前回の記事「JavaScript の不思議な面白さ」はお楽しみいただけたでしょうか?
一例として正攻法で突入していった例については賛否両論あるようです。確かに結果としてできたプログラムは見た目にも美しくなく、目を覆いたくなるばかりでした。
今回は解答編として JavaScript ならではといえる "奇妙な" 例をひとつお見せしたいと思います。ヒントは前回もちらっとお話させていただいたものです。
コード改善に向かって
その前に前回の問題はなんだったのかをプログラマ視点で見ていきます。
コードが美しくないと感じるのはなぜでしょうか?
改善するならどうすればよいのでしょうか?
ひとつの方法は "隠す" ことです。関数化・クラス化・ライブラリ化など、あるいはコーディング規約などさまざまな手法がありどれも似たようなものです。どうしても難解なコードが必要となる場合にはこうした解決しかない場合もあると思います。
もうひとつ、根本的な解決の道があります。

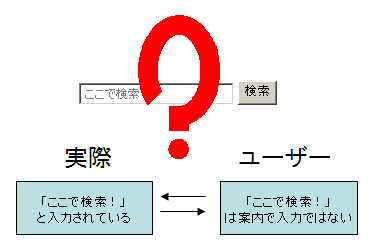
今回の命題は、非常に単純化するとこうなります。
「入力されていないときに文字を表示したい」
しかし、これの実現に私は「入力された文字として表示する」手法をとりました。
ここに処理が複雑になる根本的な原因があるということに気づかれたでしょうか?
そこで用意したのが下記です。

おもむろに用意したのはこんな画像、これを見ればもう何をしたいのかはお分かりのことと思います。
実際に利用したコードは下のようになります。
実現手法を見直した例
背景画像を利用することで灰色の字を表現します。
驚くほど簡単に実現できてしまいました。
しかも前回提示した問題もすべて解決できているのです。
JavaScript プログラムの他の言語との違いはここにあります。HTML/CSS という制限の中で UI を表現しなければならない為に、発想の転換が大きな飛躍につながるという点です。結果できたコードは、前回に比べて大幅に洗練されたものとなりました。
もちろん、納得いかない方もいると思います。
確かに「毎回画像作るの?」という疑問は的を射ていますし、実際の運用を考えれば上のようなコードはライブラリ化もできません。そこで画像の代わりを HTML で実現できないかと考えます。background-image には画像しか使えないからと画像の自動生成を考えがちですが、ここでは別案があります。
さて、そろそろ解答例にいってみましょう。
解答例
これが今回私が用意した答えです。
画像の代わりに文字を配置することに思い至れば後はまっすぐ進むだけです、画像の変わりに position:absolute を指定したタグを使い文字を重ね、クリックが伝わるように onclick を指定しています。id を変えた際にコード修正が不要になるようにも気を使っています。前回のコードと比べれば煩雑な入力欄のカーソル位置制御なども不要になりました。
なお、ブラウザごとの入力欄のサイズの違いから IE で 1ピクセル上にずれる問題があり本来ならブラウザ分岐を行うところですが今回は表示調整に関しては割愛させていただきました。
本当に簡単な例から、正攻法で問題解決にあたった例。そして発想を転換して画像を用いた例を通り抜けて最後に zIndex で浮かせた文字を利用する方法まで見てきていただいたわけですが、いかがだったでしょうか?
これらの例はすべて一長一短でどれが正解というものではありません。
ユーザーにとっての正解は「動くこと」ただ一点です。
同じ結果を求めてもさまざまな実現手法があり、がらりとプログラムが変わります。
今回私が伝えたかった JavaScript の不思議な魅力とは、まさにこの多様性にあるのです。
さて、前回の記事で自分なりに作ってみた方もいらっしゃるでしょう。
そんな皆さんに最後の問題です。
「今度のサイトに新しく取り付けた検索があまり使われてないみたいなんだ。
そこでもっとみんなに使ってもらう為の工夫を凝らしたいと思っている。資料を作ってきたのだが、できるだろうか?」

(Yahoo!メール開発チーム 田淵純一)
(2009/3/5追記)サンプルコードが解答例と同じになっていたものを差し替えました
(2009/3/19追記)
>>第三回へ
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



