こんにちは、ID連携担当のくら(@kura_lab)です。
みなさんはYahoo! JAPANのWeb APIや認証、エンドユーザーの属性取得APIを実装したことがありますか。これらを利用するためにはYahoo! ID連携を用いてアクセストークンの取得やログインの実装が必要になります。単にアクセストークンの取得、ログインの実装といってもWebアプリ、ネイティブアプリにおいていろいろなパターンがあります。
SDKを用いる場合ほとんど意識せずに実装もできますが、提供するサービスのUXやシステムの環境に合わせてより最適な実装をするためには、それぞれの特徴を理解し適切なパターンを選択する必要があります。
Yahoo! ID連携はOAuth 2.0 / OpenID Connectのプロトコルによって認証認可の仕組みを提供しています。Yahoo! JAPANに限らず同様の仕組みを提供するGoogleやFacebookにおいても同じように実装パターンは存在します。
今回はWebアプリ、ネイティブアプリなどのID連携における実装パターンについてご紹介します。
実装パターン
一般的なWebアプリ、iOSやAndroidなどのネイティブアプリに加えてWebViewアプリについてそれぞれのパターンの解説とメリット、デメリットをまとめます。
※各パターンのフロー図はイメージです。掲載上の都合で一部の処理が省略されています。詳細な仕様についてはYahoo! ID連携をご参照ください。
Webアプリ
まずはじめにご紹介するのはWebアプリにおけるパターンです。
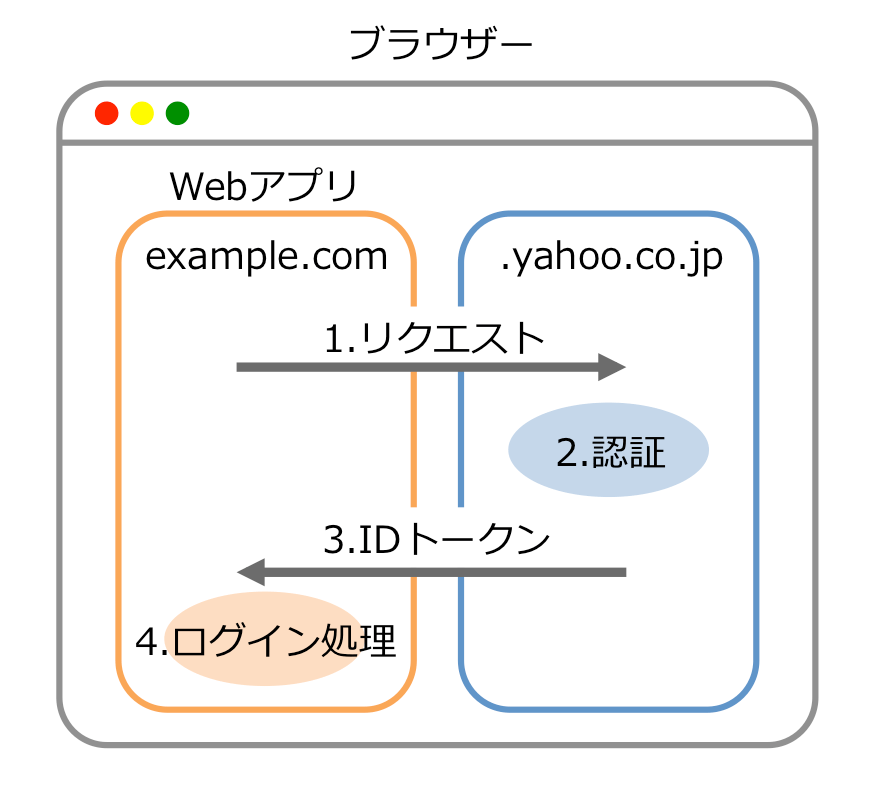
1. スタンダードなブラウザーパターン
このパターンはシンプルなドメイン間の連携になります。
以下のようなフローになります。
- Yahoo! JAPANへログインのリクエスト
- 認証後、ヤフードメイン(.yahoo.co.jp)上で認証
- IDトークンを取得・検証
- Webアプリ(example.com)でログイン処理
Yahoo! JAPANにログインしていて、すでにヤフードメイン上で認証されている場合、2.での認証を省略ができます。
Webアプリ側で認証状態にするためには3.で発行されるIDトークンの検証を行います。IDトークンの仕様、検証の詳細は IDトークンについて をご参照ください。
検証が正しくできたらWebアプリをログイン状態にします。4.で必要に応じてWebアプリのドメイン(example.com)に認証状態を持ったCookieを発行します。
ヤフードメインで共有できる認証状態(ログインセッション)は1IDであるため、アカウントを切り替える場合には、再度リクエストを送りログイン画面を表示する必要があります。Yahoo! JAPAN内のサービスや他のWebアプリでIDが切り替わるとヤフードメインの認証状態も切り替わることをあらかじめ考慮しておく必要があります。
※ヤフードメインのアカウントを切り替えるためには、Authorizationリクエスト時にpromptパラメーターを指定する必要があります。詳しくは Authorizationエンドポイント をご参照ください。
メリット
- 全ての処理がブラウザーで閉じているためフローがシンプルである
- Yahoo! JAPANのログイン状態を利用して認証を省略できる
デメリット
- ログインセッションの共有はヤフードメイン上でログインしているIDに依存する
ネイティブアプリ
次にiOSやAndroidなどのネイティブアプリにおけるパターンをご紹介します。
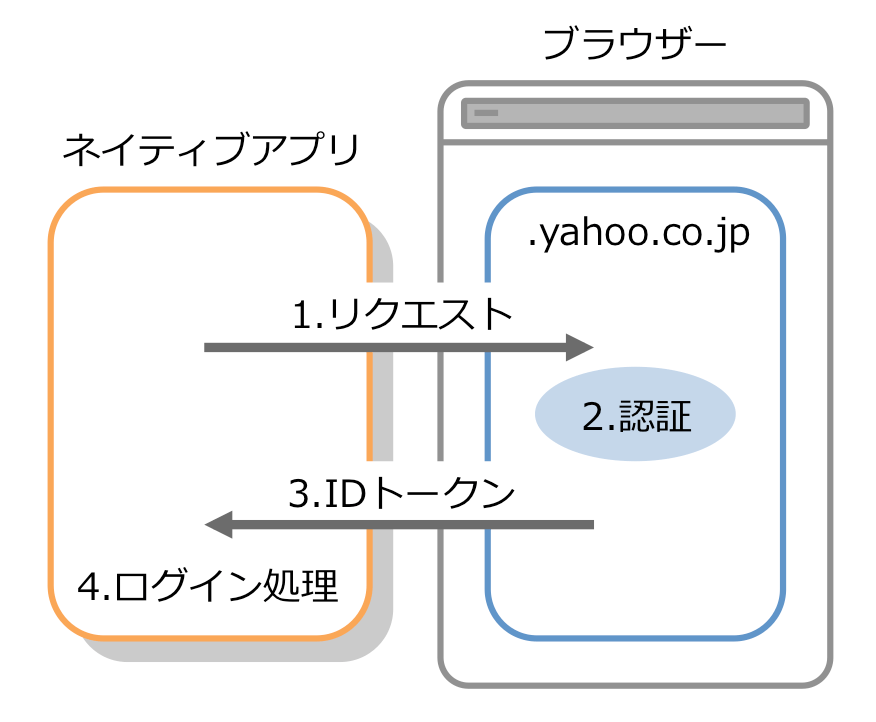
2. 推奨したいネイティブアプリとブラウザーパターン
スマフォのSafari, Chromeなどのブラウザーを用いてネイティブアプリをログイン状態にします。
ネイティブアプリからカスタムURIスキームを用いてブラウザーを起動し、ブラウザー上のログインセッションを利用してIDトークンを発行します。
Webアプリと同様に認証状態にするためには忘れずにIDトークンを検証してください。検証に問題がなければネイティブアプリ内をログイン状態とします。
