ユーザーに良いサービス体験を届けるには、いまや画面内のインターフェースの設計だけでは収まりきれません。
ユーザーとの接点が多様化していくなかで、「リアルを含めたユーザー体験の描き方」をテーマに、Bonfire Design #4を開催しました。
今回は、ホームズくんでお馴染みのLIFULL HOME'Sからデザイナーの五十嵐祐真さん、乗車無料で話題を呼んでいる配車サービスMOVのUX/UIを担当するDeNAデザイナーの徐 愛琳さん、そしてZOZOからクリエイティブディレクターの佐藤大介さんをお招きしています。そして弊社からはヤフオク!の松田、Yahoo!カレンダーの吉田が登壇しました。
また、今回のイベントでも弊社デザイナーの坂下がグラフィックレコーディングにてイベントの内容を可視化していきましたので、合わせてご覧ください。


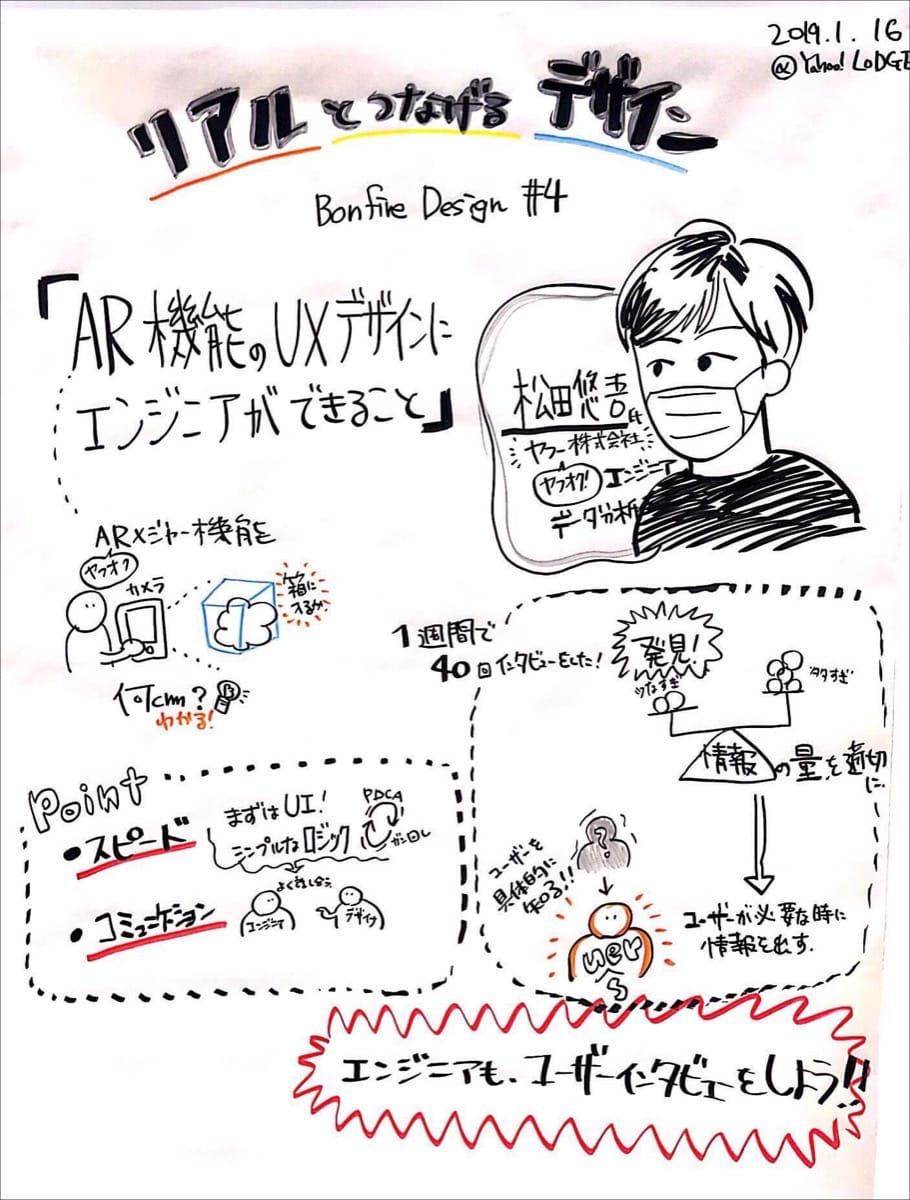
AR機能のUXデザインにエンジニアができること
松田 悠吾 ◆ ヤフー株式会社 アプリエンジニア

1人目の登壇者はヤフオク!にてiOS/Androidアプリ開発を担当する松田。今回登壇者の中では唯一のエンジニアで、昨年12月Tech Blogで掲載したヤフオク!にARメジャーを実装した話について発表しました。
ARメジャーとは出品者が配送方法を選択する時に最適なサイズをカメラでかざして簡単に選択できるようになる機能のこと。
こちらの開発過程で大切にしていたのはとにかく高速の開発サイクル。1日2回のユーザーインタビューを計40名ほどに実施した結果、最短で辿り着けるシンプルなUI設計を達成したそうです。
他にもユーザーの声を聞くことによって、一画面の情報量が多いことやタップ時の挙動がわかりにくいといったなどの課題が見つかり、ぜひ今後はエンジニアもユーザーインタビューをどんどん実施してほしいと締めくくりました。

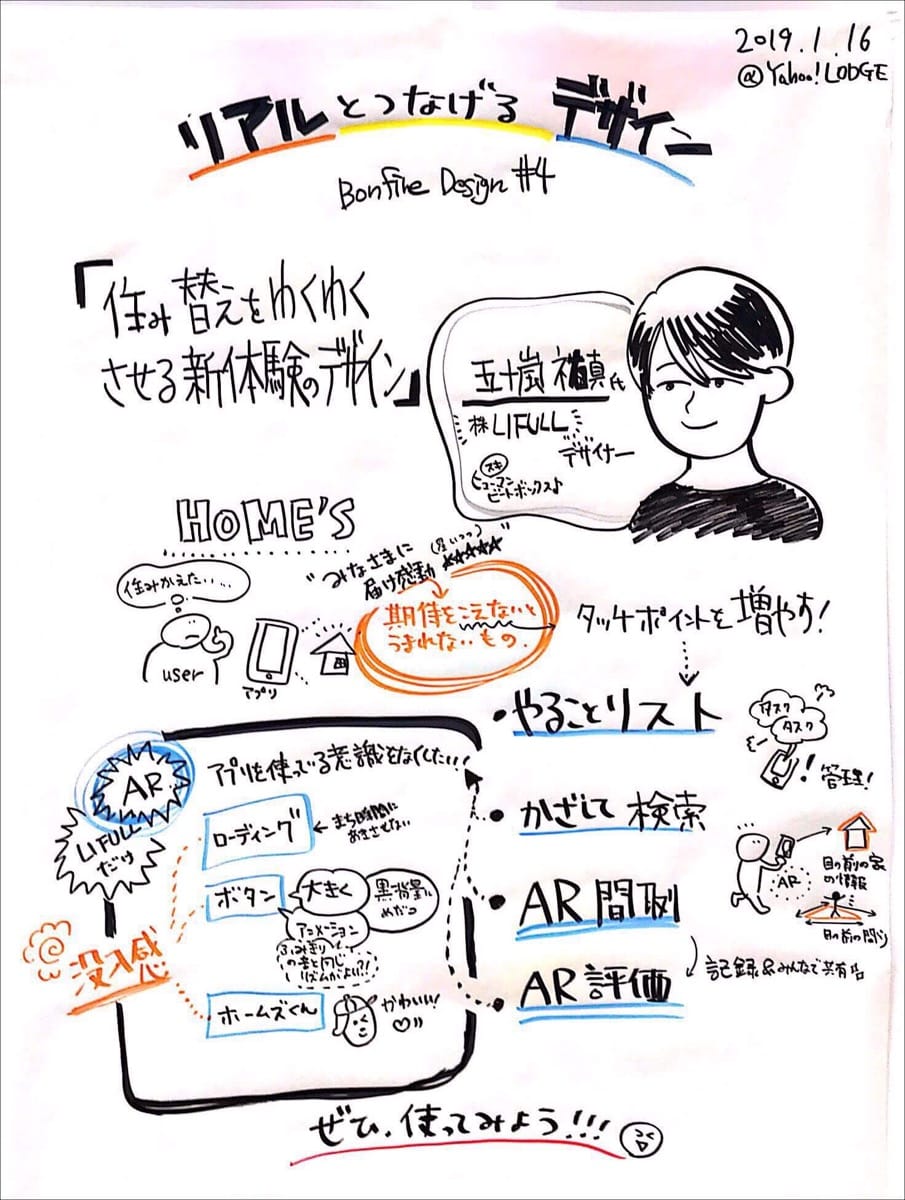
住み替えをわくわくさせる新体験のデザイン
五十嵐 祐真 ◆ 株式会社LIFULL デザイナー

LIFULL HOME'SアプリでiOS、AndroidのUIデザインを担当されている五十嵐さん。
アプリチームで掲げている「みなさまに 届け感動 ★★★★★」というビジョンのもと、住み替えのフローを「物件探し中」だけでなく、物件を探す前の段階や問い合わせ後の体験に至るまでタッチポイントを洗い出し、「かざして検索」や「AR間取り作成」などの機能も提供しているそうです。
「AR間取り作成」のUIデザインを作る際にリアルの体験と結びつける上で「アプリを使っている意識がないくらいに没入できる・スムーズに使える」という世界観を目指したとのこと。
ローディングなどの没入を妨げる課題に対して、「ローディング中にアプリの使い方を学習させる」などのアイデアを取り入れたり、アニメーションが多いAR機能ゆえに気づかれづらいスタティックなボタンは大きめに配置したりなど、スムーズに使えるUIデザインを実現する上での工夫についてお話されていました。
最後に、「これからも新体験をどんどんHOME'Sに取り入れていきます!」と締めくくられていました。

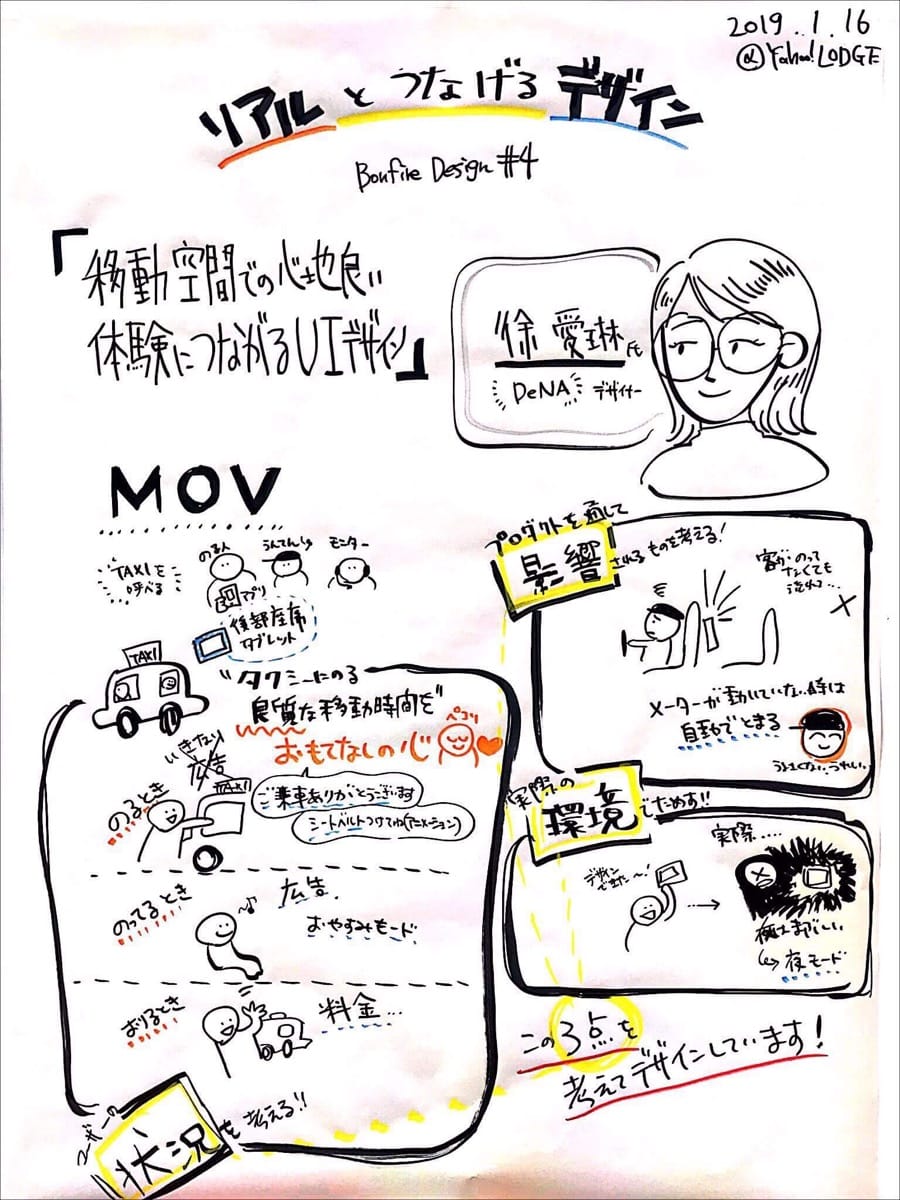
移動空間での心地良い体験につながるUIデザイン
徐 愛琳 ◆ 株式会社ディー・エヌ・エー デザイナー

3人目は、次世代配車アプリ「MOV《モブ》」のUX/UIデザインを担当されている徐さん。 車の中で利用するデバイスのデザインを行う上で重要なことを、状況、影響、環境の3つに分けて説明されていました。
1点目の「状況」では、画面外でユーザーがどのような状況にいるのか常に広く考え、配慮することを大切にしているそうです。例としてMOVでは、ユーザーの乗車時にただ広告やコンテンツを流すのではなく、乗車時・乗車中・降車時の行動に合わせて画面表示を行っています。
2点目の「影響」では、タクシーのメーターの状態によって画面を変更することで、ユーザー以外にも、実際に車を運転する乗務員への配慮をしたデザインを行っている、とお話されていました。
3点目の「環境」では、環境の影響は想定仕切れない部分があるということ。実際にタクシーにデザインをはめ込んだタブレットを持ち込んで自ら体験するなど、現場に足を運ぶことでさまざまな課題を発見されたそうです。
3点のキーワードを元に、心地よい体験につながるUIデザインの実例や苦労点などを中心にお話しされており、MOV《モブ》を使用して"良質な移動"を体験したくなるようなLTでした。

画面外の体験をつくる
佐藤 大介 ◆ 株式会社ZOZO クリエイティブディレクター

4人目は、2006年に入社し、ZOZOTOWNのサイト・アプリのUI/UXだけではなく、CMからプロモーション、映像まで幅広く担当し、現在はZOZOのプライベートブランドなど、さまざまな分野で活躍されている佐藤さん。「画面外の体験をつくる」という切り口で、ZOZOのコンテンツを中心に、画面外の体験についてお話されました。
「表現やコミュニケーションに関して、全てのデザインをしていくのがデザイナーである」と語る佐藤さん。デザインが必要とされる場面はどこにでもあるため、どのような体験をデザインするべきか?と考え、オンライン・オフラインは関係ないという考えのもとパッケージや箱のデザイン、商品名、ノベルティなどをすべて自社で作成されているそうです。
ECサイトは実店舗と異なり、商品の中身を伝える概念が要らないことから、「店頭販売物のデザインとは違う、ZOZOTOWNで購入した時に感情曲線をあげる体験を目指している」というお話がとても印象的でした。また、扱う衣類は1000サイズ以上あり、ひとつのパッケージに収める必要があるため、真空パックを使用するなどZOZOならではの裏側をお話されました。
最後は「上流から下流まで、横断的にデザイナーが関われる組織や文化をつくること」が大切であるとまとめ、ZOZOが考える画面外の体験の重要性や工夫点など、多くのお話を聞くことができたLTでした。

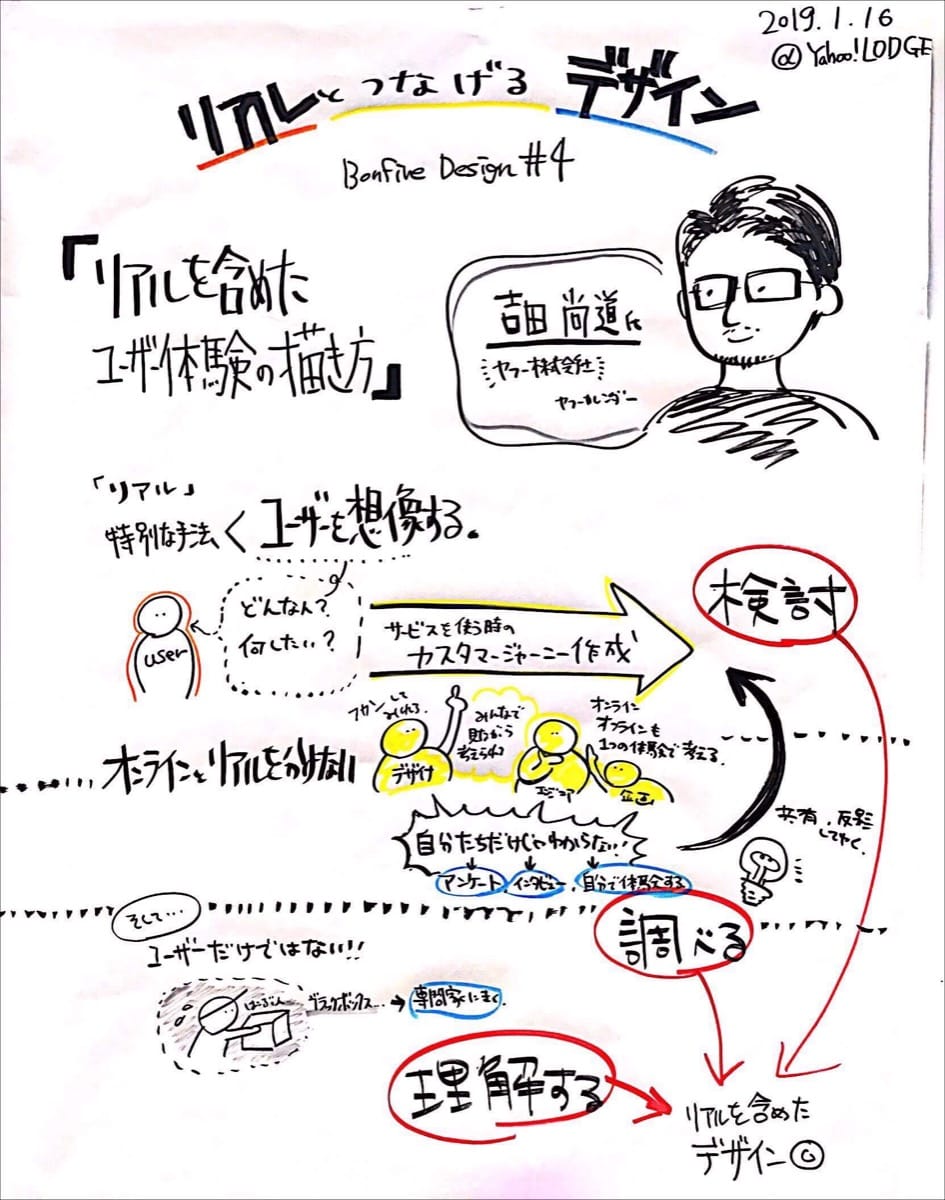
リアルを含めたユーザー体験の描き方
吉田 尚道 ◆ ヤフー株式会社 デザイナー

イベント最後の登壇者は弊社からYahoo!カレンダーのクリエイティブマネージャー吉田が、ヤマト運輸のお届け予定を自動で登録できる連携カレンダーの取り組みについて発表しました。
「リアルとつなげるデザインだからといって特別な手法などはない」「ユーザーを想像し、思いやる」そのためにカレンダーの開発においては「ストーリーの可視化」を大切にしているそうです。
例えば商品が発送されたとき、カレンダー上に予定が自動登録されただけではユーザーが気付かないのでは?という仮説から、自動登録されたときにPUSH通知を送る機能を追加しました。
しかし想像だけでは思いつかないこともあるので、インタビューやアンケート、実際に自分が体験してみるといった検証を通してユーザーへの理解を深めています。
そして最後に、ユーザーに限らず配送業者側の行動もブラックボックス化せずきちんと理解することが重要だと締めくくりました。

グラフィックレコーディングの様子
各登壇者の発表を弊社デザイナーの坂下がその場でグラフィックレコーディングに書き起こしました。
当日は参加者の方にもとても好評で、イラストの前に人だかりができるほどでした。


懇親会の様子
今回の懇親会のメニューはさらにパワーアップ!ケータリングはGoody様にご協力いただきました。
おしゃれな食事とともに会話も盛り上がり、登壇者と参加者が一緒になって有意義な交流を深めることができました。


まとめ
サービス内容や提供している機能は違えど、「ユーザーの体験をオンライン、オフラインと区別せずにすべて把握していること」、「実際にユーザーの声を聞くこと」などの観点はどのサービスでも共通していると感じました。
特にARなどの新機能を搭載することでオンラインとオフラインの境目が薄れる一方で、そのことによってユーザーが「使いづらい」と感じるサービスにならないように、プロトタイピングとユーザーへのインタビューを繰り返しているというお話も印象的でした。
サービスの提供価値が多様化していく今後において、オンライン、オフラインの境目なくユーザー体験のすべてをデザインできるデザイナーの需要も高まりそうであると実感できるようなイベント内容でした。
写真: 三崎 有紀子
グラフィックレコーディング: 坂下 愛
Yahoo! JAPAN主催の技術・デザインコミュニティー「Bonfire」では、定期的に勉強会を開催しています。
connpassで告知していますので、ぜひご参加ください。
https://yj-meetup.connpass.com/
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました