LatLongLabでデザイン等を担当しているinuroこと河合 太郎です。今日も座り心地の悪いイスに座ってモニターを眺めてる皆様、少し背伸びをして体をほぐしてみてはいかがでしょうか。
今回はLatLongLabの提供するサービスのひとつ「ぽ地図」を紹介させていただこうと思います。
何ですかそれは?
「ぽ地図」という名前の由来はぽちっと押せる地図です。ではよく分かりませんね。
地図には「六本木ヒルズ」「ホテルアイビス」といったように建物の名前が書き込まれています。これらを地図用語では注記と呼びますが、通常は注記は単なる「絵」です。さわってもたたいても何も起こりません。
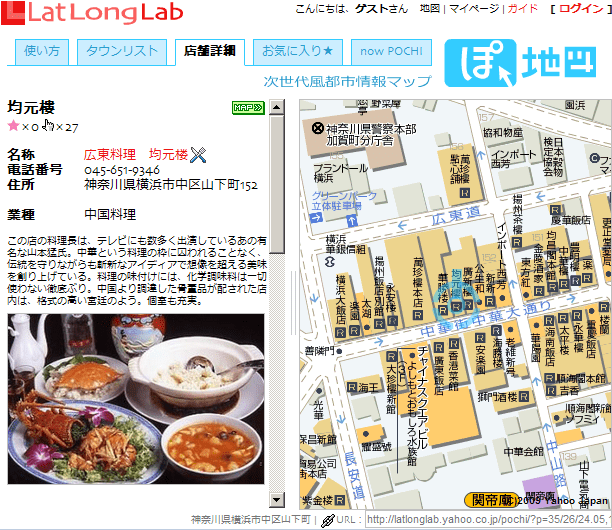
「ぽ地図」はこれら地図上の注記を直接クリック可能にしたインタラクティブな地図です。注記の上にマウスカーソルが重なると青くハイライトされ、クリックすると左側の情報ペインに建物や店舗の詳細情報が表示されます。情報ペインには店舗の名称や住所はもちろん、Yahoo!グルメなどにデータがあれば電話番号や「中国料理」「イタリア料理」といった業種、店舗の概要説明などが表示されます。またYahoo!でウェブや画像を検索した結果もあわせて表示されます。まずは実際にお試しになってみてください。

どうやってるんですか?
インタラクティブな地図を実現しようと考えた場合、最もリッチな解決は地図の構成要素をすべてベクトルデータとしてクライアントで描画し、オブジェクトとしてアクセスできるようにするやり方です。具体的には地図データをSVGやVMLで配信し、注記オブジェクトのmouseOverやmouseDownのイベントハンドラを実装すればリッチでエレガントでオブジェクト指向なインタラクティブ地図のできあがりです。
しかし実際にはクライアントの実行環境も通信環境もまだまだプアで、スクロール地図というフォームファクタではこの実装は現実的なものではありません。
考えてみればこの場合、地図全体がインタラクティブである必要はなくて、注記だけクリックできればそれで良いわけです。
そこで「ぽ地図」では、地図画像は通常の地図サービスと同様にタイル状に切り分けられたラスタデータ(地図タイル)を用い、それとあわせてそれぞれの地図タイルごとの注記の位置の情報を配信しています。具体的にはこんな感じです。
- スクロールのたびに地図タイルと同時にタイル内に含まれる注記の情報がJSONPで配信され、配列としてクライアントに格納されます。
- mouseMoveハンドラはカーソルが動くたびにカーソル位置の地図タイルの情報が読み込まれているか、読み込まれていれば地図タイル範囲内の注記データの配列を探索しカーソル位置に注記がないかをチェックし、あれば注記の位置にハイライト用のdivを重ね、注記のデータをキャッシュします。
- clickハンドラはキャッシュされたデータを用いて店名を情報ペインに表示し、さらに非同期でYahoo!グルメなどに検索をかけてよりリッチな情報を表示します。
JavaScriptのオブジェクトのイベントモデルを自前で実装しているようなものでちょっとエレガントとは言いがたい力技ですが、インタラクティブ地図として満足の行く体感速度を追求した結果このような実装になっています。
何か意味あるんですか?
普通の地図サービスで店舗検索すれば同じことができるじゃない、と思われた方。その通りです。
では「ぽ地図」の意義はどこにあるのでしょうか。
地図の使い方には、能動的な使い方をする動的な地図と受動的な使い方をする静的な地図の二通りがあります。
能動的な使い方の代表は上述の店舗検索などで、たとえば「新宿のラーメン屋を探そう」「駅からコンパ会場までの道順を調べよう」とそのコンテキストが明確です。「位置に結び付けられる何らかの情報を積極的に検索・表示・俯瞰(ふかん)する」という使い方であり、これが「動的な地図」です。オンデマンドでコンテンツを重ね描く、まさにウェブの地図サービスならではの使い方で、開発側の視点からすれば最も目立ち、また重要視される要件です。
しかし能動的な使い方をするためにも、地図自体にもある程度の情報が載っていないと使い物になりません。真っ白な紙の上にラーメン屋の位置だけがアイコンで表示されてもそこが新宿かどうかすらも分からないわけで、地名や道路、駅、それに代表的な建物や店舗なども載っていてくれないとやっぱり困ります。
そしてこのように能動的な使い方のために求められる要件を満たしていくと、地図はそれ自身がひとつのコンテンツ、すなわち「その場所の地理的な事実が網羅された絵」となります。これが動的な地図に対する「静的な地図」です。そしてそこには「その場所の様子を何となく眺める」「すると興味を引かれる箇所があることに気付く」といった受動的な使い方が発生します。
何の意図もなく地図を眺めるなんて地図マニアだけだ、だから受動的な使い方なんて限定された要件だと思われるかもしれません。しかしコンテキストは非常に移ろいやすいものです。ラーメン屋を検索した瞬間、別にラーメンでなくてもいいか、と思うかもしれません。また、店にアタリを付けた瞬間、近くに駐車場はあるのかな、などと暗黙のうちにコンテキストが変化したりもします。動的な地図ではそのたびに明示的なアクションを起こさないと結果が得られません。
ぽ地図とは詰め込めるだけの情報を静的な地図として詰め込み、受動的な状態からクリックというワンアクションで情報にアクセスできるように作られた地図です。
見方を変えれば最初から検索結果が見やすく編集・表示されている地図、とも言えます。
もっと乱暴に言えば検索という行為へのアンチテーゼであり、
- 検索なんて面倒
- わざわざ検索窓とかに入力したくない
- 最初から全部の店舗が表示されてたら便利なんじゃない?
個人的にはこの実験の結果は非常に気に入っています。静的な地図は、ある要素が他の要素を極力阻害しないように編集・構成されています。一言で言えば見やすく作られています。動的な地図、たとえば検索結果のアイコンが表示された状態などは、そのコンテキストにおいては見やすくても、ひとたびコンテキストが変化したり失われたりすると途端に他のコンテキストを阻害する邪魔な存在になってしまいます。検索結果がぽ地図の形で表示される、例えばラーメン屋を検索したらラーメン屋の注記ばかりに地図が変化したら、それはとても新鮮で便利な体験になるのではないでしょうか。
そのためには職人的なノウハウに未だ頼るところの多い効果的な注記の配置の自動化や、より高速なベクトル地図の描画など、挑戦的な課題がまだまだたくさん残されています。今後もYahoo!ならびにLatLongLabにどうぞ御期待ください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