このパターンを用いたアプリがスマフォにインストールされているほど、ブラウザーのログインセッションを利用した認証の省略ができる可能性が高まります。
ログインの手間が省ける一方で、ネイティブアプリとブラウザー間で画面遷移を必要とするためUXの低下を招く可能性もあります。
推奨したい理由のひとつにフィッシング防止があります。認証にはID・パスワードが必要になりますが、ブラウザーであればヤフードメインを確認することができフィッシングを防ぐことも可能です。
※起動したブラウザー上での広告・販売促進、新規ユーザー登録などによってアプリの審査でリジェクトされる可能性がありますが、Yahoo! ID連携では審査対象となるリンクのないネイティブアプリ用のログイン画面を表示できます。詳しくは Authorizationエンドポイント のdisplayパラメーターをご参照ください。
メリット
- Yahoo! JAPANのログイン状態を利用して認証を省略できる
- ブラウザーでヤフードメインを確認できるためフィッシングを防止できる
デメリット
- ネイティブアプリ・ブラウザー間で画面遷移が生じるためUXが低下するおそれがある
- ログインセッションの共有はブラウザーのヤフードメイン上でログインしているIDに依存する
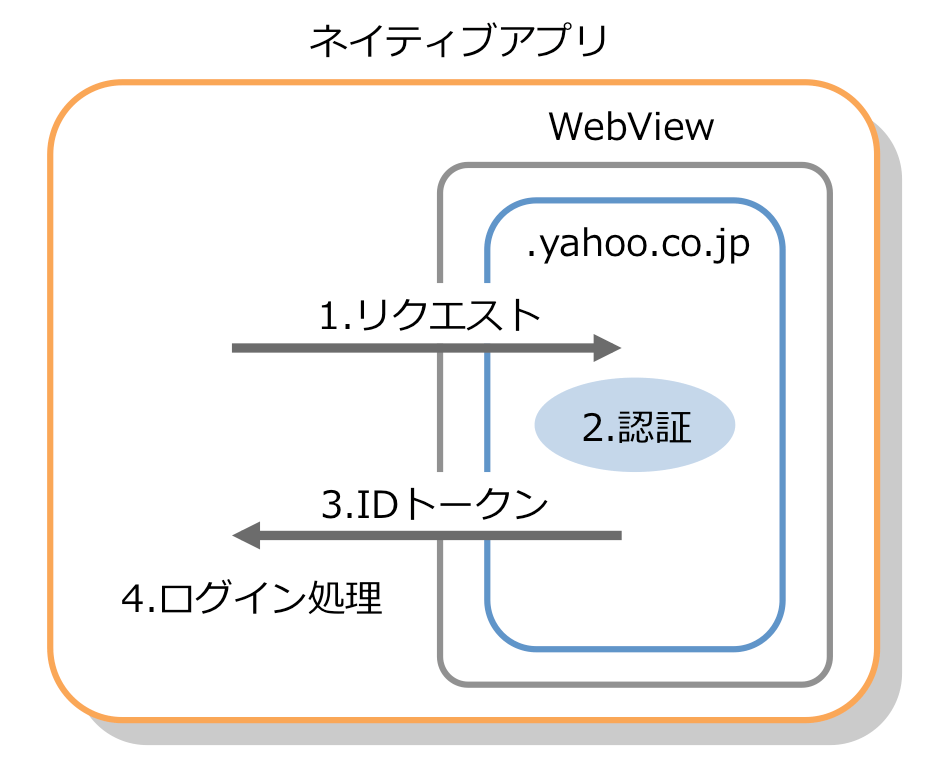
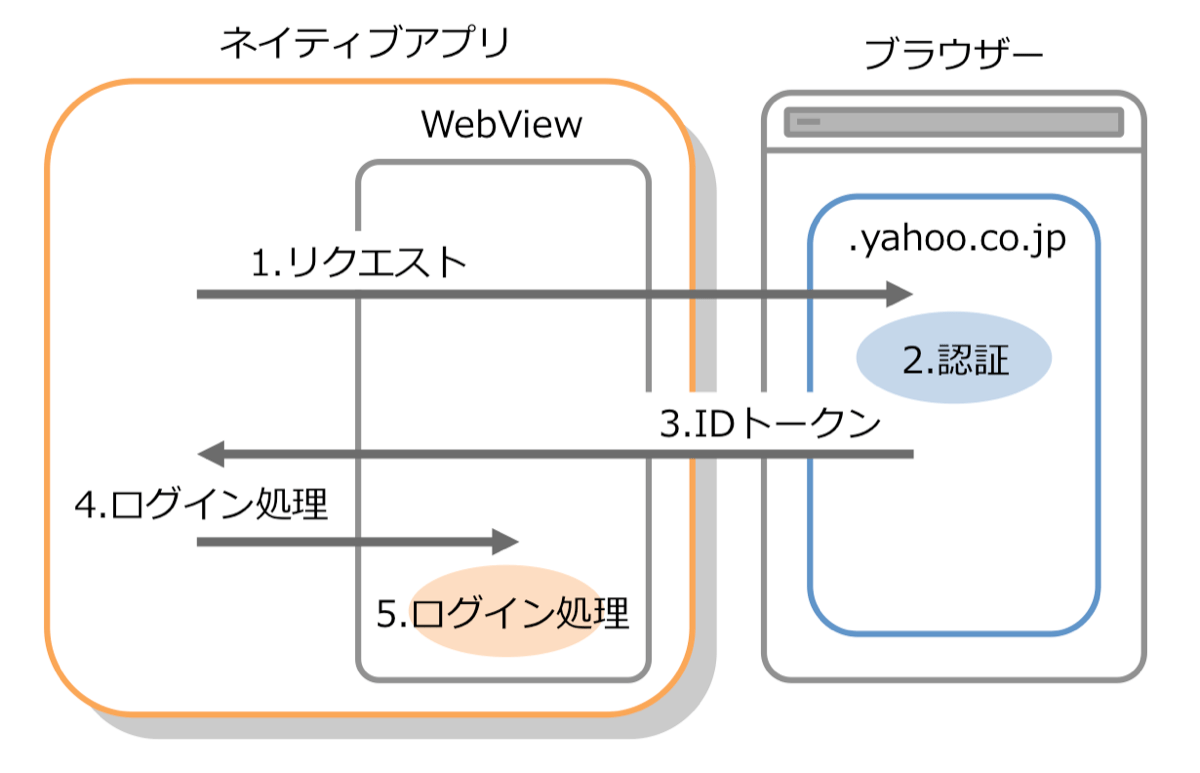
3. 画面遷移がシンプルなネイティブアプリとWebViewパターン
ネイティブアプリ内のWebViewを用いてネイティブアプリをログイン状態にします。
ネイティブアプリからWebView経由のログインをしてIDトークンを発行します。
アプリ内での画面遷移になるためブラウザーを起動するパターンに比べてUXの低下を防ぐことができます。
しかし、WebViewはそのアプリに閉じており他のアプリとログインセッションを共有できないため、アプリのインストール後一度は認証をする必要があります。
セッションを共有できないことはデメリットでありつつも、他のアプリとは別のIDを用いてセッションを分けたい場合にはメリットにもなります。
このパターンの欠点は、必ず一度はID・パスワードを入力する認証を求めるにもかかわらず、WebViewではヤフードメインを確認することができないため悪意あるアプリのフィッシングと区別することができないことです。
UXが低下する可能性はありますが、セキュリティの観点からブラウザーを利用していただきたいです。
IDトークンの検証などは前述のパターンと同じです。
メリット
- ブラウザーを起動しないためUXの低下を防ぐことができる
- ログインセッションをアプリ内で閉じてIDを使い分けできる
デメリット
- ログインセッションを共有できないため必ず一度は認証が必要となる
- WebViewではヤフードメインを確認できないためフィッシングを助長するおそれがある
WebViewアプリ
次はiOSやAndroidのWebViewアプリにおけるパターンをご紹介します。
4. フィッシング防止なWebViewアプリとブラウザーパターン
スマフォのSafari, Chromeなどのブラウザーを用いてWebViewアプリをログイン状態にします。
これはネイティブアプリのブラウザーを起動するパターンと似ていますが、WebView内でログイン処理をするところが異なります。
ネイティブアプリの場合はIDトークンを検証後アプリのローカルをログイン状態にしましたが、ほとんどのWebViewアプリはバックエンドサーバーで処理しているためサーバーにIDトークンを送信することになります。サーバーへのIDトークンの送信方法はいくつかありますが、ネイティブアプリの実装に比べてやや複雑な実装になります。
メリット
- Yahoo! JAPANのログイン状態を利用して認証を省略できる
- ブラウザーでヤフードメインを確認できるためフィッシングを防止できる
デメリット
- WebViewを用いたIDトークンの送受信がネイティブアプリに比べてやや複雑である
- WebViewアプリ・ブラウザー間で画面遷移が生じるためUXが低下するおそれがある
- ログインセッションの共有はブラウザーのヤフードメイン上でログインしているIDに依存する
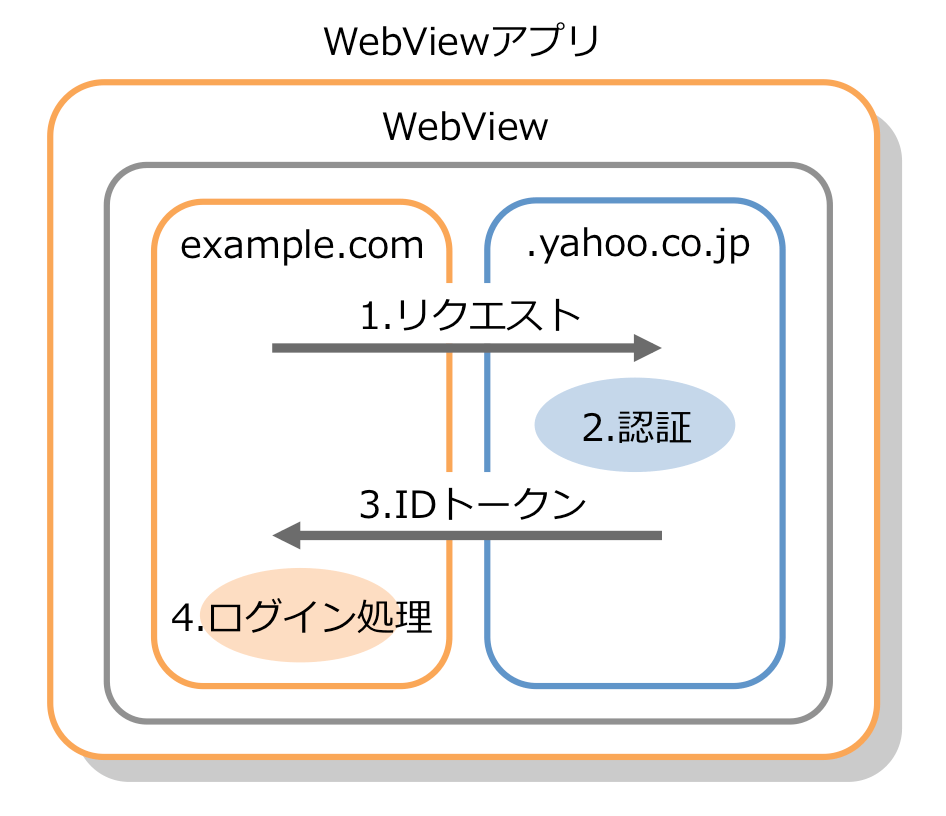
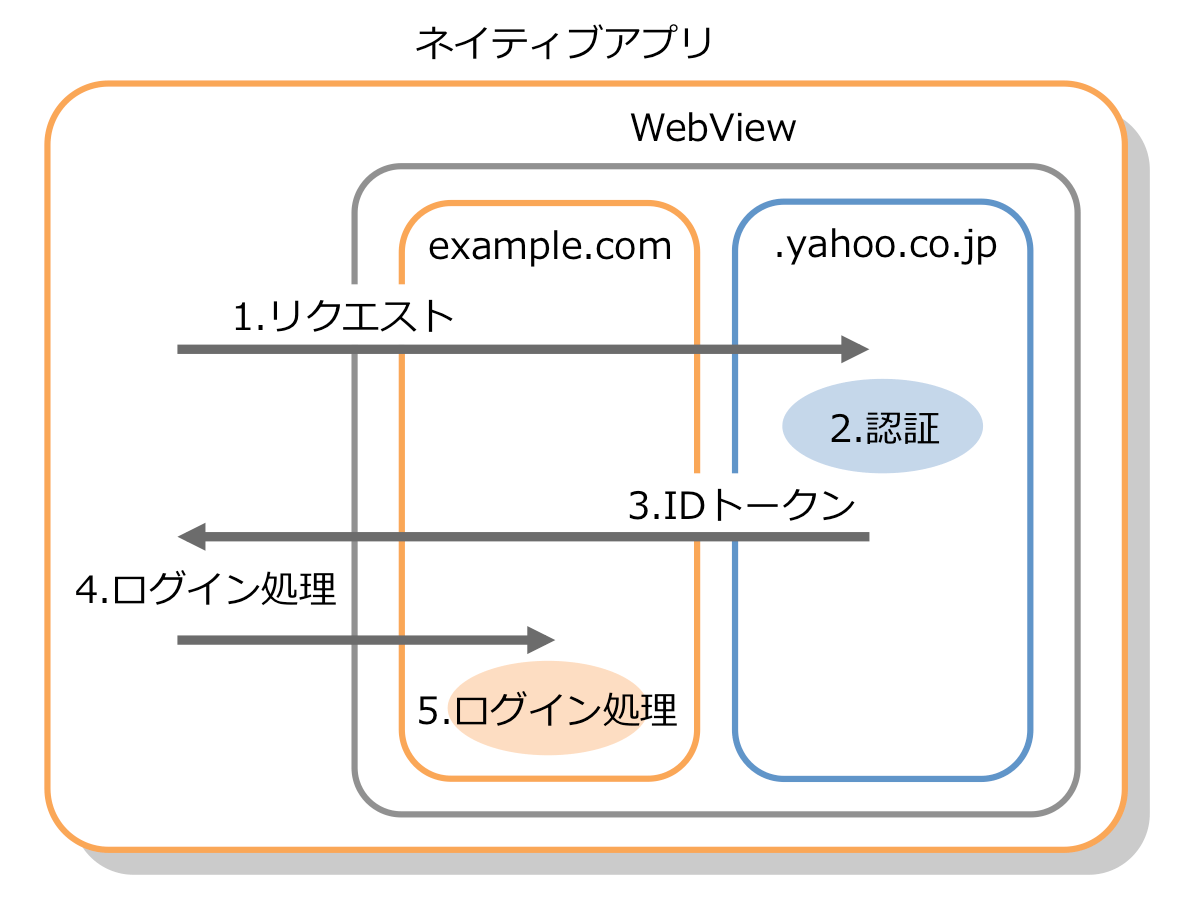
5. WebViewアプリ完結パターン
WebViewを用いてWebViewアプリをログイン状態にします。
WebViewはブラウザーのようにブラウジングできるため、フローはシンプルでアプリ内部でWebアプリと似た実装をすることになります。
しかし、WebViewを用いて認証を行うため、必ず一度は認証が必要になることやフィッシングに対する懸念はネイティブアプリでWebViewを用いるパターンと同様です。
メリット
- 全てがWebViewに閉じているためWebアプリと同様にシンプルな実装ができる
- ブラウザーを起動しないためUXの低下を防ぐことができる
- ログインセッションをアプリ内で閉じてIDを使い分けできる
デメリット
- ログインセッションを共有できないため必ず一度は認証が必要となる
- WebViewではヤフードメインを確認できないためフィッシングを助長するおそれがある
ネイティブ・WebViewハイブリッドアプリ
最後にネイティブとWebViewの両方を用いたハイブリッドアプリのパターンをご紹介します。
6. 実装が大変だけどより汎用的なハイブリッドアプリとブラウザーパターン
スマフォのSafari, Chromeなどのブラウザーを用いてネイティブ・WebViewをログイン状態にします。
ハイブリッドアプリでは、ブラウザー間での処理に加えて4.ログイン処理でネイティブ側を、5.ログイン処理でWebView側のそれぞれをログイン状態にする必要があるため実装が複雑になります。
ネイティブ、WebView(バックエンドサーバー)をログイン状態にしているためより汎用的になりますが、両方でログインセッションを持つことになるためセッション管理が大変になります。
メリット
- ネイティブ・WebViewでの処理がより汎用的になる
- Yahoo! JAPANのログイン状態を利用して認証を省略できる
- ブラウザーでヤフードメインを確認できるためフィッシングを防止できる
デメリット
- ネイティブ・WebViewのそれぞれをログイン状態にするため実装が複雑でセッション管理が大変になる
- WebViewアプリ・ブラウザー間で画面遷移が生じるためUXが低下するおそれがある
- ログインセッションの共有はブラウザーのヤフードメイン上でログインしているIDに依存する
7. 汎用的なハイブリッドアプリとWebViewパターン
WebViewを用いてネイティブ・WebViewをログイン状態にします。
ブラウザーを起動せずWebViewで認証を行うため前述のパターンに比べてやや実装は楽になりますが、このパターンもネイティブ、WebViewのそれぞれをログイン状態にする実装は必要になります。
メリット
- ハイブリッドアプリとブラウザーパターンよりやや実装が楽である
- ネイティブ・WebViewでの処理がより汎用的になる
- ブラウザーを起動しないためUXの低下を防ぐことができる
- ログインセッションをアプリ内で閉じてIDを使い分けできる
デメリット
- ネイティブ・WebViewのそれぞれをログイン状態にするため実装が複雑でセッション管理が大変になる
- ログインセッションを共有できないため必ず一度は認証が必要となる
- WebViewではヤフードメインを確認できないためフィッシングを助長するおそれがある
まとめ
Webアプリから最後はネイティブとWebViewのハイブリッドアプリまで7つの実装パターンをご紹介しました。
UXの低下やサービスの要件によっては難しいかもしれませんが、個人的にはフィッシングを助長しないためのブラウザーを用いるパターンの利用をお勧めします。
この他にも実装方法はたくさんあるため、ご自身のサービスの実装設計の際にご紹介したパターンを参考にしてもらえると幸いです。
次回は「ID連携のログインサイクル」についてお話します。
関連
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました