社」として認知されていないですが、「UPDATE JAPAN」というビジョンとともに、アプリの世界でも日本の課題解決のため日々邁進しています。
これだけ大規模に多数のアプリ開発を行っていると起こる問題が、「開発リソース不足」です。国内でも圧倒的なユーザー数を持つアプリがある中、ほとんどのアプリは開発メンバーが1〜2名、さらにそのメンバーも複数アプリを担当する状況です。
リソース不足の解決手段として、社内エンジニアのπ型(パイ型)人材化(複数のコアスキルをもつ人材を増やす)や採用のさらなる強化など、いろいろと考えられることもありますが、現在取り組んでいる施策のひとつに、開発のオフショア化があります。
Techbase VietNam

昨年5月、ヤフーの100%出資子会社として、ベトナムのホーチミン市にTechbase VietNamが設立されました。経済力が年々あがっているベトナムですが、リソースコストの圧縮の観点よりも、品質の高い国外リソースを確保し、将来的なヤフーの技術戦力化を目指しているそうです。

ホーチミンはとにかくバイク社会です。

商業施設、VINCOM CENTERにTechbaseが入っています。
メンバー構成
Yahoo!ブラウザの場合、以下のようなメンバー構成をベトナム側に確保しています。
| 職種 | 人数 | 詳細 |
|---|---|---|
| PM | 1 | 複数プロダクトを横断で見ています。 |
| コミュニケーター | 1 | コミュニケーション全般の通訳や仕様書の翻訳をしてくれています。 |
| リードエンジニア | 1 | 複数プロダクトを横断で見ている技術リーダーです。 |
| エンジニア | 2 | プロダクト専任で動いてくれています。 |
ベトナムの方々は総じてモチベーションが高く、ポジティブです。年に10%以上年収が上がるという経済事情もあり、「努力が報われる」ということを強く思っており勤勉です。一緒に仕事をしていて実に気持ちが良いです。

東京メンバーとベトナムメンバーでの懇親会の様子
共通の開発環境
外部の企業へ開発の委託をする場合、どうしても問題になってくるのが、開発環境の共通化です。環境が異なれば、自社環境への移行コストを毎回の納品時に抱えることになるので、できるだけ共通化することが望ましいのですが、各社のセキュリティポリシーがあるため簡単にはいかないのが現状です。
子会社であるTechbaseのメリットとして、ある程度ネットワークや社内ツールが共通化して使えるので、イニシャルの準備を最小化して進めることが可能です。Yahoo!ブラウザでは以下のような開発環境を整備しています。

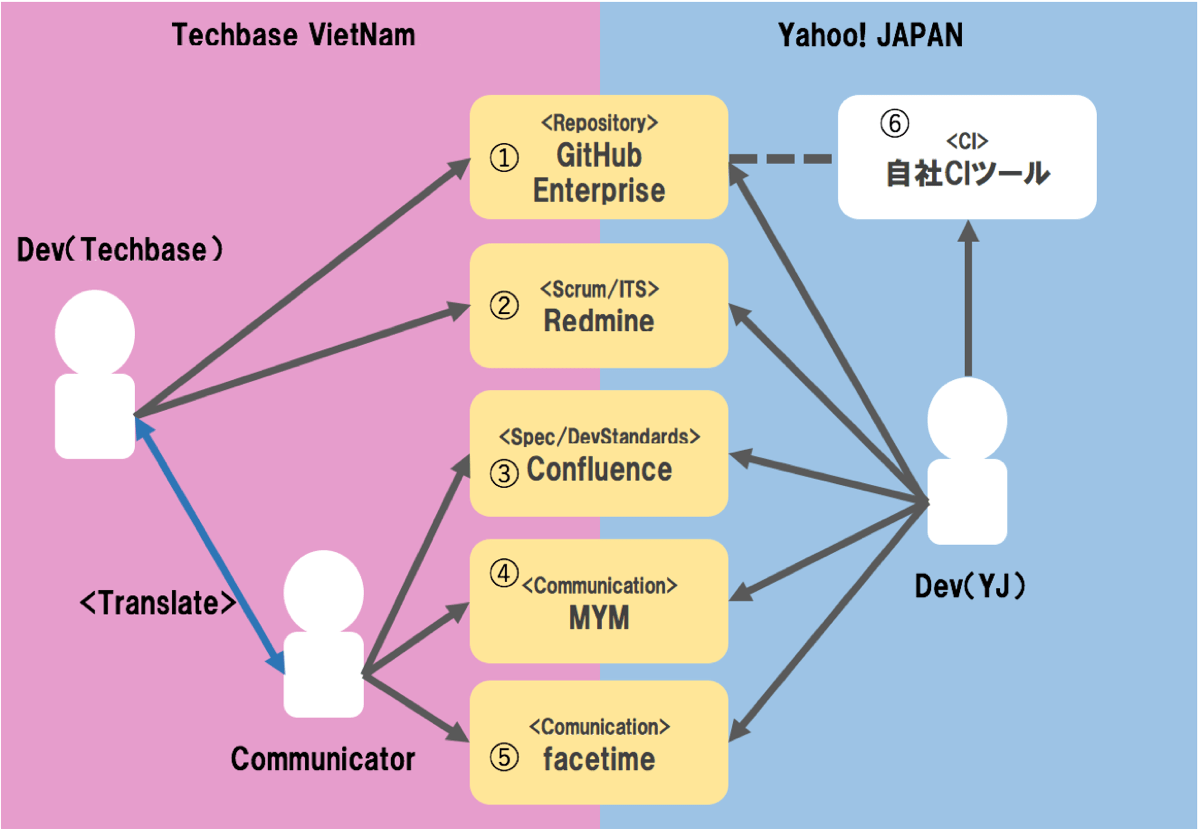
開発環境の概念図
| 番号 | 名前 | 詳細 |
|---|---|---|
| ① | GitHub Enterprise | ヤフーにはパートナー企業と共同で開発するためのGitHub Enterpriseがあります。 |
| ② | Redmine | Scrum開発におけるバックログ管理をしています。 |
| ③ | Confluence | 開発標準や、仕様書をまとめています。 |
| ④ | MYM | 独自Chatツールです。簡単な質問、報告や雑談などを行っています。 |
| ⑤ | Facetime | TV会議に利用しています。 |
| ⑥ | 自社CIツール | ベトナム側がさわることはないですが、共通のリポジトリで開発しているのでベトナム開発分も自動ビルドすることが可能です。 |
開発プロセス
Yahoo!ブラウザでは、ベトナム開発においては開発プロセスとして「簡易的なScrum」を採用しています。
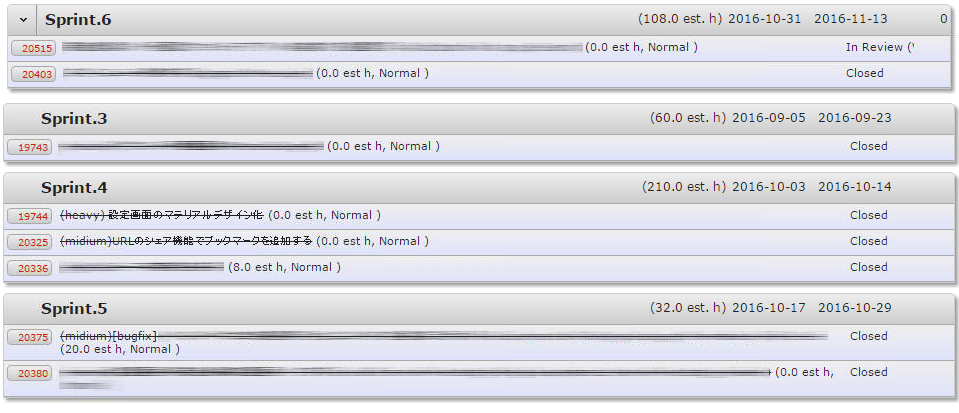
Redmineのチケットで、ベトナム用のプロダクトバックログを準備しておき、2週間単位の期間(スプリント)を切って開発を進めます。スプリントの最初にプランニングを実施してそのスプリントで開発する案件(ストーリー)の合意を取るところまでを東京-ベトナム間で行います。その後各ストーリーのタスク分解や、着手の優先順位付け、進捗管理はベトナム側に完全におまかせしています。

スプリント毎の案件をチケット管理(Redmine)
オフショアに限らず日本企業への業務委託を考えた場合にも、日本では発注側の企業に直接指揮命令権はないので、プランニングで一定期間(スプリント)の実施内容について合意を取るというScrumの進め方は柔軟性があり、業務委託時のプロセスフレームワークとして相性が良いと考えています。
開発標準
委託開発において必ず整理しておく必要があるのは開発標準です。開発におけるルールを整理しておくことで、開発対象における期待値のギャップを最小化させることができます。
Yahoo!ブラウザでは、プロダクトの開発標準として以下を整理してベトナムメンバーと共有しています。
| ドキュメント | 詳細 |
|---|---|
| ソフトウェア環境定義 | JavaやAndroid Studioの利用方針 |
| コーディング規約 | コーディング規約と、コードを書く上で気をつけることのルール(CONTRIBUTION) |
| デザイン規約 | 余白、背景、線、ボタン、アイコン、文字などのカラー、サイズ、標高標準を定義 |
| Gitルール | ブランチの命名ルールやPull Requestルールなど |
| 開発フロー | Redmineのチケットの状態更新ルールやQAルール |
| 用語集 | UI部品や仕様などに対して、日本語表記と英語表記を整理した一覧 |
さらに、以下のようなものも標準化しています。
仕様書のテンプレ
案件ごとの仕様も、フォーマット化しRedmineのチケットidと紐付けて管理することで、間違いのないコミュニケーションを図ることができます。アプリ仕様の項目として以下を定義し、1案件1ページにまとめています。
| 項目 | 詳細 |
|---|---|
| 概要 | (東京のPMもしくは企画が記述) 仕様の経緯、意義、変更点などを説明 |
| UI 仕様 | (東京のデザイナーが記述)UI設計の余白、色指定、文言などを説明 |
| Logic 仕様 | (東京のリードエンジニアが記述)I/O仕様、状態遷移などを説明 |
| 受け入れ条件 | 納品条件を説明 |
| 翻訳仕様 | (ベトナムのコミュニケーターが記述)上記を翻訳したページへのリンク |
OSS利用に対してのルール
OSSを利用することは一定のリスクを許容しているということを忘れてはいけません。例えばAGPLのライセンスのOSSを利用する場合、必ずソースコードの開示義務が発生します。また、アプリはその特性上ユーザーの元に配布されるものなので、GPLライセンスのOSSにおいてもアプリ内で使うと開示義務が発生します。
ソースコードの開示は、信用失墜、セキュリティ、訴訟など、様々なリスクを背負うことになるので、OSSに関しては発注元が適切に管理できる状態であることが望ましいでしょう。そのため「発注側からの指定がない限り原則OSSの勝手な採用はNG、どうしても利用したい場合は相談必須」というルールを決めています。
コミュニケーション設計
リモートで開発する環境をもつ場合、一番気にしないといけないのはコミュニケーション設計です。人が主体であるソフトウェア開発において、目に見えない負荷を下げておくことは、メンバーのモチベーションを保ち生産性を保つことにつながります。
絶対の正解はないですが、コミュニケーションの阻害要因別に、Yahoo!ブラウザが試行していることについて紹介します。
文化のギャップについて
文化のギャップは、企業文化に起因する場合や国際文化に起因する場合など多くの問題が起こりえます。
企業文化のギャップとしては、エンジニアの主体性の程度やプロダクトに対する責任感の程度が事業会社と開発会社で異なり、発注側から見ると細かく指示しないと理解してもらえないと見えてしまうような場合があります。また国際文化のギャップの例としては、日本の商習慣が前提にあるビジネスロジックの実装などで、オフショア開発者が日本の背景を察することができない場合があります。これらは、お互いの立場や商習慣も異なるため、一概にどちらが悪いとも言い切れない問題がほとんどです。このような問題が起こる場合、オフショアであることが真っ先に理由に上がりがちですが、問題を分析し試行するといったサイクルをまわさないと、日本企業に委託したとしても同様の問題が起こり得るでしょう。
Yahoo!ブラウザでは「One Team」というスローガンをかかげ、プロダクト文化の充実で企業文化や国際文化の問題を吸収してしまおうという試みをしています。以下にその取組みの一部を説明します。
できるだけ対面のコミュニケーションを実施する
Yahoo!ブラウザでは、対面のコミュニケーションを重視しています。毎日15分程度、Facetimeを利用したTV会議を実施し、進捗だけでなく、お互いに困っているところはないか声を掛け合いながら開発を進めています。

毎日TV会議でお互いの状況を確認
プロダクトの現状を可能な限り開示し、プロダクトの代表であるという意識を持ってもらう
開発委託といえども、開発メンバーとして自走してもらえるような仕組みづくりは非常に大事です。Yahoo!ブラウザでは、プロダクトの現状やビジネス上のインパクトを可能な限り公開し、ベトナムの開発メンバーに期待している点を適切に伝えることを行っています。当事者意識を根付かせることで個人の責任感が増し、前向きな議論の下地になることを期待しています。
定期的なふりかえりを実施
また、半期に一度はベトナムへ行き、これまでの良かったところ/悪かったところを話し合い、Next Actionを検討しています。継続的に改善可能な環境を作ることは非常に重要です。

KPT方式でふりかえりに対するTry(Next Action)を決定
人の交流を活性化させる
最後は人の交流です。社内のChatツール「MYM」で雑談部屋を作っておくことで、仕事以外の面でも人としての交流を増やして、気軽に話しやすい関係性を作っています。
言語ギャップについて
Yahoo!ブラウザでは、ベトナムメンバーからのPull Requestに対して、日本側でレビューを実施していますが、東京のメンバーも張り切って英語で指摘するように頑張っています。しかしながら、問題が起こることもあります。例えば「must」の一言が原因で強い指摘と捉えられ、お互いの主張合戦になるようなこともありました。(笑)
言語文化の違いを前提にすると、コミュニケーションもフリーフォーマットではなく、ある程度テンプレートを設けたほうが良いでしょう。Yahoo!ブラウザではPull Requestについて、リクエスト時のフォーマットとレビュー指摘時のフォーマットを設けています。
- リクエスト時のフォーマット
## Overview (概要) ## Cause of failure (不具合の原因) ## Correspondence contents (対策) ## Capture(画面キャプチャ) ## issue (confluence URL) ## Related URL(関連URL) ## Notices(注視してほしいところ) -
レビュー時の指摘フォーマット
## Point out (指摘事項) 具体的に何をどうするのかを書く ## Reason (理由) その理由を書く ## Reference (参照) その根拠となる参照先
レビュー時の指摘フォーマットは、ベトナムメンバーとのふりかえり時に出てきたものです。日本人は「背景(理由)の説明」→「指摘事項」という論法になりがちですが、ベトナムメンバー側から結論を先に知りたいという要望を受けて、新たに日本側でフォーマットを整理しました。
当たり前から逃げない
今回はYahoo!ブラウザでのベトナム開発における試行のお話を書きましたがいかがだったでしょうか。アプリ開発の事例ですが、考え方はアプリに限ったことではないことがわかると思います。また、開発委託における観点としても国内/オフショアに関わらないものです。
オフショア以外においても、ヤフーでは東京新オフィスのフリーアドレス制度であったり、月に5回まで、場所にとらわれずに働くことのできるどこでもオフィスなど、場所が固定されない働き方が進みつつあります。
私たちはオフショア開発においても、自社開発においても、メンバーに最大のパフォーマンスを出してもらう環境を試行錯誤し続け、場所が離れていても「プロダクトを良くする」という当たり前の目的(本質的な目的)に注力できる体制を自分たちの力で作っていくことが求められているのです。
最後に
私たちヤフーは、新たなビジョン、新たなオフィス環境を元にこれからの新しい働き方を模索しながら、一緒にITを通して日本の課題を解決していける人材を求めています。圧倒的なユーザー規模を持つサービスを開発できる責任とやりがいは、あなたのキャリアにおける大きなステップとなるでしょう。
- 募集職種一覧はこちらからご確認ください。
まずは、弊社新オフィスのコワーキングスペースLODGEに是非遊びに来てください。新たなヤフーの働き方の息吹を感じていただければ幸いです。(2016年12月現在、利用料は無料です。)
※ Androidは、Google Inc.の登録商標または商標です。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました