出展したロボアプリの紹介
「ヤフーが考えるPepperとの未来」というコンセプトで、4つのロボアプリのデモをブース展示しました。
・ショッピング
商品のバーコードを読み取り、Yahoo!ショッピングAPIでJANコード検索しています。
開発者:須山温人
・クラウドストレージ
イベント当日は公開フォルダーに写真がアップされ、Pepperくんに撮ってもらった写真を持って帰ることができるようにしました。
開発者:岩瀬張太士
・検索
開発者:菅原健夫
・知恵袋
声のトーンを変えることで、臨場感たっぷりに質問者と回答者の2人を演じ分けています。
開発者:伊藤陽
Pepperロボアプリの開発基礎
Pepperで動くロボアプリは、GUIベースのChoregraphe(コレグラフ)というIDEで開発します。これはAldebaran社が以前から提供している、NAOのプログラミングに使うものと同じです。
簡単に基本操作をご紹介します。
自分でカスタマイズしたい場合は、ボックスを開き、中にPythonでコーディングします。
ヤフーのAPIに簡単に接続できるボックスライブラリ
上記で説明した、個別のモジュールをボックス、それらを集めてパッケージ化したものをボックスライブラリといいます。
今回のデモアプリを開発するにあたって、必要な機能を持つボックスをいくつか作りました。
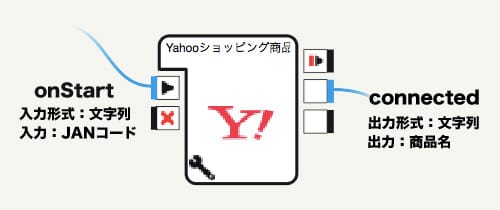
例えば、ショッピングのデモ用のYahoo!ショッピング商品検索ボックスは、図のように入力がキーワードまたはJANコード、出力が商品名という仕様になっています。
APIリクエスト部分は、一般的なPythonの通信モジュールであるurllib2を使っています。
response = urllib2.urlopen(req)ボックス内のコードでは、入力をこのように受け取ります。
def onInput_onStart(self, p);
janCode = str(p);ボックスの外で使いたい値は、ボックスの編集で設定した出力先(ここではconnected)にアウトプットします。
self.connected(productName)このように機能ごとに使いやすくボックス化、そしてボックスライブラリ化することで、再利用しやすくなり、開発スピードアップにつながります。
ボックスライブラリは、cbl形式のファイルで配布し、他の人がChoregrapheにインポートして使うことが可能です。
将来的にこういったヤフー用のボックスライブラリを公開して、開発者のみなさんに使っていただきたいと考えています。
最後に
今回のイベントでヤフーは、既存のウェブサービスの強みを活かした領域にフォーカスし、ロボットが家庭にいるのが当たり前の未来をイメージして、デモアプリを開発しました。
ロボットとウェブが融合された世界はどのようなものになるでしょうか。
ロボットがウェブブラウジングをするようになり、Yahoo! JAPANの利用者はロボットの方が多くなるという時代がくるかもしれません。
ヤフーはオープンなウェブの世界をベースに、ロボットアプリ開発者をサポートするとともに、ロボットとウェブ領域のフロンティアを開拓していきたいと考えています。
出展したロボアプリの紹介
「ヤフーが考えるPepperとの未来」というコンセプトで、4つのロボアプリのデモをブース展示しました。
・ショッピング
商品のバーコードを読み取り、Yahoo!ショッピングAPIでJANコード検索しています。
開発者:須山温人
・クラウドストレージ
イベント当日は公開フォルダーに写真がアップされ、Pepperくんに撮ってもらった写真を持って帰ることができるようにしました。
開発者:岩瀬張太士
・検索
開発者:菅原健夫
・知恵袋
声のトーンを変えることで、臨場感たっぷりに質問者と回答者の2人を演じ分けています。
開発者:伊藤陽
Pepperロボアプリの開発基礎
Pepperで動くロボアプリは、GUIベースのChoregraphe(コレグラフ)というIDEで開発します。これはAldebaran社が以前から提供している、NAOのプログラミングに使うものと同じです。
簡単に基本操作をご紹介します。
自分でカスタマイズしたい場合は、ボックスを開き、中にPythonでコーディングします。
ヤフーのAPIに簡単に接続できるボックスライブラリ
上記で説明した、個別のモジュールをボックス、それらを集めてパッケージ化したものをボックスライブラリといいます。
今回のデモアプリを開発するにあたって、必要な機能を持つボックスをいくつか作りました。
例えば、ショッピングのデモ用のYahoo!ショッピング商品検索ボックスは、図のように入力がキーワードまたはJANコード、出力が商品名という仕様になっています。
APIリクエスト部分は、一般的なPythonの通信モジュールであるurllib2を使っています。
response = urllib2.urlopen(req)ボックス内のコードでは、入力をこのように受け取ります。
def onInput_onStart(self, p);
janCode = str(p);ボックスの外で使いたい値は、ボックスの編集で設定した出力先(ここではconnected)にアウトプットします。
self.connected(productName)このように機能ごとに使いやすくボックス化、そしてボックスライブラリ化することで、再利用しやすくなり、開発スピードアップにつながります。
ボックスライブラリは、cbl形式のファイルで配布し、他の人がChoregrapheにインポートして使うことが可能です。
将来的にこういったヤフー用のボックスライブラリを公開して、開発者のみなさんに使っていただきたいと考えています。
最後に
今回のイベントでヤフーは、既存のウェブサービスの強みを活かした領域にフォーカスし、ロボットが家庭にいるのが当たり前の未来をイメージして、デモアプリを開発しました。
ロボットとウェブが融合された世界はどのようなものになるでしょうか。
ロボットがウェブブラウジングをするようになり、Yahoo! JAPANの利用者はロボットの方が多くなるという時代がくるかもしれません。
ヤフーはオープンなウェブの世界をベースに、ロボットアプリ開発者をサポートするとともに、ロボットとウェブ領域のフロンティアを開拓していきたいと考えています。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました