こんにちは、検索開発部の西条です。
前回はYahoo!検索プラグイン開発ツールを使った表示用プラグイン開発の流れを説明しました。今回は基本的な形である標準型プラグインを作りながら、開発方法を詳しく説明していきます。
プラグインで表示内容をカスタマイズするためには構造化データが必要ですが、Yahoo!ヘルスケアというサービスでは既にメタデータが埋め込まれ、構造化データが抽出されていますのでこのサービスを対象にプラグインを作っていきます。
表示用プラグインの開発
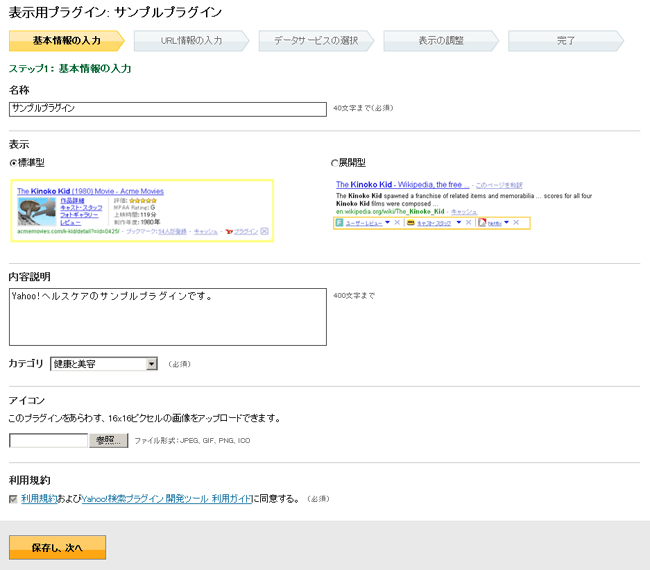
1. 基本情報の入力まずは開発ツール(提供終了)にアクセスし、表示用プラグインの「プラグインを新規作成」をクリックしてください。「基本情報の入力」画面がでますので必要事項を入力していきます。プラグインの表示形式が2種類ありますが、ここでは標準型を選択します。

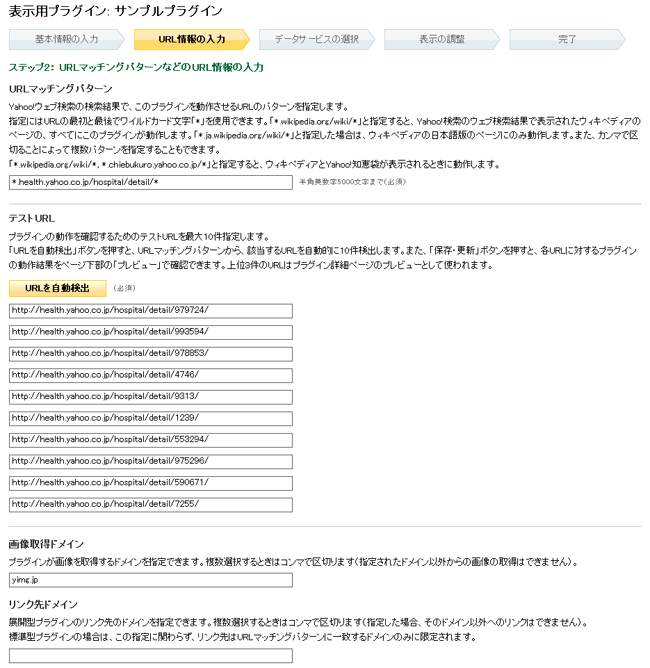
2. URL情報の入力
次の「URL情報の入力」画面でプラグインを発動させたい対象のURLのパターンを入力します。今回はYahoo!ヘルスケアの病院情報ページを対象としますので、「*.health.yahoo.co.jp/hospital/detail/*」と入力します。その後「URLを自動検出」をクリックすると自動的にテストURLが入力されていきます。開発ツールの中ではテストURLを使ってプレビューを表示しますので、プラグインで表示する項目が含まれるページのURLを指定したほうが開発は進めやすいです。テストURLの上位3件ほどを病院情報ページで写真が存在するURLに入替えます。
http://health.yahoo.co.jp/hospital/detail/979724/
http://health.yahoo.co.jp/hospital/detail/993594/
http://health.yahoo.co.jp/hospital/detail/978853/
あと実際の画像があるドメインはURLマッチングパターンのドメインとは違い、「yimg.jp」になりますので、画像取得ドメインを指定します。

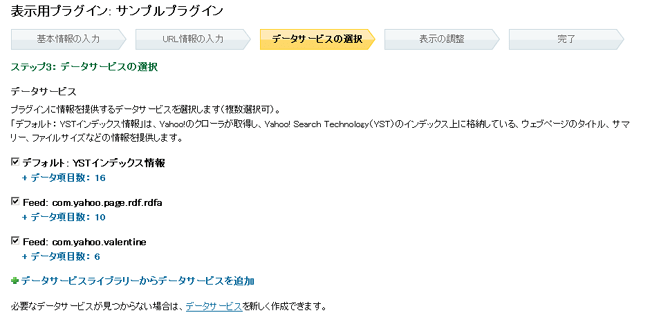
3. データサービスの選択
「データサービスの選択」画面ではプラグインで使用するデータを選択します。基本的に全てチェックが入った状態で構いません。

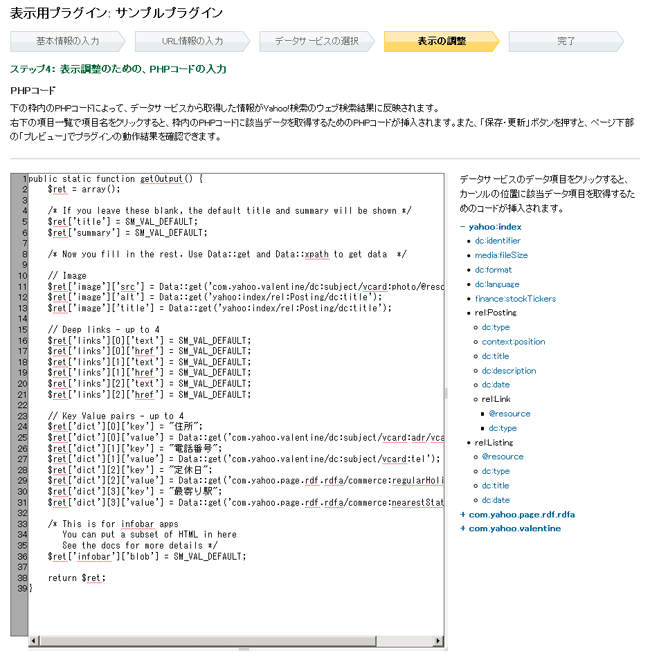
4. 表示の調整
ここまで準備できれば次は実際の表示内容を決めていきます。検索結果のレイアウトやカスタマイズできる要素は決まっており、それぞれにPHPの連想配列のキーが定義されていますので、該当するキーに表示したいデータを代入していくことで表示内容を変更していきます。「表示の調整」画面でPHPコードを入力するフォームにプログラムの雛形が表示されていますので、これに沿ってプログラムコードを見ていきましょう。
まず最初にタイトルは今までと同じ内容にしますのでデフォルトのままで、サマリーについても他の項目に置き換えていきますのでデフォルトのままにしておきます。
$ret['title'] = SM_VAL_DEFAULT;
$ret['summary'] = SM_VAL_DEFAULT;次に画像です。画像のURLが抽出できていますのでそれを使います。altとtitleについても設定しておきます。表示したいデータはPHPコード入力欄の右に一覧されており、該当のデータをクリックするとコードが挿入されますので便利です。Deep linksと書かれている箇所は、サンプルでは使いませんのでこのままにしておきます。
$ret['image']['src'] = Data::get('com.yahoo.valentine/dc:subject/vcard:photo/@resource');
$ret['image']['alt'] = Data::get('yahoo:index/rel:Posting/dc:title');
$ret['image']['title'] = Data::get('yahoo:index/rel:Posting/dc:title');次のKey Value pairsと書かれた箇所でサマリー部分に表示する内容を決めていきます。住所、電話番号、定休日、最寄り駅が抽出できていますので、それぞのラベルと値を代入していきます。
$ret['dict'][0]['key'] = "住所";
$ret['dict'][0]['value'] = Data::get('com.yahoo.valentine/dc:subject/vcard:adr/vcard:label');
$ret['dict'][1]['key'] = "電話番号";
$ret['dict'][1]['value'] = Data::get('com.yahoo.valentine/dc:subject/vcard:tel');
$ret['dict'][2]['key'] = "定休日";
$ret['dict'][2]['value'] = Data::get('com.yahoo.page.rdf.rdfa/commerce:regularHoliday');
$ret['dict'][3]['key'] = "最寄り駅";
$ret['dict'][3]['value'] = Data::get('com.yahoo.page.rdf.rdfa/commerce:nearestStation');後は展開型プラグインの場合のコードになり、今回は使いませんのでこのままにしておきます。

プログラムコードの修正は以上になります。修正内容を確認するためプレビュー領域の「保存・更新」ボタンをクリックします。問題なく表示されていますでしょうか?
構造化データが抽出されていないとプログラムが正しくても表示されないので、期待通りの結果にならない場合はプレビュー領域の「入力情報」をクリックして、該当ページでどのような構造化データがあるかも確認してみてください。
5. 完了
無事にプラグインが完成しましたら「保存し、次へ」をクリックして完成となります。
いかがでしたでしょうか。基本的な形のプラグインであれば簡単に作れることを見ていただけたと思います。プラグインを作っていくためには構造化データが必要ですが、構造化データを抽出できるページ(サイト)はまだまだ少ないのが現状です。もしご自身で管理されているサイトがありましたらページにメタデータを埋め込んでみてください。メタデータの埋め込み方法は過去の記事でも紹介しています。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



