こんにちは。Yahoo! JAPAN研究所でインタラクション分野の研究をしている山中です。 UI操作のユーザ実験では通常、スピードと正確さのバランスをとって操作してもらいます。が、これをわざと雑に操作してもらったり、逆にゆっくり操作してもらうことで、より多くの知見を引き出せるようになります。
この記事では、マウスクリックやタッチの操作支援手法をユーザ実験で評価するとき、より多くの知見を得られるようにする実験方法論について解説します(国内会議インタラクション2023で発表した研究成果です [1])。
従来のユーザ実験はバランスよくニュートラルにと誘導
ユーザインタフェース(UI)の研究分野では、マウスでのクリック操作や、スマートフォンでのタッチ操作を支援する手法が多く提案されています。たとえば、マウス操作の時間を短縮するバブルカーソル[2]や、タッチ操作のミス率を減らすベイジアンタッチ[3]などがよく知られています。
こういった手法がどれくらい操作効率を改善したか計測するとき、ユーザ実験でベースライン(普段の操作方法)と比較することが多いです。その結果をもとにして研究者は「この提案手法は、普通の操作よりも所要時間を10%短縮し、ミス率を半減できた」などと論文に書きます。
この実験時、教示(参加者にどう操作してほしいか)は「なるべく短時間で、なおかつミスせずにボタンをクリックしてください」であったり、「速さと正確さのバランスをとって操作してください」などと頼みます。
というのも、ユーザはできるだけミスクリックをしたくないはずなので、ある程度は慎重に操作するはずです。たとえば選択したいリンクの隣にあるものを間違ってクリックしてしまうと、ブラウザの「戻る」ボタンを押して、元のページがリロードされるのを待って、目的のリンクを再度クリックしに行く、という追加の手間がかかってしまうからです。一方で、1つのボタンをクリックするだけなのに必要以上に時間をかけたくない、という気持ちも同時に持っています。そこで上記のように「速さと正確さの一方を優先せずに、ニュートラルなバランスで操作してください」と実験参加者に教示することで、現実的な操作状況を適切に分析できると考えられてきました[4]。この教示は、ユーザがパソコンやスマートフォンを使うときの状況をうまく反映していると考えられてきました。
しかし、普段の生活ではユーザは速さと正確さのバランスを完璧にとれているわけではありません。 ニュートラルなデータだけ集まればよいのでしょうか?そこで今回の研究で注目したのは、ユーザ実験における教示、つまり参加者にどう操作してほしいと頼むかの違いです。
意図的に速さと正確さの優先度を変えてもらう
今回の論文では、あえてこのバランスを崩すようにお願いすることで、より多くの知見を引き出せることを示しています。具体的には、「ミスクリックすることは気にせずに、できるだけ速く操作してください」とお願いしたり、逆に「時間をかけていいので、ミスしないことを目標にしてください」と教示することで、従来の研究とは異なる結果を得られると考えました。
まとめると、以下の3種類の教示でユーザ実験をします。
- 速さ重視:できるだけ速く操作してください。
- ニュートラル:速さと正確さのバランスをとって操作してください。
- 正確さ重視:できるだけミスしないように操作してください。
前述のように、「ニュートラル」が現実的な状況をよく表していると考えられてきました。しかし実際には、ユーザは速さと正確さのバランスを完璧にとれているわけではありません。スマートフォンを雑に操作してしまって「次はミスタッチしないように気をつけないと」と思うこともありますし、「隣のボタンを押したらまずいから、今はかなり慎重に操作しよう」という状況もあります。これは私がMobileHCI 2018で発表した論文で検証しており、ハイパーリンクが密に並んでいるほど長い時間をかけて操作することが分かっています[5]。このように、UI設計によって速さと正確さのバランスが変わることがよくあるため、必ずしも「ニュートラル」だけが現実的な状況を表しているわけではなく、その他のバランスでもユーザビリティを検証する価値があると考えました。
ユーザ実験
以下では2つのユーザ実験について説明します。バブルカーソル[2]とベイジアンタッチ[3]を、元の論文と同じく「ニュートラル」の教示をした場合と、新たに「速さ重視」「正確さ重視」と教示した場合で、得られる結果が異なるかを検証しました。
予想では、ニュートラルでは元の論文と同じ結果になり、再現性があるはずです。たとえば「バブルカーソルはベースラインと比較して、所要時間が有意に短くなり、ミス率も有意に減少した」という結果になるはずです。一方で、速さ重視・正確さ重視のときには異なる結果が得られるかもしれません。たとえば正確さ重視のときには、ベースラインの操作でもミスが少なくなり、「バブルカーソルとベースラインのミス率には有意差がなかった」という結果になる可能性があります。
それとは反対に、全ての教示でバブルカーソルの方が良い結果であれば、元の論文に書かれていた「ニュートラルの教示ではバブルカーソルの方が良かった」よりも主張を強めることができます。すなわち「現実的にはユーザが雑に操作したり慎重になったりすることがあるが、バブルカーソルはいずれの状況でも有用な操作手法である」ということを示せれば、新たな発見として論文で報告する価値があります。
つまり、いずれの結果になったとしても、従来のニュートラル教示だけでユーザ実験をするよりも、操作支援手法の利点や制約を詳細に分析できるはずです。
実験1:バブルカーソル
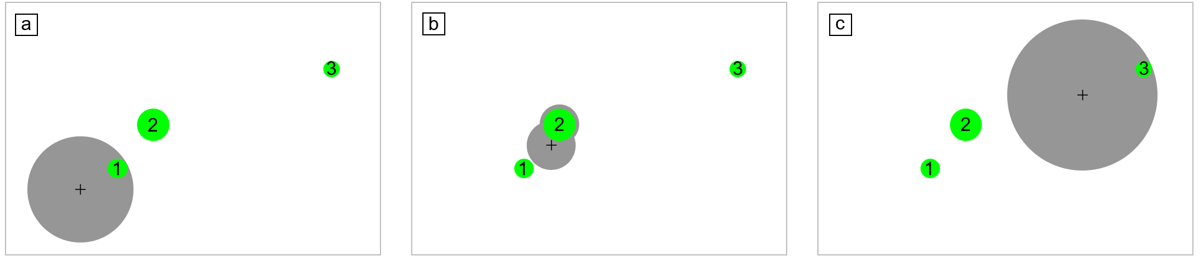
バブルカーソルの仕組みを下の模式図に示します。3つの緑色の円がボタンを表しており、十字マークはマウスカーソルの中心です。マウスボタンを押すと、そのときに十字から最も近くにあるボタンがクリックされます。たとえば下図の(a)では1、(b)では2、(c)では3のボタンが選択されます。十字の周りにある灰色の領域は、今どのボタンが選ばれるかを示すために、最も近くにあるボタンだけを含むように大きさが変化します。

下のアニメーションは、赤いボタンをなるべく速くかつミスがないようにクリックしている様子です。ボタンにある程度まで近づけばクリックできるため、移動距離が短縮できていることが分かります。またボタンが小さいときでも、実際にはその周辺までクリック可能な範囲が広くなっていると見なせるため、ミスを減らすことができます。
今回の実験では、参加者の人数(12名)、ボタンの直径やボタン同士の間隔、入力機器(マウス)などは可能な限り元の論文に合わせて実験しました。唯一異なるのは3種類の教示を設けた点で、教示の順序は3!=6パターンありますが、これを2名ずつに割り当てることで順序効果が平滑化されるようにしました。
実験1の結果
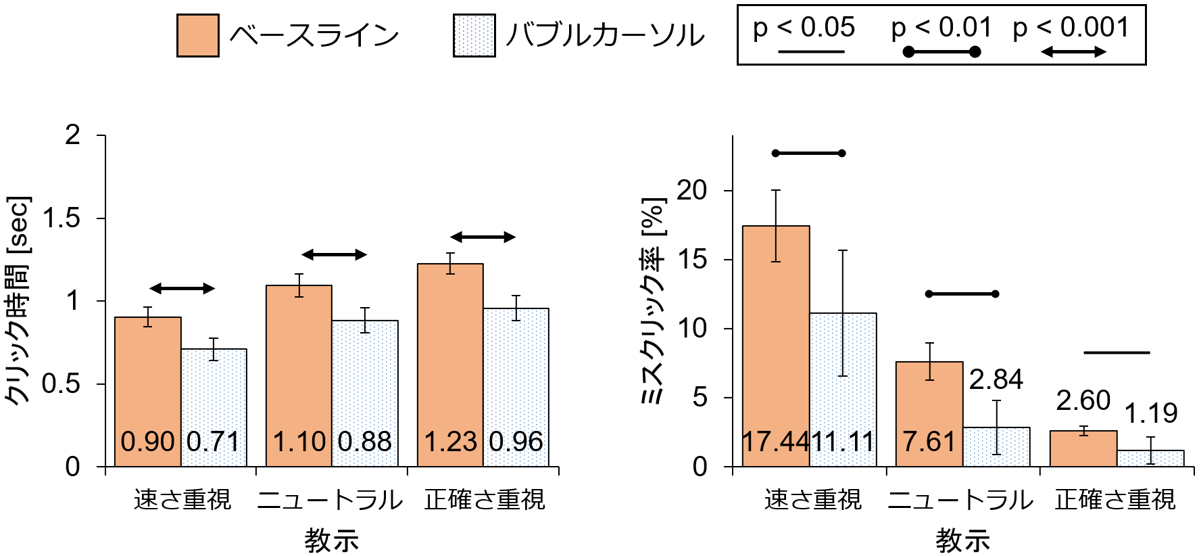
クリック時間とミスクリック率の結果を下図に示します。まず元の実験と同じニュートラル教示では、バブルカーソルの方が有意に短時間で操作できており、なおかつ有意にミス率を減らせていることが分かります。よって、元の論文と同じ教示では「バブルカーソルはベースラインよりも良い操作方法だった」という同じ結論が得られました。
さらに、速さ重視と正確さ重視の教示でも、クリック時間とミス率はバブルカーソルの方が小さいです。よって、ユーザが完璧に速さと正確さのバランスをとらずに、「ミスしてもいいや」と思って速く操作したり、「できるだけミスを避けたい」と慎重に操作する場合であっても、バブルカーソルは有用な操作手法であるといえます。

実験2:ベイジアンタッチ
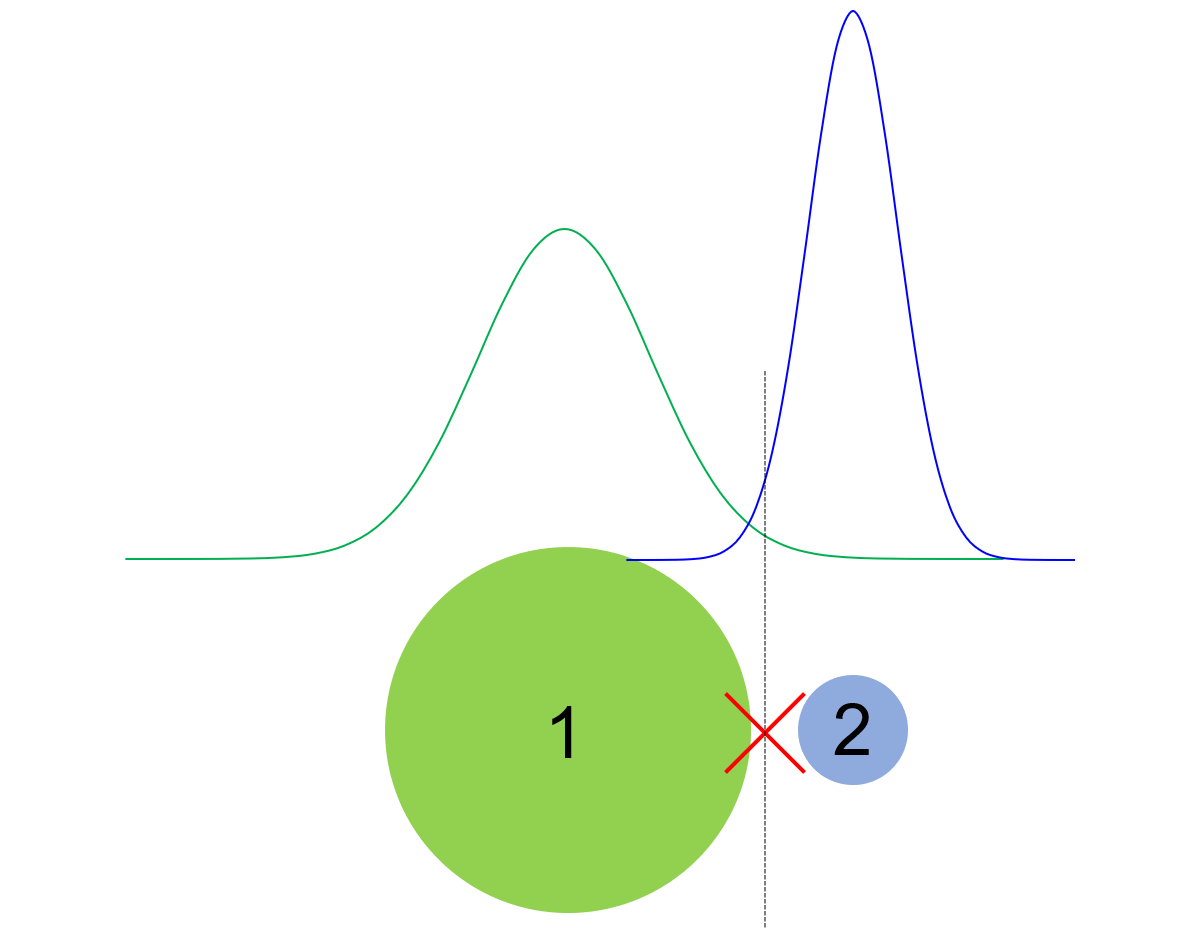
ベイジアンタッチの仕組みを下図で示します。確率的に考えると、ボタンの中心に近いところほどタッチする確率が高く、そこから離れていくほど確率が下がります。下図の山なりの曲線は、ボタン1と2を選択するときのタッチ座標の確率密度関数を表したものです。ボタンが小さいときにはピンポイントに指で狙う必要があるため、タッチ座標の分布は狭いです。
バツ印のところをタッチした場合、本来は何も起こりません。もし実験1のバブルカーソルを使っていれば、「最も近いボタンを選択する」という仕組みがあるので、ボタン1が選択されます。一方でベイジアンタッチでは、確率が最も高いボタン2を選択します。

直感的に考えて、ボタン1はそもそも大きいのでミスタッチする確率は低く、バツ印のところをタッチする可能性は低いです。それに対してボタン2は小さく、ある程度離れた位置をミスタッチする確率は比較的高いです。ベイジアンタッチは、「どのボタンを狙おうとしたときに、バツ印の位置をタッチしてしまったのか」を考慮してくれます。
ベイジアンタッチは確率的にボタンを決めるため、前述のバブルカーソルの例のようにアニメーションを表示できませんが、実際にベイジアンタッチを組み込んだシステムを使ってみると、「おおよそボタン付近をタッチすれば成功する」と安心して使うことでき、ミスが減っていることが体感できます。
こちらの実験も、参加者数(18名)、ボタンの大きさ、ボタンの配置などを元の論文とそろえつつ、3種類の教示でデータを計測しました。入力機器にはiPad Proを使用し、次々に現れるボタンを人差し指でタッチしていきます。
実験2の結果
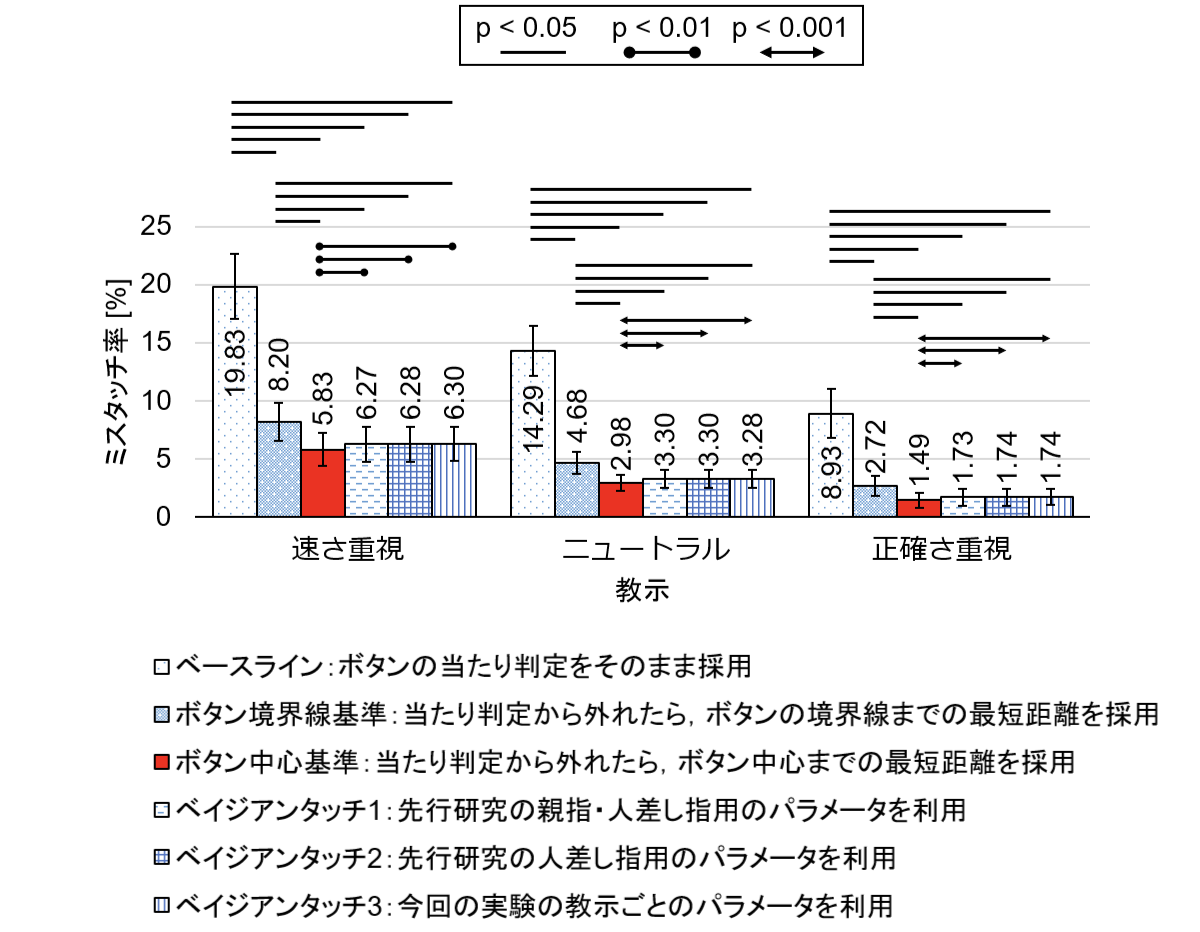
元の論文では、ベースライン(普通のタッチ操作:ボタンの当たり判定をそのまま使う)とベイジアンタッチに加えて、他に2種類の選択方法も比較されています。1つはバブルカーソルと同様に、「タッチ座標からボタンの領域までの距離が最短のものを選択」というものです。もう1つは「タッチ座標からボタンの中心までの距離が最短のものを選択」で、これはユーザができるだけボタンの真ん中を狙ってタッチするという過去の研究に基づいています。
さらに、ベイジアンタッチではボタンが大きいほどタッチ座標の分布が広がると想定していますが、どのくらい広がるのかはパラメータしだいで変わります。元の論文では、親指でタッチした場合と人差し指でタッチした場合のパラメータを混合したときと、人差し指でタッチした場合だけのパラメータを使ったときでほとんど差がなかったと報告されています。私たちのデータ分析でもそれを検証しつつ、今回の実験から得られたパラメータを使った場合とも比較していきます。
下図が教示ごとの比較結果です。まずベースラインでは、ボタンの外側をタッチしたらミスと判定するため、ミス率が大きいことが分かります。速さ重視のときには約2割はミスしていました。
最もミスを減らせていたのは、ボタンの中心までの距離を採用した場合でした(赤色の棒グラフ)。これは3種類の教示の全てで一貫した結果です。元の論文ではベイジアンタッチのミス率が最も低かったのですが、今回の実験ではその結果が再現しませんでした。

実験結果のまとめ
従来、UI研究の追試(再現実験)をもっとするべきだという主張は根強くありました[6]。今回の論文では、ニュートラルの教示をして純粋に再現実験をするだけでなく、バランスを意図的に変更することで操作支援手法の利点や制約をより細かく検証できることを示しました。
実験1のバブルカーソルは、3種類の教示全てでバブルカーソルの方がベースラインよりも良い結果でした(クリック時間とミス率が有意に小さい)。元の論文では、従来の慣例に従ってニュートラル教示のみで実験されていましたが、今回の実験を通してバブルカーソルの有用性はより強く主張できます。すなわち、ユーザがミスクリックをしてもいいと思いながら素早く操作しているときでも、逆にミスを避けることを優先して慎重に操作しているときでも、バブルカーソルはクリック時間とミス率を低減する効果があると主張できます。
実験2のベイジアンタッチは、3種類の教示全てにおいて、ボタン中心までの距離によって選択する方法が最良でした。もし私たちがニュートラル教示だけを使って純粋な再現実験をした場合は、この結果は偶然だった可能性があります。たとえば「元の論文では、実験参加者がしっかりと速さと正確さのバランスをとっていたからベイジアンタッチが有効だった。今回の実験は、参加者がうまくバランスをとっていなかったことで結果が変わった可能性が捨てきれない」と解釈もできます。
しかし今回の実験では3種類の教示を使っており、元の論文におけるニュートラルのミス率(ベースラインの選択方法で19.6%)をカバーできています。よって、今回たまたまボタン中心距離の方法が良かったという可能性は、1種類の教示で再現実験した場合と比較して強く否定できます。
おわりに
速さと正確さの優先度を変える方法は、簡単に導入できることがメリットです。口頭で「ミスしてもいいから速さを重視してください」などと伝えるだけで、実験参加者は十分にバランスを変えてくれます。
この実験方法は、研究者にとって以下のような使い道があります。
- 再現実験で複数教示を新規性にする
- 純粋に再現実験をして「元の論文と同じ結果だった」と報告するのも重要な研究ですが、複数の教示で実験することで、たとえば「いずれの教示でもこの支援手法は有用だった」であったり、「ユーザが慎重なときには、この支援手法はミス率を減らせないことが分かった」などと有効範囲を特定できます。
- 新規な操作支援手法を考えた研究者自身が、最初から複数の教示でユーザ実験する
- 今回の2つの実験で示したように、単一の教示をしたときよりも得られる知見が増えるため、考察が充実することが一番の利点です。副次的なメリットとして、研究者自身が提案手法の限界を適切に特定し、ディフェンシブな論文を書ける側面もあります。
今回の論文では、新しい操作支援手法を提案するのではなく、ユーザ実験でどのように手法を評価すべきかに着目しました。標準的なやり方があればそれに添って実験するのが手軽ですが、「広く実施されているこの方法で研究を進めていいのだろうか」と振り返ったときにこの研究テーマを発案しました。新規な手法を考案するのに加えて、その評価方法もアップデートしていく必要があると論文では述べています。
参考文献
[1] 木下大樹,大塲洋介,富張瑠斗,山中祥太,宮下芳明.速さと正確さへの主観的なバイアスがポインティング手法評価の一般化可能性に与える影響.インタラクション2023予稿集.
[2] Tovi Grossman, Ravin Balakrishnan. The bubble cursor: enhancing target acquisition by dynamic resizing of the cursor’s activation area. In Proc. of CHI ‘05 (2005).
[3] Xiaojun Bi, Shumin Zhai. Bayesian touch: a statistical criterion of target selection with finger touch. In Proc. UIST of ‘13 (2013).
[4] R. William Soukoreff, I. Scott MacKenzie. Towards a standard for pointing device evaluation, perspectives on 27 years of Fitts’ law research in HCI. International Journal of Human-Computer Studies (2004).
[5] Shota Yamanaka. Effect of gaps with penal distractors imposing time penalty in touch-pointing tasks. In Proc. of MobileHCI ‘18 (2018).
[6] Andy Cockburn, Pierre Dragicevic, Lonni Besancon, Carl Gutwin. Threats of a replication crisis in empirical computer science. Communications of the ACM (2020).
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました