
こんにちは、YOLPプロジェクトの鋤柄( @picacch )です。
本日より、最近話題のOpenStreetMapをYOLP(Yahoo! Open Local Platform)の以下のAPIで利用できるようになりました。
OpenStreetMapってどんな地図?
OpenStreetMap(以下、OSM)は、道路地図などの地理情報データを誰でも利用できるよう、フリーの地理情報データを作成することを目的としたプロジェクトです。世界中の地図が作成されており、OSM.orgにアクセスすれば、誰でも地図を編集できます。
冒頭で「最近話題の」と書きましたが、OpenStreetMapは最近メジャーなサービスで利用され始めています。例えば、チェックインサービスとして有名な「Foursquare」や、iOS端末用の写真編集アプリ「iPhoto」などで利用されています。
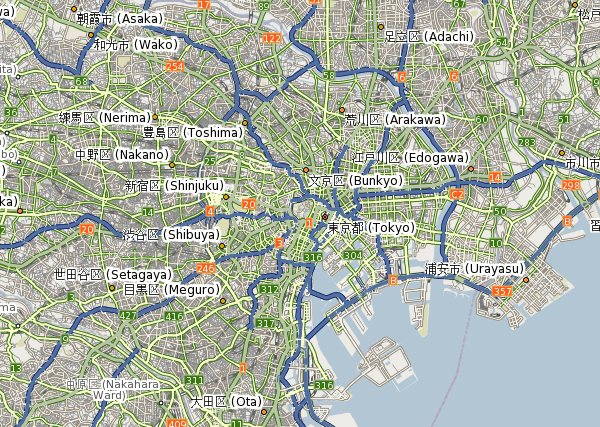
このOSMのデータをもとに、私達の地図デザインノウハウを活かして見やすく加工した地図を、YOLPで利用できます。
どんな地図かは、本日よりYahoo!ロコ - 地図でもOSMを利用できるようになりましたので、そちらを参照いただければと思います。ちなみに情報量としては、場所によっては標準地図よりOSMのほうが充実しています。
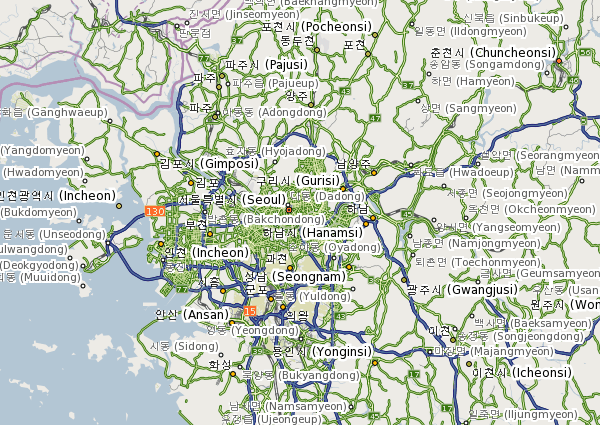
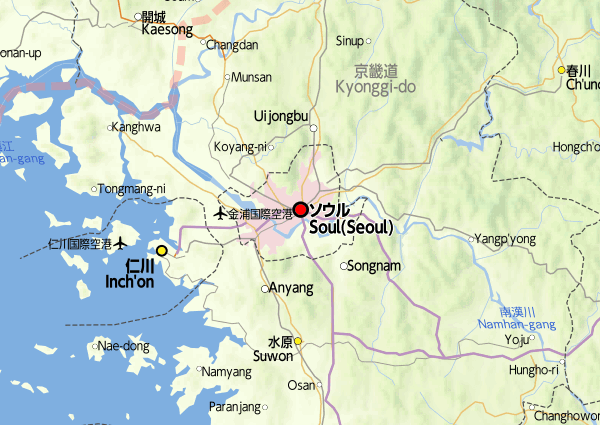
以下は、ソウル周辺をOSMと標準地図で表示した例ですが、圧倒的にOSMのほうが情報量が多いです。

OSMでみるソウル

標準地図でみるソウル
JavaScriptマップAPIでOSMを使う
具体的な使い方ですが、まずはJavaScriptマップAPIで使ってみます。
JavaScriptマップAPIでは、Y.Map.drawMap()メソッドにレイヤーセットIDを指定することで、表示する地図の種類を変更できます。OSMを表示する場合は以下のように指定します。
ymap.drawMap(new Y.LatLng(35.66572, 139.73100), 14, Y.LayerSetId.OSM);ただしOSMを利用する場合は、あらかじめY.Mapオブジェクトへの操作オプションの設定でOSMレイヤーセットの選択を有効に設定する必要があります。
var ymap = new Y.Map("map", {
configure : {
enableOpenStreetMap : true
}
});実際のサンプルは、こちらです。
スタティックマップAPIでOSMを使う
画像としての地図を表示したい場合は、スタティックマップAPIを利用します。
スタティックマップAPIで表示する地図の種類を変更する場合は、modeパラメーターを使います。
OSMを表示したい場合は、mode=osmを指定します。
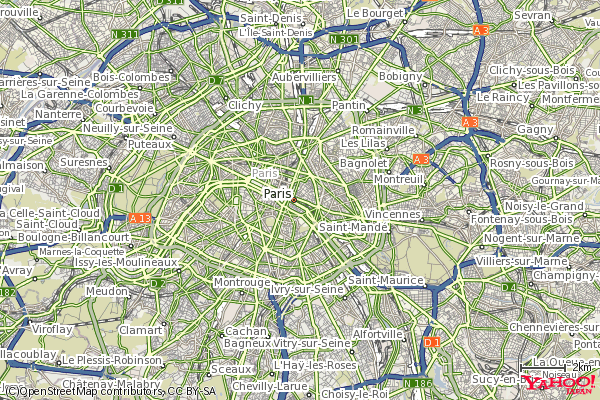
以下は、パリ周辺のOSMを表示する例です。
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=<あなたのアプリケーションID>&lat=48.8570&lon=2.356&z=12&width=600&height=400&mode=osm
iOS Map SDK / Android Map SDKでOSMを使う
iOS、Android向けのネイティブアプリケーションを開発できるiOS Map SDKとAndroid Map SDKでもOSMを利用できます。以下のスクリーンショットは、iOS Map SDK / Android Map SDKを使って、東京駅周辺のOSMを表示した例です。


それぞれの詳細な利用方法は、以下のAPIドキュメントをご参照ください。
おわりに
YOLPでは、本日リリースしたOSMのほかに、標準的なデザインの地図はもちろん、航空写真、地下街地図、その他さまざまなデザインの地図を利用できます。(サンプルはこちら)
サービスのデザインや用途に合わせた地図をご利用いただければと思います。
皆さんからのフィードバックを元にYOLPをより使いやすいものにしていきたいと思いますので、ぜひお試しください。ご意見は、Yahoo!地図Web APIグループ(Yahoo!グループ)(提供終了)よりご投稿お願いします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました