はじめに
こんにちは。制作本部の藤川です。
主にSilverlightでの制作案件を担当しております。
今回は私のほうからSilverlightとYahoo! JAPAN IDとの連携について、
サービスの開発事例をもとにご紹介したいと思います。
どうやって連携するか
今回ご紹介する内容は、Yahoo! JAPAN IDにひもづいたXMLデータをどうやって取得したか、ということです。
一般的なSilverlightアプリの場合、WebClientクラスを使用しWEBサーバーにあるXMLを直接読み込めばいいのですが、Yahoo! JAPAN IDにひもづいたXMLデータの場合は、そう単純には行きません。
というのも、Yahoo! JAPAN IDの認証プロセスがあり、個人情報の保護をしていなくてはならないからです。
ですので、Yahoo! JAPAN IDを認証し、かつXMLデータを取得するためにはどうすればいいかということなのですが、今回は外部(Silverlightが埋め込まれたHTML内)にあるJavaScriptを経由することによってこの問題を解決しました。
データの流れ
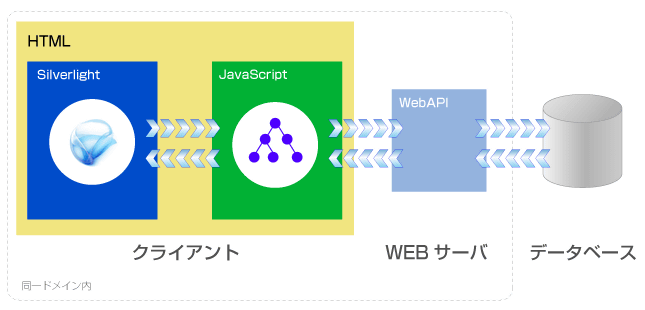
まず全体のデータの流れを順を追って見ていきたいと思います。
- 1. Silverlightが読み込まれる。
- 2. SilverlightはパラメーターをJavaScriptの関数に渡す。
- 3. JavaScriptではバックエンド側でセッションキーを生成し、WebAPIに渡す。
- 4. WebAPIではバックエンドで生成されたセッションキーの検証を行い、データベースサーバーと通信。処理が終わると、非同期で、XMLをJavaScriptの関数に渡す。
- 5. JavaScriptの関数は、Silverlightのメソッドを呼び出し、WebAPIの結果であるXMLをそのまま渡す。
- 6. SilverlightではLINQ to XMLを利用し渡されたXMLから必要な情報を取り出し、結果画面を表示させる。
図に表すとこのようになります。

ここでポイントとなる点は2つです。
- SilverlightとJavaScript間のデータのやり取り
- セッション管理によるYahoo! JAPAN IDの認証
(セッションキーはバックエンドで生成し照合を行います)
1つ目は私のほうで担当し、2つ目については、同じプロジェクト内のエンジニアが担当していました。
この方法ではSilverlight自体が外部のサーバーと通信する必要がないため、WebClientクラスは使用しなくてもいいです。
そのぶんライブラリを持つ必要もなくなるので容量の削減にもつながっています。
2つ目のポイントについて少しだけ説明します。
実はJavaScriptとWebAPIはすべて同一ドメイン内です(※上の図点線内参照)。
WebAPIリクエストには必ずJavaScriptを配布しているドメインで発行されたセッションキーが存在するというのを確認する必要があるため、WebAPIとJavaScriptが同一ドメインでないといけません。
詳しいことはエンジニアの担当領域なので説明はしませんが、ご了承ください。ちなみにデータベースサーバーは別ドメインです。
それでは、次に私が担当した1つ目のポイントについて説明します。
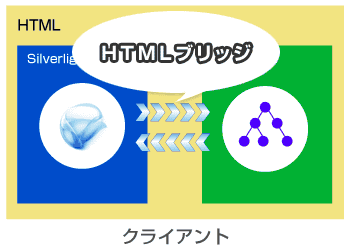
HTMLブリッジ
SiverlightとJavaScript間のデータのやり取りについては、SilverlightのHTMLブリッジというものを利用してお互いの定義済みの関数を呼び出しています。
図で言うとこの部分のデータのやりとりです。

例えば、上記2番の「SilverlightはパラメーターをJavaScriptの関数に渡す。 」ではこのようなメソッドを使用しています。マネージコードはC#です。
SilverlightからJavaScriptの関数を使う HtmlPage.Window.Invoke("JavaScriptの関数名", 引数);逆に、上記5番の「JavaScriptの関数は、Silverlightのメソッドを呼び出し、WebAPIの結果であるXMLをそのまま渡す。」ではこうなります。
JavaScriptからSilverlightのメソッドを使う // SilverlightHostオブジェクトを取得(HTMLに埋め込んだidを指定、この場合SilverlightControlがそれにあたる)
var slPlugin = document.getElementById('SilverlightControl');
// Silverlightオブジェクトを取得(Silverlight側が公開しているPublicメンバを指定、この場合MyScriptableObjectがそれにあたる)
slObject = slPlugin.Content.MyScriptableObject;
slObject.メソッド名("ここの引数でXMLを渡す");※これら2つの例はデフォルトでは実行できません。例えば名前空間の指定であったりだとかJavaScriptにマネージコードを公開するための下準備などがあるのですがここでは省略しています。
これによってXMLデータをSilverlightに渡すことができました。
あとはSilverlight側で取得したXMLをLINQ to XMLによってクエリし必要な情報を取りだして、結果画面に表示させています。
HTMLブリッジを使用してJavaScriptと連携するのはとても有効な手段です。
Silverlight単体だけではできないことも、JavaScriptと連携することにより、できるようになったりします。
例えば、JavaScriptからHTMLやXAMLを操作して表示要素を動的に変更したり、アクセス解析、広告の操作など、いろいろとできるようになります。
そしてYUIやjQueryなどのライブラリを活用しSilverlightと連携することにより制作時間の短縮が期待できることも大きなメリットではないでしょうか。
ただ、あまり多用しすぎるとWEBサイト全体のファイルサイズが大きくなり読み込みの時間が長くなったり、処理が重くなったりとパフォーマンス低下に繋がる恐れがあるので注意が必要です。
おわりに
いかがでしたでしょうか、現在はこのようなやりかたでSilverlightとYahoo! JAPAN IDとの連携をしています。
クラウド時代のアプリケーション開発にはIDとの連携が重要になってきます、また個人情報をどのように保護するかという観点も考えつづけなければならない問題ではないでしょうか。
(R&D統括本部制作本部 藤川貴由)
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました