こんにちは。地図の設計・制作を担当している廣瀬です。
いつもYahoo! Open Local Platform(略称:YOLP)をご利用いただき、ありがとうございます。
今回、YOLPのJavaScriptマップAPIとスタティックマップAPIに新しい地図が追加されましたのでご紹介します。
また、Yahoo!ロコ 地図でも使われている鉄道路線図もリニューアルしましたので、あわせてご紹介します。
今回新しく地図のラインアップに加わったのは「地形図」と「水域図」です。
普段は地図の背景としてあまり目立たないように表現されていますが、今回は主題として自己主張しています。
高低差がよくわかる地形図
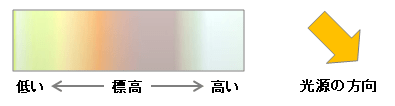
「地形図」は陰影段彩図にして地形を強調しています。
陰影段彩図とは、標高の高いところから低いところにかけて色を変えて高さがわかるように彩色し、さらに北西から光を当て陰影をつけて立体的に見えるようにしたものです。


詳細図ではテレビ番組『ブラタモリ』でも話題になっている微妙な高低差を表現するようにしました。
こちらはフォーシーズンズホテル椿山荘付近。
大都市のど真ん中とは思えない見事な庭園ですが、自然の渓谷を利用していることが良くわかります。

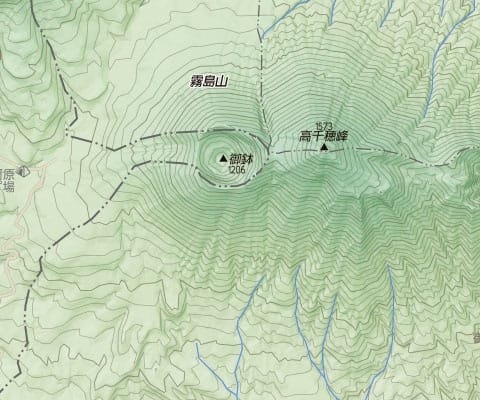
次の地形図は坂本龍馬が新婚旅行で登ったと言われている霧島、高千穂峰。
中域図では等高線を使って山並みを表現しています。

世界地図も地形と標高を詳しく表現するようにしました。
こちらは世界遺産にも指定されている南米ペルー、インカ帝国の空中都市「マチュ・ピチュ」遺跡。標高が高く非常に険しい地形に位置していることがわかります。

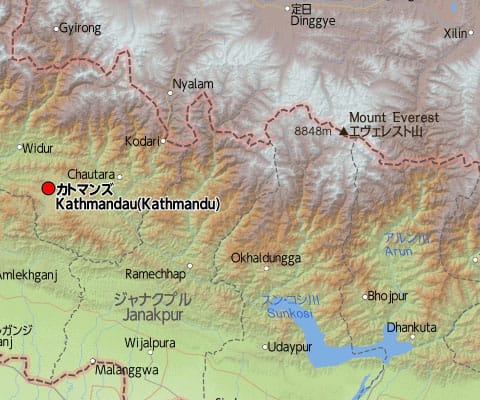
こちらは世界の屋根ヒマラヤのエベレスト山付近。

河川、湖沼地などの水面を強調した水域図
「水域図」は河川、湖沼地などの水面を強調した地図です。
北海道、石狩川中流の様子です。網の目のような水系と旧河川の流路である三日月湖がよくわかります。

世界地図も水域とその種類がわかるように表現しています。
水面の標高が海抜以下であり、塩分濃度が高くて有名な「死海」付近です。塩湖や涸湖、涸川などがわかるように表現しています。

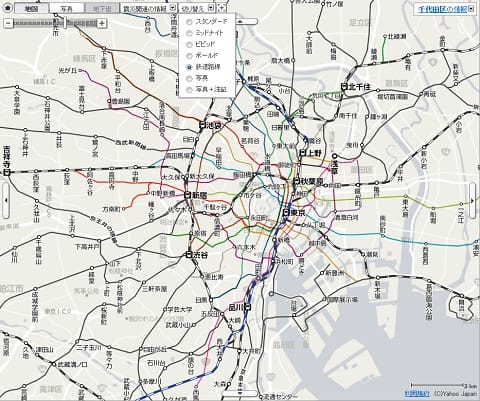
駅名が増え、使いやすくなった鉄道路線図
Yahoo!ロコ 地図でも使われている鉄道路線図のデザインもリニューアルしました。
今まで広域図は駅名の表示が少なかったのですが、大幅に駅名が増え、使いやすくなりました。

実際にJavaScriptマップAPIで使ってみる
地形図と水域図は、JavaScriptマップAPIとスタティックマップAPIで利用でき、地図のスタイル変更で "topographic"、"waters" を指定することにより表示できます。
地形図と水域図のスタイルを使った地図を表示する簡単なサンプルコードは、次のとおりです。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>地形図、水域図</title>
<body>
<div id="map" style="width:600px; height:480px"></div>
<script type="text/javascript" charset="utf-8" src="http://js.api.olp.yahooapis.jp/OpenLocalPlatform/V1/jsapi?appid=あなたのアプリケーションID"></script>
<script type="text/javascript" charset="utf-8">
// 地形図、水域図のスタイル地図を表示する専用レイヤーセットを準備します。
var topographicLayerSet = new Y.LayerSet("地形図", [new Y.StyleMapLayer("topographic")]);
var watersLayerSet = new Y.LayerSet("水域図", [new Y.StyleMapLayer("waters")]);
// 地図オブジェクトを作成し、レイヤーセットを追加して表示します。
var ymap = new Y.Map("map");
ymap.addLayerSet("MyTopographicLayerSet", topographicLayerSet);
ymap.addLayerSet("MyWatersLayerSet", watersLayerSet);
ymap.addControl(new Y.LayerSetControl());
ymap.drawMap(new Y.LatLng(35.36164342587449, 138.7300029448244), 11, "MyTopographicLayerSet");
</script>
</body>
</html>実際に地図のスタイルを変更できるサンプルはこちらです。
YOLPでは、サービスの用途や機能、お客様の好みによってさまざまな地図デザインが必要だと考えています。
今回追加された地形図、水域図の他にも、地図上のテキストを通常より大きく表示した「ボールド」、行政エリアごとに塗り分けた「行政色分け図」など数十種類の地図デザインを提供しています。
新しく追加された地形図、水域図、リニューアルした鉄道路線図とあわせてぜひお試しください。
今後ともYOLPをよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました