こんにちは。CTO室アプリ統括部でヤフーのアプリの技術的な課題解決や新規技術の検証と開発をしている田中です。
今年のWWDC21は開発者にとって嬉しい機能が多かった印象です。
特に個人的にはSwift 5.5のasync/awaitやactorによって今後のコーディングスタイルがどのように変わっていくのか、SharePlayによってどのような体験が生まれるのかとても気になっています。
そんな年に1回のお祭り、WWDCを日本のみんなで盛り上げていくために、毎年ヤフー主催でWWDC Extendedというイベントを開催しており、今年も無事開催できました!
この記事ではバーチャルイベントの会場設営やLT等のイベントの内容についてお話しします。
WWDC Extendedとは

WWDC Extended Tokyo 2021
https://yj-meetup.connpass.com/event/211321/
WWDC Extendedは、WWDCのメインセッションであるKeynoteをライブビューイングするイベントです。他にもLTや懇親会など、WWDCをより楽しむためのコンテンツがあります。
今回のイベントはApple公式のWWDC21のWebサイトにも掲載されました。
https://developer.apple.com/wwdc21/beyond-wwdc/
以前はYahoo! JAPANのオフィス内にあるオープンコラボレーションスペースLODGEでイベントを開催していたのですが情勢を踏まえ、去年と今年はオンラインで開催しました。
しかし、ビデオ通話を用いたオンライン開催では以前のようなにぎやかな雰囲気をなかなか味わえないため、今年も去年と同様にバーチャルなLODGEで開催しました。
バーチャルLODGEに関しては バーチャルLODGEを作って公開しました をご覧ください。
今年のバーチャル会場設営
去年のバーチャルLODGEは1階のみでしたが、今年は2階を増設し、より楽しめるスペースを追加しました。

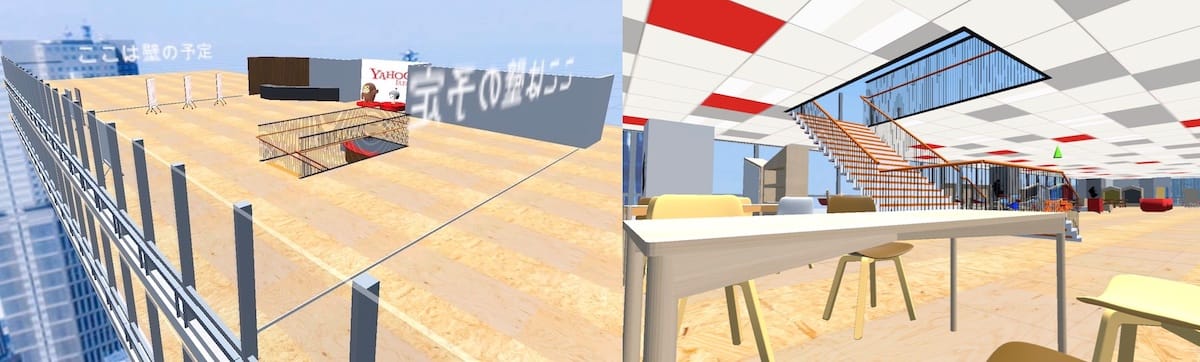
建設中の様子
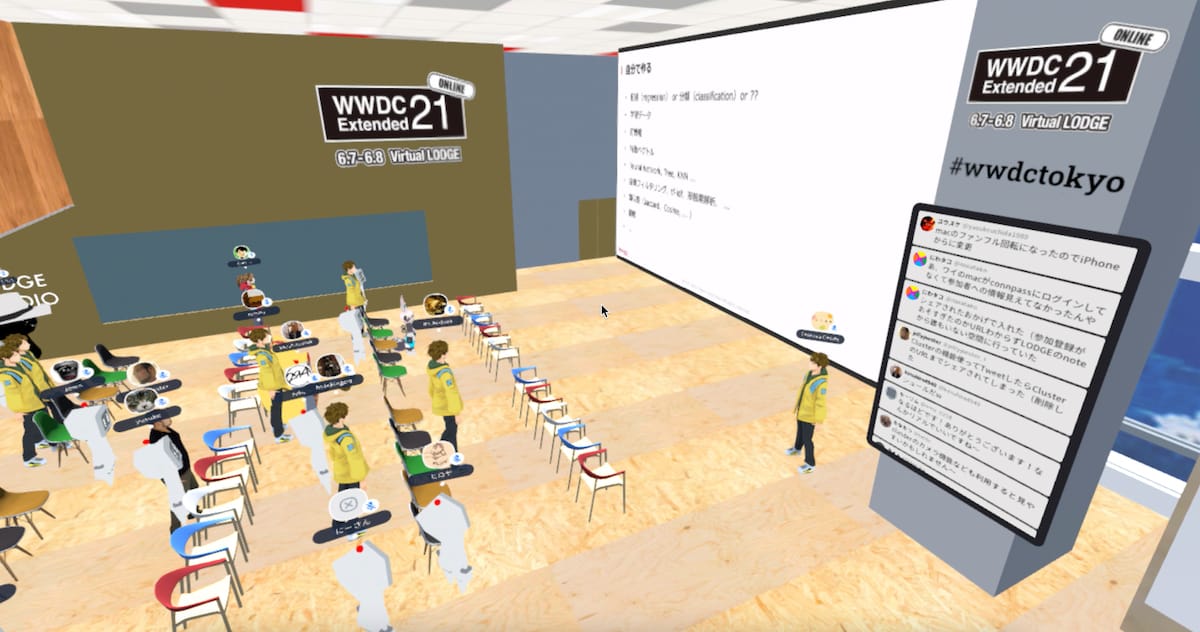
1階はリアルなLODGEをほぼ再現しているのですが、2階はイベント用のスペースとして新しい空間にしました。

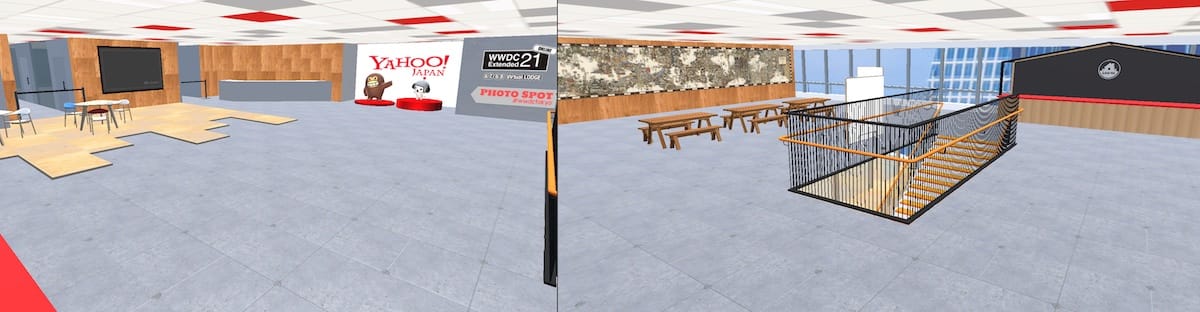
完成した2階の様子
このスペースにはさまざまなムービーやポスター等を設置しました。
右の写真の左奥にあるポスターはこれまでのインターネットの歴史を振り返ることができるポスターです。Web上でも閲覧できます。
インターネットの歴史 History of the Internet
https://history-of-the-internet.yahoo.co.jp/
こちらはヤフー公式キャラクター「けんさくとえんじん」との記念撮影コーナーです。
現実のLODGEにもけんさくとえんじんとの撮影スポットがあり、それをバーチャルで再現しています。

バーチャルと現実の記念撮影コーナー
このようなバーチャル会場を作り同じ空間に集まることによって、参加者との一体感が増し、印象に残るイベントにできたと思っています。
今年のWWDC Extended
毎年このイベントではライブビューイングの前に、iOSにまつわるLTを開催しています。今年のLTでは社内のエンジニアから4名が登壇しました。これからのiOSアプリ開発に必要な技術トピックやアプリの品質改善、より重要になっていく機械学習といった内容について話してもらい、すぐ取り入れられるような実用的なポイントが多くありました。
1. 既存のアプリにSwiftUIをどう組み込んでいくか
田中 達也

最初の発表はこの記事を書いている私が担当しました。そろそろiOS 12のサポートを終了するアプリも増えてくる時期となり、SwiftUIを既存のアプリにも取り入れていくケースが増えていくと思います。その時にどのような方針でSwiftUI移行していくと良いかという内容についてお話ししています。
ポイントは4つ。
- 新規画面や画面改修時にSwiftUIを使う。
- 画面遷移はできるだけSwiftUIの仕組みを使う。
- SwiftUIで実現できない時にUIKitを”局所利用”する。
- iOS 13で使えない機能の代用を実装する。
SwiftUIではまだ実現できない機能があるからといって影響範囲をすべてUIKitで作る必要はなく、できない部分だけ局所的にUIKitを利用することで将来のSwiftUI化のコストが減ります。
また、足りない機能を自作した場合はI/Fをできるだけ最新のSwiftUIに近づけておくことで、標準APIへの移行がスムーズになります。
これらを意識し移行を進めていくことで、完全なSwiftUI化までのコストを抑えていきましょう。詳しい内容や具体的な実装はイベントページで公開している発表資料をぜひご覧ください。
2. そろそろCore MLを使いませんか?
大西 智也

2つ目の発表はWWDCでのCore MLの発表を楽しめるようにするために、前提知識の説明、TensorFlowやCreate MLなどの関係性など、Appleデバイス上での機械学習に取り組む際の流れについてお話ししました。
Core MLはデバイス上で機械学習モデルを動かすためのFrameworkであり、モデルが必要です。モデルというのは学習結果をもとに、あるインプットに対してアウトプットとして推論結果を出してくれるものです。
画像分類、価格推定、レコメンドなどさまざまなモデルがありますが、公開されているものを使用したり、テンプレートから作成したり、一から作ることもできます。
機械学習を専門にしている方もいることから分かるように、一からモデルを作るためにはさまざまな知識が必要になります。
まずは機械学習に親近感が湧くようにCreate MLやVisionなどのアプリエンジニアが使いやすいFrameworkを試してみるのがおすすめだと感じました。
3. PayPayフリマの起動速度改善
平松 亮介

3つ目はPayPayフリマアプリの起動速度を改善した手法について発表でした。
初期コンテンツ表示高速化のため、API、キャッシュ、dylibに着目し、それぞれの改善を実施したそうです。
APIに関しては起動時にリクエストしているAPIを抽出し、それぞれがどれくらいの時間かかっているのかを可視化、ボトルネックを見直すことで改善しました。そしてコンテンツを適切にキャッシュすることで大幅な高速化を実現したそうです。計測にはos_signpostとUIテストを用いており、dylibはDYLD_PRINT_STATISTICSを有効にしロード時間を計測、スタティック化することでロード時間が短縮したそうです。
起動時間を継続的に監視し低下を検知する仕組みづくりが大切とのことでした。
4. iOS 12サポートをやめると使えるAPIおさらい
林 和弘

4つ目はiOS 12のサポートを終了するとどのようなAPIが使えるようになるかをUI実装部分中心にデモをしつつ、おさらいする発表でした。
新しいAPIが発表されてもプロダクションに入れられるようになるまでには時差があることが多いため、振り返りが大切ですね。
トピックは4つ、配列の差分更新、UICollectionViewのモダンレイアウト、リアクティブプログラミング、SwiftUIです。UITableViewDiffableDataSource等によってデータソースとUIの紐付けが簡単になり、齟齬も起きにくくなりました。
また、UICollectionViewCompositionalLayoutによって、複雑なレイアウトでも自前でのframe計算なしでレイアウトしやすくなりました。
そしてRxのようなリアクティブプログラミングを可能にする Combine が使えるようになり、非同期処理をストリームとして扱えるようになりました。
最後のSwiftUIは、コンポーネント指向でUIを組み立てていくことで効率のよいUI開発が可能になりました。
全体的に宣言的な記述方法が増え、これまでとはコードの体裁が変わってきているのを感じました。事前の知識がないと実装を理解するのが難しくなるため、今のうちから知っておくと良いとのことです。
最後に
直接見たり感じたり話したりするのが難しい世の中であっても、以前のようにみんなで熱量を持って盛り上がれる、そんな世界を夢見て今後もさまざまなチャレンジをしていきたいと思います。

今回残念ながら参加できなかった方、この記事を読んで興味を持ってもらえた方は、ぜひ次回のイベントにお越しいただけたら嬉しいです。
次回はどのような形の開催になるかはわかりませんが、こちらも楽しいイベントになっているはずです。
また、WWDCで発表された内容について、近日中にヤフーのエンジニアによる報告会を開催予定です。
デザイン、アプリ開発など各分野に知見のあるエンジニアが、このイベントでしか聞けない細かいポイントまで紹介しますので、ぜひご参加ください!
Yahoo! JAPANのconnpassのメンバーになるとイベント開催時に通知を受け取れますので、ご活用ください。
https://yj-meetup.connpass.com/
企画・運営
- Chisa Murata(デザイナー)
- Kazuhiro Kamakura(エンジニア)
- Kentaro Tezuka (エンジニア)
- Ryo Tsuzukihashi(エンジニア)
- Ryosuke Hiramatsu(エンジニア)
- Sho Aoki (エンジニア)
- Tatsuya Tanaka(エンジニア)
- Wataru Suzuki (エンジニア)
モデリング
- Taisho Ichikawa(LODGE、デザイナー)
協力
- Chie Mizuta(Developer Relations)
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました