はじめに
こんにちは。R&D統括本部 制作本部 ウェブデベロップメント部に所属しております。岡部和昌(@kzms2)と申します。
前回の記事(マークアップ効率化 - zen-codingでコーディングを倍速に)ではZen-Codingの基本について説明しました。
また、その内容をCSS Nite実行委員会(公式ページ)が主催した、Dreamweaver Town Meeting in TokyoというDreamweaverにフォーカスをあてたイベントで公演させていただきました。

[撮影:飯田昌之]
その公演では、Zen-Codingを知らない方向けに、Zen-Codingとは何か・どんなことが出来るのかなど、基本に関して実演を行いました。
そして、そのイベント中にて下のようなつぶやきがありました
#dwtokyo izuizuさんがいい事言った。「Zen-codingは、箱から作る。デザインビューは原稿ありき。物により使い分けるとよい。」
— Akiko Kurono (@crema) 2010年5月29日
確かにZen-Codingは箱(骨組み)から作成していき、原稿を流し込むというのが一般的な考えだと思いますし、いろいろな記事を見る限りですとそのように使っていらっしゃる方が多数います。
というよりも、そもそも箱から作る場合なんてそんなにないのでは、というお声もありました。
ところが、Zen-Codingにも原稿を流し込んでからコーディングする手法があるのです!
なので今回はその手法について細かく説明していきます。
基本やインストールについては前回の記事(マークアップ効率化 - zen-codingでコーディングを倍速に)を見ていただくと、今回の記事をスムーズに読めると思います。
Wrap変換(Wrap with Abbreviation)について
Zen-Codingには基本変換(expanded abbreviation)以外にも、Wrap変換(Wrap with Abbreviation)と言うものがあります。
Wrap変換とは、流し込んである原稿や文章を、任意のタグで囲むモードのことを言います。
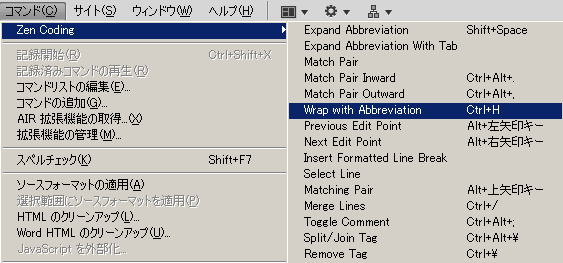
Dreamweaverの場合は「Ctrl+h」を押すことで実行できます。

※エディターごとにショートカットキーが異なるので注意してください。
「Wrap with Abbreviation」というコマンドを探してみてください。
動画を見るのが手っ取り早いと思うので、こちらをご覧ください。
上の動画の手順を表すと、以下の4手順にまとめられます。
- 原稿を流し込む
- タグで括りたい部分を選択する
- Dreamweaverの場合は「Ctrl+h」を押す
- 括りたいタグをZen-Codingの記法で記述する
→複数行を各々括りたいので、複数タグを生成する「*」を応用しています。「*」を使わないとすべてがまとめて括られてしまいます。
上の動画を見ていただけるとわかるように、このWrap変換が本領を発揮するのは、複雑なタグで一気に括りたいときや連番を振りながらタグを変換したいときです。
以下で実例などを織り交ぜて、順を追って説明していきます。
業務などでの使用例
考え方としては「*(アスタリスク)」を用いた、複数個のタグに変換する手法があったかと思いますが、その応用となります。
今回もテキストエリア内でデモしながら確認できます。
※Wrap変換は「Ctrl+Shift+a」を押すことで行えます。
※本サンプルを実際にお試しいただく方への注意事項
IE6-8、Firefox3.5、Opera9.64、chrome 4,Mac Safari3,Mac Firefox3での動作については確認済みです。
divタグで括る
Wrap変換の基本です。
Wrap変換で入力する内容
div
変換前
ダミーの原稿1ダミーの原稿1変換後
<div>ダミーの原稿1ダミーの原稿1</div>デモ
1.テキストエリア内を選択
2.「Ctrl+Shift+a」を押す
3.「div」を入力
複数行をliタグで括る
複数行をliタグを用いて、個別に括って変換します。
Wrap変換で入力する内容
ul>li*
変換前
ダミーの原稿1ダミーの原稿1
ダミーの原稿2ダミーの原稿2
ダミーの原稿3ダミーの原稿3変換後
<ul>
<li>ダミーの原稿1ダミーの原稿1</li>
<li>ダミーの原稿2ダミーの原稿2</li>
<li>ダミーの原稿3ダミーの原稿3</li>
</ul>デモ
1.テキストエリア内を選択
2.「Ctrl+Shift+a」を押す
3.「ul>li*」を入力
複数行にliタグの中にaタグを入れて括る
今度は上の例のliタグの中にaタグを入れた状態で変換します。
Wrap変換で入力する内容
ul>li*>a
変換前
ダミーの原稿1ダミーの原稿1
ダミーの原稿2ダミーの原稿2
ダミーの原稿3ダミーの原稿3変換後
<ul>
<li><a href="">ダミーの原稿1ダミーの原稿1</a></li>
<li><a href="">ダミーの原稿2ダミーの原稿2</a></li>
<li><a href="">ダミーの原稿3ダミーの原稿3</a></li>
</ul>デモ
1.テキストエリア内を選択
2.「Ctrl+Shift+a」を押す
3.「ul>li*>a」を入力
複数行に連番のIDを振りながらliタグの中にaタグを入れて括る
さらに今度はid名に連番を振りながら変換します。
Wrap変換で入力する内容
ul>li#nav$*>a
変換前
ダミーの原稿1ダミーの原稿1
ダミーの原稿2ダミーの原稿2
ダミーの原稿3ダミーの原稿3変換後
<ul>
<li id="nav1"><a href="">ダミーの原稿1ダミーの原稿1</a></li>
<li id="nav2"><a href="">ダミーの原稿2ダミーの原稿2</a></li>
<li id="nav3"><a href="">ダミーの原稿3ダミーの原稿3</a></li>
</ul>デモ
1.テキストエリア内を選択
2.「Ctrl+Shift+a」を押す
3.「ul>li#nav$*>a」を入力
複数行にlabelタグの中にinputタグ(チェックボックス)を入れて括る
今度は少し複雑にして、labelタグの中にチェックボックスを入れて変換します。
Wrap変換で入力する内容
label*>input:c
変換前
ダミーの原稿1ダミーの原稿1
ダミーの原稿2ダミーの原稿2
ダミーの原稿3ダミーの原稿3変換後
見やすくする為に若干整理しています
<label for=""><input type="checkbox" name="" id="" />ダミーの原稿1ダミーの原稿1</label>
<label for=""><input type="checkbox" name="" id="" />ダミーの原稿2ダミーの原稿2</label>
<label for=""><input type="checkbox" name="" id="" />ダミーの原稿3ダミーの原稿3</label>デモ
1.テキストエリア内を選択
2.「Ctrl+Shift+a」を押す
3.「label*>input:c」を入力
複数行にvalueに連番を振りながらselectタグの中にoptionタグを入れて括る
最後にselectタグの中のoptionに連番のvalueを振りながら変換します。県名や日付などで使うことがあるかと思います。
Wrap変換で入力する内容
select>option[value=$]*
変換前
ダミーの原稿1ダミーの原稿1
ダミーの原稿2ダミーの原稿2
ダミーの原稿3ダミーの原稿3変換後
見やすくする為に若干整理しています
<select name="" id="">
<option value="1">ダミーの原稿1ダミーの原稿1</option>
<option value="2">ダミーの原稿2ダミーの原稿2</option>
<option value="3">ダミーの原稿3ダミーの原稿3</option>
</select>デモ
1.テキストエリア内を選択
2.「Ctrl+Shift+a」を押す
3.「select>option[value=$]*」を入力
まとめ
また、上記のデモ内容を実際に行って、動画にしてまとめました。
利点
- 骨組みからでなく、原稿を基にして組んでいく事も出来る
- タグを入れ子にして一気に変換することが出来る
- 連番を振りながら複雑な構造で変換することが出来る
欠点
- 単純な変換においては無理に使う必要はない
→エディター既存のショートカットなどを用いた場合の方が早い場合が多い
利点・欠点を並べると上記の様になるかと思います。
いかがでしたでしょうか。上記の例では、原稿が3行でしたが、大量になればなるほどより効率的に変換できると言うことがわかったかと思います。
Wrap変換を使っていなかった方は、うまく使いこなす事によってさらに業務効率を向上できるので、ぜひ日常の業務などで使ってみてください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



