こんにちは、iOSアプリ黒帯の林(@kazuhiro494949)です。
ヤフーでは主にYahoo! JAPANアプリの開発をしているのですが、他にもサービスへ新技術を実験的に導入するといったこともしています。
後者の仕事の一つとして、最近はエッジAIを使ったiOSアプリの新しいUX提案に取り組んでいます。ヤフーは社内に機械学習の研究成果を多数抱えており、それをiOSアプリへ活用してきました。その過程でいろいろと試行錯誤や発見があったため記事にしたいと思います。
エッジAIとは
エッジAIは広い意味では「ネットワークの端点で機械学習の学習・推論、それらに関連したタスクを実行する」ことを指します。
iOSアプリ開発者からみると、現状では「学習済みモデルを組み込んたアプリ内で推論を行う」と言い換えられるでしょう。(iOS 15以降では後述するCreate MLでアプリ内学習が可能になります)
いずれにしてもこれまでのアプリ内のロジックとは別に、アプリ内で機械学習モデルを使った機能を開発することを意味します。
iOSを取り巻くエッジAI関連技術
2017年、Apple社がCore MLを発表したことで、iOSアプリ内に機械学習を持ち込むことは一般的になっていきました。
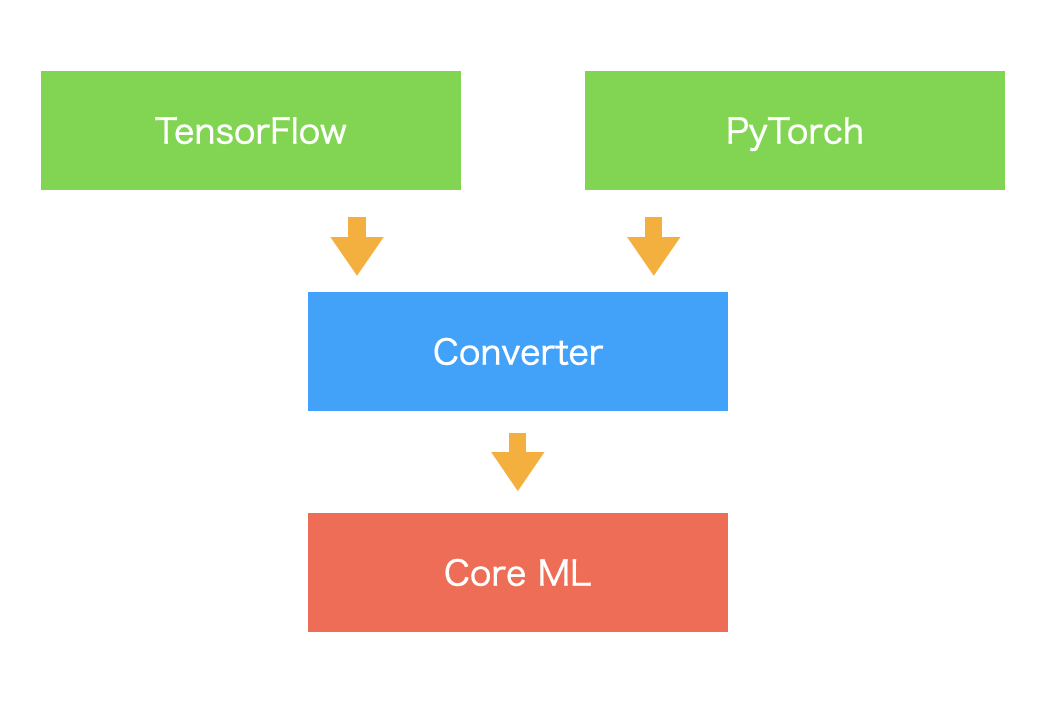
初期のCore MLの特徴を単純にいってしまうと、学習済みモデルのアプリ組み込みが簡単に実現できるというものです。TensorFlowなどで作成したモデルを.mlmodelというフォーマットへ変換したり、Core ML用に一から学習したモデルをiOSのプロジェクトへ移すだけで機械学習が導入できます。
iOSアプリ開発に使える機械学習のツールはそれ以外にもさまざま存在します。
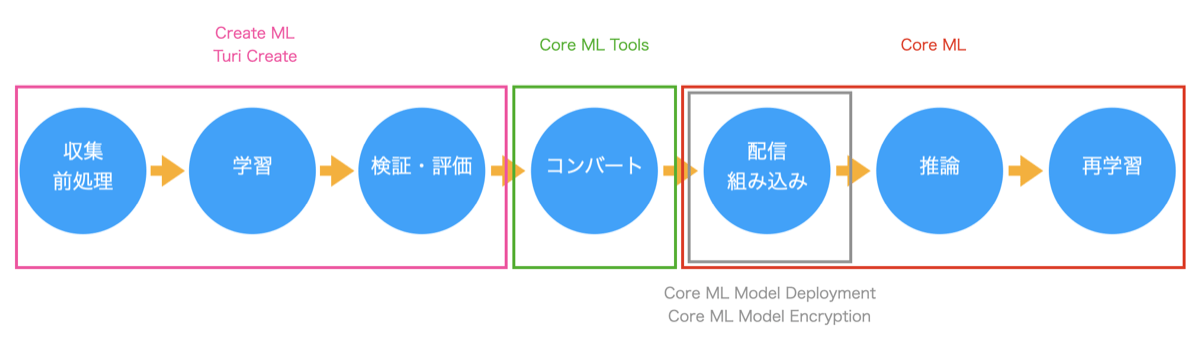
ここでは詳細は割愛しますが、すごく単純化して大ざっぱにまとめると以下の図のような位置づけになります。

ヤフーではこれらのツールを活用してアプリ開発が行われており、その一部を紹介したいと思います。
事例紹介
Yahoo!知恵袋: リアルタイム不適切投稿判定
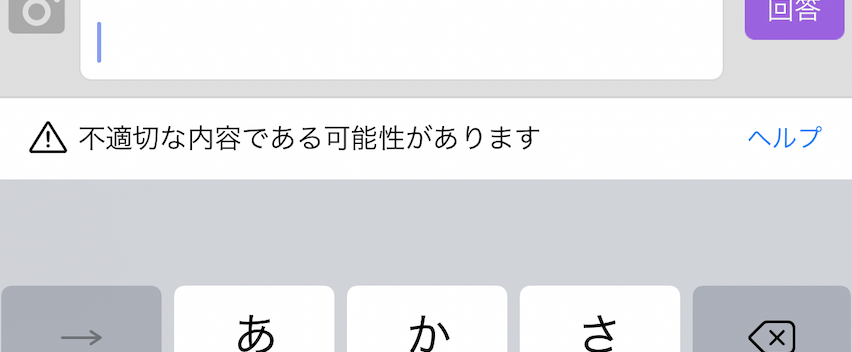
