こんにちわ。
ヤフー株式会社スマートデバイス推進本部 IoT推進部の松田です。
初めてこのようなブログに投稿させて頂きます。
読みづらい文章などあるかもしれませんが、暖かい目で読んでいただけると嬉しいです。
突然ですが
みなさん、日常生活の中で、こんなときありませんか。
- 朝起きたら、体調が悪くて、午前中は様子見のためにもお休みしたい
- 前日飲みすぎた、午前中は動くのもしんどいので午後から会社にいこう
……「それが許される会社なんてあるのか!?」とお思いかもしれませんが、そこは置いておいて、実際にこういうことってありますよね。
弊社ですとメールで勤怠報告することが多いのですが、
こんなとき、パソコンやスマホを開いてメールを送るのは、
テンプレートを作っていたりしても面倒ですよね。
体調が悪いからこそすぐにもう一度眠りにつきたいのに、この作業で目がすっかり覚めてしまったり(コラ)
そんなとき私はこう思いました(実体験)
「ボタンとか押したら、勤怠連絡とかいい感じにで送ってくれたらなー」
そしてこう思いました
「そっか、作ればいいのか。」
というわけで、前置きが長くなりましたが、ちゃちゃっと作ってみようと思います!
前提
下記のツールを使う。
- myThings
- 勤怠連絡はYahoo!メールとSlack
そして今回はあまりハードウエアをいじらずにソフトウエアをいじるだけ、かつサーバを用意しないで何とかできないか模索してみました。
連絡フォーマット
- メール
件名:【勤怠】午前半休:<<日時>>:<<氏名>>
本文:
○○さん
お疲れさまです。<<氏名>>です。
本日体調不良により、午前半休を取得いたします。
午後も様子を見て出社しようと思います。
ご迷惑おかけいたしますが、よろしくお願いいたします。- Slack
>○○さん
お疲れさまです。<<氏名>>です。
本日体調不良により、午前半休を取得いたします。
午後も様子を見て出社しようと思います。
ご迷惑おかけいたしますが、よろしくお願いいたします。やってみたこと
いろいろと試しながらやってみたので下記にまとめて書いていこうと思います。
①myThingsアプリのみでやってみた

この myThingsアプリ にあるボタンチャンネルでやってみます
手順
- myThingsアプリをインストール
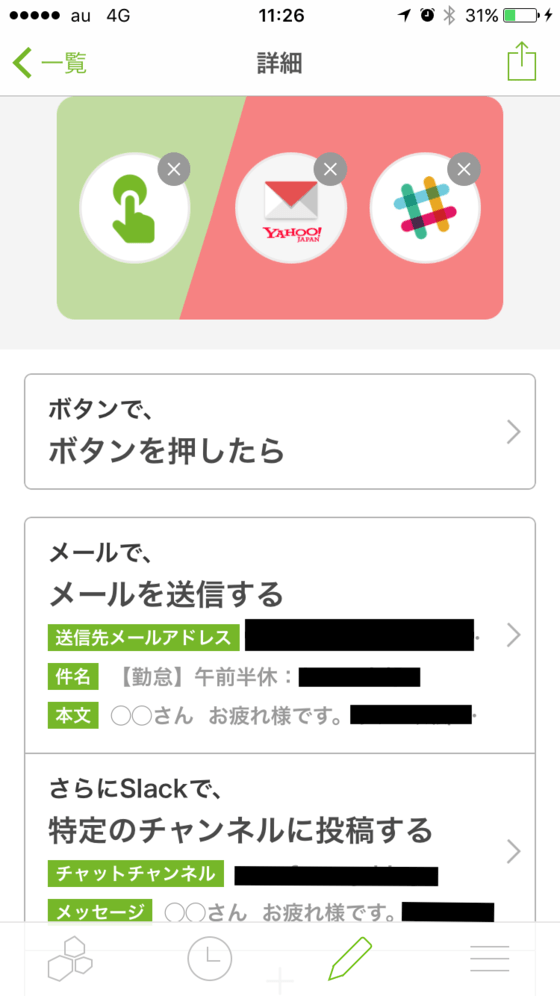
トリガーをボタンチャンネルに設定して、アクションにYahoo!メールとSlackを設定

作成内容 -> 【午前半休連絡!】

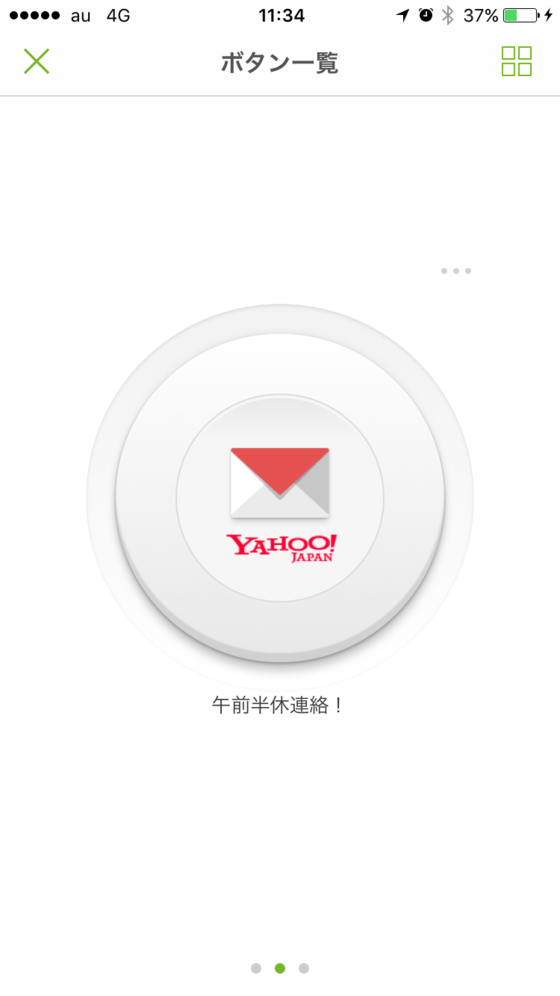
- 実行

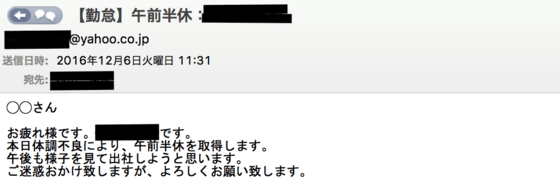
- 結果
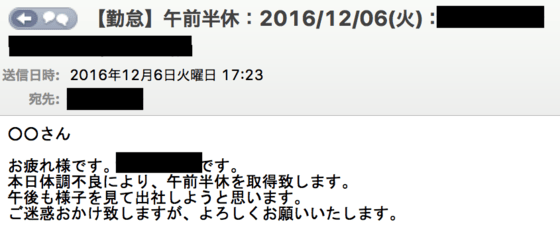
■メール
■Slack
やってみての課題
- スマホを開くのが面倒
- アプリを起動するのが面倒
- 時間などを動的にいれたい場合のカスタマイズができない
これはこれで既に便利なのですが上記の課題があるので、別な方法を検討してみることに。
②Hackeyデバイスを使ってみた
Hackeyというデバイス、ボタン型にもできると聞いてやってみた
引用:Cerevo、Webと繋がる“鍵”「Hackey」発売、9980円
用意するもの
- Hackey (ボタン型にしたやつ)
- webscript.io
- myThings Developers
準備
1.Hackeyをマニュアルに沿ってボタン型にする
2.myThings Developersの設定 (詳細は開発者ドキュメントの開発フロー(提供終了)をご確認ください)
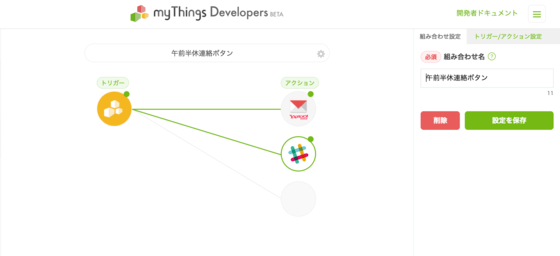
■組み合わせの設定
トリガーにカスタムトリガー、アクションにYahoo!メールとSlackを設定
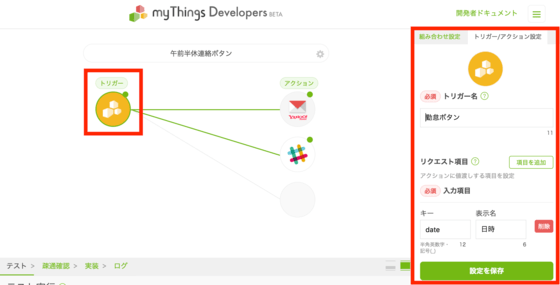
■トリガーの設定
カスタムトリガーを選択し、設定項目の「トリガー名」「リクエスト項目」を下記のように設定
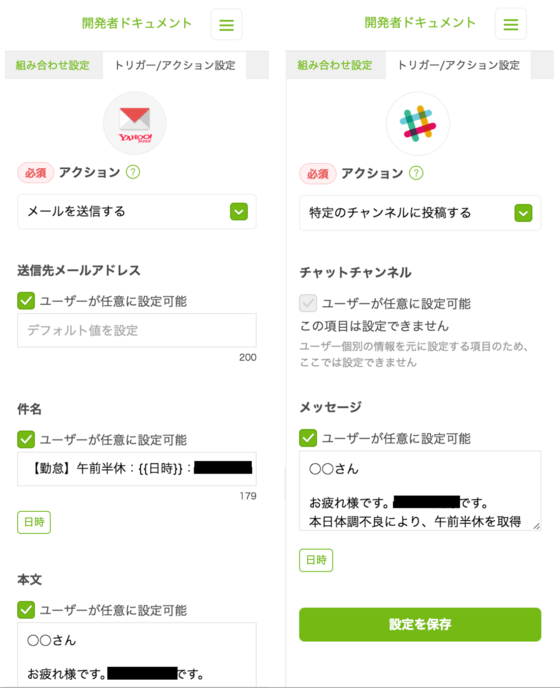
■アクションの設定
左がYahoo!メールの設定で、右がSlackの設定
3.webscript.ioでユーザー設定画面遷移部分を作成(下記はサンプル。疎通確認のサンプルコードから<<>>部分を適宜入力してください)
-- Token EndPoint --
local auth_url = 'https://auth.login.yahoo.co.jp/yconnect/v1/token'
-- ユーザー設定画面URL取得APIエンドポイント --
local setting_url = '<<setting url>>'
-- Application ID & Secret --
local appid = '<<appid>>'
local secret = '<<secret>>'
-- Access Token & Refresh Token --
local access_token = '<<access token>>'
local refresh_token = '<<refresh token>>'
-- ユーザー設定画面URL取得関数 --
function get_setting_url(setting_url, access_token)
local res = http.request {
url = setting_url,
headers = {
['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8',
['Authorization'] = 'Bearer '..access_token
}
}
return res
end
-- ユーザー設定画面URL取得 --
local response = get_setting_url(setting_url, access_token)
if response.statuscode == 401 then
local ret = http.request {
url = auth_url,
headers = {
['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8',
['Authorization'] = 'Basic '..base64.encode(appid..':'..secret)
},
data = {
grant_type = 'refresh_token',
refresh_token = refresh_token
},
method = 'POST'
}
if ret.statuscode == 401 then
return 'リフレッシュトークンの有効期限が切れました。myThings Developersのサンプルコードからリフレッシュトークンを再取得して下さい。'
elseif ret.statuscode ~=200 then
return 'ユーザー設定画面URLの取得に失敗しました:'..ret.content
end
local dec = json.parse(ret.content)
access_token = dec['access_token']
log(access_token)
response = get_setting_url(setting_url, access_token)
end
if response.statuscode ~=200 then
return 'ユーザー設定画面URLの取得に失敗しました:'..response.content
end
local result = json.parse(response.content)
if result['url'] ~= '' then
return 301, '', {
location = result['url']
}
end
return 'ユーザー設定画面URLの取得に失敗しました:'..response.content4.webscript.ioで組み合わせ実行部分を作成(下記はサンプル。疎通確認のサンプルコードから<<>>部分を適宜入力してください)
-- Token EndPoint --
local auth_url = 'https://auth.login.yahoo.co.jp/yconnect/v1/token'
-- カスタムトリガー実行APIエンドポイント --
local run_trigger_url = '<<trigger url>>'
-- Application ID & Secret --
local appid = '<<appid>>'
local secret = '<<secret>>'
-- Access Token & Refresh Token --
local access_token = '<<access token>>'
local refresh_token = '<<refresh token>>'
-- カスタムトリガー実行関数 --
function run_custom_trigger(run_trigger_url, access_token, params)
local res = http.request {
url = run_trigger_url,
headers = {
['Content-Type'] = 'application/x-www-form-urlencoded; charset=utf-8',
['Authorization'] = 'Bearer '..access_token
},
method = 'POST',
data = params
}
return res
end
-- custom trigger parameter --
-- 曜日の取得(Luaにswitch文はないので下記) --
weekday_str = '日'
local weekday = os.date("%w")
log(weekday)
if weekday == "1" then
weekday_str = '月'
elseif weekday == "2" then
weekday_str = '火'
elseif weekday == "3" then
weekday_str = '水'
elseif weekday == "4" then
weekday_str = '木'
elseif weekday == "5" then
weekday_str = '金'
elseif weekday == "6" then
weekday_str = '土'
end
local post_args = {
date = os.date("%Y/%m/%d").."("..weekday_str..")"
}
local post_params = {
entry = json.stringify(post_args)
}
-- ユーザー設定画面URL取得 --
local response = run_custom_trigger(run_trigger_url, access_token, post_params)
if response.statuscode == 401 then
local ret = http.request {
url = auth_url,
headers = {
['Content-Type'] = 'application/x-www-form-urlencoded; charset=utf-8',
['Authorization'] = 'Basic '..base64.encode(appid..':'..secret)
},
data = {
grant_type = 'refresh_token',
refresh_token = refresh_token
},
method = 'POST'
}
if ret.statuscode == 401 then
return 'リフレッシュトークンの有効期限が切れました。myThings Developersのサンプルコードからリフレッシュトークンを再取得して下さい。'
elseif ret.statuscode ~=200 then
return 'カスタムトリガーの実行に失敗しました:'..ret.content
end
local dec = json.parse(ret.content)
access_token = dec['access_token']
response = run_custom_trigger(run_trigger_url, access_token, post_params)
end
if response.statuscode ~=200 then
return 'カスタムトリガーの実行に失敗しました:'..response.content
end
local result = json.parse(response.content)
if result['flag'] == true then
return 'カスタムトリガーの実行リクエストを受け付けました。'
end
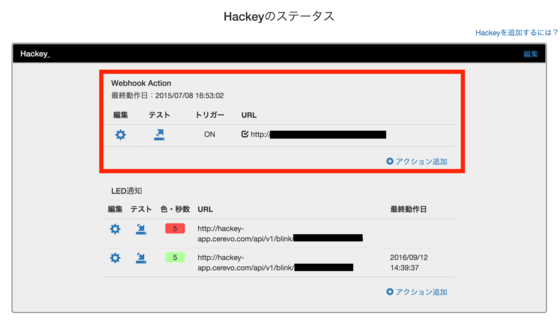
return 'カスタムトリガーの実行リクエストの受付に失敗しました。:'..response.content5.HackeyのWebhookに上記4で作成したURLを設定 (詳細はHackeyのWebhook Actionを設定するをご確認ください)
実行結果
- Hackeyのボタンを押す (もしくはボタンにできないときは鍵を右に回す)
- 結果は下記。Slackは上記のアプリと同じで、メールは日付を動的に入れれました!!

やってみての課題
- webscript.io、URLが外にバレると誰でもリクエストできるのでこのままのやり方は危険 (それと無料版は7日間のみ)
- Hackeyをボタン型に取り付け直す必要があり (鍵のままでもいいんですがw)
他にもやってみたいこと
ここまで色々とやってみましたが、時間がなくてやれなかったことは下記になります。
- ラズパイ+Soracomを設定して、Wifiなどの環境に依存しなくても良いようにする
- 【入門編】myThings Developers と デバイスを繋いでみるでやっていたように、AWS IoTとAWS Lambdaの組み合わせる
- 特定の時間帯ではボタンを押しても、メールは飛ばないようにする
時間があるときにより便利に、そしてよりイケてるものにしていこうと思います(年末年始の宿題です><)
終わりに
勤怠連絡ボタンと評して色々とやってみました。
世の中には便利なソリューションがたくさんあり、それらを組み合わせていけば欲しいものが簡単に作れちゃいますね。
皆さんも何か身近な課題があれば、IoTで、かつmyThingsを使って解決してみてはいかがでしょうか?
最後に、拙い記事を読んでいただき誠にありがとうござました。
参考
追伸:ホントはAWS IoT Buttonを使いたかった
上記で色々とやってみましたが、AWS IoT Buttonを使えばもっと簡単にできそうでした。
ただ、まだ日本では発売されていないのが残念で仕方がないです。AWS IoT Buttonが待ち遠しいですね。
発売されたらやってみたいと思います!!
おまけ
このAdvent Calendarとは別に、myThings Advent Calendar 2016 も開催していますので、よろしければこちらもどうぞ!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