Yahoo!知恵袋では、規約違反ではないため削除できないが、見る人を不快にさせる内容の”グレーな投稿”に長い間悩まされていました。 例えば、中身がなく質問への回答になっていないものや、性的なニュアンスを含むなど人によっては不快に感じてしまう投稿です。
この問題を解決するため、社内の研究されている機械学習モデルを使っています。このモデルによってサーバー側で投稿をクロールして不適切な投稿は目に入らないようにマスクするということが行われています。

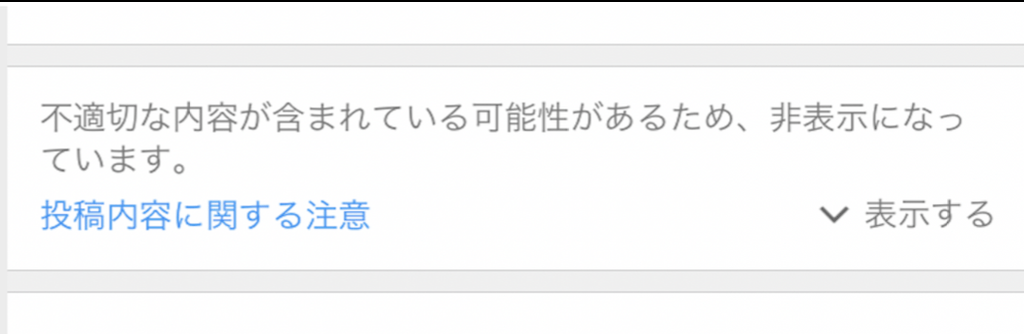
Yahoo!知恵袋のiOSアプリではその軽量版モデルを持っており、リアルタイムで不適切判定を行っています。そして、サーバー側でマスクされる可能性がある投稿・コメントには、あらかじめアラートを表示させるということしています。

この仕組にエッジAIの技術が使われています。技術的な詳細やもととなる論文は以前別のTech Blogを執筆したため、そちらをご覧ください。
オンデバイス機械学習モデルでYahoo!知恵袋アプリのUXを改善 〜 Core ML活用事例 #機械学習
Yahoo! JAPAN: アプリ内検索
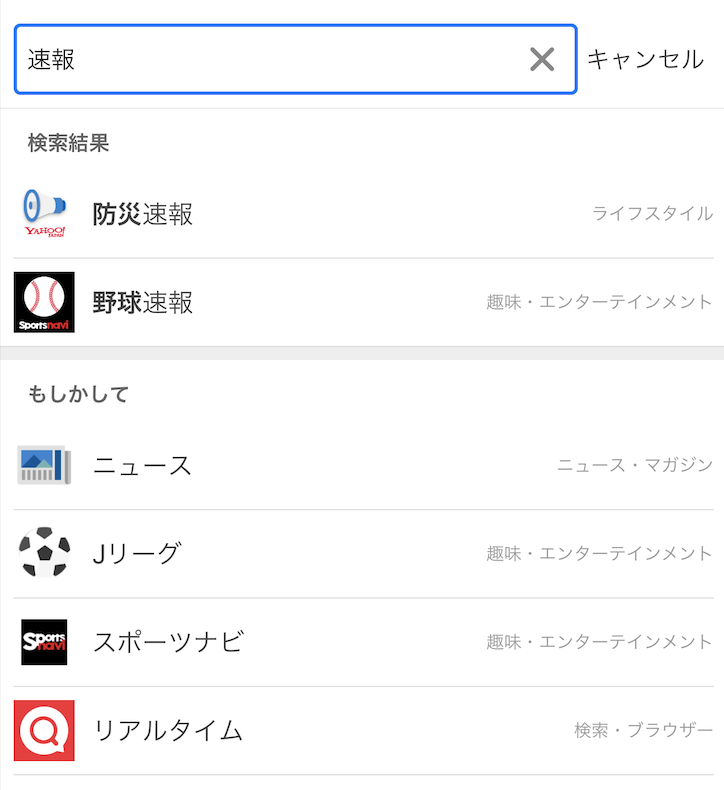
Yahoo! JAPANアプリには、アプリ内検索という仕組みが存在します。
アプリ内の文言を各ユーザーの端末上で直接検索でき、2021年8月現在では「ツール」のタブに導入されています。タブ内の検索アイコンをタップすると検索画面が表示され、ここで入力ワードに関連するサービスを探せます。

この機能の処理はアプリ内で実行されるため、検索するためにサーバーと通信は行っていません。そのためオフライン上でも動作し、デバイスごとに検索が行われます。手元で操作しているタブ上のサービスの一覧が、そのまま検索対象として使われます。この入力ワードとアプリ内のテキストの関連度を出す部分にCore MLモデルが使用されています。
エッジAIを実用化させる上での課題と対策
現在のCore MLの周辺技術は充実していて、アプリへ学習済みモデルを組み込む事はとても簡単に実現できます。
一方でモデルを使ってよいUXを構築したり、モデルの運用まで考慮し始めると想像より大変になってきます。実用面での課題をあげると、以下のものがあります。
機械学習モデルのサイズ
アプリにモデルを組み込もうとしたとき一番問題となるのはモデルのサイズでしょう。例えばAppleが提供している機械学習モデルでは、小さいものは数百KBですが大きいものは数百MBにまでなります。
- Core ML Models(外部サイト)
サーバーで動かすモデルであればそれでも特に問題はないですが、アプリの場合はユーザーの端末にDLしてもらう必要がありそれはアプリのサイズへプラスされます。現在のアプリサイズはゲームを除くと大きいものでも100〜200MB程度であることを考えると、できれば10MB前後に抑えるのが理想だと思います。
そして、サイズを落とすためにはモデル自体の性能を落とす必要があります。結果としてアプリが提供できる品質にどうしても制限がかかります。
先程あげた知恵袋の例では、この問題に対応するためアプリの機能はあくまでもサーバーでやっていることの補完的なものという位置づけにしています。あくまでも投稿の邪魔はせず投稿時のヒントとして気づきになるものとして作っています。はじめに仕様を考えたときはアプリだけである程度完結するUXとしていましたが、実際に導入してみて性能評価を重ねるうちに徐々にUIが変わっていき、現在のUXになりました。
このときの軽量化にはKnowledge Distillationを使いました。 既に利用している大規模なモデルを使って投稿テキストに対するラベル+スコアを生成し、それを元に新しいモデルを作成するという方法で行っています。
モデルの互換性
意外と苦戦するのがモデルの互換性です。モデルの作り方としてTensorFlowやPyTorchで構築されたモデルから.mlmodelを生成するというのがよくあるケースですが、Core MLは他の機械学習フレームワークと完全に互換性があるわけではありません。

変換不可なオペレーターがある場合は、モデルを複数に分解してそのオペレーターの処理をSwiftで直接実装するといったことが必要です。この辺りはWWDCで毎年必ずアップデートが発表される部分で、例えば以下のセッションを見ながらどう変わってきたか・自身のサポートOSで使用可能か見るといいでしょう。
- Core ML 3 Framework(外部サイト)
モデル更新
学習モデルは一度作ったものをあとから更新するケースが多いと思います。多くの場合でモデルを再学習して差し替えるという運用が発生するでしょう。
再学習についてはCore ML自体にいくつかの選択肢が用意されています。ユーザーの入力情報をもとに再学習をする場合にはiOS 13以降で利用可能なMLUpdateTaskが使えます。
Turi Createを使ってアップデート可能なモデルを作成し、モデル内の一部レイヤを再学習させるといったことができます。「Model Personalization」と位置づけられており、あくまでベースのモデルに対してユーザーごとのパーソナライズを行う機能です。
iOS 14ではCore ML Model Deploymentというサービスが使えるようになりました。これはCloudKitのように、アプリが利用可能なクラウドサービスです。Core MLモデルを管理・配信するのが主要な機能です。ユーザーはアプリ起動後にオンデマンドでモデルのダウンロードをするという仕組みとなっています。モデルのバージョン管理が可能なため、アプリの更新なしにサーバーで作成した新しいモデルへ差し替えられます。
一見至れり尽くせりの便利機能に見えますが、まだ十分には挙動が安定していません。以前詳細に調査した記事をQiitaへ執筆したのでそちらを御覧ください。
テストとアプリ上での品質
モデルの品質に注意深くなりながらサイズを十分に落とすことができ、いざアプリの中に組み込んでみるとそこでも問題が発生します。例えば.mlmodelを使った推論結果がサーバー側とアプリ側で微妙に違うということが起き得ます。
実装時には何度もモデルを試行錯誤して更新することになると思いますが、必ずアプリに組み込んで品質テストをしましょう。XCTestの中で.mlmodelを動かすことは可能なので、従来のユニットテストの延長としてモデルの品質テストを書くことが可能です。
私はCore MLのモデルを使ったコードを書く場合には、最初にXCTestを使って結果が期待した範囲に収まるかのテストを書きます。それをもとに、モデルを作成してくれた研究者の方と次にモデルをどう改善していくか話し合って開発していくことが多いです。
エッジAIを使ったUXの作り方
エッジAIを使ったUXを考える場合には、従来のやり方にプラスアルファで考慮しなければならない点があります。そのことについて私の経験をもとに触れたいと思います。
モデルの品質に合わせて仕様を作る
これまでに述べてきたとおり、モデルの品質をどこまで下げられるかは重要に問題です。その答えはアプリがどんなUXを提供したいかによって異なってきます。品質の低さを別のもので補完するという選択肢もあります。
例えば、知恵袋アプリではしっかりとした品質はサーバー側のモデルに任せることでアプリ側の品質を落とすという選択をしました。Yahoo! JAPANアプリでは関連ワードはあくまでも「もしかして」という扱いにすることで、品質の問題で大きく外れるケースがでても許容としています。
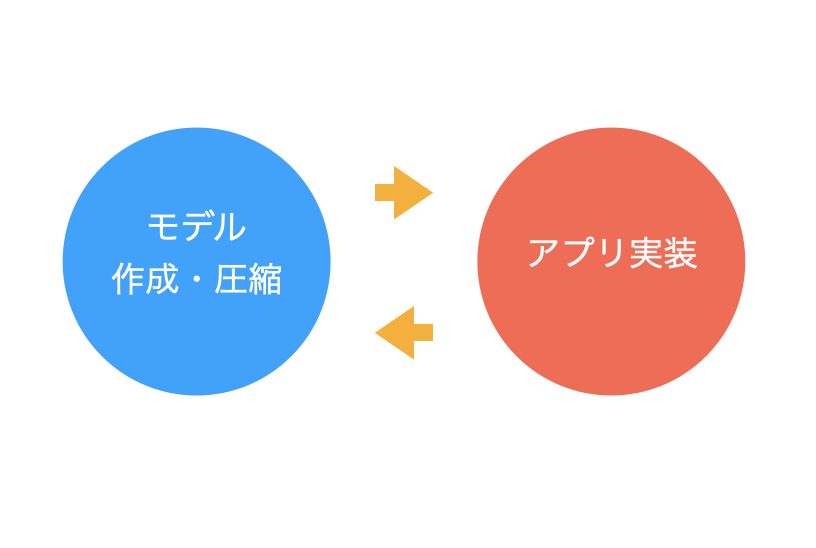
モデル導入の進め方
このように作成するモデルの品質は仕様に依存しますし、仕様もモデルの品質に依存してきます。自ずと開発中に仕様変更が入りやすくなるため、UXの検討とモデルの開発は並行で進めることをおすすめします。
特に、業務でやるときはそれぞれの専門家で分担して作業するケースが多いと思うので相互にフィードバックしながら進めましょう。機械学習モデルを導入することは、一般的なアプリ開発に比べて実験を繰り返しているような側面が強いです。

iOSアプリでのエッジAI周りに対する所感
2017年に発表されたCore MLも年々機能が拡充されており、かなりいろいろなことができるようになってきました。
発表当時はアプリ内でわざわざやらなくてもいいんじゃないかという懐疑的な意見が多かったように記憶していますが、最近ではあらゆる分野で活用されている印象があります。
プライバシーに対する意識の高まりや考え方が根本的に変わってきている中、エッジAIは今まで以上に重要技術となっていくでしょう。
ヤフーでもエッジAIの技術を活用しながら新しいUXを模索している最中です。皆様もぜひ活用してみてください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました